
カメラレンズのWebサイト表現について
Advent Calendar Web表現研究ゼミ 2021 11日目の記事になります。
テーマとしては、「Webサイト上での表現に優れているサイトを紹介し、優れている各表現の箇所について、目的やターゲットにとってどのようなメリットを得られているのか」を書きます。
はじめに
テーマの絞り込み
情報量と階層と
FujiFilmさんのサイトの没入感
SIGMAさんのサイトのシンプルさ
まとめ
はじめに
漠然と「表現に優れている」と考えると、意外と難しいテーマなのかもしれないと感じます。
世に出ている多くのサイトは、プロが作っているわけですし、当然、それぞれの「表現」は優れています。
(自分で学生に出題したお題なわけですが、うーむ、、、)
まずはそこを整理しながら自身が感じた優れた表現の部分について理由付けをしていきます。
テーマの絞り込み
誰にとって、なんの為の表現なのかを考えますと、一般的な目線と自分自身が能動的な目線で見られるWebサイトを取り上げるのが良いように思いました。
詳しいわけではないですが、最近よくカメラのWebサイト、特にレンズのWebサイトをよく閲覧していますので、そのあたりを調べて見ます。
また、カメラのレンズのメーカーもいくつかありますので、比較し各社の特徴やその中で、自身が優れていると思うサイトと、その観点を記載をしようと思います。
情報量と階層と
10社程サイトを見ていきました。
大手のNikonさん、Canonさん、Sonyさんなどは、レンズのラインナップも豊富ですし、ユーザーもプロユースから一般向けと閲覧の観点もあるせいか情報量が多いです。
それらを情報を整理しているすごさはあるものの、個人的には、各レンズのトップ画面では、カタログ的な印象を受けました。
NIKKOR Z 24-70mm f/2.8 S - 概要 | NIKKORレンズ | ニコンイメージング
https://www.nikon-image.com/products/nikkor/zmount/nikkor_z_24-70mm_f28_s/
キヤノン:RF24-70mm F2.8 L IS USM|概要
https://cweb.canon.jp/eos/rf/lineup/rf24-70-f28l/
SEL24F14GM | デジタル一眼カメラα(アルファ) | ソニー
https://www.sony.jp/ichigan/products/SEL24F14GM/
ここを入口として、外観やスペックをすぐに見られるところを重視しているのかなと感じます。
それぞれのレンズの魅力などは、映像コンテンツやスペシャルコンテンツへの導線を引く形の印象を受けました。各スペシャルコンテンツに素敵な表現もあったのですが、レンズの最初の印象を与える観点では弱く感じました。
他の数社を見て、ファーストインプレッションで好印象をもったサイトを深堀りしてきます。
FujiFilmさんのサイトの没入感

FUJINON XF16-55mmF2.8 R LM WR | Lenses | 富士フイルム Xシリーズ & GFX
https://fujifilm-x.com/ja-jp/products/lenses/xf16-55mmf28-r-lm-wr/
商品のレンズのトップに、拡大したレンズを大胆にかつ大きくトリミングされていて迫力があります。

スクロールをしていくと、映像コンテンツの導線があります。
そのままスクロールしていくと、スクロールに合わせる形で、くるくるとレンズが回転しているような各角度からの見せ方をしています。(この辺りはWebサイトならではですね。)

