goaでバスの路線図APIを作る(design編)
はじめに
goaがAPIを作るのに良いと聞いたので、これを使って何か作ってみようと思う。
goaのチュートリアル見る感じ、以前Webアプリで使ったginとは違った感じのフレームワークなので戸惑いそうではある。
Googleマップとかで電車の路線図はあるのにバスの路線図はあんまり見かけないなと思ったので題材として選んだ。
goa
goaはAPIのデザインを書くと、ドキュメントとかコードが生成される便利なやつらしい。
Swaggerでドキュメントからコード生成はやったことあるが、こっちの方が早くサイクル回せそう。
goaはv1とv3があって、調べてよく出てくるのはv1の方。
なので逆張りで新しいv3で作ってみることにする。
デザイン
まずはAPIのデザインから。
路線図は知っての通りこんなやつ。

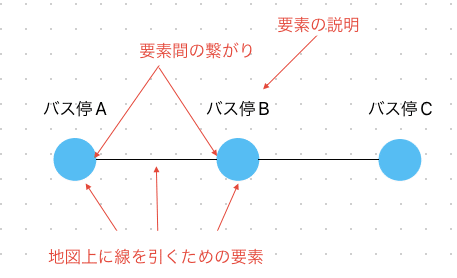
これを地図上に書くために必要な物は、
バス停名
線の位置
ただ、これだけだと追加情報(例えばバス停間で事故が起きてる等)を表示しようとした時に上手くいかないので、拡張性に乏しい。
なので、次のように考えた。

上記の3つをAPIで送ってあげれば路線図は書けそう。
APIから取れるデータは下記のようにする。
{
"elements": [
{
"coordinates": [
{
"latitude": 138.854723,
"longitude": 37.446707
}
],
"id": 1
},
{
"coordinates": [
{
"latitude": 138.854723,
"longitude": 37.446707
},
{
"latitude": 138.854723,
"longitude": 37.446707
}
],
"id": 2
}
],
"name": "路線名",
"operationalPoints": [
{
"elementID": 1,
"name": "バス停A"
}
],
"relations": [
{
"elementA": 1,
"elementB": 2
}
]
}これをAPIからクライアントが取得して、地図上に線を引くという方針。
次回これをgoaのデザインに落とし込む。
この記事が気に入ったらサポートをしてみませんか?
