
A-Frameでパノラマ画像ビューアを作る
Webページ上で動作する、簡単なパノラマ画像ビューアの作り方です。建築設計のプレゼンなどで気軽に使えると思います。
Javascriptのライブラリ「A-Frame」を使います。
サンプルページ:https://ak-schweitzer.github.io/panorama/a-frame.html
1. A-Frameについて
A-FrameはWebページ上にVRやAR(xR)を実装するためのライブラリの一つで、three.jsをベースにしています。
オープンソースで、MITライセンスなので商用利用も可能です。
使い方は後ほど説明します。A-Frameのデータをダウンロードして使ってもいいですが、ここでは手軽にCDNを使うことにします。(Webページを開く度に、インターネット経由で機能を読み込む)
CDNのURL:https://aframe.io/releases/1.2.0/aframe.min.js
A-Frameについて詳しい説明は割愛しますが、パノラマ画像ビューアに使用する機能は<a-sky>というプリミティブです。
これはカメラの周囲を取り巻く球面に、テクスチャなどを貼り付けて表示するもので、本来はシーンの背景を表示するための機能です。
<a-sky>の説明(英語)https://aframe.io/docs/1.2.0/primitives/a-sky.html
2. パノラマ画像を用意
建築ビジュアライゼーションによく使われる、LumionやTwinmotionなどのソフトには、たいてい360°パノラマ用の画像を出力する機能が備わっています。ここではTwinmotionを使いました。
シーンを作成し、両眼視用ではなく、単一視点用に書き出します。
視点から周囲(上下左右前後)を見渡した画像を、無理やり平面に引き伸ばしたような、以下のような画像が生成されます。

ここではexterior01.jpgという名前で、後ほど作成するhtmlファイルと同じ階層(フォルダ)に保存しておきます。
3. コード
htmlのコードを書いていきます。
CDNからA-Frameを読み込むには、head内に以下のscript要素を入れます。
<head>
<script src="https://aframe.io/releases/1.2.0/aframe.min.js"></script>
</head>以下はA-Frame独自の機能です。body要素内に記述した<a-scene>要素の中に記述します。
まず作成した画像ファイルを、アセットとして<a-assets>で定義します。
次に<a-sky>要素を記述し、src属性にアセットのidを指定します。
<a-scene>
<a-assets>
<img id="panorama" src="exterior01.jpg">
</a-assets>
<a-sky src="#panorama"></a-sky>
</a-scene>A-Frameの最低限の実装に必要なのは、これだけです。
あとはhtmlページの体裁を適宜整え、保存します。ここではpanorama.htmlという名前で、上記の画像と同じ場所に保存しました。
panorama.htmlの内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>360°パノラマ画像ビューア</title>
<script src="https://aframe.io/releases/1.2.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-assets>
<img id="panorama" src="exterior01.jpg">
</a-assets>
<a-sky src="#panorama"></a-sky>
</a-scene>
</body>
</html>4. Webサーバー上で実行
作成したhtmlファイルをブラウザから開きます。
ローカルで実行してもセキュリティの問題(クロスドメイン制約)で止められてしまうので、Webサーバー上で実行する必要があります。
手元で実行してみるだけであれば、例えばこのページで紹介されているChrome拡張機能の「Web Server for Chrome」が簡単だと思います。

こちらは、Webサーバー上で動作するようにしたサンプルです。(冒頭のリンクと同じもの)
5. 活用
レンタルサーバー等を使い、インターネット上にアップロードしてしまえば、作成したパノラマビューアは通常のWebページと同様、各種端末のブラウザから見ることができます。
ジャイロセンサー付きのスマートフォンのブラウザからページを開けば、端末の動きに合わせて視点が動くモードになります。カメラで撮影する時の画面と同じ要領です。

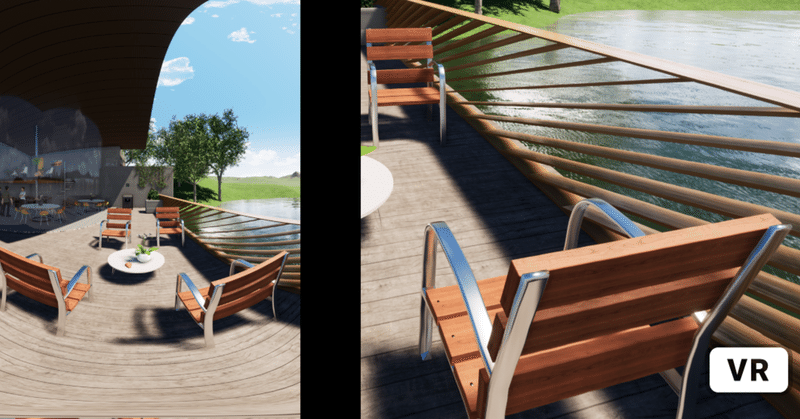
VRボタンが表示されている場合は、押すと両眼視用のモードに変わります。Cardboardやハコスコなどがあれば使えるかと思いますが、手元では中心がずれてしまっています。
A-FrameはHMD(ヘッドマウントディスプレイ=VR用ゴーグル)にも対応しています。Oculusの場合は、スマートフォンと同じくブラウザからページを開き、VRのボタンを押すだけで、3DoFのVRになります。(手元のOculusQuest2で確認しました)

*VRボタンの機能(全画面表示モード)はSSLが有効になっていないと使えません。
6. おわりに
VRというと3Dモデルを作り込み、本格的に空間を構築しないといけないような気がしてしまいます。しかし、例えば"建築設計の中間報告"では、空間のイメージを掴めれば十分です。
VRゴーグルも決して安いものではありませんし、ヘビーなVRに限定するのではなく、目的と用途によって、360°パノラマ画像のような手軽な手法も活用していくのが望ましいかと思います。
この記事が気に入ったらサポートをしてみませんか?
