
4.彩匠堂 コーポレートサイト #サイトレビュー
【概要】
大阪北浜にある印刷会社「彩匠堂」のコーポレートサイト
フォント
日本語:遊ゴシック
→長文でも読みやすいスタンダードなゴシック体ファミリー。
字面を小さめに設計し文字間にゆとりを持たせることで、小サイズで組んでも文字同士が干渉せず、一字一字の識別性に優れた、読みやすい組版を実現する。
英語:Noto Sans
→Googleが開発したフリーフォントの1つで、多言語に対応することを目的に作られているフォント。
文字の曲線が滑らかで、視認性の高い印象を持たれることが多い。また、異なる言語を含むテキストを扱うWebサイトなどで使われることが多くなっている。
配色

ベースカラーが白色、薄いグレー、メインカラーが優しい黄緑。
ロゴのカラーと合っており、安心感、親しみやすさを感じます。
イメージ
親しみやすさ 安心 シンプル
サイト構成
❶TOP
❷CONCEPT 彩匠堂について
❸SERVICE 印刷について/代行作業について
❹CASES 事例紹介
❺COLUMN コラム
❻ABOUT 会社概要
❼NEWS お知らせ
❽CSR 社会と環境への取り組み
❾PRIVACY PORICY 個人情報保護方針
➓CONTANT お問い合わせ
トップページ構成
①mv
②CONCEPT
③POINT
④SERVICE
⑤CASES
⑥NEWS
⑦INSTAGRAM
⑧Footer
デザイン
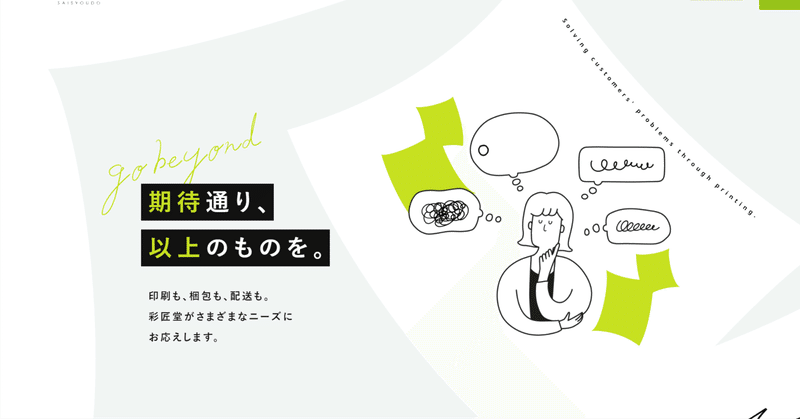
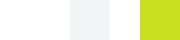
[MV]

ファーストインプレッション
・イラストを用いたアニメーションで親しみやすさを感じます。
悩みを持った女性が、社員さんに相談をして、そこからたくさんのアイデアが浮かび、解決策に繋がるというようなストーリー仕立てになっており、この会社で叶えられることが端的に伝わります。
・台形に近い独特な形状を用いることで他と差別化され、視覚的な印象を与えています。ユーザーの記憶に残りやすくなり、ブランドの認知度向上にも繋がると思います。
・キャッチコピーにより、様々なユーザーのニーズに対応ができる幅広い業務範囲があることを印象付けられます。
ーメモー
☆イラストを使うメリット
同じようなサイトが並ぶ中で、イラストを使用することにより、ユニークな印象を訪問者に与えることができる。
イラストを利用することで自分たちのサービスをビジュアル化し、クリエイティブに見せることができる。また、抽象的なイラストは訪問者をその場にとどめる効果があると言われている。
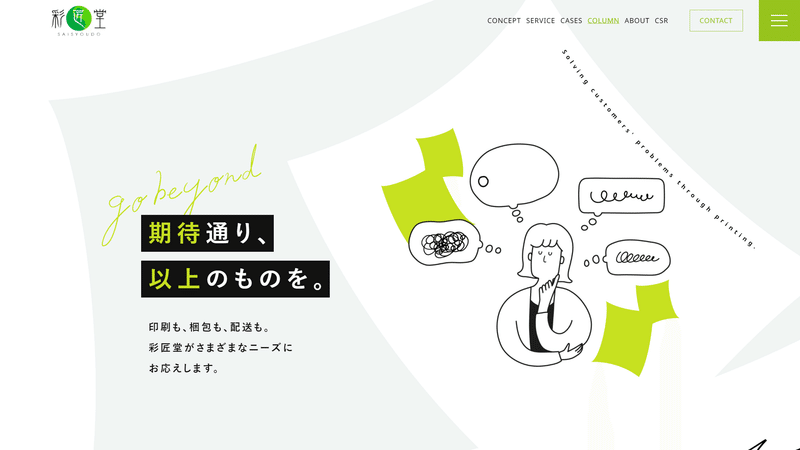
[Concept]