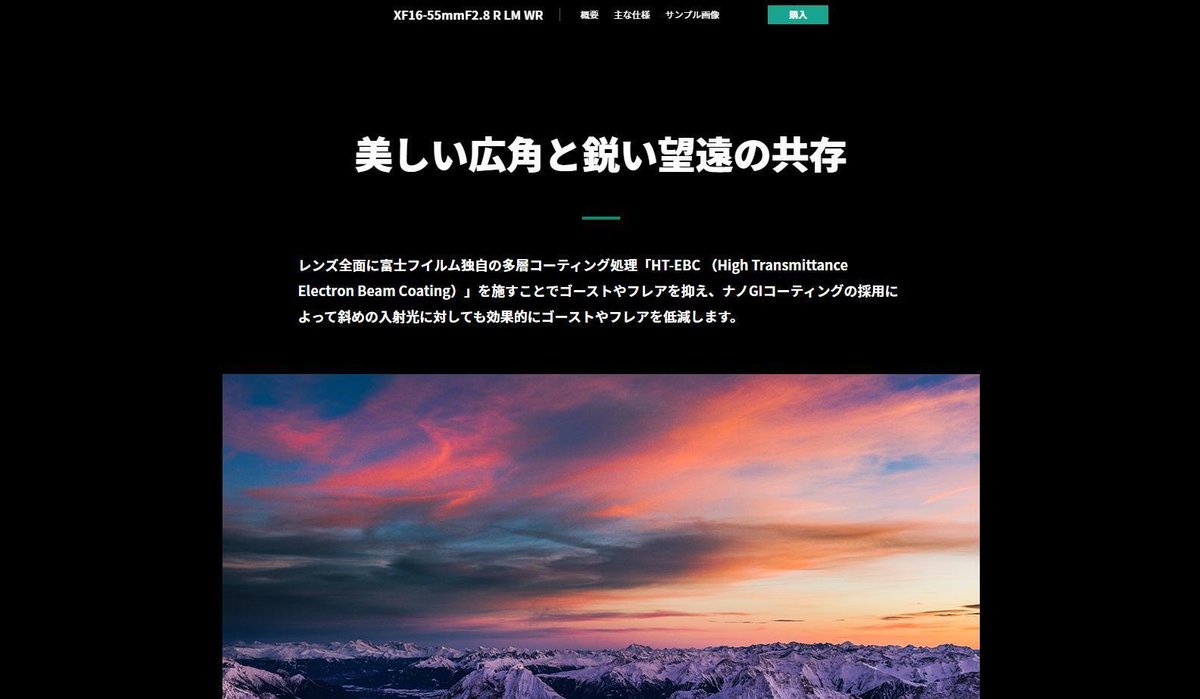
Fuji Filmさんのサイトは他のメーカーと異なり、キャッチコピーと作例など、背景が暗い中での没入感があります。
スクロールに合わせた画像の拡大縮小、フェードインやスライドインなど、単体のレンズのページに、ストーリー的な流れがサイトにあるように感じました。
Webサイトのスクロールに合わせた技術がレンズの世界観をうまく与えてくれているように感じます。
SIGMAさんのサイトのシンプルさ

