
TypeScript 入門の記録(39)プロを目指す人のためのTypeScript入門(24)部分型関係
今日は、部分型関係(subtyping relation)について学習します。
部分型関係
TypeScriptの型システムの根幹をなす要素のひとつ、部分型関係について学習します。しっかり理解していかねば。
部分型とは
部分型は、2つの型の互換性を表す概念というのはわかるのですが、クラスと派生クラスの関係との違いが気になります。この疑問は、テキストと併せて、「サバイバルTypeScript」の構造的部分型(Structural Subtyping)の項を読んで、すっきりしました。部分型関係は、構造的部分型と呼ばれ、「その型の見た目(シグネチャ)が等しければ置換可能である」というところが、JavaやC++のクラス定義で採用されている公称型(Nominal Typing)との違いなんですね。まったく無関係のオブジェクト型同士が部分型関係を持つことができるのは、とても柔軟だと思います。
プロパティの包含関係
オブジェクト型SとTがあり、以下の2つの条件が満たされる場合、型Sは型Tの部分型になります。
型Tが持つプロパティの全てが、Sにも存在する。
条件1の各プロパティについて、型Sのプロパティと型Tのプロパティの型の部分型(または同じ型)である。
これを試してみます。
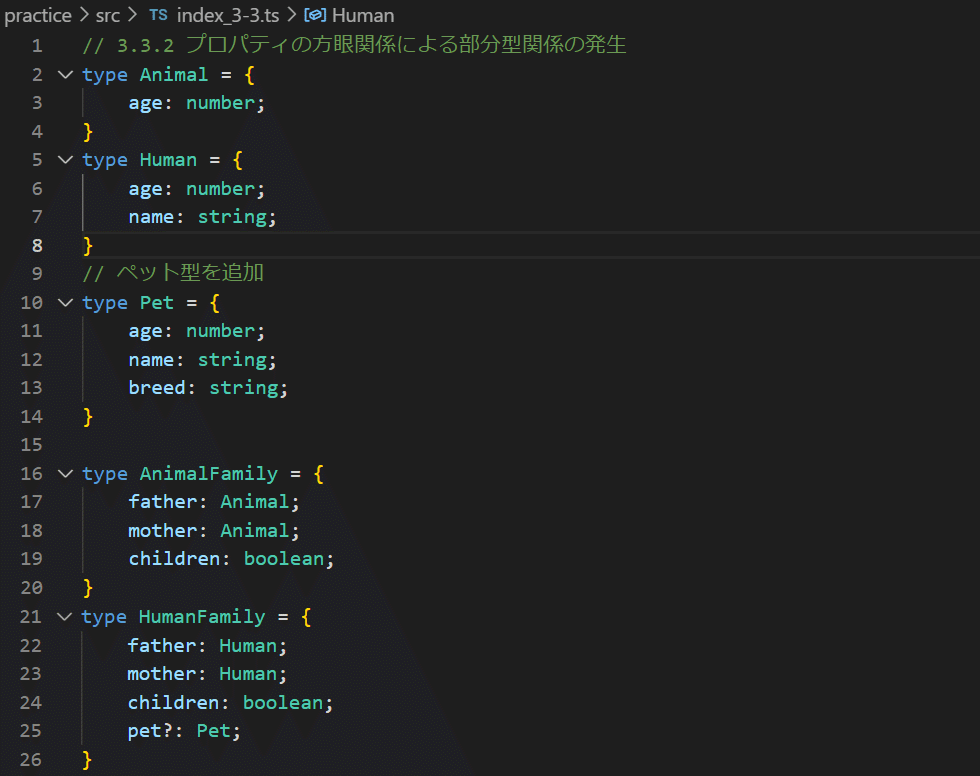
テキストの例を少しアレンジして、Animal、Human、Pet、AnimalFamily、HumanFamilyを定義しました。

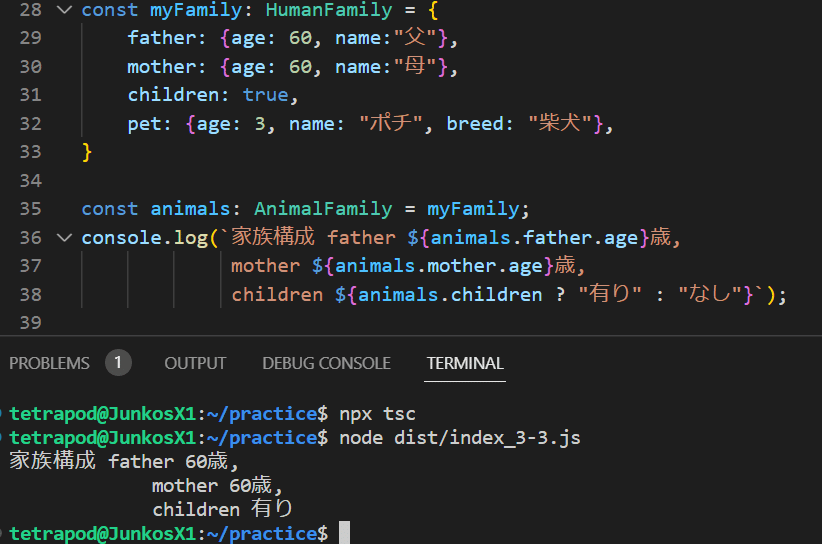
この型定義を利用して、HumanFamilyのオブジェクトをAnimalFamilyのオブジェクトに代入して利用できることを確認します。

更に、animalsに代入した結果を利用する際に、Animalに定義されていないnameプロパティにアクセスしようとするとエラーが発生することも確認しました。

余剰プロパティに対する型エラー
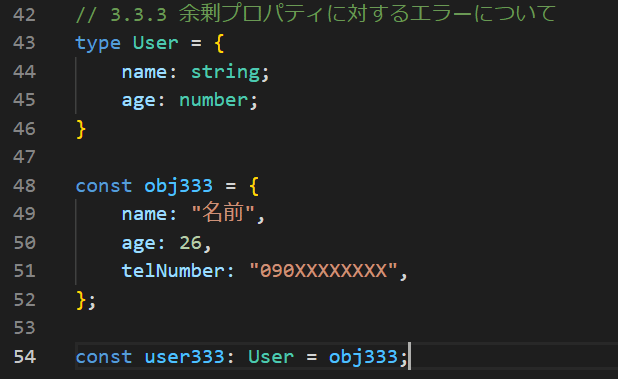
型注釈がある変数にオブジェクトリテラルを代入する場合に、部分型関係で問題ない値の代入であっても、型の定義にないプロパティのある値を代入すると余剰プロパティとしてエラー判定されます。

このエラーは、一旦型注釈なしのオブジェクトとして定義したものを代入すればエラーを回避できます。

部分型関係まとめ
部分型関係は、明示的な型派生の定義をしなくても、結果的にプロパティの比較をした結果、その型の見た目(シグネチャ)が等しければ部分型関係にあると判断されるというものでした。かなり柔軟だと感じましたが、どんな場面に適しているかは引き続き学習を深めていけたらと思います。
今日の学習はここまでにします。続きは、また次の週末の予定です。
この記事が気に入ったらサポートをしてみませんか?
