
【Illustrator学習録】檜垣模様とサンバースト
今回もイラレ職人コロさんのチュートリアルで勉強しました
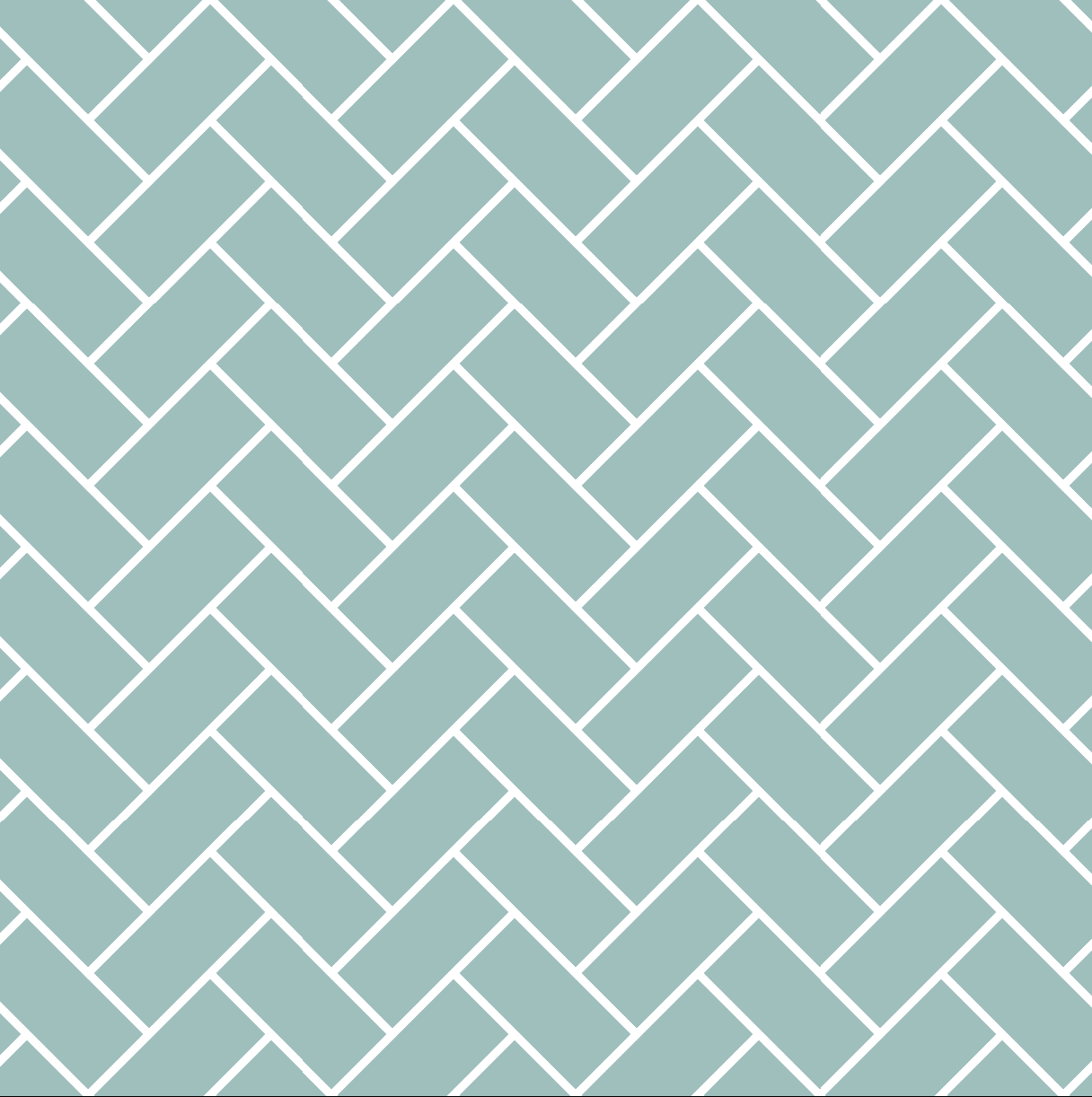
檜垣模様

四角形ツール(M)で正方形を描き、変形のWまたはHに200%と入力し長方形にする
このように、イラレは任意のパーセントを入力すれば自動で計算してくれる
回転ツール(R)で長方形の1つの角にアンカーポイントを設定し、Shift + Option + ドラッグで
90度回転した長方形を複製する
2つの長方形を45度回転させ、チェックマークみたいな形にする
2つの長方形をCtrl+Cでコピーしておく
2つの長方形の中で一番左にあるパスと一番上にあるパスを繋ぐように四角形を描く
その長方形だけを選択した状態で
オブジェクト→パターン→作成
スウォッチにパターンが追加される
パターンの編集画面で、四角形を削除し、コピーしていた2つの長方形をペーストする
塗りや線の太さを調節したら完成

スウォッチから檜垣模様を塗りや線として選択できる
サンバースト

直線ツール(¥)で直線をひく
この際、長さは整数にしておくと後々やりやすい
線の形のタイプを変更
線の太さや色を設定後、線のプロファイルから三角形のものを選択する
円上にリピートさせる
オブジェクト→リピート→ラジアル
半径を直線の長さの半分の数値にする(この時に計算しやすいように最初に整数にする)
インスタンス数でリピートする数を調整できる
1つ1つのパーツを分割する
オブジェクト→分割・拡張
1つ1つがいじれるようになるが、同時にリピート数などをいじれなくなる
たまたま知ったこと
イラレはレイヤーを直接マスクする機能はないので
マスクしたい形のパスを作って
オブジェクト→クリッピングマスク→作成
マスクを反転というのもないので、その場合はクリッピングマスクではなく
パスファインダーの中マドなどを使ってパスをくり抜いたりする
テキストレイヤーは最初だと文字の上下は中横揃えなので
した揃えにするときは
文字パネルの右のハンバーガーメニューを開く→文字揃え→欧文ベースライン
この記事が気に入ったらサポートをしてみませんか?
