
UI/UXの説明とその違いについて
DHU Kuriyaゼミ Advent Calendar 2022の1日目の記事です。
どうも、ゼミⅡの1回目の授業ということで意気込んでいた松本拓也です。
しかし、意気込みすぎてアドベントカレンダーの説明を聞いている時に前触れも無く腹痛に襲われ、トイレに籠っていたら12月7日(アドベントカレンダー1日目)という一番大事な日の担当になっていました。
「あれ…前もこんなことあったな…これがデジャヴ?」なんて思っていたら、中学生の頃に寝ていたら勝手にクラス委員長にさせられていたことを思い出しました。
起きたら友達が満面の笑みで生活態度、学力共に最底辺の私をクラス委員長に推薦したことを報告してきたんですけど、これって単なる嫌がらせですよね?デジャヴではありませんでした。
前置きはここまでにして、何を書けばいいか分かりませんし、プレッシャーを感じて今もお腹が張り裂けそうですが、とりあえずトイレに行ったあとに頑張りたいと思います。
どうも、トイレ後の松本です。
実は私、このWebディレクション&デザイン研究ゼミに第一希望で入り、大学1年生からずっとWebについて勉強してきました。
それにも関わらず、「UIとUXの説明とその違いについて説明してください。」と聞かれたら「UI/UXというのはユーザーインターフェースとユーザーエクスペリエンスの略で…」くらいしか言えず、黙り込む自信しかありません。情けない!!
まあ、このゼミの人達はとても優秀ですし、頭も良さそうな人ばかりなので私みたいにこんな醜態を晒す人はなかなかいないと思いますが、もしかしてもしかしたら実はUI/UXについて分からないよって人がいるかもしれないので、その人たち(もちろん自分も含め)の為に、今回は「UI/UXの説明とその違いについて」調べて分かったことをメモ程度に書いていこうと思います。
UI(ユーザーインターフェース)ってなに?

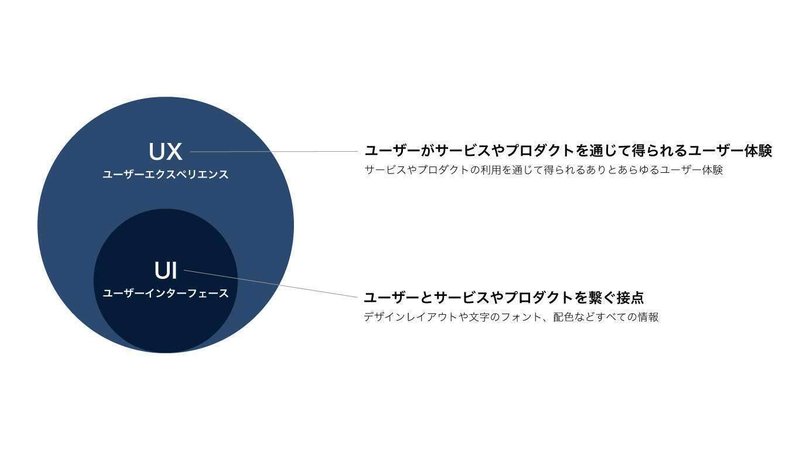
UIとは、ユーザーインターフェース(User Interface)の略で、一般的にはユーザーとサービスやプロダクトを繋ぐ接点のことを指します。
ここでいうサービスやプロダクトとは、具体的には主にWebサイトやアプリなどを指します。
例えば、今この記事をPCやスマホの画面上で見たり、触れたりすることができるデザインレイアウトや文字のフォント、配色などすべての情報をUI(ユーザーインターフェース)と呼ぶことができます。
良いUIとは
どういったものが「良いUI」と考えられるのか見てみましょう。
webサイトやアプリにおいては、ユーザーにとって以下のようなことが達成された状態が「良いUI」と考えられます。
文字(フォント)やボタン、装飾、レイアウトなどが見やすい
フォームに入力補助の機能がある
ユーザーが迷うことなくメニューや申し込みボタン、TOPに戻るボタンを見つけられる
言葉や表現が分かりやすく、理解しやすい
ボタンなどの要素に対して、それがタップできることが直感的に理解できる
自分がどこのページ・どの階層にいるのかが分かりやすく、迷いにくい
自分が見ようとしているページやコンテンツにたどり着きやすい

