
AIイラストLINEスタンプ作成時の背景透過方法4種紹介
LINEスタンプにつきものの背景透過作業
LINEスタンプ作成時、BIGスタンプ、メッセージスタンプ以外のキャラクターものは基本的に背景を透過させることになります。
もちろん透過は必須ではなく、背景込みでネタにする場合は透過させないこともありますが、実際に手持ちのLINEスタンプを見ても人気のLINEスタンプを見ても、その多くが背景透過になっているものと思います。
手描きのイラストであれば背景がないところから描き始めると思いますのでわざわざ背景を切り取ることはないとは思いますが、通常、AIイラストは背景込みの画像が最初から出力されるので、それをLINEスタンプ化するときには背景の透過が必要になります。
今回は、その背景の透過について、いくつかの方法を実例を交えながら、それぞれの特徴、得意/不得意なイラスト、メリットデメリットを整理してみたいと思います。
★はなんとなく付けてみました。5段階です。
0.準備編 背景を単色にする
まずは下準備として、生成するイラストをできるだけ単色背景で出力します。
もちろん背景込みでイラストを出力しても良いのですが、透過させるためには単色のほうが都合が良いです。
なので、生成時に下記のようなプロンプトを追加します
NovelAIなら
{{{{{{simple background}}}}}},blue background
StableDiffusionなら
(simple background:1.3),blue background
これを追加することで、モデルやほかのプロンプトにもよりますが、大体は背景を単色にすることができます。重みは適宜変えていきます。
ここでは例としてblueを使用していますが、生成するイラストによって変えます。白黒を除いて、blue,red,green,yellowのうちから、その時出力する絵に使われない色を指定します。
どちらかというと重要なのはsimpleのほうで、色は多少ぶれてもかまいません。むしろ色のほうを強調しすぎるとほかのパーツに色移りしてきますので、注意が必要です。
1.画像編集ソフトを使う
手軽さ:★ イラストにもよるが、基本的に工数多め。
精度 :★★★★ 腕と根気次第。解像度が低い画像はやや苦手。
自由度:★★★★★ どんな背景であってもイメージ通りに削除可能。
まず初めに、画像編集ソフトでの背景削除です。AI猫はiPhoneのibisPaintXをメインで使っていますので、それで説明します。
雑ですが手っ取り早い方法としては、色域選択で背景を選択してレイヤーのクリアで消す方法があります。

上のように背景が具合よく単色になっている画像であればかなりの威力を発揮しますが、下のように背景が出てしまった画像などでは色域選択ではどうしようもありません。
