Chromeブラウザの拡張機能Distill's Web Monitorでnoteページの更新をリアルタイムで監視する方法
■ 1、拡張機能の導入
Chromeウエブストアで「Distill Web Monitor」拡張機能のページを開きます。(下の画像をクリック)
1 - 右上の「Chromeに追加」をクリックします。

2 - 開いたダイアログで「拡張機能を追加」をクリックします。

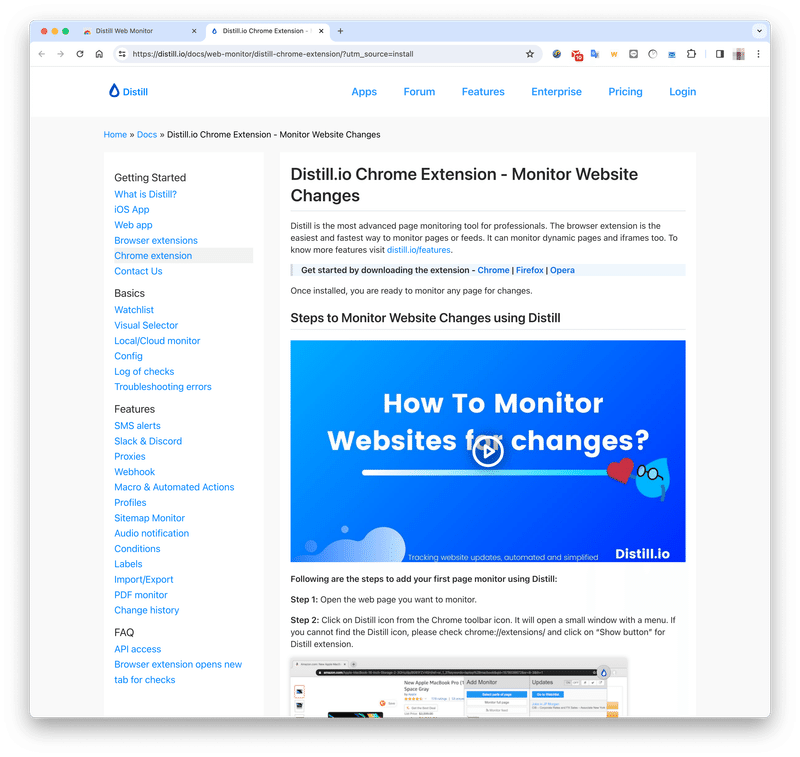
3 - この画面が開いて数秒後に、自動的に次の拡張機能の説明画面が開きます。

4 - 拡張機能の説明画面です。
機能の詳細を確認したい場合はお読み下さい。

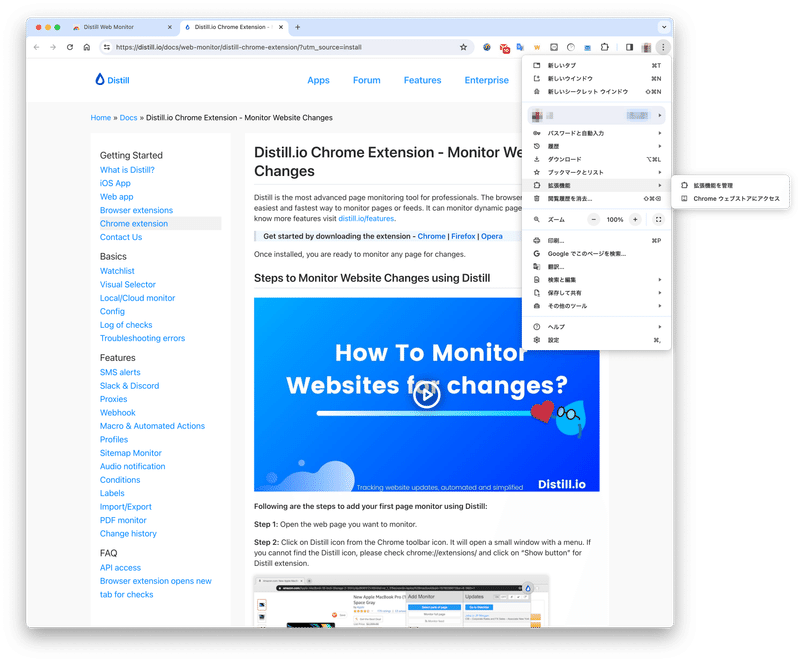
5 - ブラウザのメニューから「拡張機能を管理」を開きます。
右上の「 ⋮ 」をクリックして「拡張機能を管理」を選択します。