数社見た中で個人的に一番好きなサイトです。
普段見ている時にはカッコいいなあと特に考えずに見ていましたが、改めてその良さを考えてみます。

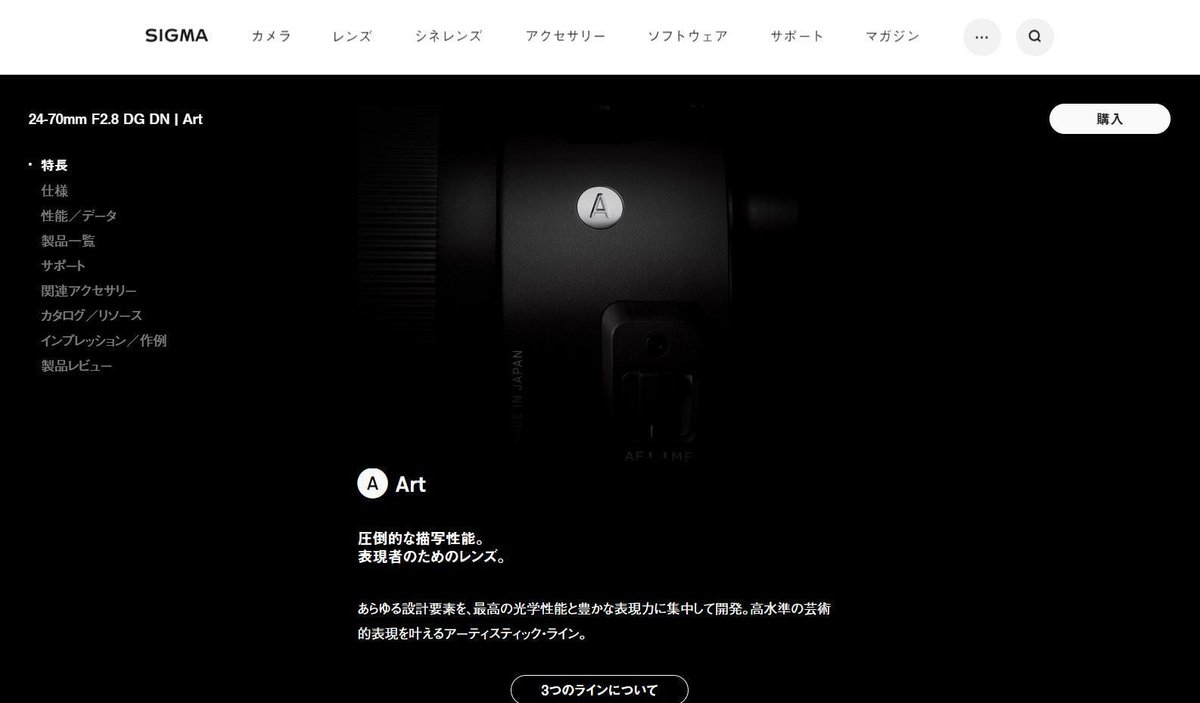
まずは白と黒のコントラストでしょうか。
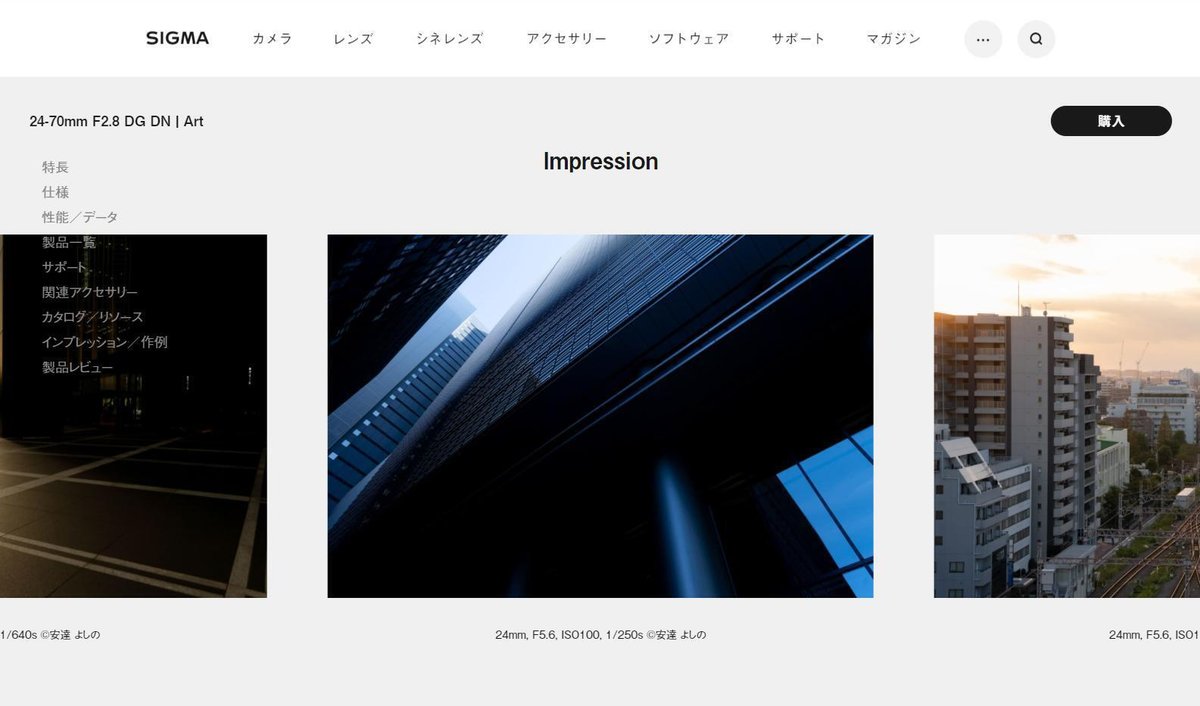
白いサイトはややもすると簡素になりますが、余白のコントロールや文字のサイズや配置など、大胆だけど緻密と感じます。
(デザインをする上であこがれますね)

スマートフォンのレイアウトも、余白や文字サイズのバランスが良いように感じました。
下にスクロールしている時には、上下のメニューが隠れ、上にスクロールする時には、上下のメニューが現れるようになっており、使いやすさと読みやすさのバランスが良い仕組みに感じました。

スクロールの途中で、さりげなく色が反転するところもあります。
画像に合わせた表現だと思いますが、左のメニューや右上のボタンも色が反転し、続いているデザインなのに、独立して没入感がでるように感じました。

レンズを使用した作例も途中に出てきますが、他に色味が無いがゆえに、作例もインターフェイスの色味に引っ張られない感じがし、没入しやすくなっているように感じました。
私の持論としてシンプルは簡素ではなく、無駄がないということを言ったりします。明暗や余白の意味が無駄なくあり、没入感や好印象、自然な情報選択を促しており、まさに私が思うシンプルなサイトだと思います。
まとめ
今回は、自身の好み全開な感じで紹介させてもらいました。
大手サイトのカタログ的な情報の方が良いと思われる方もいると思います。
目的や趣向が変われば受け取り方は変わるものだと思いますので、改めて誰のための何を伝えるサイトなのかが、表現の目的にとしてつながるのだと実感しました。
レンズを購入する上では、コストや性能も勿論重視するのですが、レンズを購入した自分を想像したときに、生活が楽しくなるようなユーザー体験ができるのが購買意欲に少なからず寄与すると思うと、こういう表現は大切だとも思いました。
この記事が気に入ったらサポートをしてみませんか?
