
UIデザインの比較 ー検索結果画面編ー(スタンバイ、Indeed、求人ボックス)
こんにちは。デザイナーのasatoです。
前回に引き続き、今回もスタンバイ、Indeed、求人ボックスのUI比較について記載します。今回は全3回投稿予定の2回目で、検索結果画面についてです。
前回はこちら(検索画面編)↓
スタンバイ
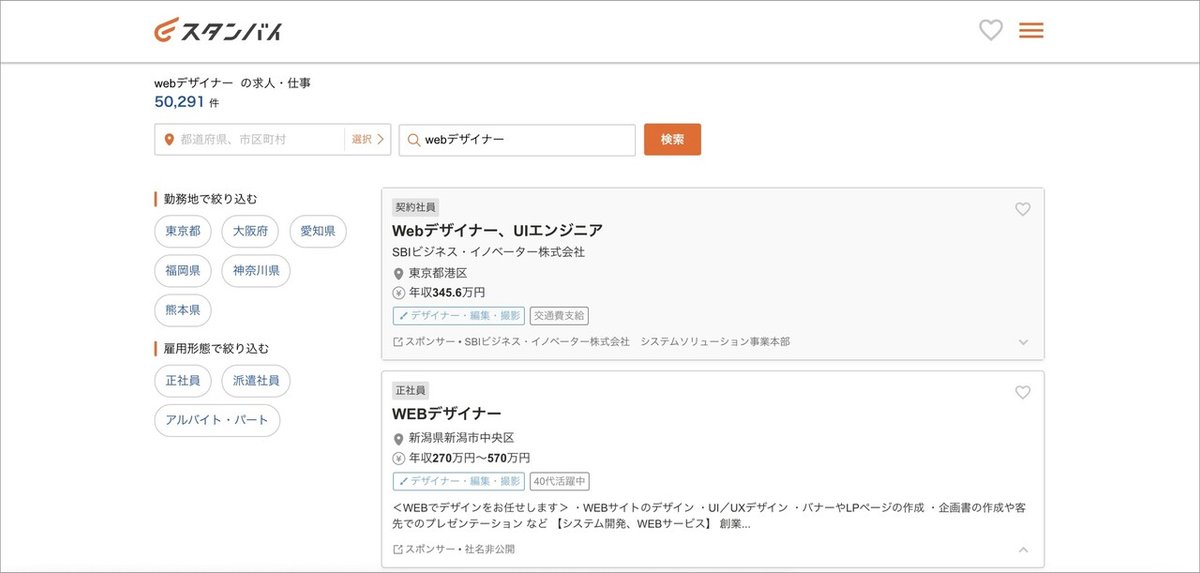
まずはスタンバイの検索結果画面からです。

1ページあたり28件ほど掲載されています。並び順は不明です。
左上に何件ヒットしたか太字&青文字で書かれていて見やすいですね。
また、新着の求人にはオレンジの印がついて、一目で分かるようになっています。そのほかにも職種だけ色が違うため目につきやすかったり、給料が太字でユーザーが知りたい情報をすぐに把握できたり、ユーザーへの分かりやすさを主軸にしてUI設計をしていることが分かります。
その中でも色数はオレンジと青に絞っており、シンプルな配色となっています。
求人項目の右下にあるアイコンを押すと、求人内容の冒頭が見られます。
これにより、募集要項画面に飛ばずともなんとなくの仕事内容が理解できます。

また、お気に入り登録は求人項目の右上をクリックすると行えます。お気に入りに登録すると色が変わるので分かりやすいですね。
お気に入りにした求人は右上と右下のハートアイコンから確認が出来ます。
操作や確認が気軽に出来るので利便性があります。

そして求人項目の上にカーソルを載せるとグレーに色が変わるので、自分がどこにいるのかすぐに把握できます。

スクロールしていくと次のページへ飛ぶボタンと検索条件を保存するボタンが現れます。検索条件を保存すると、お気に入りページに保存されるのでお気に入り項目と一緒に見返せます。
次のページへボタンが青色になっているので一目で重要そうなボタンだなとユーザーは気づけますね。

