
絵のメイキング(背景編)
はじめに
いい感じに雑な背景を手抜きで描く手順。
自分用のマニュアルなので自分が分かる様にしか書いてません。
至急背景画像が欲しいけど、フリー素材の背景がうますぎて自分の絵に合わねえ〜!
あと画面上に好きなもの置きたい!
そういう時あるよね。
キャンバスに写真を置く
いきなり真っ白な状態から背景描くのはしんどいので、あらかじめ撮っておいたベースとなる写真を置く。
ない場合はフリー素材の写真とかでもいいと思う。

もしくはクリスタの素材を使う
どうしても手に入らない写真もある。
主に学校とか。侵入するわけにはいきませんからね。
その場合はもうクリスタのアセットストアにある3D素材をお借りする。
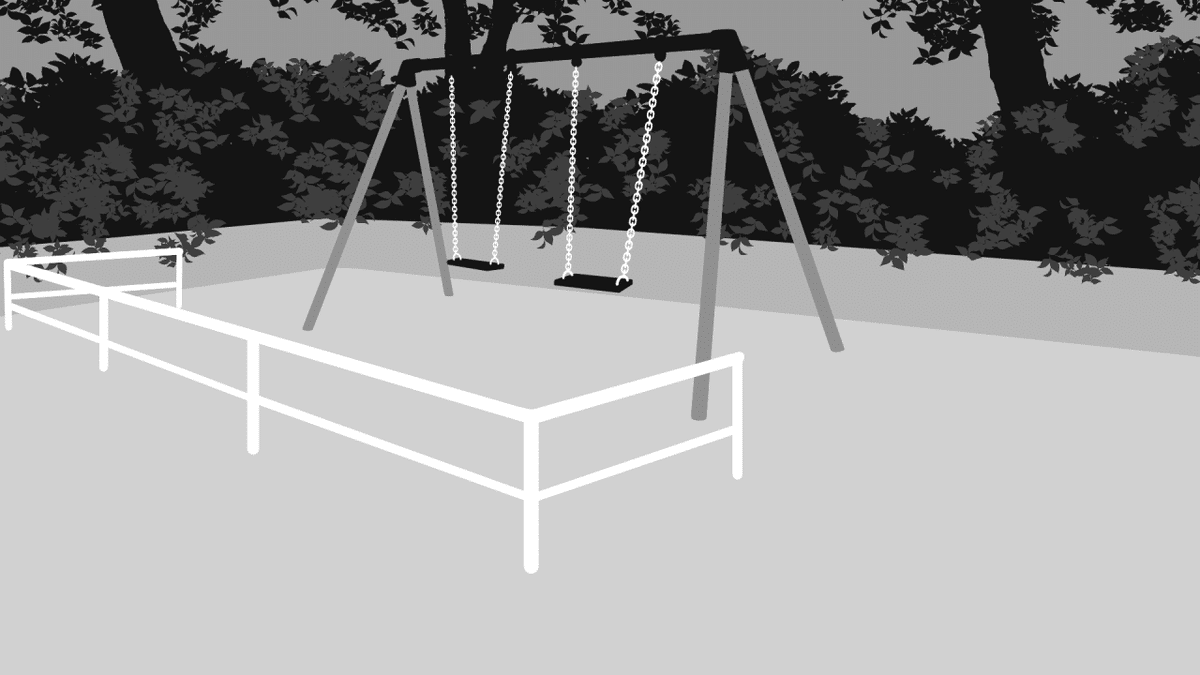
ざっくりトレスする
白黒でざっくりトレスする。
パーツごとにレイヤー分けしておく。
写真はなんとなく位置を把握したいだけなので、忠実じゃなくていい。
デフォルメ強い絵柄が好きなので、細かい部分を省略しまくります。

パース定規
人工物描く時はパース定規が便利。
①レイヤー>定規・コマ枠>パース定規の作成
②1点透視:正面から見た構図 2点透視:斜めから見た構図
③真ん中の点(1点)/両側の点(2点)が消失点、操作>オブジェクトで動かす
④真ん中のラインがアイレベル、これもオブジェクトで動かす
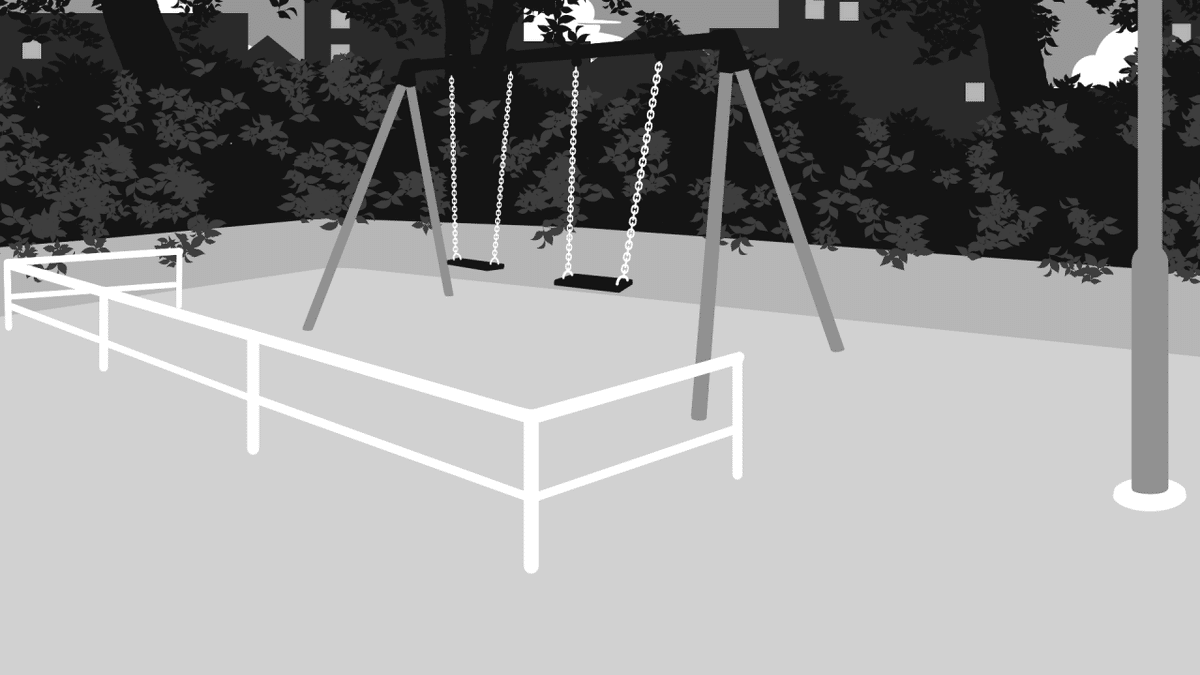
存在しない物を描き足す