背景の選択方法としては自動選択も有効なのですが、AI猫はLINEスタンプ用の解像度が低い画像で背景を削除することが多いためか、拡張が0では背景色が残り、一つ上の0.5では残したいイラスト部分を侵食してしまうことが多いです。
なので、弱めの自動選択を拡張0で使い、投げ縄であらかた背景を選択してから境界部には背景色を残して、最後に消しゴムで消していく感じになります。つまり、ほぼ手動です。
手間はかかりますが、ほぼ思った通りに削除できるので最強です。
しかし、それを40枚繰り返すのは結構骨が折れます。それが苦にならない人であればいいのですが、そうでないならAIに仕事を奪ってもらいましょう、というのが次以降の項目となります。
ところで画像編集ソフトの一番大きいメリットは、同時に他の画像編集作業が可能、ということだと思っています。イラストの調整や修正、変更も文字入れも効果入れもこれ一つで済みますので、多アプリ間で画像をやり取りする必要がありません。
2.iPhoneのフォト機能を使う
手軽さ:★★★★★ 長押しするだけでかなり手軽。
精度 :★★★ 複雑な背景でも精度高い。
自由度:★ 1通りの切り抜き方しかできない。
ということでAIに頼りましょう。
かなりピーキーな性能ですが、iPhoneの標準機能を使います。
最大の特徴は何より手軽さで、iPhoneのフォト画面で長押しするだけで背景を切り抜けますので、iPhoneを使用した作業としては最速処理できます。また精度も高く、単色背景でなくてもそこそこの力を発揮します。
一方、自由度が全くなく、削除したくない部分が削除されてしまう場合は諦めるしかありません。
また、切り抜き後の画像サイズが切り抜いた画像の最大幅に合わせられるため、画像サイズが変わってしまうこともスタンプ作成においてはデメリットになります。生成時にサイズ調整して画像編集時の手間を省く、ということができなくなります。

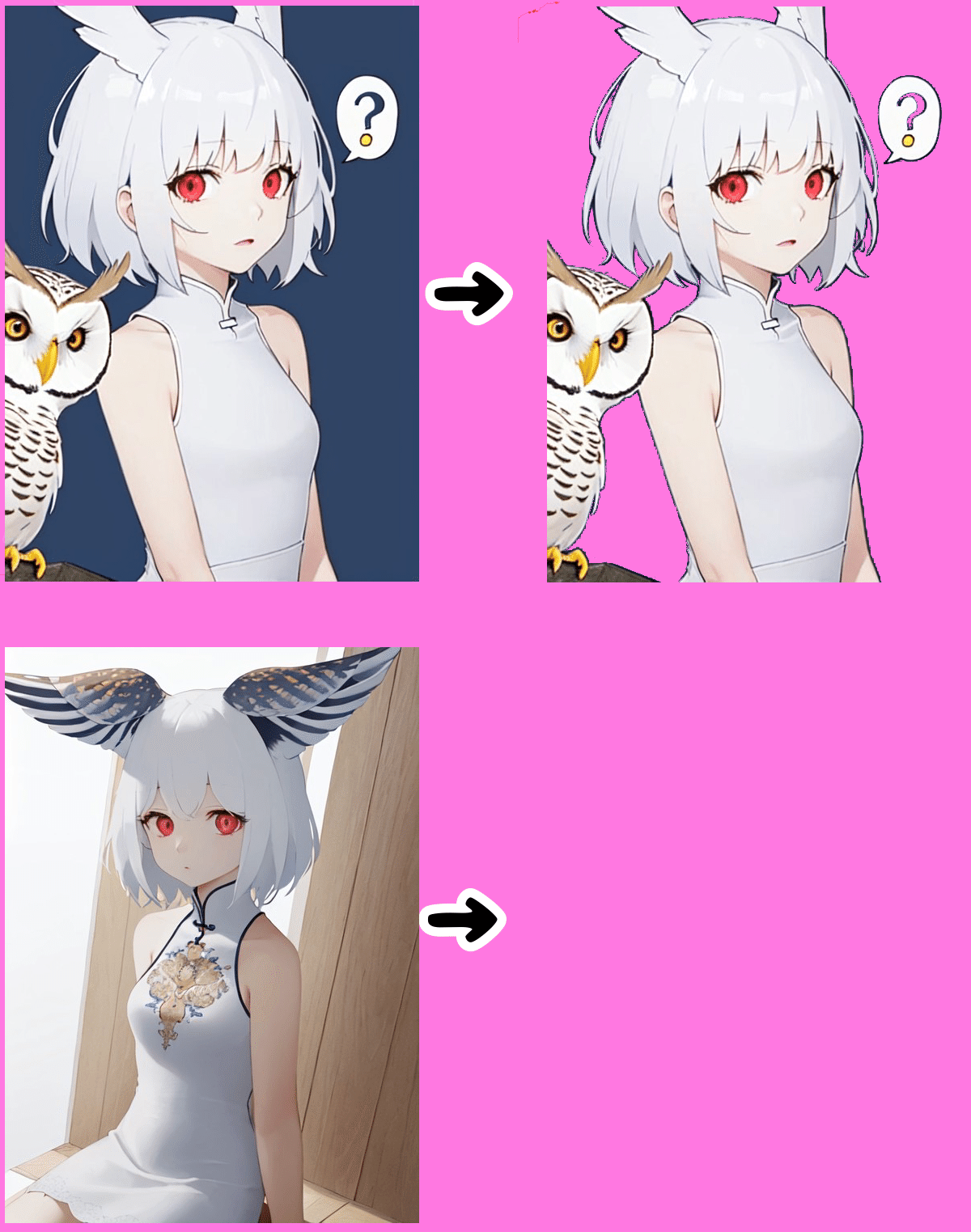
実例としてはこのような形になります
上の画像は白背景ながらきれいに削除できたと思いきや、右フクロウが消えてしまいました。一発切り抜き機能であるため、右フクロウを残したい時には使えません。また、首左下の空間をはじめ、髪の間の飛地部分が切り抜けていません。
どの切り抜きも飛地は苦手な傾向がありますが、後修正機能のない一発切り抜きとしてはちょっと物足りなく感じてしまいます。
下の画像はほぼ理想的に切り抜けています。髪の内側の飛地は、まあ仕方ないでしょう。画像編集時になんとかしましょう。
ただやはり、画像の横幅が変わってしまっていることは面倒で、一括にせよ個別にせよ、この後のどこかでリサイズかける必要がでてきます。
LINEスタンプ画像は縦横偶数でなければならないという制約があるため、バラバラなサイズの画像をリサイズすると、縦か横が奇数となった画像を修正する必要が出てきます。
先にキャンバスを用意して貼り付ける作業工程なら気にならないかもしれませんが、そうでなければリサイズの手間がやや面倒です。
