
【第2弾】Canvaでレスポンシブホームページ作ってみた
今月入って2回目のCanvaのwebサイト作り!
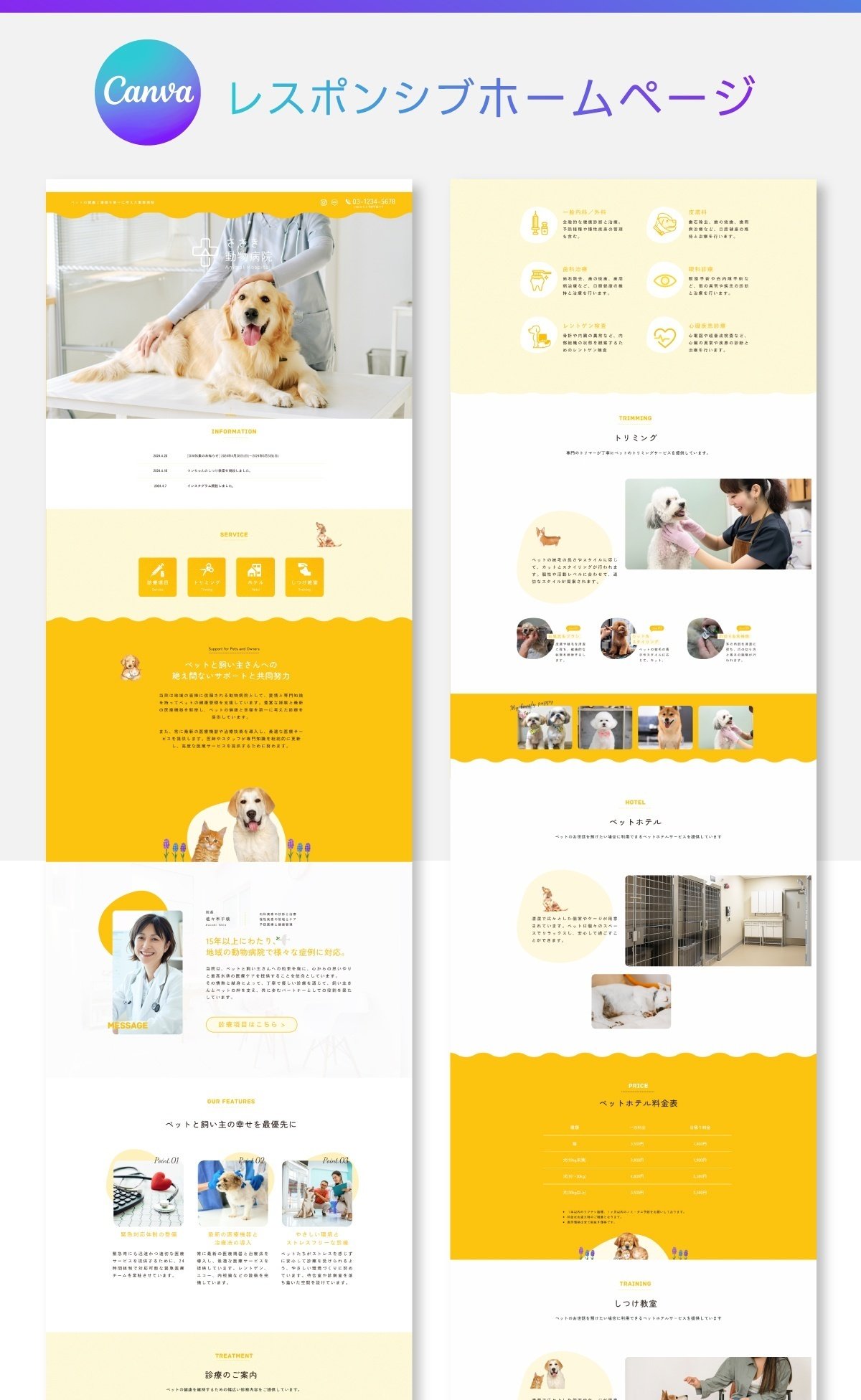
今回は仮の動物病院「ささき動物病院」という名前で作りました。
※実在する病院ではなく、あくまでふと佐々木さんが思い浮かんでつけた名前です(๑˃́ꇴ˂̀๑)
前回のwebサイトが気になる方はこちらも合わせてご覧ください!
TOPには可愛いゴールデンレトリバーちゃんをメインビジュアルとして配置して、webサイトの存在感がグッと上がって、癒されます。

