
ブログでコードを綺麗に貼りたい
モチベーション
Twitterで綺麗なコードをよく見る機会が増えたので、noteを書く際にも綺麗なコードを利用したいなと思ったのがモチベージョンです。

何を使うの?
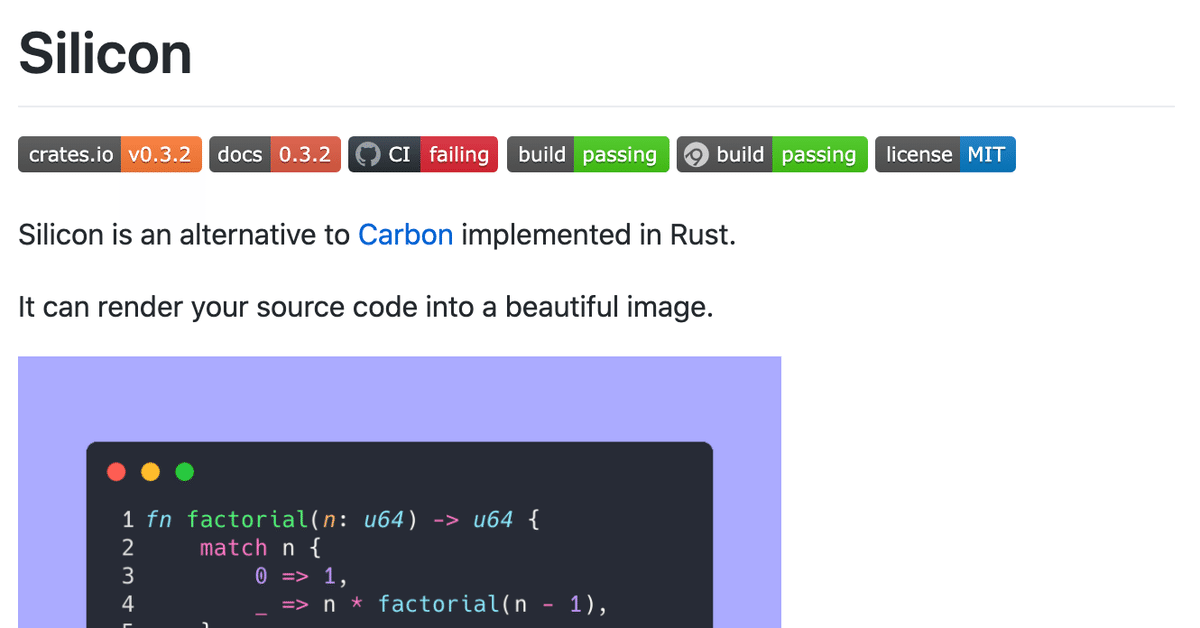
siliconを利用します。Rust製です。
そのため、事前にRustをインストールが必要です。
Macでのインストール

Macを利用した場合だとbrewで利用することができます。
brew install silicon*コピペ用にコードを残しますw
使ってみる

goで「Hello World」を出力する方法です。
# 下記は作業ディレクトリです。
▸ ls
drwxr-xr-x akira staff 96 B Sun Sep 13 20:43:22 2020 .
drwxr-xr-x akira staff 288 B Sun Sep 13 20:43:22 2020 ..
.rw-r--r-- akira staff 74 B Sun Sep 13 20:27:13 2020 main.go
# siliconを利用して、main.goの中身をpngに変換します。
▸ silicon main.go -o main.png silicon 対象ファイル -o 出力イメージ
非常にシンプルなコマンドで出力できます
実は、コピペの内容をイメージで出力することができます。

silicon --from-clipboard -l rs -o clipboard.pngコピーをしたコードも簡単にイメージ出力ができます。
カスタム
今まではデフォルトの出力をしていましたので、オプションを設定して見た目を少し変えてみます。

silicon main.go -o main-custom.png \
--shadow-color '#555' \
--shadow-blur-radius 30 \
--background '#fff' \
--language go \
--no-window-controls--shadow-color:影の色を指定
--shadow-blur-radius:影のぼかし半径
--background:背景カラーを指定
--language:ハイライト用の言語
--no-window-controls:ウィンドウコントロールを非表示にする
細かい設定は下記コマンドで確認できます。
silicon --help
まとめ
非常に使いやすいツールですので、
今後コードを書く場合などには利用します。
皆さんもよろしければ活用して頂ければと思います。。
この記事が気に入ったらサポートをしてみませんか?
