
UIデザインの比較 ー検索画面編ー(スタンバイ、Indeed、求人ボックス)
デザイナーのasatoです。
以前noteにスタンバイ、Indeed、求人ボックスのレスポンシブデザインについての文章を投稿しました。そこではレスポンシブデザインについてしか触れていなかったので、今度はUIについて特徴を書き出して比較していこうと思います。
検索画面編、検索結果画面編、募集要項編の3つを3週に渡って書いていきます。(なお今回はPC版に絞って比較します)
今回は検索画面編です。早速各媒体のUIの特徴を書き出していきます。
スタンバイ

まず最初はスタンバイを見ていこうと思います。トップ画面が検索画面のみというシンプルな構成です。
スタンバイの特徴はフリーワードで検索項目を入力する欄に加え、勤務地が一覧で見られることです。検索履歴の項目は上に配置されており、ユーザーが直ぐに過去の履歴を把握できるようになっています。また、人気のキーワード項目ではユーザーが入力する回数の多いワードを載せることで、入力の手間を省く一助になっています。
そして、職種一覧を押すと別ページに飛び、職種別に選択が行えます。
色は白、オレンジ、黒(、水色)で構成されており、シンプル故にオレンジが目立つ配色になっています。

検索ボタンを押すと検索結果画面の上に自分が検索したワードが表示されます。
そして、勤務地や雇用形態などの詳細を選択できるようになっています。
雇用形態は左側の欄から選択できます。形態を選択した後は細かい条件の指定が行えるようになります。(給与、新着〇〇以内、こだわり)まずは一回検索して結果を見てから、自分でより希望に沿った条件を絞り込めるようになっていますね。
Indeed


Indeedもスタンバイと同様にシンプルな画面構成で最初にフリーワードを入力する作りになっています。
Indeedの場合、検索履歴の項目に何件新着求人があったのか記載されています。そのため、後日Indeedを訪れた際にどれぐらい求人数が増えているのか一目でわかるようになっています。また履歴は編集できるようになっており、ユーザーが興味の無くなった項目を削除することができます。
そして、入力画面ではドロップシャドウが付くので今自分がどの項目を入力できるのか瞬時に把握できます。

