
ダークパターンについて知ろう
こんにちは。デザイナーのasatoです。
弊社のデザイン部で毎週行われているデザトレ(勉強会)。
私の担当回では、ダークパターンについて行いました。
ダークパターンとは主にECサイトなどで使用されるもので、企業側が得するかつユーザーが不利益になるように設計されたもののことを指します。
例えばメルマガの登録画面で「メルマガを登録しない」という項目があり、それにチェックをつけないとメルマガに登録がされてしまう、といったものです。
基本は「メルマガを登録する」にチェックを入れるパターンが主流のため、ユーザーはその箇所を見落としがちでその穴を突いた項目となります。
このように世の中には様々なダークパターンがあり、デザイナー側も自分がダークパターンの作成に加担しないか気を付けるべきです。
ダークパターンは企業側の一時的な利益になったとしても、長期的に見るとユーザーからの評価を落としあまり良くない方向に向かう可能性が高いからです。
その他にもいくつかダークパターンの例をあげているサイトを紹介します。
今回このデザトレを開催するにあたって非常に参考にさせていただいたので、ご覧になってみてください。
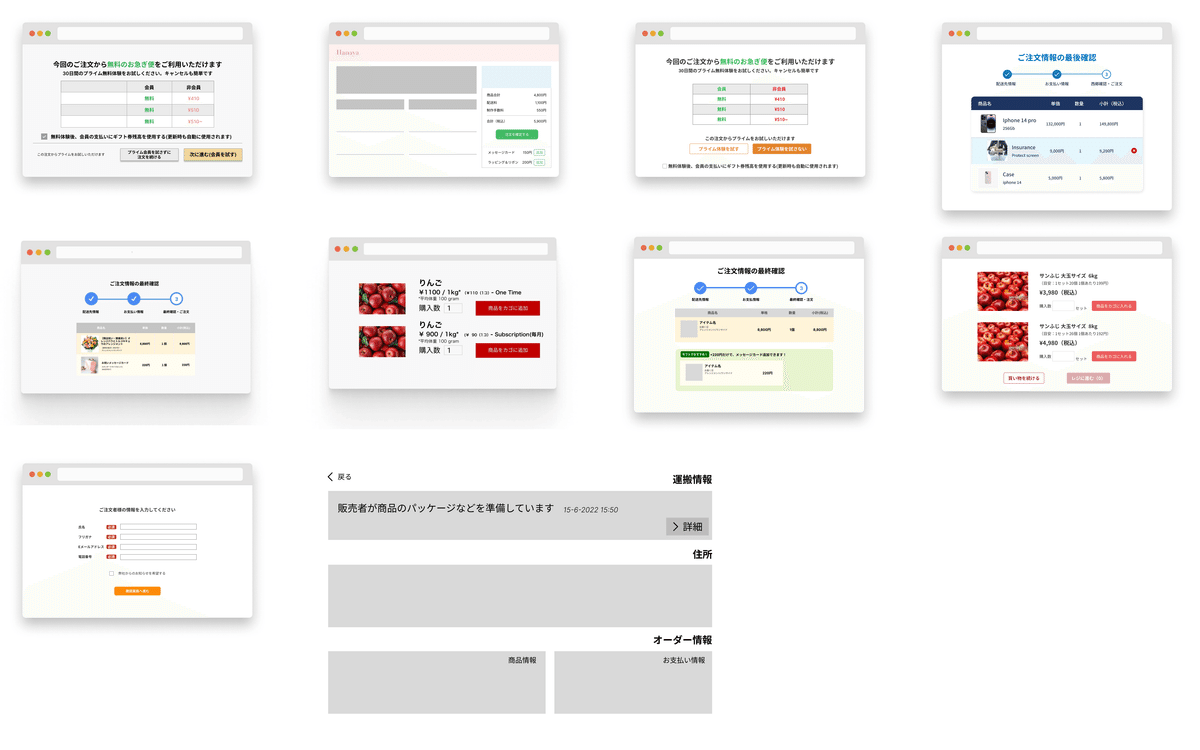
今回は上記のサイトの使用例を引用させていただいて、ダークパターンを払拭した画面にリデザインする、というものをやってみました。
実際に作成したものがこちら↓

皆さん、注意事項を色や文言で分かりやすく表現してくださっています。
まとめ
以上がSmart animate機能の実践の記録でした!
デザイン部の他の方々が担当されたデザトレのnoteも以下のリンクから読めます!ぜひ読んでみてください🌸
この記事が気に入ったらサポートをしてみませんか?
