
WING(AFFINGER5)の「パンくずリスト」を記事下に移動するカスタマイズ

WordPressテーマ「WING(AFFINGER5)」のパンくずリストは、デフォルトで記事上に表示されています。

これを、記事上→記事下に移動させます。
※このカスタマイズで何か不具合があっても責任は取りません。
自己責任にてお願いします。
難しくないカスタマイズだけど、バックアップとってね。
記事下に移動させる理由
パンくずリストを記事下に移動しようと思ったきっかけとなったのが、定期的にチェックしているWeb担当者Forumの以下の記事。
「パンくずリストの設置場所はページの上、それとも下?」の箇所に
筆者の個人ブログではメイン記事の下に設置している。パンくずリストを利用するユーザーは少ないと想定しており、メイン記事を少しでも上で見せたいからだ。つまり、ユーザーの利便性を考慮して設置場所を決定している。
※筆者とは「海外SEO情報ブログ」の運営者である鈴木 謙一さん
とあったから。
たしかに、記事上にパンくずリストがあってもユーザーはどうせ見ない。むしろジャマ。だからと言って、パンくずリストを必要とするユーザーも少なからずいるので残してはおきたい。
ちなみにWING(AFFINGER5)は管理画面から「パンクズを非表示にする」といった設定もできる。けれど、非表示にはしないほうが良いと思う。
多分、SEO的にもUX的にも、あったほうが良いと思う。ジャマにならないところに。
ということで、自分も記事下に移動させてみました。
移動させる手順
1. 「single-type1.php」を開く
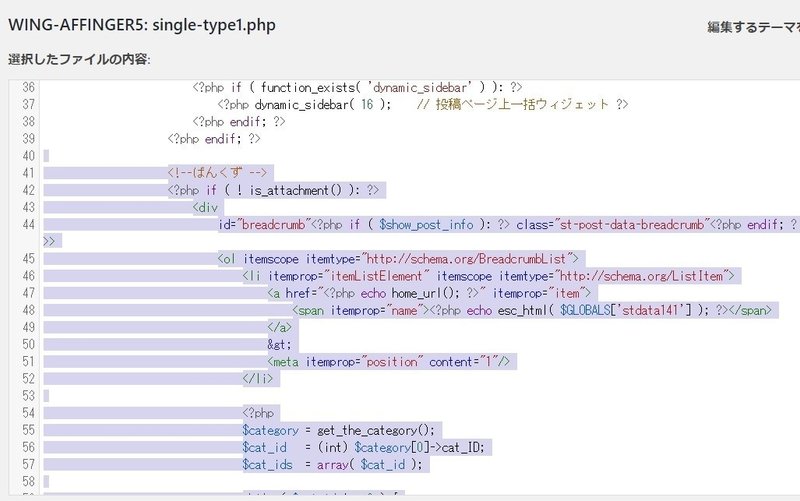
2. <!--ぱんくず --> から <!--/ ぱんくず --> を切り取り
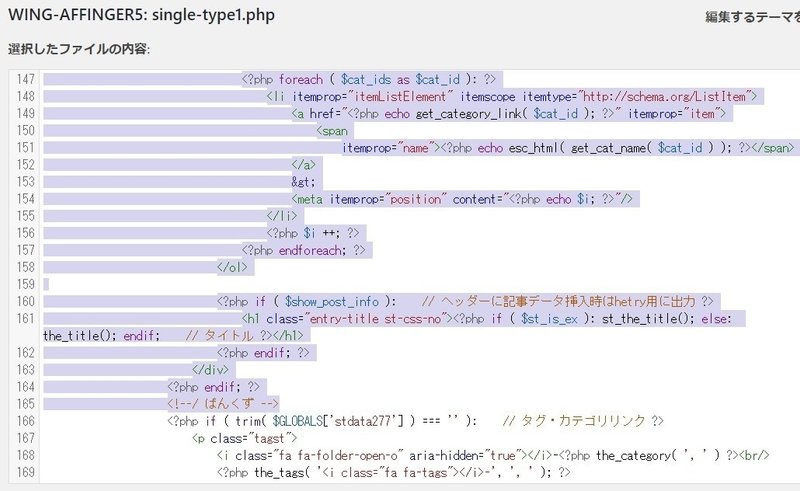
3. 記事下の「タグ・カテゴリリンク」の上に貼り付け
ざっくりですがこんな感じの流れ。

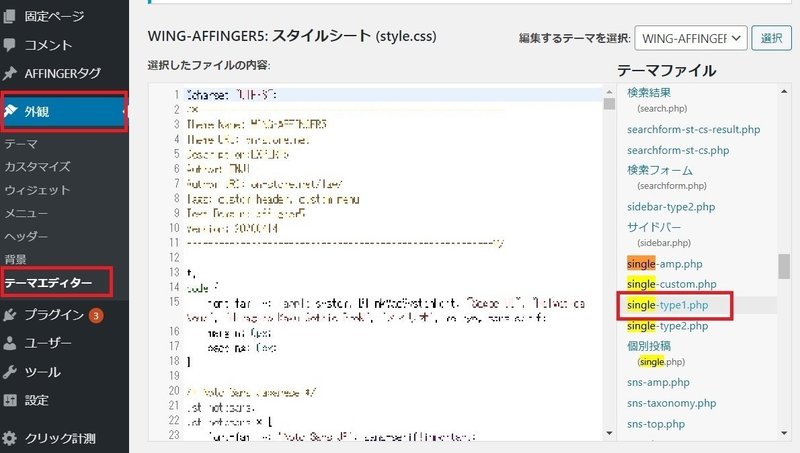
まず、「single-type1.php」を開きます。
このファイルはWordPress管理画面>外観>テーマエディタで編集できます。エックスサーバーなど一部のサーバーでは直接編集できないので、その場合はファイルマネージャーで編集してください。

次に、「single-type1.php」の40行目から90行目あたりにある※、<!--ぱんくず --> から <!--/ ぱんくず --> を切り取ります。
※今後のバージョンアップで該当の行は変わる可能性あり。

さいごに、パンくずリストを表示させたい位置に貼り付けます。
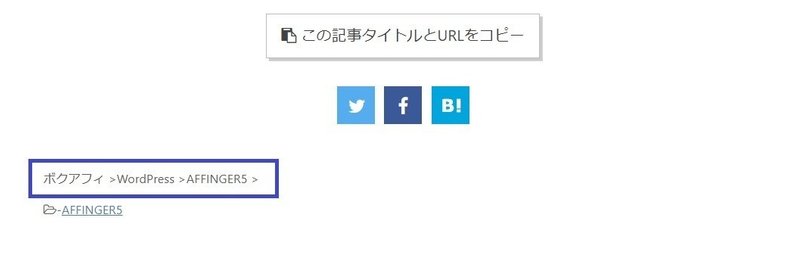
今回は、記事下の「タグ・カテゴリリンク」の上に貼り付けてみました。
すると、記事下タグ・カテゴリリンクの下に表示※されました。
※「表示」に設定している場合

以上です。
さいごまで読んでいただき、ありがとうございました! サポートは必要ありません。代わりに、無料でできる「スキ」や「シェア」をお願いします。 それが、私へのサポートにつながります。
