
Looker Q&A:可視化編
参考になる既存ダッシュボードある?
Dataflix社のLookerダッシュボードギャラリーがある。
共通しているのは、ダッシュボードの上部にsingle value visでKPIを示してから、下部で細かい粒度の情報を表現すること。目線が上から下に流れるにつれて、ハイレベルの情報からブレイクダウンする。
ダッシュボードの要件をチェックできるようなtipsある?
要件作成用ワークシートがある。
ダッシュボードキャンバスのサイズ調整できる?
できない。ただし、ダウンロードや印刷、送信する際の設定で調整可能。用紙サイズを設定したり、縦並びで出力できる。
そのため、基本的にはキャンバスを目一杯使って、ダッシュボードを作成すればよい。
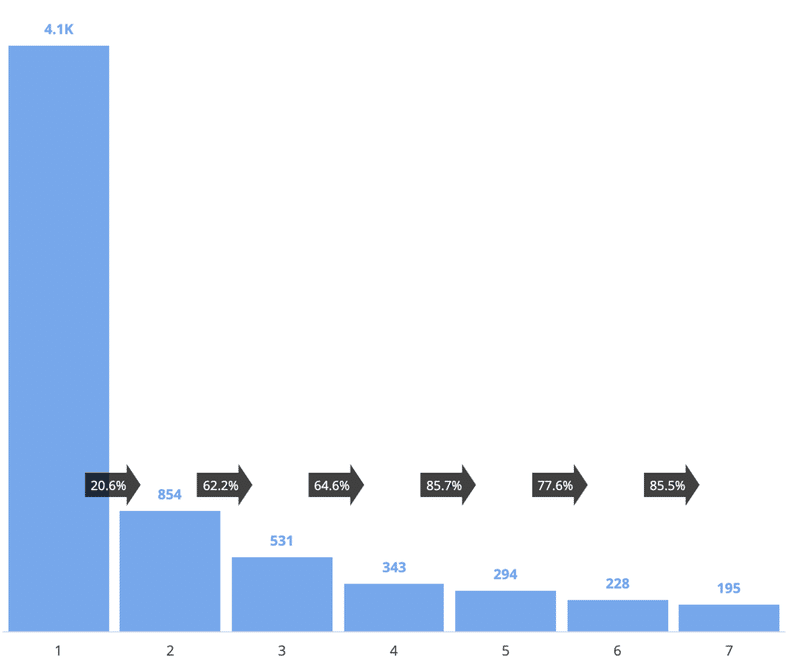
棒グラフで前の数字との比率を出せる?(ファネル分析などを想定)
次のようなグラフは、
棒グラフを選んで Edit>Plotから、[前のパーセントを表示]をONにする
で作成できる。

英語表記しかない部分はいつか日本語対応される?
Lookerは、ビジネスユーザーが目にする部分の優先順位を高めに翻訳を進めていくらしい。期待して待ちましょう。
元データで改行されているテキストを、改行を保ったまま表示できる?
できる。デフォルトでは、Lookerはstringの中の改行やスペースを保存しない挙動をする。これをリストアしたい場合は、以下のようにhtmlパラメータを用いる。
html: <p><span style="white-space:pre-wrap;">{{ rendered_value }}</span></p>;;white-spaceというCSSのプロパティを使って、値中のスペースや改行をどうハンドルするかを決められる。そしてここでpre-wrapを指定することで、もとの改行、スペースをそのまま表示できる。
新たな可視化手段を導入したり、図表で設定できない部分のデザインをいじることできる?
GUIでは不可能。Custom VisualizationをJavaScriptかReactで作成すれば可能。ご参考。
データと連動して画像を出せる?
できる。図表中で画像を用いたい場合、htmlパラメータを用いる。ちなみに、これをsingle value vizで出すと1つだけ画像を表示できる。画像サイズを指定したい場合は、html中で以下のようにheightとwidthを指定すればよい。
html: <img src="{{ value }}" height=110 width=110 /> ;;ダッシュボードをデコるときはどうする?
ダッシュボード中に自由に配置できるテキストタイル中で、テキストだけではなく、htmlを使える。そこで頑張るとよい。
サポートされた者たちから受け継いだものはさらに『先』に進めなくてはならない!!