身近なもので例えると、上の画像のように住所などを入力する際に郵便番号を入力すると住所の一部が自動的に入力され、番地などを入力するだけで済むような入力補助機能も良いUIと言えます。
まとめると、「良いUI」とは「ユーザーがWebサイトやアプリなどで、迷わずに利用することができ、ユーザーの目的をできるだけ達成しやすい状態」と言えるでしょう。 したがってUIデザインとは、いかにユーザーに考えさせることなく、直感的に理解・判断できるようにデザインをするかということに気を配る必要があります。 反対に、「迷わずに利用することができず、ユーザーの目的を達成しにくい状態」が「悪いUI」と言えるでしょう。 悪いUIはユーザーの不満を招き、そのサービスやプロダクトの利用頻度や利用期間、定着率などに関わり、その収益にも大きく影響します。
UX(ユーザーエクスペリエンス)ってなに?

UXとは、ユーザーエクスペリエンス(User Experience)の略であり、ユーザーがサービスやプロダクトを通じて得られるユーザー体験のことを指します。
例えば、Amazonで買い物をするというシチュエーションにおいては、
Amazonのアプリやwebサイトを開く
商品を探す
カートに入れる
決済する
商品を受け取る
ここまでのすべての体験がUXと言えます。
また、商品を受け取った後にその商品から得られる体験や、Amazonから届くキャンペーン情報、購入後のアフターフォローなどのありとあらゆる体験もUXに含まれるという捉え方もできるでしょう。
UIとUXの違いは?
UIとUXについて調べてみて感じた違いですが、UIはサービスやプロダクトのレイアウトやデザイン、フォント、ボタン、装飾などの全体的な見た目を客観的に指しているのに対して、UXはそのサービスやプロダクトを通して、ユーザーが感じる体験を主観的に指しているようなものだと思いました。
米連邦政府一般調達局(GSA)が運営するusability.gov(現、digital.gov)は、ソフトウェアにおけるUI要素として以下のものを挙げています。
・入力コントロール(Input Control)
チェックボックスやラジオボタン、トグル(Toggle)など
・ナビゲーション・コンポーネント(Navigational Components)
検索フィールド(Search Field)、ページネーション(Pagination)、タグ、アイコンなど
・情報コンポーネント(Informational Components)
通知(Notification)、メッセージボックス、ポップアップ画面など
・コンテナ(Container)
アコーディオン(Accordion)
参照:米連邦政府一般調達局(GSA):User Interface Elements
https://www.usability.gov/how-to-and-tools/methods/user-interface-elements.html
一方、GSAはUXの構成要素として以下の6点を挙げています。
1.有用性(Useful)
オリジナリティがあり、ユーザーのニーズを満たしているか
2.ユーザビリティの高さ(Usable)
ユーザーが使用しやすいか
3.好ましさ(Desirable)
ビジュアル、個性、ブランドなど、ユーザーの情動に働きかけるか
4.発見しやすさ(Findable)
ナビゲーション機能やロケーション機能によって、現在の状態をユーザーが把握できるか
5.アクセシビリティへの対応(Accessible)
障がい者でも容易に利用できるか
6.信用の高さ(Credible)
ユーザーがプロダクトに対して信頼を置いているか
参照:米連邦政府一般調達局(GSA):User Experience Basics
https://www.usability.gov/what-and-why/user-experience.html
UIとUXの関係性

先ほど、UIとUXの違いについて書きましたが、そうは言ってもUIとUXはお互いが影響しあうものだと思います。
UXを高めるためには、ユーザーが分かりやすく操作しやすいUIが必要ですし、逆にユーザーが分かりにくく操作しにくいUIでは、UXの評価も下がってしまいます。
しかし、UIがよければ良いUXが得られるわけではなく、ユーザーが分かりやすく操作しやすいwebサイトでも、サイト内のコンテンツがよくなければ良いUXにはつながりません。
なので、UIはUXの質を左右する要因の全てとは言えませんが、1つの要因とは言えるでしょう。
まとめ
いかがでしたでしょうか?
私は、UIとUXについての知識がほぼ無い状態でしたが、この記事を書くためにたくさん調べました。
その結果、UIとUXの説明や違い、その関係性についてある程度は説明できるようになったと思います。
また、普段なにも考えずに使っているサービスやプロダクトもUI/UXにこだわっていると思うので、これからはUI/UXに注意して利用してみたいと思いました。
これを読んだあなたは、UI/UXマスター!とまでは言えませんが、DHU Kuriyaゼミ Advent Calendar 2022の2日目以降の方は、これを読んで記事作りを頑張ってください!
ではまた、12月23日にお会いしましょう!
この記事が気に入ったらサポートをしてみませんか?
