
初心者による初心者向け見栄えをよくするイラスト加工テクニックまとめ!!(Clip Studio)
簡単に利用できるイラストの加工テクニックをまとめていきたいと思います。継続して更新予定です。
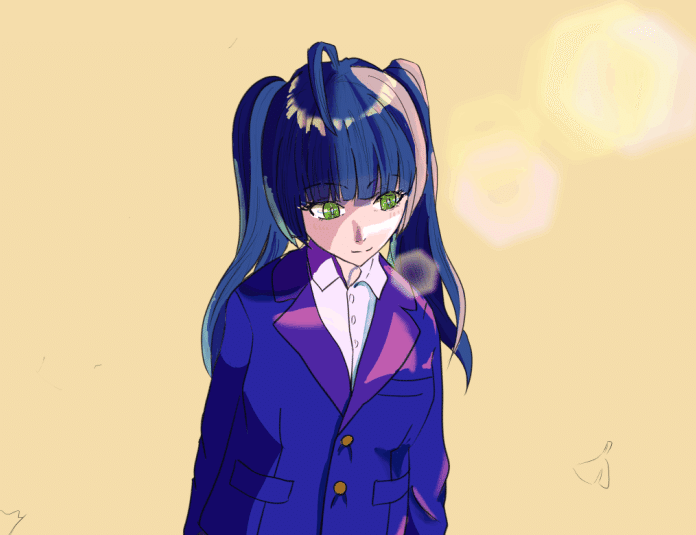
エモイ?レンズフレアで写真を撮った時の光を表現
写真を撮った際に、映る光の反射を表現します。環境の明るさや写真のようにシーンを切り取ったことを表現できます。
新規ラスターレイアーを作成
ペン>レンズフレア六角形を選択
色を変えながら、同じ大きさは少しずらして、ペンをタッチ
イラストとなじんでいるかを確認しながら、不透明度を変更しましょう



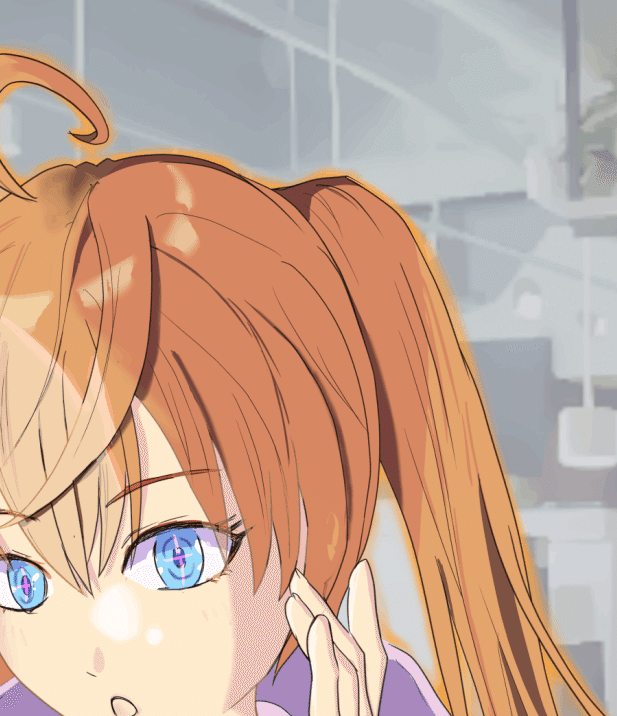
まぶしい!ライトがあたった強い光の反射の表現
強い光があたったことを表現します。立体感も表現にも使えます。アイドルや夜のシーンに使えそうです。
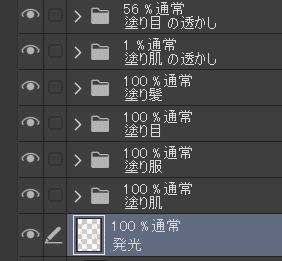
光を当てたいレイヤーを一つにまとめる(すべてのレイヤーを選んで、右クリック>フォルダを作成してレイヤーを挿入するのが簡単です)
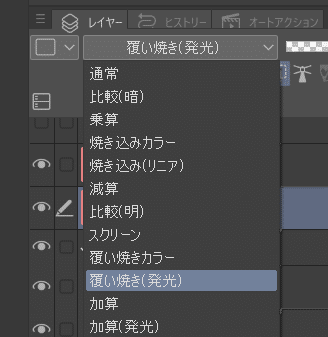
レイヤーを2つ追加
レイヤーの設定を、それぞれ『覆い焼き(発光)』、『加算(発光)』に設定
きちんと対象物に光を当てるために、下のレイヤーで『クリッピング』をクリック
光を当てたい場所に、Gペンなどで色を白色に設定して、色を塗る
透明度を変更し、自然に見えるようにする
色を乗せる元の色しだいで、覆い焼きと加算で色の付き方が異なるので、試しながら書きましょう。