7 - 点線内の「詳細」をクリックします。

8 - 次の画面で「ツールバーに固定する」のスライドをON選択します。
①をスライドすると②にアイコンが表示されます。

■ 2、ページの更新監視を設定する
1 - noteの監視するページを開いて変更監視部分の選択を開始します。
更新を監視するページを開きます。
①のアイコンをクリックし、「ページのパーツを選択」をクリックします。

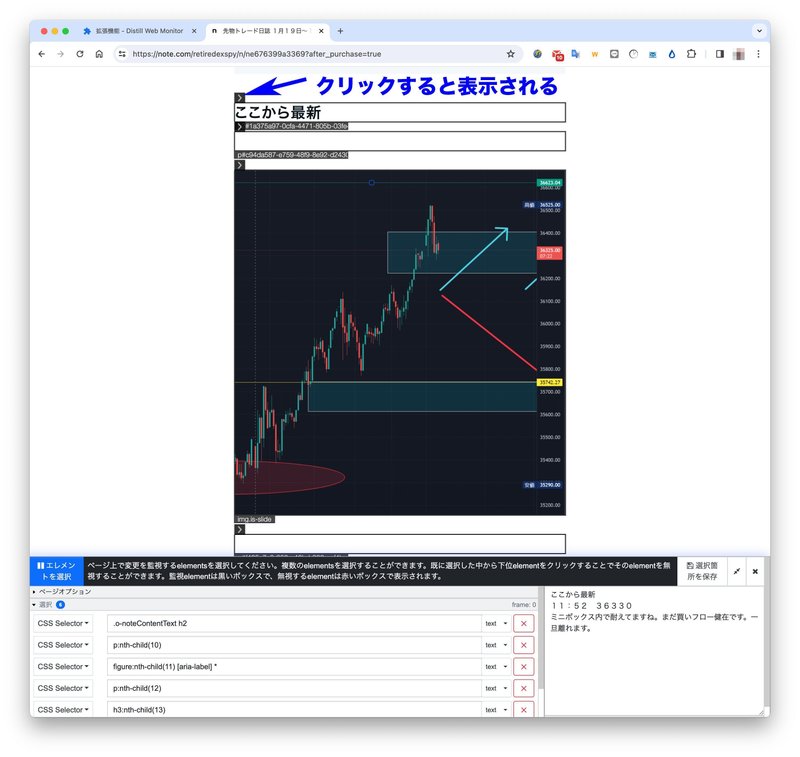
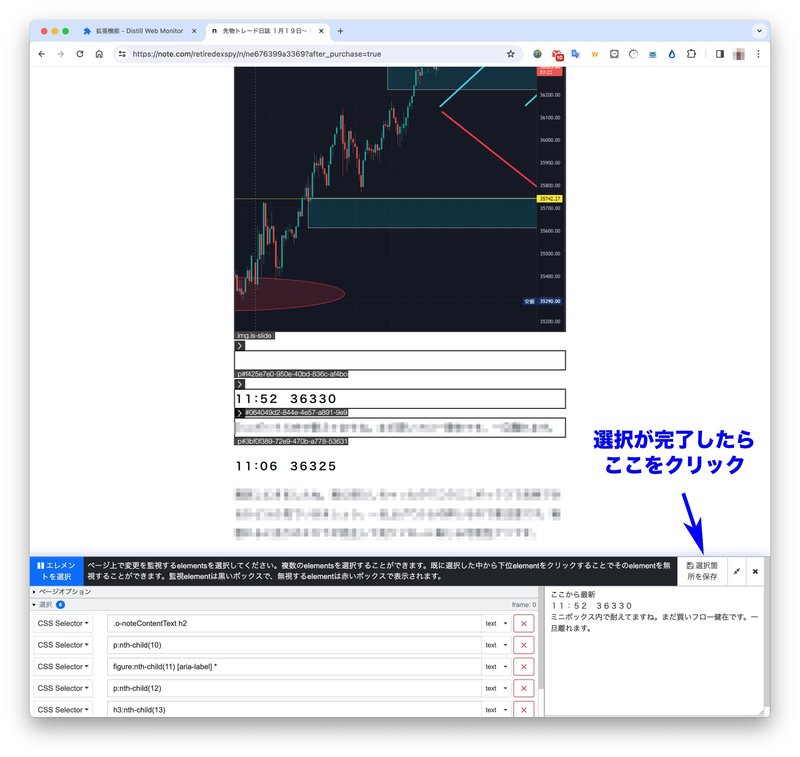
2 - 次の画面でページのパーツを以下画像2枚のように選択します。
ページを「ここから最新」の部分までスクロールします。
次にシフトキーを押しながら、「ここから最新」の部分にマウスを乗せると枠が黒に変わりますので、クリックすると左上の部分が 「>」と表示されますので、上から順にクリックしていきます。(空白部分も選択して下さい)
※「ここから最新」の最初が画像の場合は画像も選択して、一つ前に更新された部分まで選択しておいて下さい。