写真にない物も欲しいので加える。
もうここまで来てたら資料見ながら適当に描けると思う。

色を付ける
パーツごとに直接塗ってもいいが、グラデーションマップで塗るのも楽。
後からグラデマップ別の色にしてガラッと雰囲気を変えることもできる。

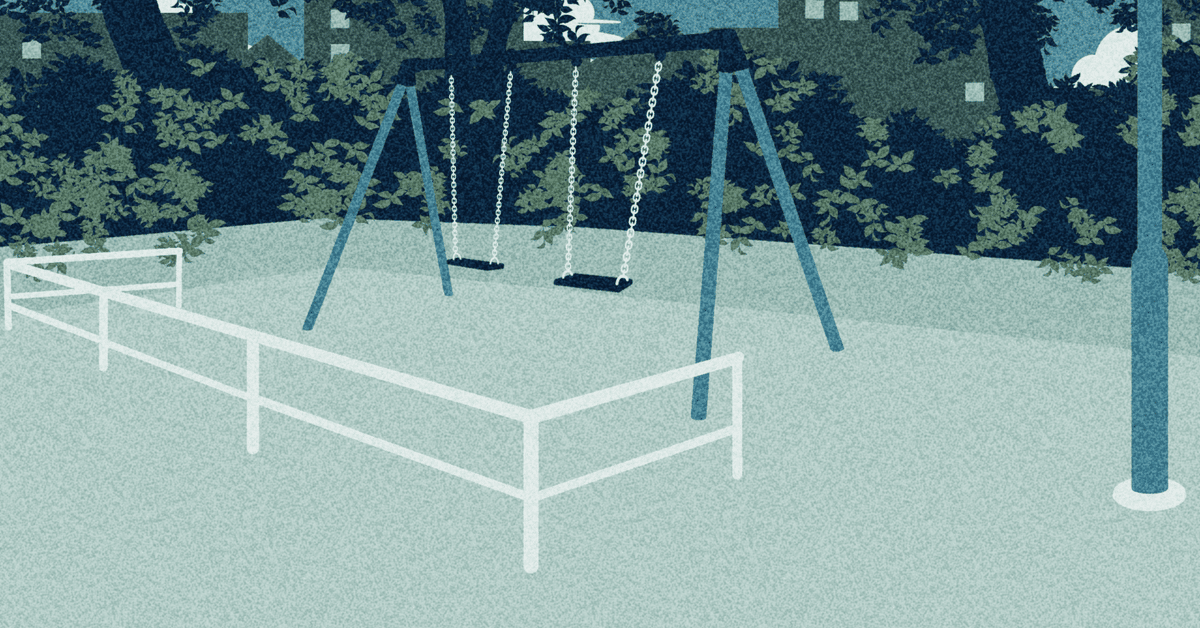
加工
そのままでもいいが、使う場に合わせてノイズかけたり色収差かけたりしてもいい。
加工についてはこっちに記載。↓
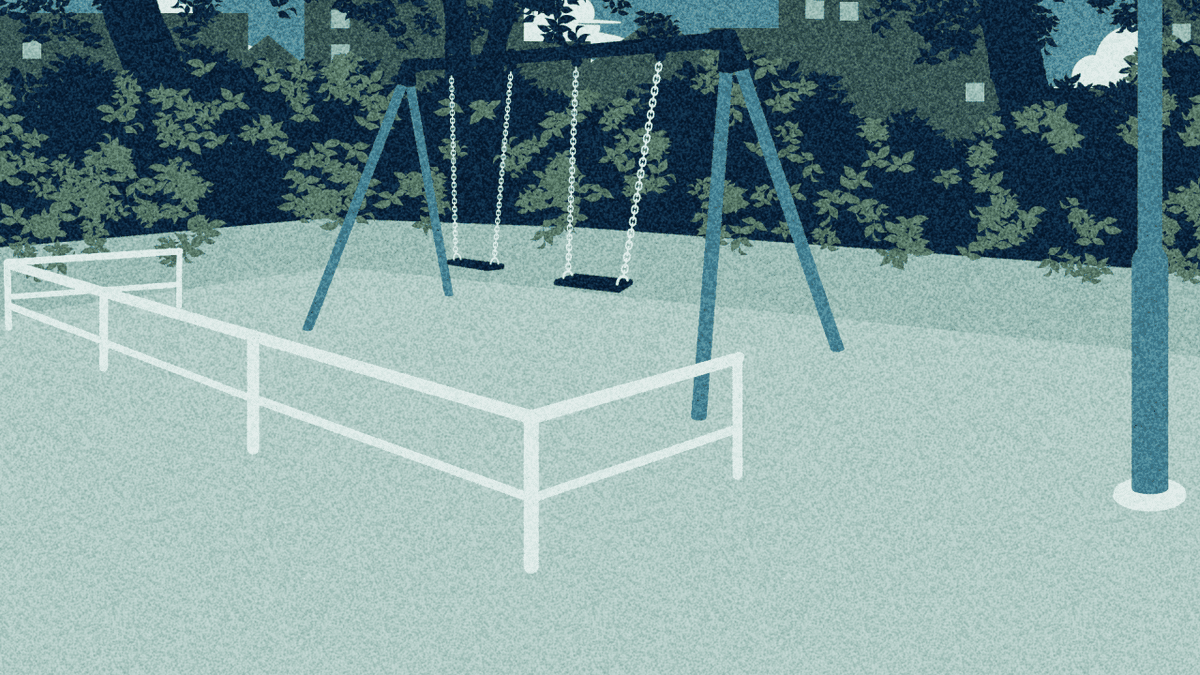
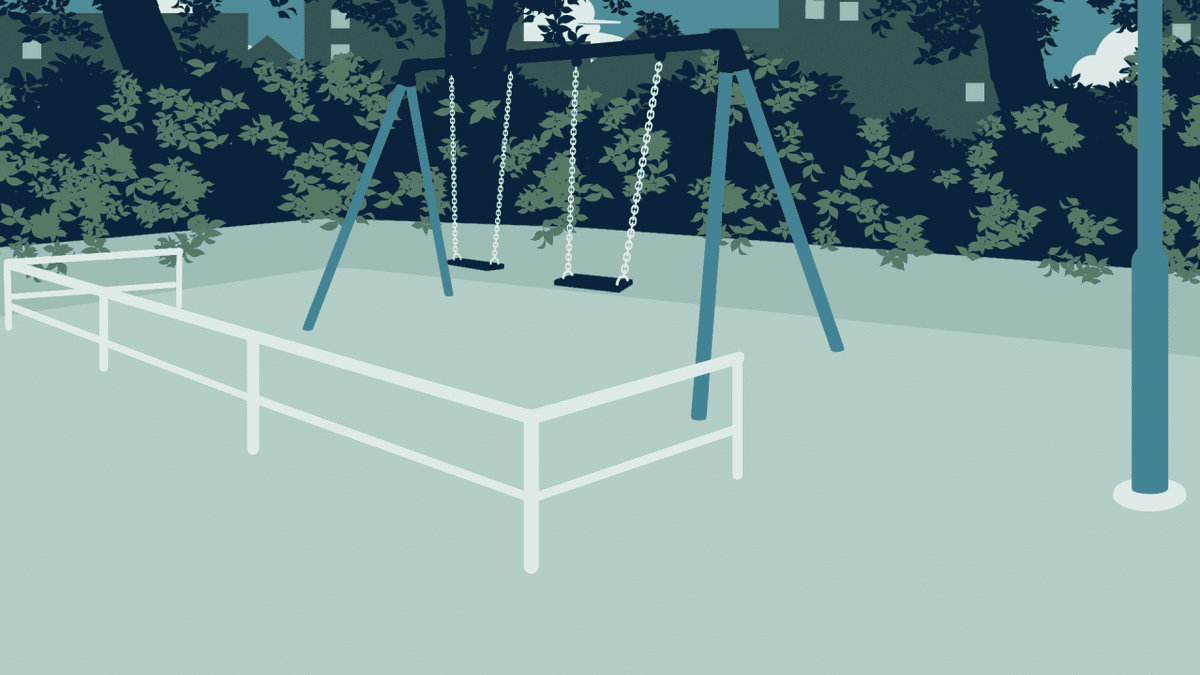
完成
なんかいい感じに雑な背景できあがりです。