
TypeScript 入門の記録(41)Gatsby 入門(1)
業務で担当しているサイトは GatsbyJS を利用しているのですが、現行のサイト構成に新しいページを追加しようとしたときに躓いたので、GatsbyJSを理解したいと思いました。例によって、チュートリアルからぽちぽち進めていきます。
Tutorial: Learn how Gatsby works
Part 0: Set Up Your Development Environment
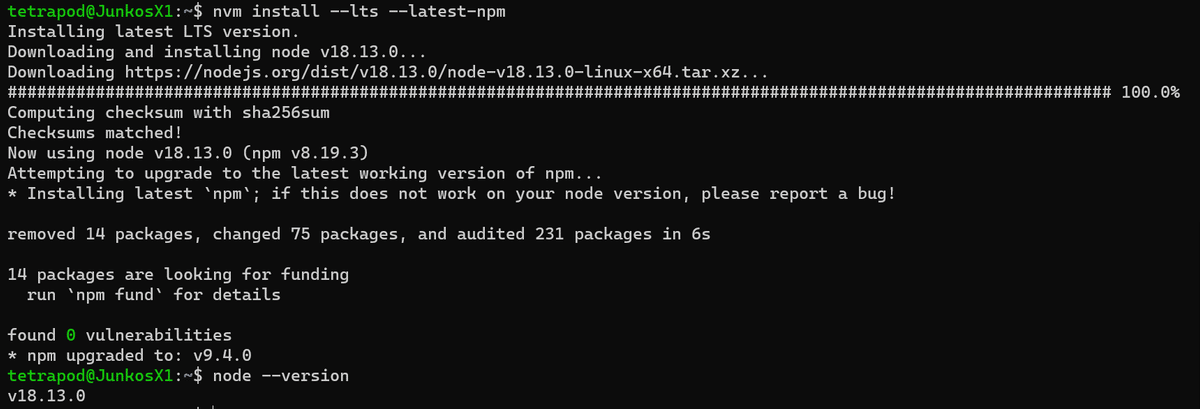
手元の環境には、node.js はインストール済だったので、gatsby cliをインストールしようとしたら、nodeのバージョンが要件を満たしていませんでした。nvm でnode.jsのLTS版をインストールして、無事に18.0以上になりました。ひとまず、環境はこれでOKです。

Part 1: Create and Deploy Your First Gatsby Site
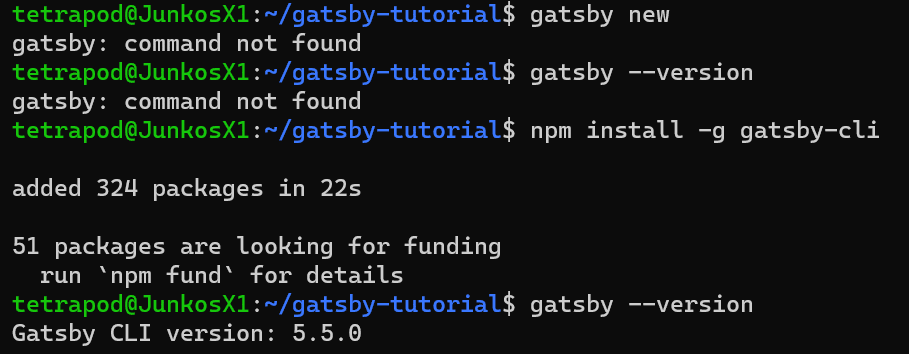
準備ができたので、早速、Part 1: Create and Deploy Your First Gatsby Siteに進むことにします。が、先程インストールしたつもりの gatsby-cli がインストールできていませんでした。node.jsのバージョンが要件を満たしていなかったので、インストールできていなかった模様です。改めて、gatsby-cliをインストールしました。

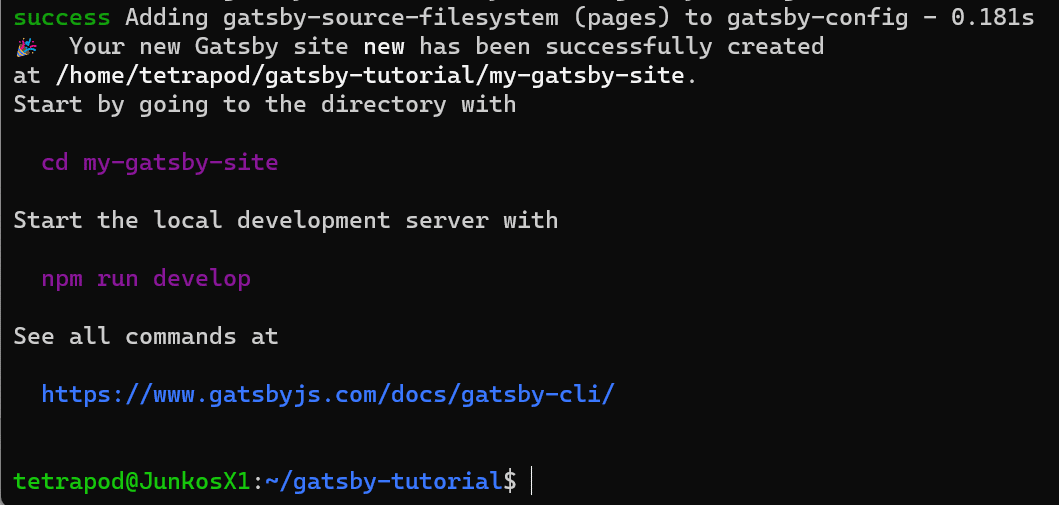
チュートリアルの手順に従って、初期プロジェクトをインストールしました。

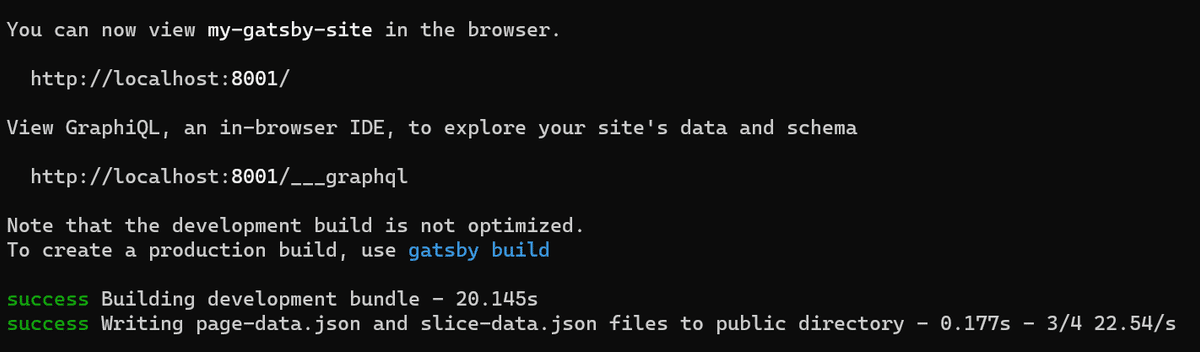
8000ポートはすでに使用中だったので、8001を割り当てて実行してみます。

ブラウザで、確認してみます。

ここまでは、何もしなくても当たり前に動作するところなので「何ができた」ということもないのですが、ここから、サイト構築に必要な手順を理解していきたいと思います。ここで、改めて検索してみたら、「GatsbyJS + TypeScript 環境構築 2022」というhanetsukiさんの記事がありました。こちらも参考にしたいと思います。続きはまた次の週末の予定です。
この記事が気に入ったらサポートをしてみませんか?
