
suzuri+クリスタで綺麗にクリアスマホケース作るコツ
人生で初めてスマホケースを作りました!
自分でも綺麗に可愛く作れたぞ〜!テンアゲ!なので、コツを書きます♡
実際に作ったスマホケース
ちなみに作ったスマホケースはこれです🌹
前提条件
☑︎ クリップスタジオペイントを使用している
☑︎ クリアスマホケースを作ろうとしている
☑︎ クリアな素材を生かしたデザインにしたい
私はクリスタを愛用しているので、主にクリスタ向けに方法を書いていきます。
クリスタとはPCからスマホまで展開しているイラスト漫画制作用のソフト及びアプリです。私はiPad Proなのでアプリを愛用しています。
そして、今回はクリア素材を生かしたデザインの時に、綺麗に印刷出来る様に仕上げを中心にコツを纏めておきます。
あらかじめやっておく事
☑︎ クリスタを使えるようにしておく
☑︎ デザインを練る
☑︎ 下書きする
ここまでは普通のデザイン作業と変わらないと思います。ちなみに私のデザインラフはこんな感じ。

綺麗に印刷出来るデータにするコツ
☑︎ suzuriのテンプレートと同じキャンバスサイズにする
☑︎ 仕上げでゴミを取り除いておく
☑︎ 縁を1pxアンチエイリアスなしの線で囲む
suzuriの推奨しているサイズで制作すると、どこまでデザインすればいいのかわかりやすいですし、印刷がハッキリしているような気がします。
suzuriのテンプレート一覧はこちら
クリアスマホケースなら、11 Pro Maxを選ぶとどの機種でもいい感じに印刷できます。
11 Pro Max: 1616px × 2721px
suzuriでは問答無用で白引きされてしまうため、印刷データのクリアな部分にゴミが残っていると仕上がりが汚くなります。
しっかり綺麗にしておきましょう。

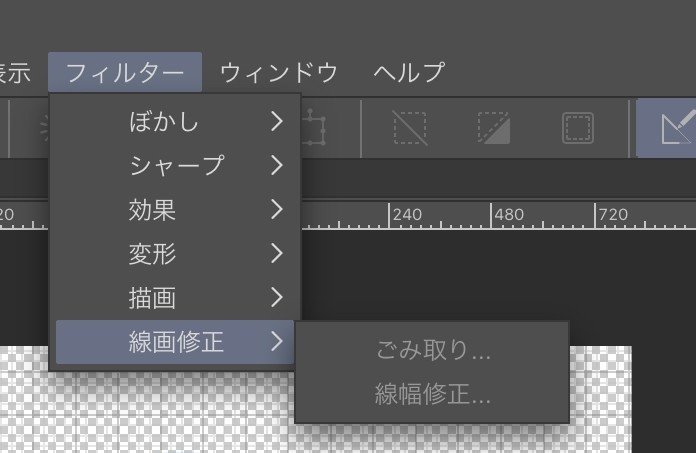
最後にアンチエイリアスの境界線を引きます。

レイヤープロパティの境界効果で1pxを選びます。
この時、アンチエイリアスのチェックボックスはOFFにしてください。
アンチエイリアスをかけると、データ上の見た目は滑らかになりますが、白引きがはみ出て、計算していない輪郭線が出来てしまいます。
縁は全て同じ色で囲われるので、なるべく自然で目立たない色をチョイスすると良いですよ。
suzuriに登録する
画像が出来たらsuzuriに登録します。画像選択は何度でも出来るので、各機種の穴の位置を見て根気よく調節してみましょう。
登録が終わって一覧に表示されると、縁が白っぽい画像が表示されますが印刷では何の問題もありません。

出来上がりはこちら
1個だけならネコポスで届きます。開けるとこんな感じです。

仕上がりに白い線はありません。
印刷されたインクの縁が白く反射しています。
クリア系は綺麗に仕上がるとめっちゃテンションが上がるので、是非チャレンジしてみてください♡
今回、事例に挙げたスマホケースの解説は、こちらのnoteをどうぞ。
🌷使っていただいたお金は、本や、資材購入に当てられます🌹
