
AI生成イラストをもとにメッセージスタンプを作る試み
こんにちはこんばんはおはようございます、シトラス🍋です。
みなさんチャットアプリのスタンプは使っていますか?
画像とメッセージを手軽に遅れる便利な機能で、返信の際にお世話になるあれです。
今回はAIを用いて作ったイラストをもとに、スタンプ風の画像を作る方法を簡単に紹介します。
使用ツールとサービス
にじジャーニー
remove.bg
アイビスペイント

作業の大まかな流れ
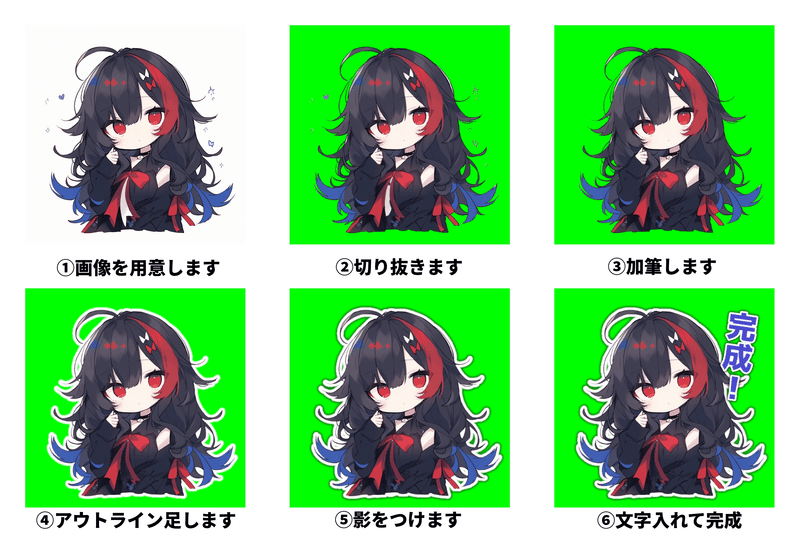
①画像を用意します
ちびキャラ+白背景だと縮小されても見やすく、加工もしやすいです。
②切り抜きます
自動切り抜きツールを使用しています。
色が抜けてしまう事があるので、そこは加筆。
③加筆します
不要な要素もここで取り除きます。
④アウトライン足します
白くふちどりして輪郭を強調します。
⑤影をつけます
光彩で影をつけて立体感を出します。
ダークテーマだと影が見えなくなるので、ここはお好みで。
⑥文字を入れて完成!
今回は「ラノベポップ」というフォントを使用。

実際に作っていきます
①画像を用意します
最低限用意するのはキャラクターなど、スタンプの主役となるイラストです。
スタンプとして使用するのを想定すると320 × 320pxと、かなり縮小されて表示されるので、デフォルメされたちびキャラだと使いやすいです。

Chibi style, Multicolored Black hair, blue and red long hair, red eyes, expressionless, Black dress, white background, In the style of kawaii kei manga, a Fireball from his hand to attack. --ar 1:1 --s 100 --niji 5
それと加えて、エフェクトやフレームなどの飾りとなる素材も作っていきます。
切り抜いて使う事になるので、形が複雑なものだと使いづらいです。
いいのが出るまでガチャろう!