そして、ページ内の一番下で検索条件を追加できます。一番上まで戻る必要が無いので非常に利便性があります。
条件を変更したり、キーワードを追加することも可能です。もっと見るを押すと詳細な条件の指定を行えます。これにより文字を打つ手間が省けます。
Indeed
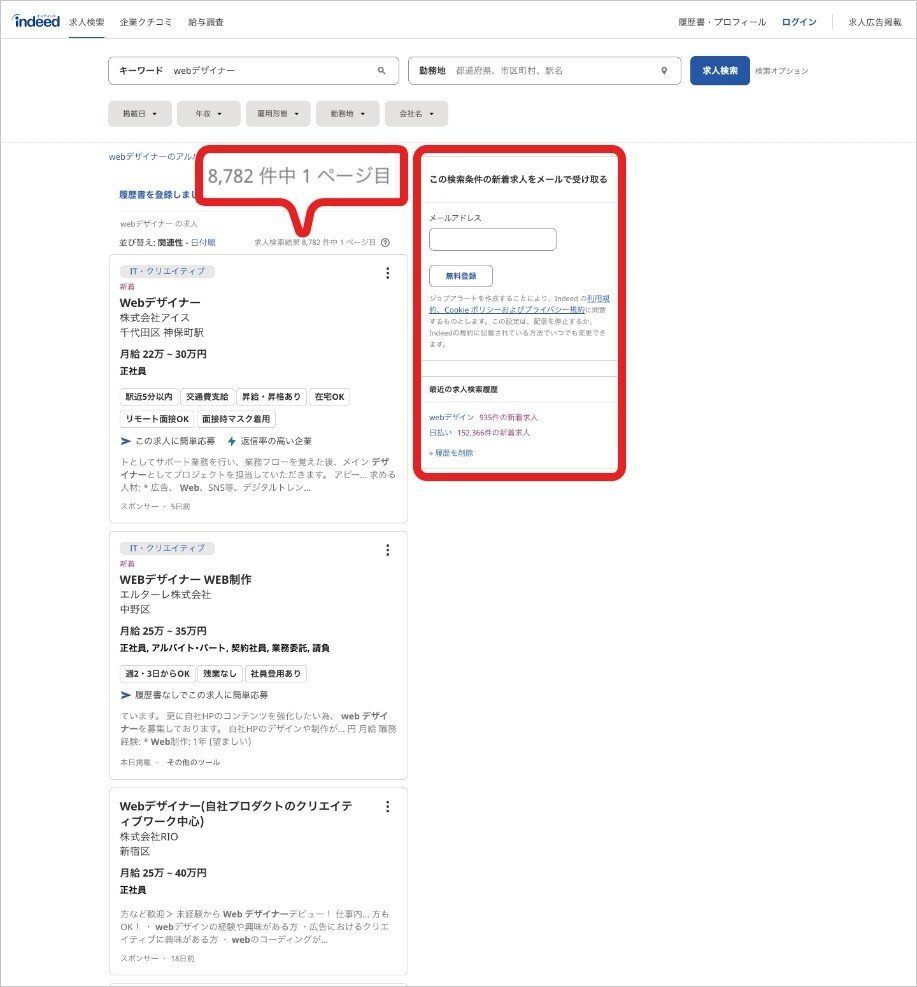
次にIndeedを見ていきましょう。

1ページあたり15件ほど掲載されています。並び順は関連順、日付順の2種類です。
求人項目のすぐ上に件数が書かれており、項目のすぐ近くにあるので目に止まりやすい配置です。
右の欄にはメール登録項目が配置されています。これは、スクロールしていくと追従してくる仕様になっています。ユーザーがすぐに登録できるように配慮されいますね。また、メール登録項目の下には履歴も表示されていますが、こちらはスクロールしても付いてはこないです。
職種や新着は色が変わっており見やすくなっています。
配色は彩度を抑えた青と赤で構成されており、落ち着いた印象を受けます。

求人の右上にある縦の3点リーダーアイコンを押すと...

