
AirbnbのUIトレース
前回のSpotifyに引き続き、2回目のUIトレースとなります。
今回選んだアプリは、Airbnbです。世界最大級の宿泊施設予約サイトで、施設を借りたいユーザー(ゲスト)と施設を貸し出したいオーナー(ホスト)を結びつけるマーケットの役割を果たしています。
宿泊予約プラットフォームとしては、Booking.comに次いで世界第2位です(2020年2月現時点)。共同創業者のうち、2人がデザイナーということもあって、プロダクトデザインに定評がある企業です。では、早速内容に入ります。
UIトレースの画面紹介
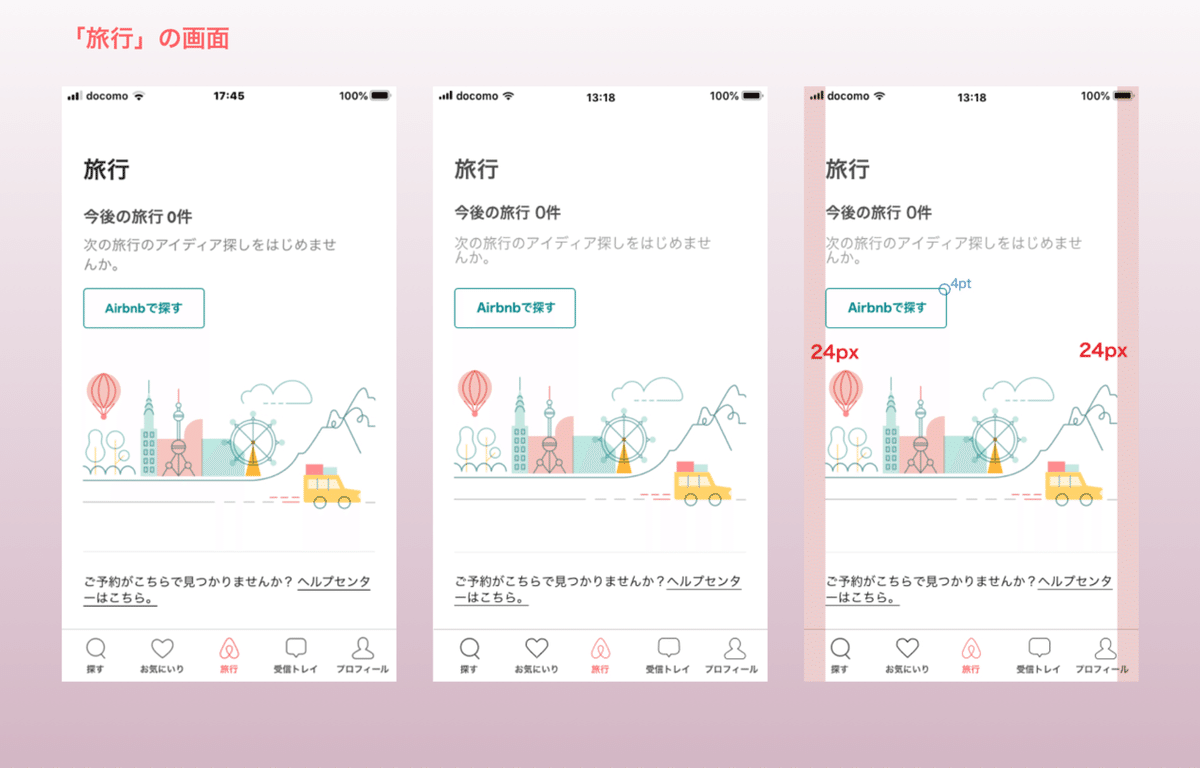
使用ツールはSketchで、サイズはiPhone8の750px × 1334px(Retinaの解像度を考慮して375px × 667pxのスクショでトレース)です。左から順に、スクショ→トレース→マージンなどの数値を足したものです。





トレースしてわかったこと
余白
どの画面にも、左右にマージンが24px設定されていました。
また、検索画面のカテゴリー間には12pxのマージンが設定されており、非常に整然とした印象に。
カラー

背景色は白(#fff)を基調とし、コーポレートカラーの#FF5A5Fや#008489は一部のボタンやタブバーにのみに限定して使用されていました。
また、テキストは主に黒寄りのグレー(#484848)で統一。
一部の暖色とモノトーンで統一された画面は、柔らかい印象があるものの、どこかきっちりとした雰囲気も生んでいます。
全体的に、白を基調とした画面に鮮やかな写真が映え、視認性の高い画面構成となっています。
フォントとテキスト

