
プロンプトの組み方【AIイラスト基礎知識】
どうも。あいおえです。
このページではプロンプトの組み方について説明します。
私は非常にプロンプトにうるさいので本気で書こうとすると長くなりそうですが、今回はセーブして簡潔にまとめようと思います・・・
【トークンについて】
プロンプトは順番が大事です。理由は2つあります。
①前半のトークンの方が重視される。
②トークンは後半にかけて影響する。
・トークンとはAIが認識するワードの最小単位のことです。
・masterpieceは1トークン、best qualityは2トークンと基本的には1単語=1トークンです。
・ただ、loliは「lo/li」で2トークン、kamidezachanは「kam/ide/zach/an」で4トークンと、英単語でない場合は変なところで区切られます。
・プロンプトはトークンごとに区切られてCLIPに送られて、CLIPはそれを画像に落とし込むというシステムになっています。
前半のトークンの方が重視されるという仕様になっているので、特に絵に反映させたい部分は前半に置きましょう。
プロンプトを組む時は②のトークンは後半にかけて影響することも意識する必要があります。
1トークン目に置いたトークンは、2〜75トークンにかけて影響します。75トークン目に置いたトークンは他に影響を与えません。
※75トークン目は他のトークンに影響を与えませんが、トークンは後半になるほど絵全体に影響を及ぼすという仕様になっているので、意図せず絵に悪影響を与えることはあります。
つまり、トークンは置いた位置から後ろにかけて影響します。
そして、トークンの影響力は後ろにいくにつれて小さくなります。
らけしでさんのこの図解が分かりやすいですね。
AI研究者の方と会話するの楽しい。ホクホク。
— らけしで (@lakeside529) November 18, 2022
red shirt yellow skirt
で汚染の方向はあるけれど
服→色への汚染もあるからやっぱり
red skirtもyellow shirtも出る。
つまりこういうイメージ(↓)なのかな?
ん、これだと呪文の距離を離すのは色汚染に有効ってことになる?
検証する価値あるか。 pic.twitter.com/iw8XAexRBe
76トークン目に置いたトークンはどうなるのかというと、150トークン目まで影響します。
プロンプトは75トークンずつ区切られてCLIPに送られるという仕様になっているからです。
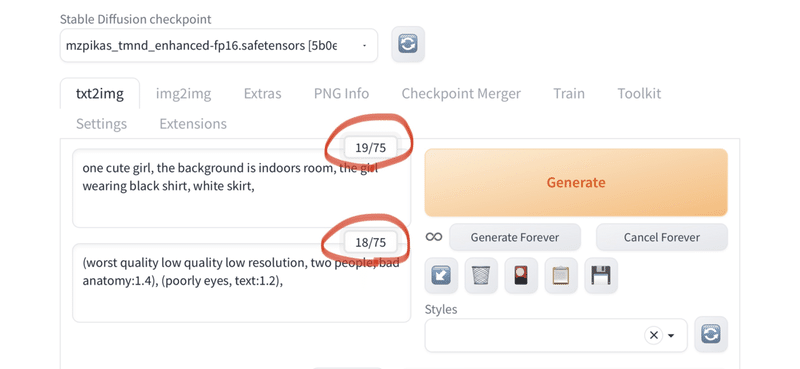
トークン数はwebuiのここで確認できます。
↓