どこに手間をかけるかの違いなので、切り抜き作業が嫌いで、iPhoneだけで完結したいとか、煩雑な背景から人物を切り抜きたい、という人には画像編集前の前処理としてかなり使える機能だと思います。
3.LINEスタンプメーカーを使う
手軽さ:★★★(切り抜き自体はシンプル)
精度 :★★★★(わりと飛び地もいける)
自由度:★★★(細かい切り抜きも可能)
LINEスタンプメーカーは、LINE公式が提供しているスタンプ作成アプリです。
一部制限はあるものの、アバター作成や画像編集、切り抜き、文字入れなどのスタンプ作成から申請までをこれ一つで行える地味に高性能なアプリです。
主な制限としては、これで作成できるのは通常スタンプのみであるとか、管理画面で使われるスタンプの英題が設定できないなど。
また制限ではないですが、画像編集の途中保存ができない、文字のサイズをポイント指定できない、袋文字を使えないなどの編集ソフトとして不便な面もあります。
とはいえ、スタンプの作成を一つで済ませるというのは非常に魅力的なアプリですので、スタンプ作成未経験で、普段画像編集ソフトを使わない方には、まずこれで一度スタンプを作ってみることをおススメします。
そしてこのアプリの画像切り抜き機能が、かなり操作が感覚的かつ強力です。
正直なところ、一発目の精度はiPhoneの切り抜き機能には及びませんが、切り抜き範囲の追加および削除が可能で、その情報をもって再度の切り抜きが可能で、取消機能もあるため、何度でもやり直せます。

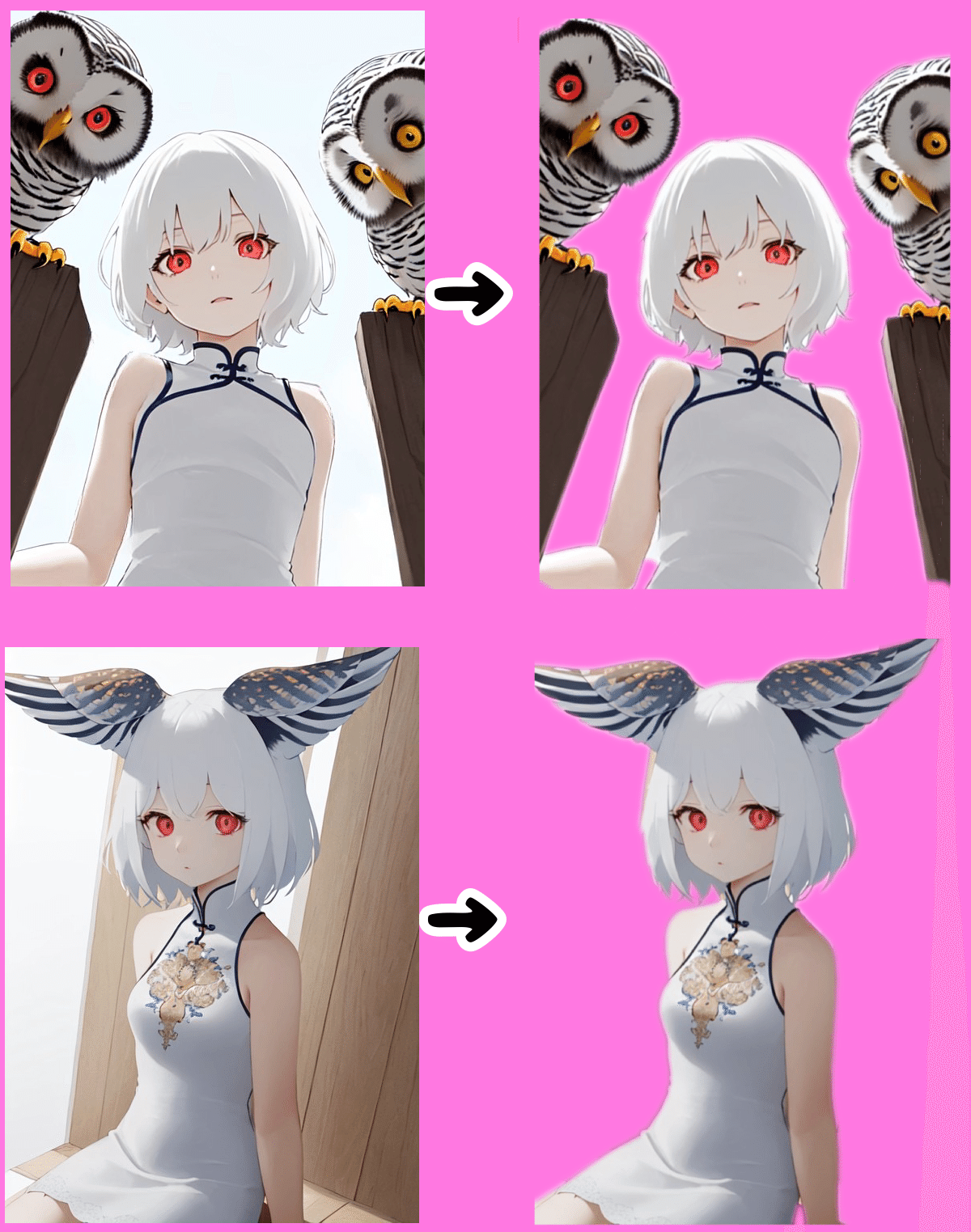
そして切り抜いたのがこちら。
おおざっぱな精度としてはiPhoneに劣りますが、部分修正を重ねることでどんどんクオリティを上げることができます。
また、上の画像で真ん中の子だけを残す、右上の梟だけを拡大して残す、ということも可能です。
境界に背景に沿って地味に地味に消していく作業をしないで良いのが最大のメリット。
不便な点として、解像度の割にある程度以上の拡大ができないこと。ルーペ機能がついているので、地続きであれば細かい作業自体に問題はないのですが、飛び地をワンポイントで選択するときがかなりやりづらいです。
また、一度保存した画像は編集情報が失われるため、背景が残った状態で保存した場合は再度編集して消せばいいだけですが、背景以外を消したまま気づかず保存してしまうと、もう戻せません。
もう一つ、これで背景を削除した後さらに別アプリで画像編集を行う場合は、単純に手間がかかります。
画像を読み込み、背景削除、保存、を40回繰り返し、さらにそれを画像出力してほかのアプリで再度読み込み。370*320の画像をアプリで読み出力するとなぜか解像度も上がったりするのでそのリサイズも後々する必要があり、正直やや面倒です。
逆に言えば、LINEスタンプメーカーを利用しスタンプをリリースする場合は、これらは全く問題になりません。皆さんどんどん使いましょう。