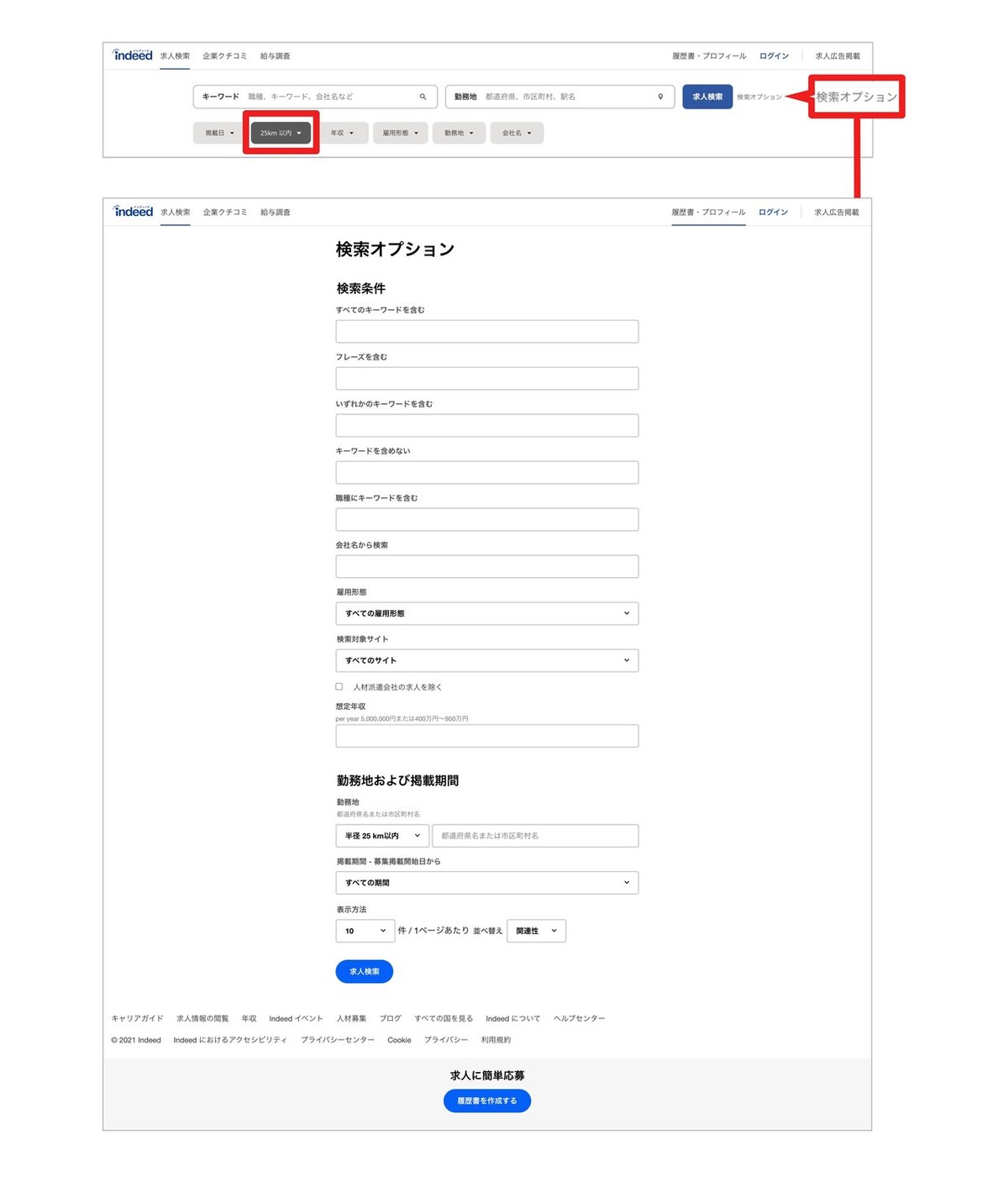
スタンバイと同様に検索結果画面からオプション検索ができるようになっています。また、キーワード入力欄の下にも個別で条件を選択できるようにドロップダウンするメニューが並んでいます。
オプション検索画面では文字の入力欄が横に長く、長文を入力しても途切れない仕様になっています。また、検索オプション画面ではボタンの形や色が検索画面とは異なり(オプション検索では丸くて彩度の高い青、検索画面では四角で彩度の低い青)柔らかい印象を受けます。
目立つ色をしているので項目が多い画面内でも直ぐにボタンを探すことができますね。
求人ボックス

最後に求人ボックスです。
このように、求人ボックスは他2媒体と違ってトップ画面が長めの作りになっています。写真や装飾も多く、トップ画面の時点でユーザーが興味のある項目を選べます。項目の数が多いからこそ、ユーザーが項目ごとの区別をつけられるように写真や装飾を多めに配置しているのかもしれません。

次に検索画面を見てみましょう。
項目は3つありますが、働き方・雇用形態欄に関してはドロップダウンする仕組みになっており文字を入力する必要はありません。
職種とエリア欄は文字入力と選択どちらも対応しています。入力したい、選びたいといったバラバラのユーザーのニーズを叶える作りになっています。また、選択する仕様だと自分が選んだ項目の求人数が何件あるのか一目で分かる仕様となっています。

他2媒体と同様に、検索した後に詳細検索ができるようになっています。
緑のボタンを押すと、職種やエリアの選択ダイアログが表示されます。検索ボタンとは用途が違うボタンのため、混同されないように色を緑に変更していることがわかります。
また、求人ボックスは選ぶ形式の項目が多く、入力する時間を省くような仕様となっています。そしてこのページでも左下に求人数が載っています。
さいごに
今回はスタンバイ、Indeed、求人ボックスの3媒体の検索画面を比較していきました。
媒体それぞれの特徴の結果やまとめについては3回目の募集要項編の際に記載したいと思います。
最後まで読んでくださりありがとうございました!
また、私が所属しているデザイン部では他にもデザインに関する記事を執筆しています。どれも面白い内容になっていますので気になった方は読んでみてください。
次は2回目の検索結果画面編でお会いしましょう〜。
この記事が気に入ったらサポートをしてみませんか?