【色移りについて】
上着の色がスカートの色に移っちゃう・・・ってことありますよね。
それもプロンプトの順番を工夫して解決することができます。
①薄い色は前半に、濃い色は後半に置く。
②色同士の距離を離す。
③学習元の多い要素は強調しない。
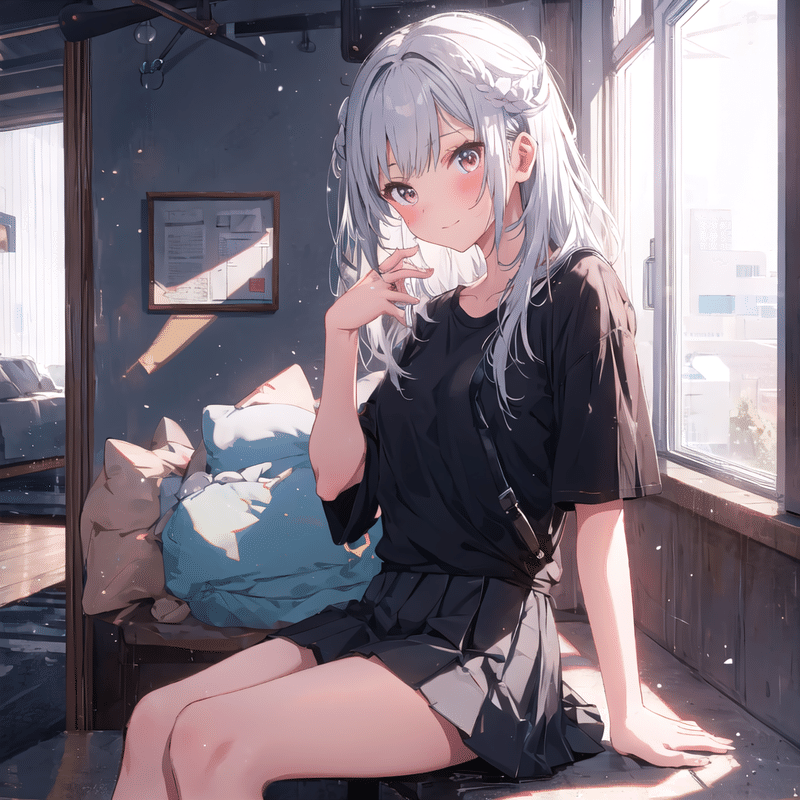
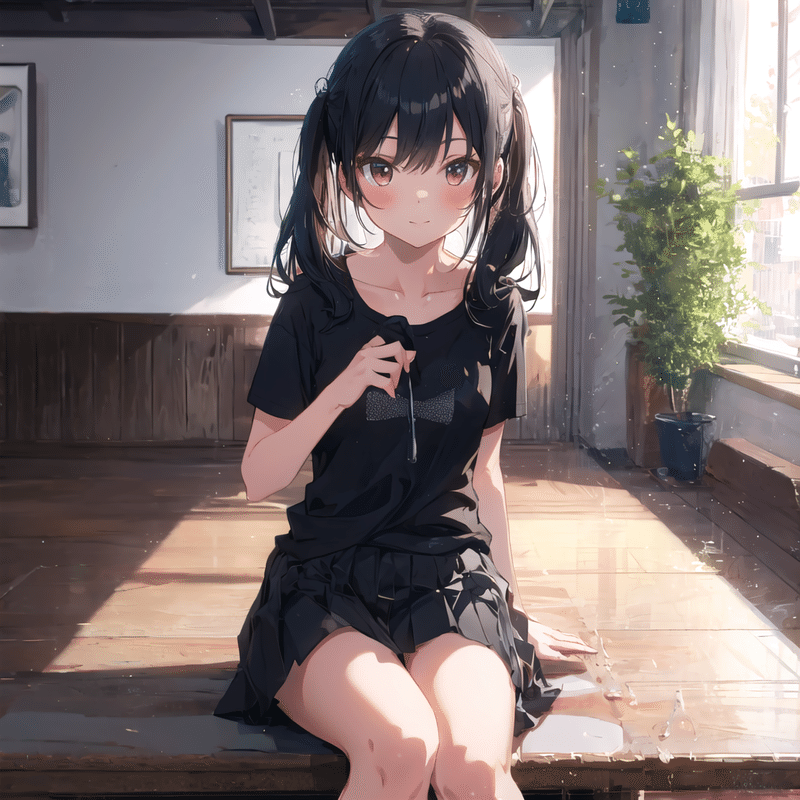
①薄い色は前半に、濃い色は後半に置く。
白や水色といった薄い色はプロンプトの前半に、黒や赤といった濃い色はプロンプトの後半に置くのが効果的です。

これだと黒のスカートになりやすい。

この順番が正しい。
②色同士の距離を離す。
トークン同士は距離が離れるほど影響力が弱くなります。
そのため、色同士の距離を離すことで、色移りを防ぐことができます。

