
VSCodeをターミナルから開く方法(codeコマンドの活用)
ターミナルからVSCodeでファイルやディレクトリを開くことができればちょっとした編集作業も楽々です。早速みていきましょう。
筆者の開発環境
PC:Apple M1 チップ搭載MacBook Air
OS:macOS Ventura 13.6
VScode:1.82.2
codeコマンドのインストール
WindowsではVSCodeをインストールすると自動的にパスに追加されますので不要です。macOSの場合は下記の手順でcodeコマンドをインストールしてください。
VSCodeを起動してください。起動できたら「cmd + shift + p」キーを押して、コマンドパレットを起動してください。コマンドパレットの「>」に続いて「shell」と入力してください。下記のように選択肢が表示されますので、「シェル コマンド:PATH内に'code'コマンドをインストールします」をクリックしてください。

下記のダイアログが表示されたら「OK」ボタンをクリックしてください。

Touch IDを使用するかパスワードを入力してください。

下記のダイアログが表示されたらインストール成功です。「OK」ボタンをクリックしてください。

codeコマンドの使い方
プロジェクトを開く
プロジェクトフォルダに移動し、下記のコマンドを実行してください。
# プロジェクトフォルダに移動
cd /path/to/my/project
# プロジェクトフォルダを開く
code .特定のファイルを開く
「-n」スイッチをつけると新しいウインドウで開くことができます。つけなければ最後にアクティブだったプロジェクトフォルダ内で開きます。
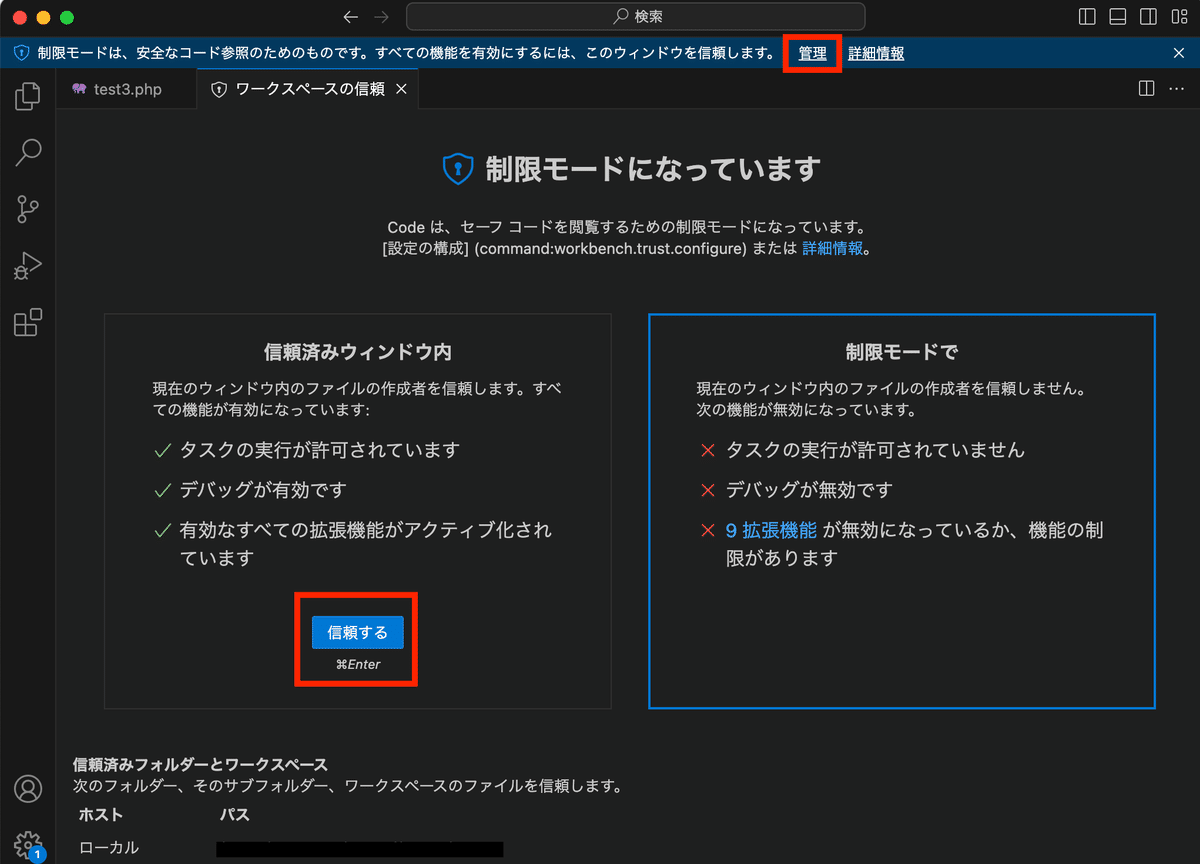
code /path/to/file -n制限モードで開いた場合は、上部の「管理」をクリックしてください。安全だと分かっているファイルの場合は「信頼する」ボタンをクリックして「ワークスペースの信頼」タブを閉じてください。

バージョンを確認する
code -vインストール済みの拡張機能一覧を表示
code --list-extensionsプロセスの使用状況と診断情報を表示
メモリーを圧迫していたり、バッテリーの消費が激しい場合は、CPUの使用率の大きいものを探してみてください。
code -sヘルプを表示
code -h解説は以上です。おつかれさまでした。
PHP/Laravelのシステム開発は株式会社パパグラムへぜひご相談ください。
この記事が気に入ったらサポートをしてみませんか?