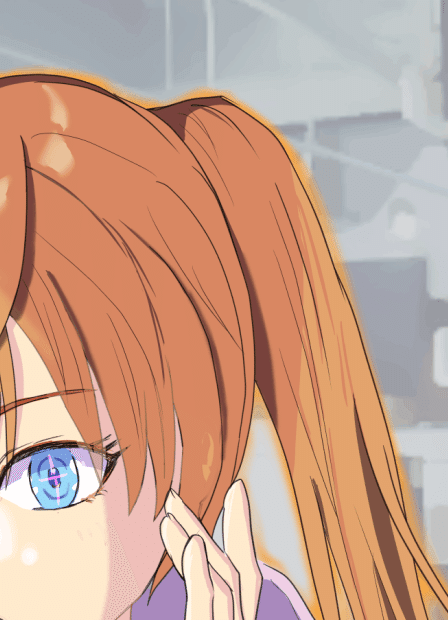
リアル感と注目の強化!背景をぼかす
写真などでよくみるピントの合った対象物以外の背景や、手前にうつる物体をぼかす表現になります。写真でよくみる表現なのでイラストのリアル感やがアップしたり、目線をぼかしていない物に誘導する効果が期待できます。
基本は手前にあるものをぼかすとよさそう。必要に応じて、背景もぼかしましょう。
あらかじめぼかしたい対象物のレイアーを分けておく
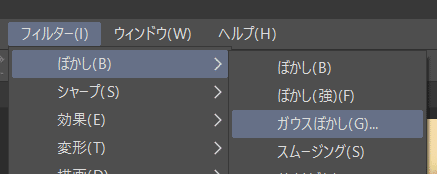
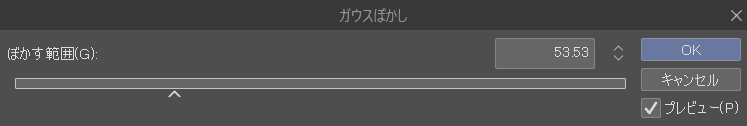
レイヤを選択して、メニューからフィルター>ぼかし>ガウスぼかしを選択
プレビューにチェックを付けて※、ぼかす範囲の値を変化させて、気に入る値を探します。決まればOKをクリック。
※プレビューがきかないかも。チェック付けていても変化しない場合は、なんどか設定を試しながら理想に近づけましょう。一度ぼかすと、もとに戻すことはほとんどできないので、失敗したときは取り消しを使います。



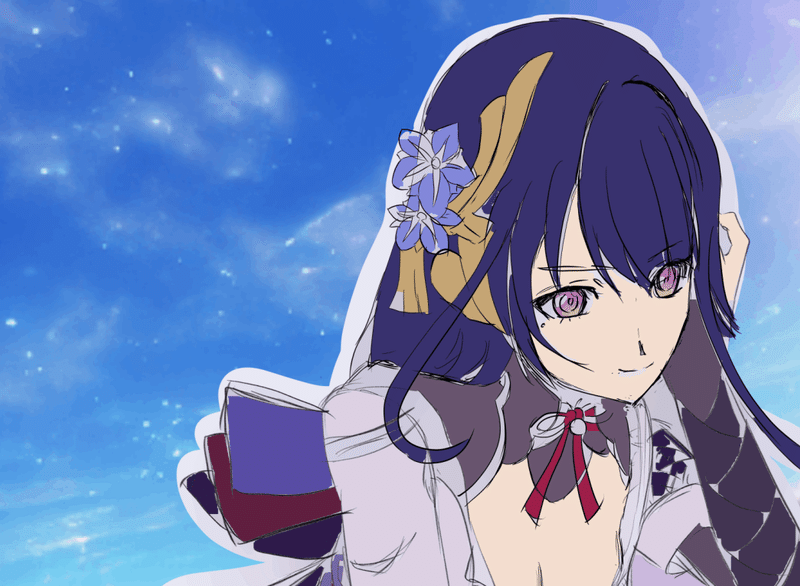
目立たたせる👀人物を発光で縁取る
人物など目立たせたい物を縁取っる方法です。キャラクターを目立たせたり、イメージを強調させるのに使用しましょう。
縁取りたい対象物の下にラスターレイヤーを追加
縁取りに使用するペンを選択し、ブラシサイズを大きめに設定する
対象物からすこし、はみ出るような形で枠をなぞっていきます
ペンにエアブラシを使うと淡い感じに、Gペンだとくっきりした感じになりますね。
他にもいろいろ方法がありそうなので、調べてみましょう