urlはこちら↓
今回も前回同様に人が入る部分(院長先生の写真やトリミングスタッフ)はMidjourneyの力を借りました。
本当にどこかに存在するのではないかと思うぐらいリアルですよね、、、
一番注目してほしいデザインのポイントが3つあります!
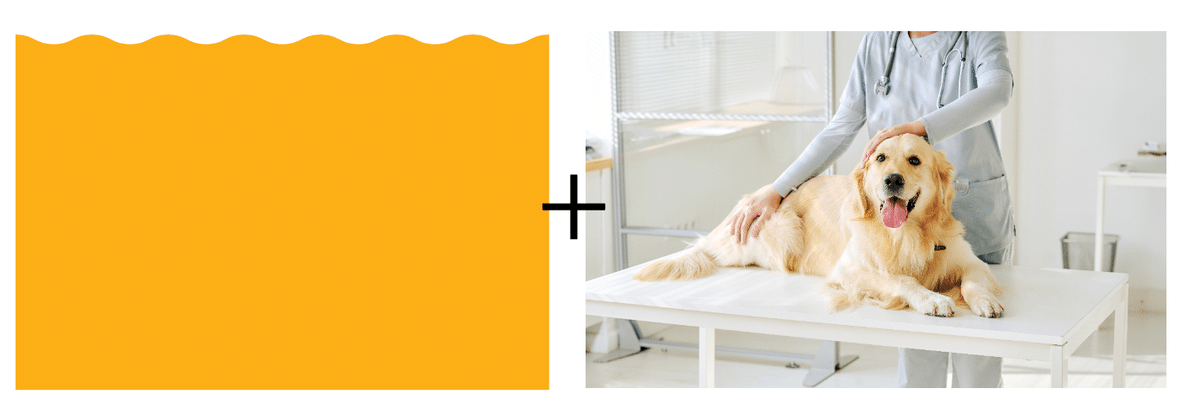
1つ目はセクションの境界に波型の背景を使ったことです。


このように特殊の背景を挿入するには、Canva独自で作るのは難しく、、
一度イラストレーターで波型と写真をクリッピングマスクをして、PNGとして書き出したものを再度Canvaにアップロードして使いました。

もちろん特殊の背景を使わなければ、このような手間をかけずに作れますが、デザインって繊細なところ一つ一つを気にかけて作ることで、より密度の高いデザインになります!!
前回60%のやる気で作ったとお伝えしましたが、今回は。。。
80%の意気込みで作りました!⸜(●˙꒳˙●)⸝
時間も前は、6時間ぐらいかけて作ったのが、、
今回の動物病院は10時間ぐらいかかったと思います。
内容がずれてすみません。。
注目してほしいデザインポイント2つ目は!
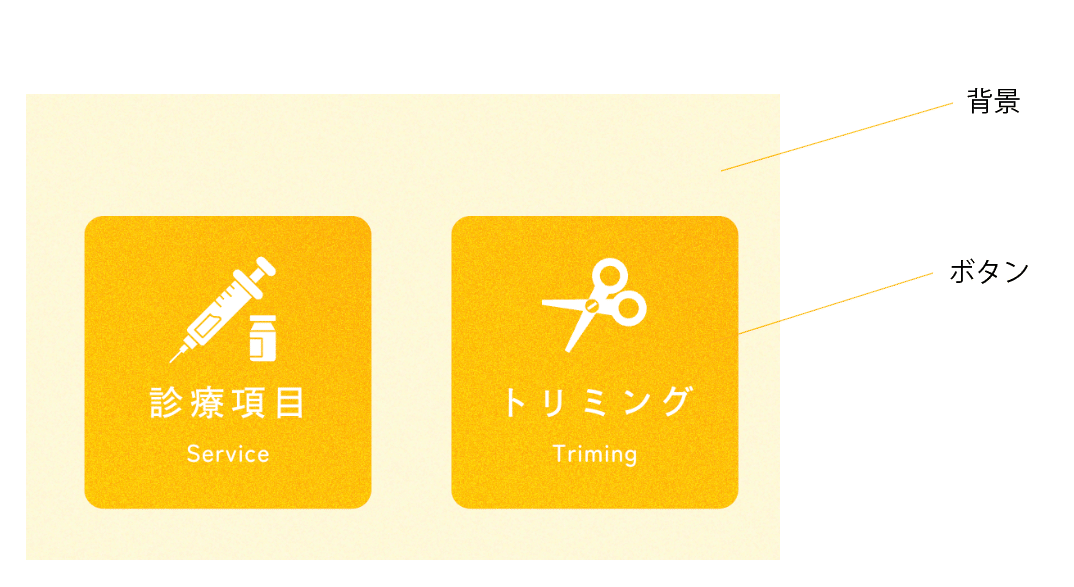
背景やボタンに粒状のテクスチャーを使ったことです!
??
どこに??
と思われる方もいらっしゃるかと思います。
よーーく見てみると
薄い黄色のの背景とボタンに粒状のテクスチャーを入れてます。