・mvに記載されているキャッチコピーの具体的な内容を詳しく説明し、企業の提供しているサービスをユーザーに分かりやすく伝えています。
・カラムごとの微妙な緑色の変化が、単調な印象を避け、より情報の区切りを明確にしていると感じます。
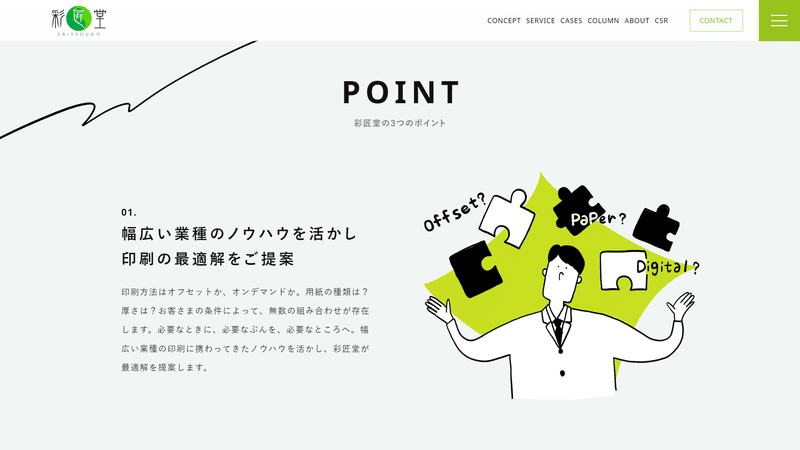
[Point]

・横スクロールが実装されています。
サブタイトルに「3つのポイント」と記載されていることや各カラムに番号が振られていることで、コンテンツの終わりが明確に示され、ノンストレスで内容を把握できます。
・モバイル版では、横スクロールではなく、縦並びにコンテンツが配置され、操作性が考慮されていると感じました。
ーメモー
☆横スクロールを使うメリット・デメリット
〇メリット
・最後まで見てもらえる。
→ページ内で最も注目してほしいコンテンツに利用すると良い。
・横に並べられるので場所を取らない。
〇デメリット
・ユーザーが慣れていないとコンテンツの一部を見逃す可能性がある。モバイルで操作が難しくなる可能性がある。
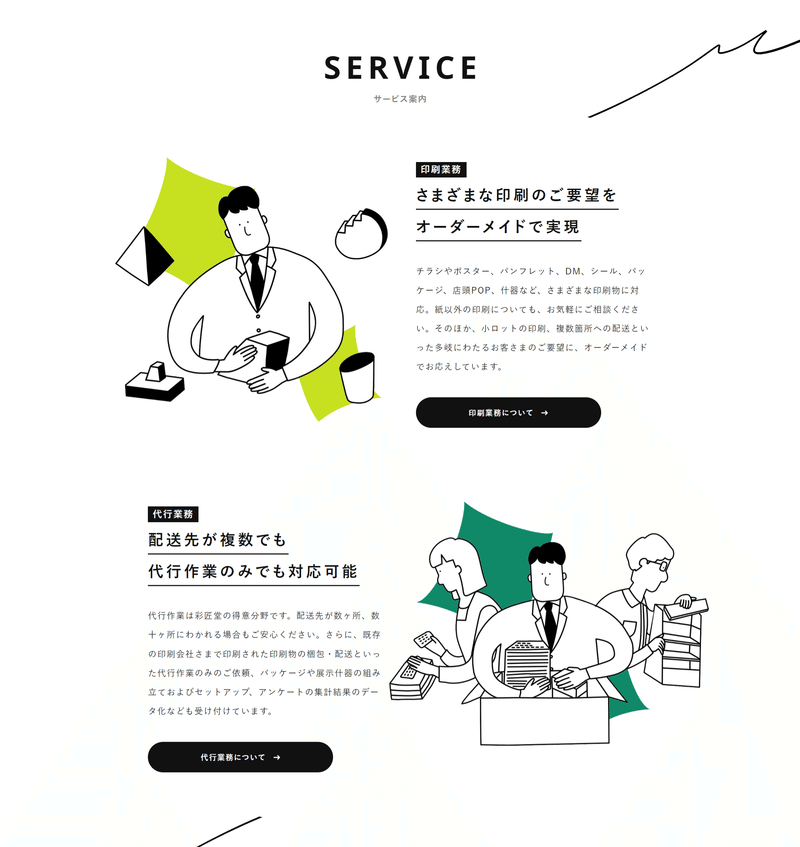
[SERVICE]