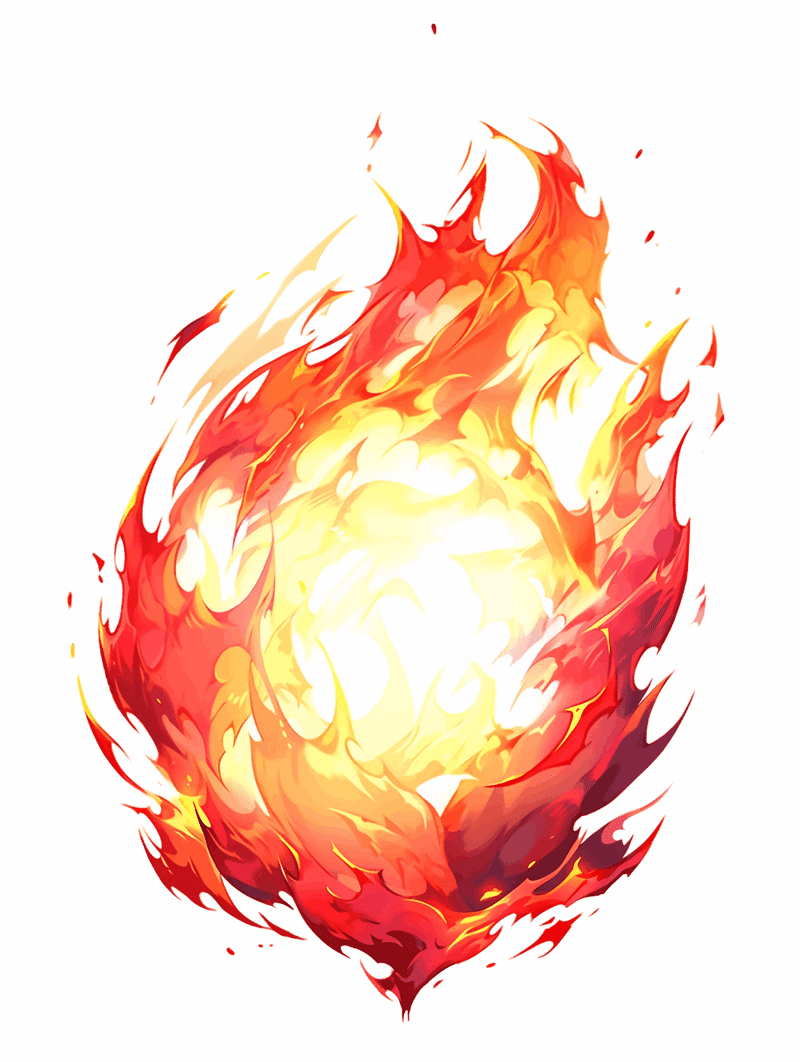
ゲームの素材、炎のエフェクト、白背景 --niji 5

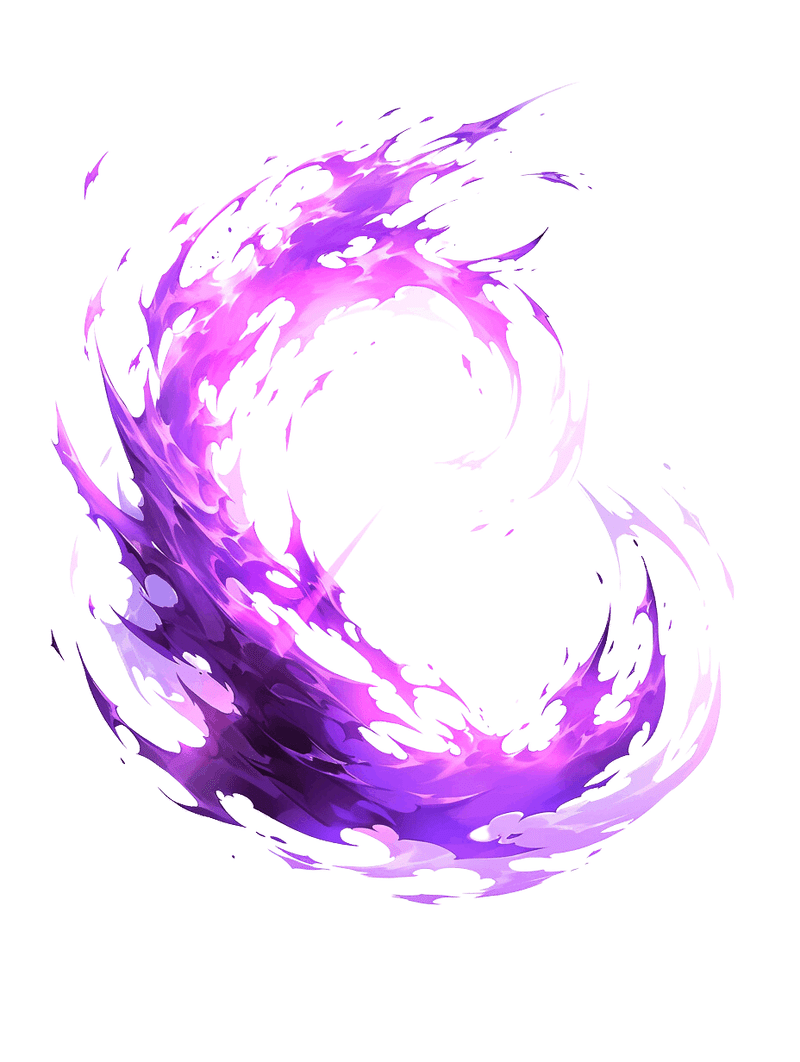
ゲームの素材、黒紫の炎のエフェクト、白背景 --niji 5
②切り抜きます
画像の切り抜きですが、自動で行ってくれるツールがあるのでそれを活用します。
私はこちらのサービスを利用しています。
細かい部分の切り抜きは上手くいかず、背景部分が残ったりするのでそこは手作業で取り除く。
もしくは角となる部分の少ないイラストを選ぶといいでしょう。

③加筆します
切り抜きの際に色が抜けてしまう事があるので、この段階で加筆して修正します。
不要な要素がある場合もここで消してしまいましょう、というわけで周囲のエフェクトを消しゴムで消していきます。