このようにメニューが出現します。
一箇所に集めて、場所を取らないようにしていますね。

カーソルを載せると見出しの下にアンダーラインが現れます。

求人項目をクリックすると画面右に募集要項画面が現れます。
画面遷移をしないため、ユーザーは気軽に求人の詳細を確認できます。こちらも、スクロールすると付いてくる仕様です。

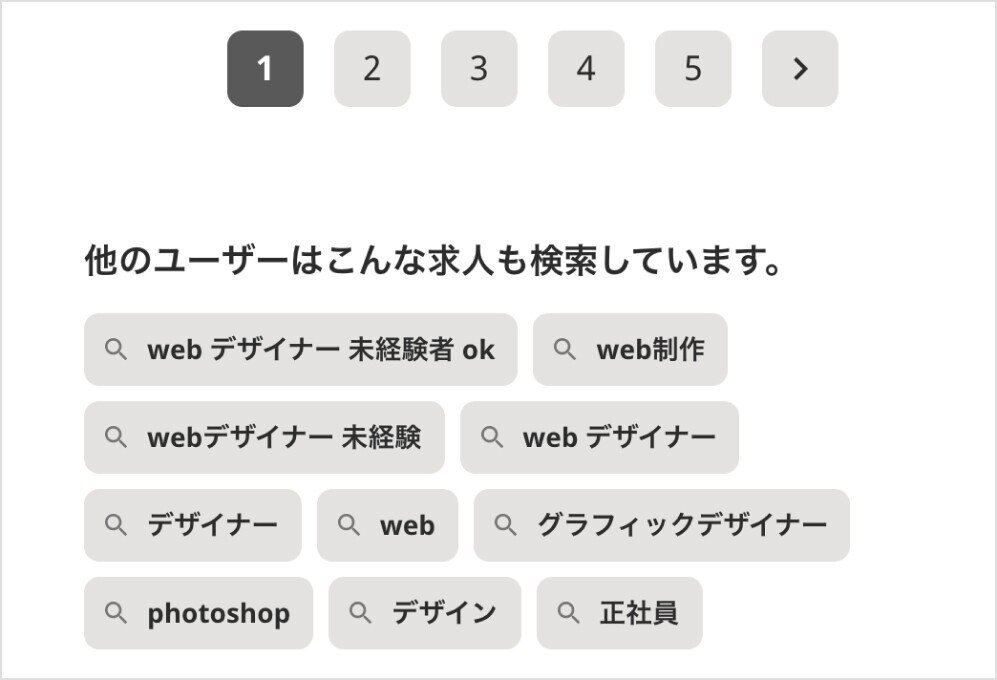
一番下までスクロールすると、ユーザーが気になりそうな検索ワードが表示されます。一番上まで戻って検索条件を追加するという手間が発生しないよう設計されています。また、Indeedの場合は数ページ先まで飛べるようになっています。
求人ボックス
最後は求人ボックスです。

1ページあたり27-29件ぐらい掲載されています。並び順は不明です。
件数が上に配置されており、目に止まりやすいですね。

求人項目を見ると色数が多めで、少し賑やかな印象を受けます。
また、目立たせたい部分は文字色を変えたり、アイコンがついていて分かりやすやすくなっています。

お気に入りは各項目の右下に設置されており、押すとアニメーションを挟んで赤くなります。ヘッダーにお気に入り、という項目が記載されているのでそこから確認できます。

項目にカーソルを載せると見出し部分が水色に変化します。

画面右側で詳細な条件を選択できるのですが、スクロールして条件の項目から離れると、右下に条件変更ボタンが表示されるようになります。押すと詳細条件ページに遷移します。

ページの一番下ではユーザーが気になりそうな検索ワードを表示されています。他媒体と同様に上まで飛ぶ手間を減らす設計となっていますね。
さいごに
今回はスタンバイ、Indeed、求人ボックスの3媒体の検索画面を比較していきました。
媒体それぞれの特徴の結果やまとめについては3回目の募集要項編の際に記載したいと思います。
最後まで読んでくださりありがとうございました!
また、私が所属しているデザイン部では他にもデザインに関する記事を執筆しています。どれも面白い内容になっていますので気になった方は読んでみてください!
この記事が気に入ったらサポートをしてみませんか?