イラストと文章の組み合わせにより、サービス内容が直感的に理解できます。
[CASES]

事例紹介にて、業務内容の範囲や成果を具体的ににユーザーに伝えています。
ーメモー
☆事例紹介があると
・ユーザーが抱えている問題点や改善したい内容に近しい事例や実績が掲載されていることで、商品購入や契約に繋がりやすくなる。
・事業が対企業である場合、事例や実績を掲載しておくことで、見込み顧客が社内での情報共有をしやすくなる。それにより、社内決裁が通りやすくなる場合もある。
・説得材料として、制作事例や実績を掲載することが見込み顧客側へのアピールにも繋がる。
[NEWS]

興味のある情報だけ、クリックして内容を確認できるようアコーディオンが実装されています。
ーメモー
☆アコーディオンメニューのメリット・デメリット
〇メリット
・コンテンツが整理され、ユーザーが欲しい情報を探しやすくなる。
・コンパクトなのでスクロールする手間の省くことができ、使い勝手が良くなる。
〇デメリット
・一つ一つクリックしなければ内容を確認できないため、アコーディオンメニューが多いとユーザーがクリックするのに煩わしさを感じる場合がある。→必要な箇所に効果的に使うようにする。
・せっかくアコーディオンメニューを作っても、ユーザーが展開できることに気づかない場合もある。
→クリックできる場所だということを、ユーザーにしっかり伝えられるデザインにする。
【具体的に】
◇アイコンの形は矢印や+ボタンでわかりやすく
◇矢印の向きを効果的に使い分ける
矢印は「▼」や「∨」など下向きのアイコンを使えば、コンテンツが下方向に展開されることを直感的にユーザーに伝えられる。
また、展開後は「▲」や「∧」など上向きのアイコンや「ー」マークなどの表示に切り替えれば、コンテンツを閉じられることをユーザーに効果的に伝えることができる。
◇ユーザーに伝わりやすい見出しをつける
曖昧な表現だと何が書かれているのかわかりにくく、ユーザーはクリックしていちいち確認しなければならないため、手間をかけさせないためにも、見出しは伝わりやすい文言にする。
全体
配色やデザインはシンプルですが、イラストを活用されていて分かりやすく親しみやすさが伝わり、印刷業務以外の発送や梱包など幅広い業務にも対応できることも伝わるサイトでした。
また、印刷会社は真面目な雰囲気のサイトも多いですが、このサイトは親しみやすい雰囲気で他社と差別化され、印象に残るサイトになっていると感じました。
イラストとアニメーションの組み合わせはユーザーの注意を引きつけること、情報をわかりやすく伝えることができることを学びました。
その他