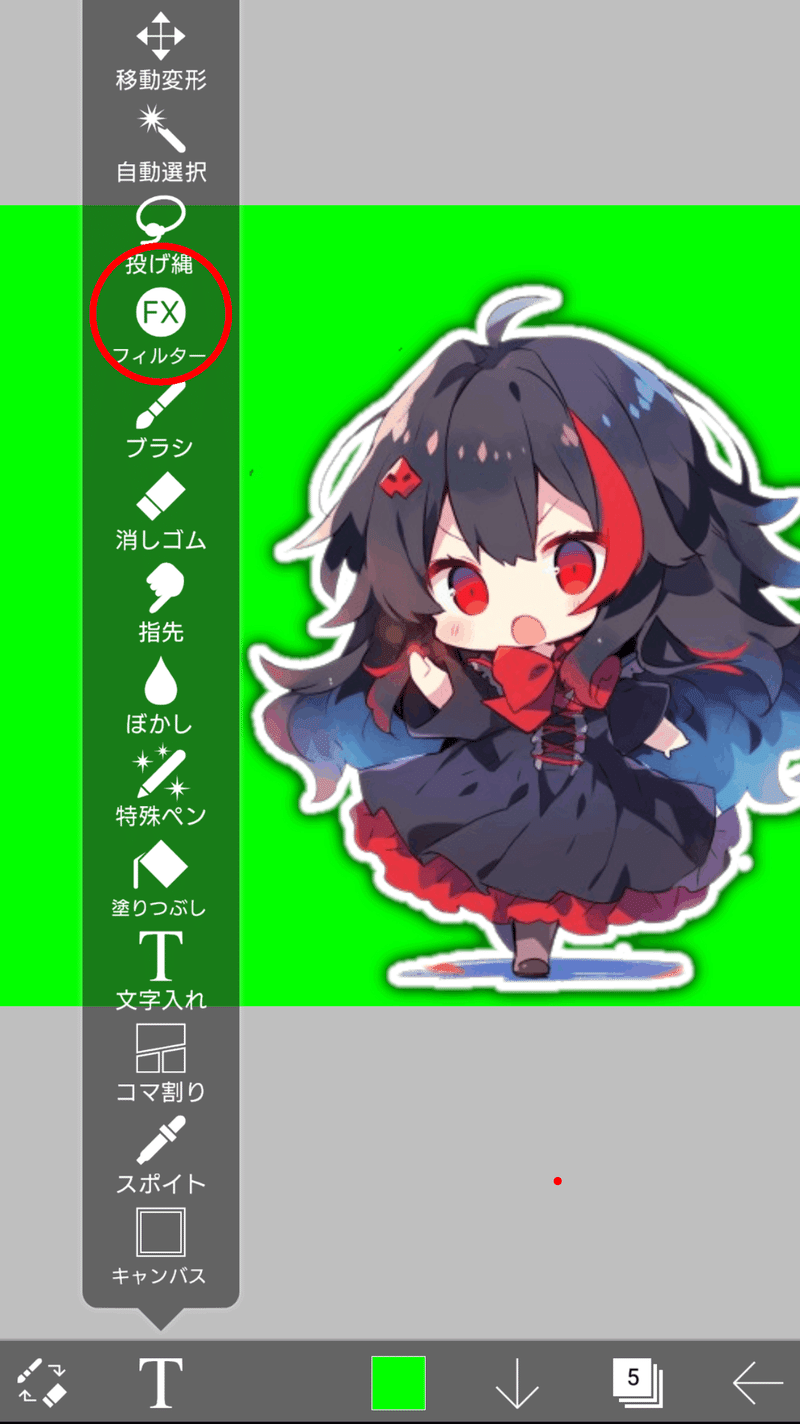
④アウトライン足します
⑤影を入れます
ふちどり(外側)でキャラクターの輪郭を強調、光彩(外側)で影をつけて立体感を出します。
これをするだけでステッカー感がでて、スタンプっぽい仕上がりになるかと思います。
今回ふちどりは5px、光彩は3pxで設定しました。



⑥文字を入れて完成……の前に…
せっかくなのでエフェクトを重ねます。
見た目が派手で、かつ分かりやすいので炎を操って攻撃を行うような感じに。
まずは赤い炎のエフェクトを手元に重ねます。

次に渦巻く形状の黒炎のエフェクトを外側に配置します。
先程配置した、手元の赤い炎を中心に渦巻いているような流れになるよう調整して重ねます。

⑥文字を入れて完成!
すべてのパーツの配置ができました!
ですので今度こそ、文字を入れて完成です。
今回使用するのは「ラノベポップ」というフォントで、力強さと見やすさを両立した扱いやすいフォントなのでオススメです。

最後に背景色を好きな色に変えたり、透過したらスタンプとして使用できます。
このままお友達に送り付けてもいいですし、discordのスタンプに追加して使用してもOKです。

以上、スタンプの作り方の簡単な解説でした。
この他にもapngに対応した環境であれば動くスタンプなども自作ができるので、次の機会があればその作り方も解説したいなどと…

この記事が気に入ったらサポートをしてみませんか?