これだとまだ色移りする可能性がある。

このように色同士の距離を離すと良い。
③学習元の多い要素は強調しない。
強調すればそれなりに色移りを防ぐことができます。
(white skirt:1.2), (black shirt)のような感じですね。
ただし、学習元に多い要素は強調しなくても反映されます。
例えば、金髪や青い目といったありがちなやつです。

[ ]は弱化です。学習元が多い要素は弱化してもしっかり反映されます。他に影響を与えないために弱化するのもテクニックの1つです。
【ネガティブプロンプトについて】
最低限これを入れておくと良いです。
(worst quality:1.4)
(low quality:1.4)
(bad anatomy:1.4)
あとは出てきて欲しくない要素を消すのにも使えます。

猫耳にしたいだけなのに猫が出てきます・・・

これで猫が出てこなくなります。
【おすすめプロンプト】
ここからは私がよく使うプロンプトを紹介します。
○from
カメラアングルを指定することができます。
・from front
・from side
・from behind
・from above
・from below
・from angle

ワイルドカードにしておくとランダムで構図を生み出せるのでおすすめです。
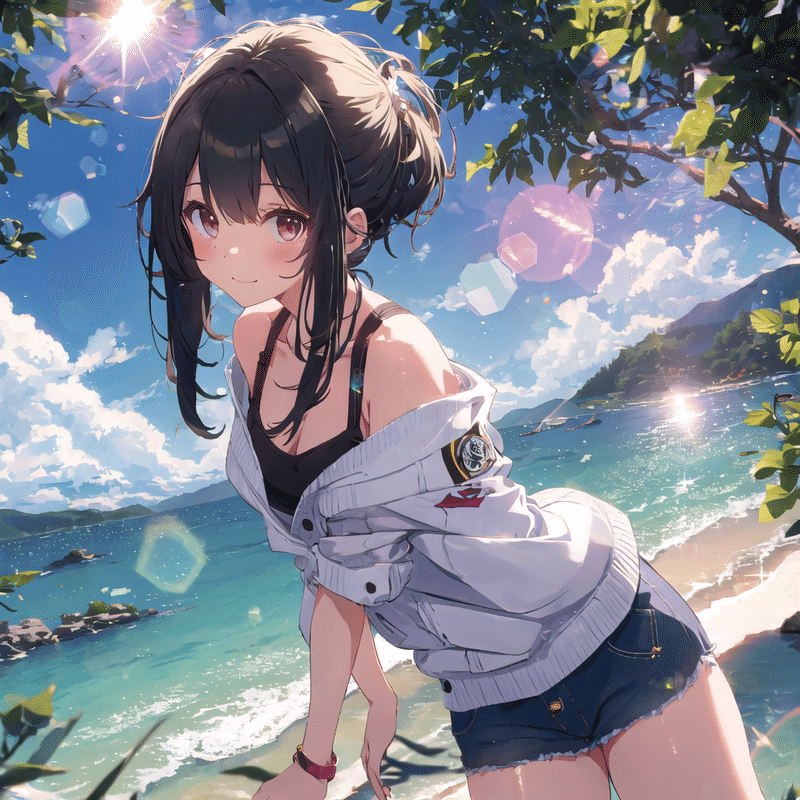
○lens flare
キラキラした光を表現できます。

はえーすっごい綺麗・・・
○magnificent view
壮大な景色という意味です。
とりあえずこれを入れとけば奥行きのある良い感じの背景になります。

これマジで便利。
○wind
服や髪が風になびく様子を表現できます。

1.4は強調しすぎなので、(wind)くらいにしておくと良いアクセントになります。
○one chibi girl
ちびキャラを作ることができます。
プロンプトの最初にchibiを入れると複数人出てきてしまうので、one chibi girlとしています。
soloも入れると1人だけ出てきやすいです。

プロンプトに2回に入れるとより反映されやすいです。これを「復唱」と呼んでいます。
○spoken
吹き出しを入れることが出来ます。

他にもspoken squiggleとか面白いですよ。どうなるのか分からない人はやってみましょう!
以上です。Twitterでも色々なプロンプトを紹介しているので、チェックしておくと新たな発見があるかもしれませんよ〜。
次回はi2iについて説明します。
↓
この記事が気に入ったらサポートをしてみませんか?