簡単🤖自分で書かない。背景に利用できる景色のパターン
背景を書くのが大変、好きじゃない場合に利用できる景色の利用パターンを紹介します。
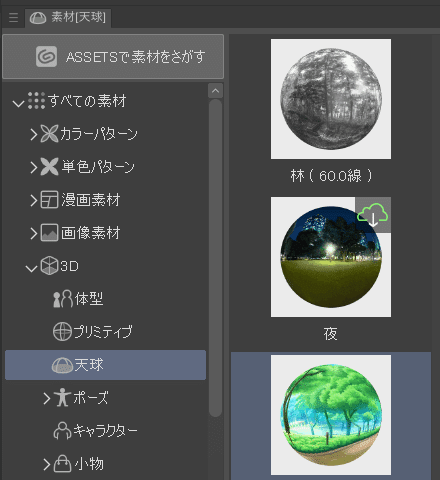
素材の天球を利用する
レイヤーを追加して、素材の天球を選択しドラッグ&ドロップ
ドラッグして位置を変更したり、スクロールで拡大縮小をして調整


写真を取り込んで、イラスト調に変更
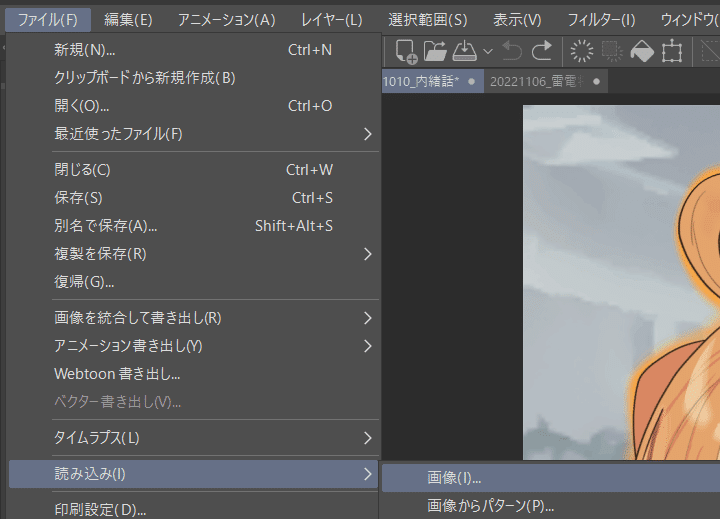
ファイル>読み込み>画像から画像ファイルを選択
選択したファイルの大きさをレイヤーに合わせて変更
フィルター>効果>イラスト調を選択
写真は自分で撮ったものを利用したり、無料で提供されているサイトから探してきましょう(ライセンスは確認してから利用しましょう)


AIで背景を記載し、取り込む
はやりのお絵描きAIに背景を書いてもらい、画像の読み込み機能を利用して、読み込んで利用します。
AIの使い方は省略。NovelAIやStable Diffusionなどなどいろいろあるので調べてみてください。


キャラ紹介風。文字を入れる
背景を一色にして、文字を入れるとゲームなどのキャラ紹介風のイラストになります。キャラクターの名前や、セリフを入れる形になります。
ツールの一覧からテキストを選択
ツールプロパティでフォントやテキストの色などを選択
ペイント箇所をクリックすると、入力モードになるので文字を入力
用紙の色は、レイヤーで用紙を選んで、レイヤープロパティのレイヤーカラーから変更できます。
テキストは、イラストのコンセプトに合わせて、影を付けたり・枠を付けたり加工しましょう。※文字の個別に設定したい場合、別々にテキストレイヤーを作る。


余白を狭める簡単な方法・・・!!
絵を描いた後に、「人物の位置がいまいちだな・・・」、「スペース空きすぎだな」という時の簡易方法として、キャンパスのサイズを変更する方法があります。
簡単に実行できますが、画像の大きさがかあるので注意しながらやりましょう。
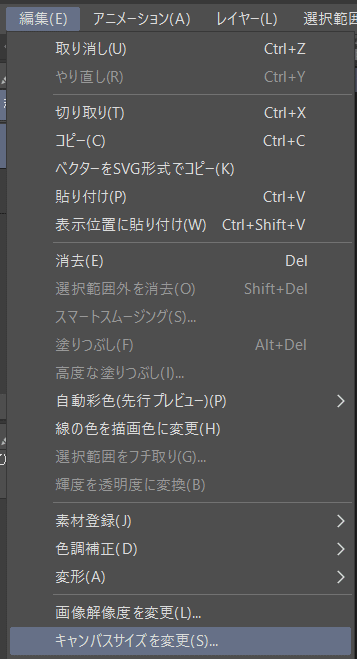
メニューの編集>キャンパスサイズを変更>キャンパスに表示される四角をドラッグしてキャンパスのサイズを変更OKをクリック




以上です。
この記事が気に入ったらサポートをしてみませんか?