もちろんCanvaでも探したらテクスチャー素材はたくさんあります。
でもこのように細かく表現するにはまたイラレの力が必要になるので、、
こちらもイラレで作った素材をCanvaにアップロードして使いました。
Canvaにあるテクスチャをそのまま使っちゃうと、拡大したら、テクスチャの存在感が大きくなりすぎて、ダサくなってしまう恐れがあります。
また今回使ったオレンジ色に合わせるにも素材探しに時間がかかってしまいます。
注目してほしいデザインポイント3つ目は!
よくホームページで見かけるスクロールアニメーションです!

下部に線が動いてますよね。これがスクロールアニメーションでユーザーにスクロールを促すときによく使われるものです。
Canvaにはいろんな種類のアプリがあって、今回使ったのは「LottieFiles」というアプリです!
webデザイナーなら一度は聞いたことのあのLottieです。
このアプリを使うと簡単にアニメーションが入れられて、色も変更できます。
その他にも水彩風のイラストを入れたり、ふにゃッとしたまるを入れて全体の雰囲気を温かみ伝わるような工夫をしました!


このような工夫をすることで、
Canvaで作りましたが、Canvaで作ってないように見えませんか??
(人´∀`).☆.。.:・゚
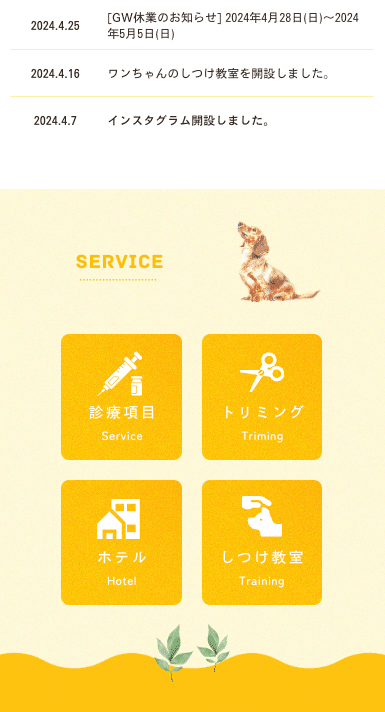
しかし残念なのは、、やっぱりスマホ版
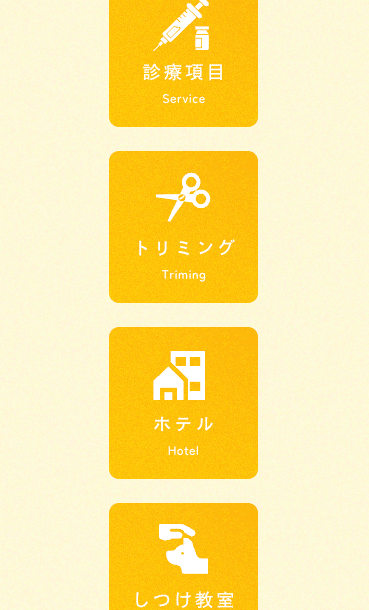
例えば、「Service」の表示を実際はこのように表示したいのですが、、
(これは一応iPhone12proだとこのように表示されるみたいです)

自分のスマホはiPhone11Proですが、、
このように1列で表示されてしまいます。。
この部分あくまでCanvaの仕様なのでどうにもならない部分なので
レスポンシブの部分では、ある程度諦めることも大事です!(⊙⊙)

いかがでしょうか?
Canvaでwebサイト作るとあっという間に時間が過ぎてしまうほど
すごく楽しくてやりがいも感じます。
次回はまた別の業種のwebサイトを作るか、、
「超有名企業のwebサイトをCanvaで?!」
それとも「完全スマホ版webサイト」などなど
面白そうな企画を考えてまた次回紹介します!!
お楽しみに٩(´꒳`)۶