「選択箇所を保存」すると以下の画面になります。

①の部分をクリックして下さい。
②で変更を確認する時間を変更します。5秒にするとほぼリアルタイムで確認できます。
③でアラート音を選択します。
④有料プランに加入すると、メール通知SMS通知なども設定できます。
「保存」をクリックして完了で以下のページになります。

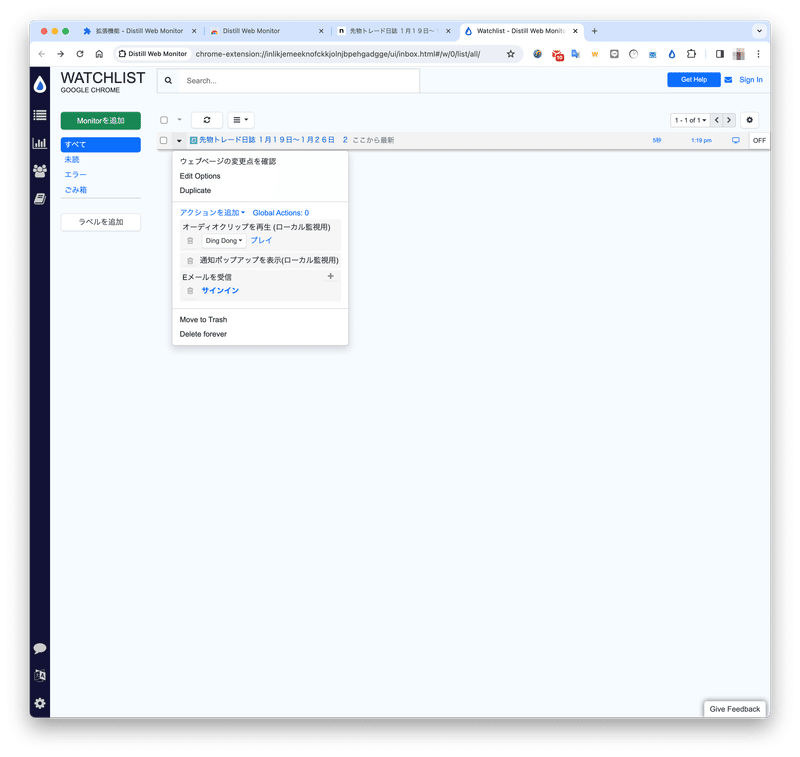
3 - 設定を変更する場合。
設定一覧の前の▼をクリックし「Edit Option」を選択すると設定の変更画面が開きます。
設定を削除したい場合は、□ チェックボックスをクリックするとゴミ箱が開きます。