4.ウェブ上のサービスを使う(remove.bg)
手軽さ:★★★★(凝らなければかなり楽)
精度 :★★★(ぼちぼち)
自由度:★★★(一応、追加削除や取り消しができる)
最後に、背景を切り抜くwebサービスを紹介します。
このWebサービスにファイルをアップロードすると、背景を消した画像を出力してくれます。画像をブラウザにドロップすると10秒もかからず背景を消した画像を出してくれますので、非常に便利です。
iPhoneフォトの切り抜きと違い、追加削除ややり直しなどの編集も可能。ただし、個人的にはLINEスタンプメーカーほどには思った通り動いてくれない印象です。
またiPhoneフォトと違って画像比率も変わりません。
何故サイズでなく比率かというと、元画質のままダウンロードするためには、登録とクレジットの使用が必要になるからです。
登録をしない場合、解像度を下げた状態で保存することになります。(低画質であれば保存は無制限)
解像度が下がるといっても、スタンプ用途に限れば実はそれほど困ることはなく、何より比率が変わらないため、
①370*320に縦長人物を張り付ける場合
512*712で画像を生成し、このサービスを利用し423*589で保存、これをpythonなどを使用し230*320にリサイズして、さらに空白を足して
370*320とする
②370*320をいっぱいいっぱい使う場合
592*512で画像を生成し、このサービスを利用し537*464で保存、これをpythonなどを使用し370*320とする
などの手法がとれます。
切り抜き精度自体はそこそこ高いですが、たまに謎に切り抜けない場合もあります。

なぜかこれなどはエラーが出ます。
またこのサービスに限らない一般論ですが、こういったWebサービスを利用するということは、元ファイルを他人に手渡すということが潜在的なリスクとして考えられます。
特にプロンプトや使用モデルを絶対漏らしたくない人は、いったんメタ情報を消したうえでこういったサービスを利用しましょう。
5.おわりに
いかがでしたか?
実際は、(LINEスタンプメーカーのみで作る場合以外)このうちのどれかだけを使うということはなく、複数の手法を組み合わせて背景を削除していく流れになります。
画像数が十分多く、どんな画像でも代替えが効くスタンプ作成の場合は一の手法だけでもある程度間に合いますが、工夫してとても良い画像ができた場合や偶然ぴったりな画像が出力された場合、多少背景が単色にならなかったり本体色と同じになっても、ぜひスタンプに使いたいですよね。
この記事も適宜アップデートしていければと思いますので、この記事を読まれた方も、もっと手軽さや精度、自由度の高い良い方法があったら教えてくださいな。
それではまた。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