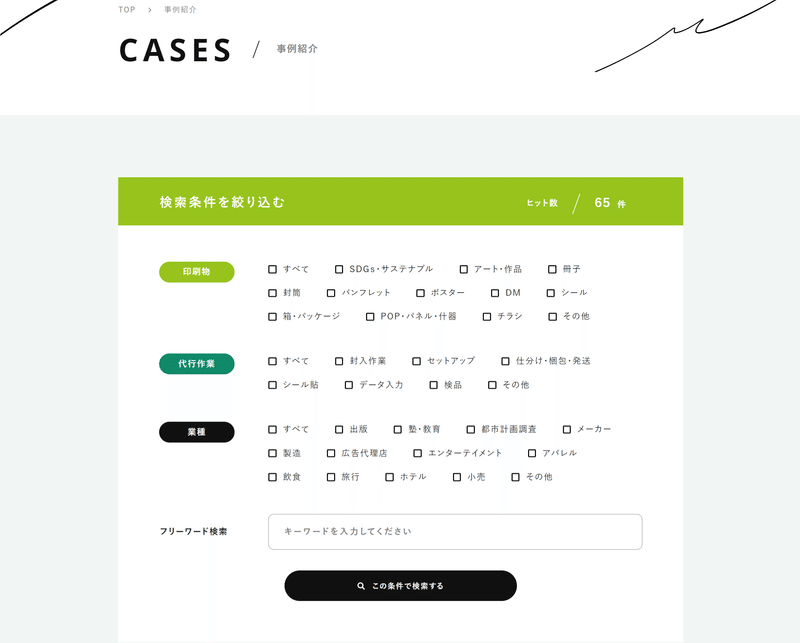
CASES(事例紹介)のページでは、事例を印刷物や業種別に検索できるため、ユーザーが情報を探しやすい仕様になっており、使い勝手が良いです。

ハンバーガーメニューのナビゲーションをホバーした際の、文字間が順番に広がるアニメーションが可愛らしいです。さりげない動きがあることで、楽しさと使いやすさの両方を感じられます。
[ターゲット]
・印刷業者を探している企業
・印刷から発送業務まで一気に頼みたい中小企業や個人事業主、小売店など
[目的]
企業の親しみやすい雰囲気を演出し、印刷業務以外の幅広い業務にも対応できることを伝え、新規顧客の獲得を目指す。
[戦略]
1⃣ 印刷業務以外の発送や梱包など幅広い業務にも対応できることを伝える。
・ファーストビューの段階で印刷以外の業務も行っていることを示す。
・トップページに具体的なサービス内容や事例を記載し、ユーザーに対して、業務の幅広さや企業が提供する具体的なサービス、自身のニーズに合った情報を早い段階で把握してもらう。
2⃣ シンプルな中に親しみやすい印象を与える。
・デザインはシンプルにし、オリジナルのイラストを使用することで、業務内容を直感的に伝える。企業らしさを表した親しみやすい雰囲気にする。
3⃣ 幅広い業務範囲を持つからこそサービス内容をわかりやすく説明する。
・CASES(事例紹介)のページでは、事例を印刷物や業種から検索できるようにすることで、ユーザーのニーズに合った具体的な事例をわかりやすく示す。
・イラスト、やアニメーションを用いて、複雑な業務も分かりやすく示す。
(ターゲット、目的、戦略は自分なりの予想です。見当違いだったらすみません🙇)
感想
このサイトも、ポートフォリオのデザインに苦戦していた際に「イラストの使い方が参考になる」と友人に教えていただいたサイトです。
実際にポートフォリオでは、トップページの「POINT」の部分を参考にしました。(ただコーディングの際に、横スクロールの実装がどうしてもできず、横スライドに方向転換をしました😶)
この記事が気に入ったらサポートをしてみませんか?