■ 3、運用の注意点など
1 - 「ここから最新」の上の変更を監視する場合。
この部分の変更を監視する場合には、設定を2つ作ることで対応します。
その場合は通知アラート音を変えることでどちらの変更かを判断しやすくなります。

2 - 常駐させる場合の注意点
運用中に時々拡張機能がクラッシュする場合があります。
その時は、パソコンの「OS標準の通知バナー」に「拡張機能がクラッシュしました」と表示されています。
(Winは画面右下、Macは画面右上)
その部分をクリックすると拡張機能自体の監視は復帰しますが、右上の💧アイコンは復活しません。
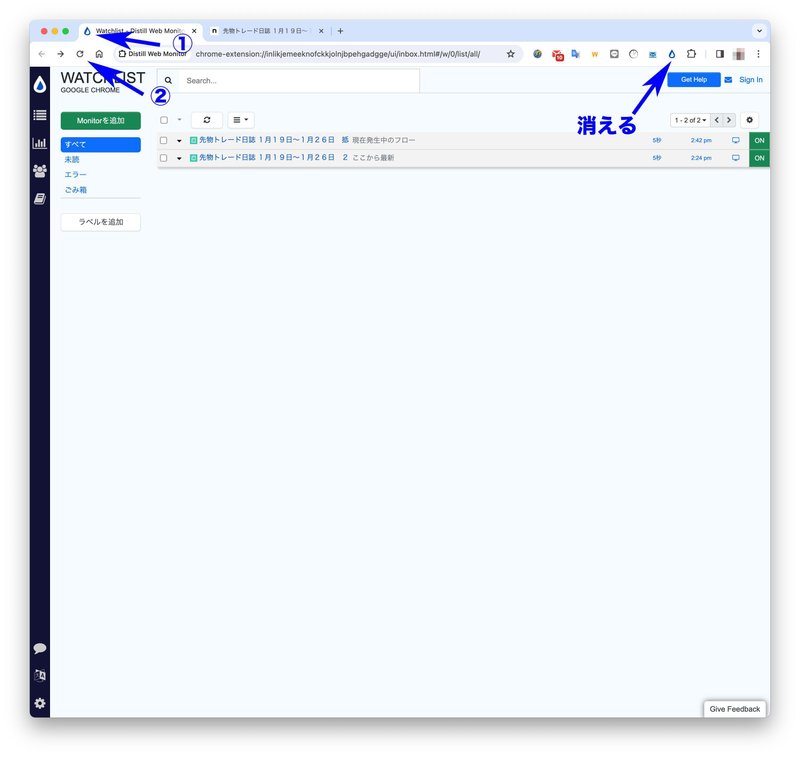
そのために、当方はブラウザウィンドウをnote監視専用に1枚表示し、以下のように2枚のタブ(拡張機能設定画面・note)を表示させ運用しています。
クラッシュしていた場合①の部分のアイコンが「四角い泣き顔」に変わっています。その場合は②のアイコンを2回クリックしてブラウザリドローすると右上アイコンも復活します。

3 - 更新通知の速さ。
当方は、WinとMacを使用しておりますが、Chromeブラウザで運用した場合、以下の順に更新通知音が再生されます。ユーザー環境により違うと思いますが参考までに。
・Win版が最初
・約1秒後にMac版が通知
・1秒〜5秒後(通常ばらつきあり)に、アイフォーンのnoteアプリのプッシュ通知表示(なお、電波状況やその他要因などにより数分後の場合もあり)
この拡張機能はFirefox版、Edge版などがありますが、そちらでは検証しておりません。
https://distill.io/apps/web-monitor/
4 - メリット・デメリット。
PCでトレード(特に複数モニター)している方にはnoteのスマートフォンのアプリで更新確認する場合に比べて、視線の誘導などが少ない。
時々クラッシュするので、席を離れていた場合などは、念のため確認が必要。
5 - ご質問等。
何かご質問がありましたら、以下のXアカウントのDMからお問い合わせください。
常時確認しておりませんので、お返事が遅くなる場合がありますが、ご容赦下さい。
https://twitter.com/question_note
この記事が気に入ったらサポートをしてみませんか?