テキストの大きさとしては、全体的に24ptと16ptの使用頻度が非常に高かったです。また、見出しと本文では大きさとウェイトを変えて対比させることでユーザーが迷わないように工夫されていました。
余談ですが、ガイドライン上、iOSのアプリでは11pt以上の文字の使用が推奨されているので、一番小さい10ptの文字はTab Bar上での使用とはいえ、個人的にも認識しづらい印象でした。
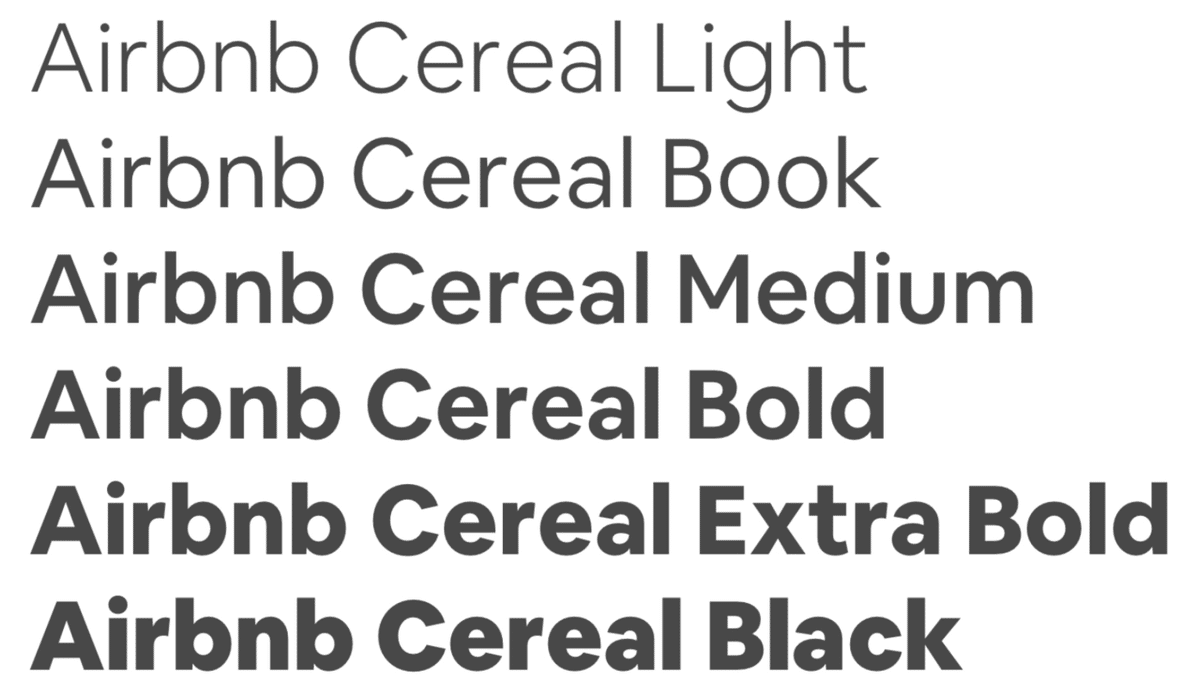
また、トレースでは、システムフォントのSF Proを使用したものの、欧文にAirbnb Cerealというカスタムフォントが使用されていることがわかりました。

シンプルですが親しみがあり、小さいフォントでも文字が潰れにくく、読みやすいように設計されています。ブランドコンセプトを反映しつつ、UIにおけるlegibility(読みやすさ)の問題を解決している点はすばらしいですね。インターフェイスの中でも、テキストとタイポグラフィを重視するAirbnbのブランディングの姿勢がよく表れています。
Airbnbの以下の公式サイトが非常に良く作られており、フォントの誕生背景なども解説されているのでお薦めです。
その他
角丸(2pt~8pt)も頻繁に使用されているのですが、pt字体が大きくないので、カジュアルすぎない印象でした。その他、シャドウも効果的に使われていました。
トレースしてみて
8の倍数がよく使われていることや左右の24pxのマージンも含めて一貫性のあるレイアウトが特徴的なアプリでした。
情報のグループ化と余白の配置のお手本のような画面という印象でした。
デザインの基本4原則である、近接・整列・反復・対比のそれぞれの観点に着目しつつトレースを行いましたが、これらのルールが非常に上手く適用されていました。「使いやすい」と感じた理由が今回のトレースによって腹落ちできたので、取り組んでよかったです。
最後に
「ノンデザイナーズ・デザインブック」とHuman Interface Guideliensによるインプットのお陰で、どの点に着目してトレースしたら良いのか、以前に比べてより明確になった気がします。
フォントや色など、ビジュアルデザインの基本をもう少し理解する必要があるため、書籍によるインプットを強化したいと思います。
最後まで読んで頂き、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
