
コーディング視点からの、ウェブアクセシビリティ対応
ウェブアクセシビリティについて、コーディングするときに実際に意識した点、体感した点を以下に覚書。
HTML構造
アクセシビリティのみならずSEO的にも必ず意識する、基本中の基本要素。
デザインにもよるが、構成は以下の流れを踏襲。
header
navigation
main-contents
footer
一通りコーディングが完了したら、バリデータにかけてエラーをつぶす。

ブロックスキップの追加
スクリーンリーダー使用するユーザー等に対して、「本文へ」といったメインコンテンツへジャンプできるリンクを追加。
見出しレベルは段階ごとに
文書構造に応じてレベルを段階的に落としていく。
CSSによる装飾は、デザイン的イレギュラーを想定し、タグに直接紐づくような設定は避ける。

リスト(順序付、順不同、関連)タグの適用
見た目だけでマークアップせず、文書構造に応じたリストタグを用いる。
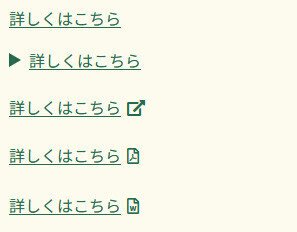
リンクテキスト
デザインで決まった指示が無くても、リンク移動するかどうかを判断できるように記述、装飾する。

画像
代替テキスト
画像の内容がわかるようなテキストをalt属性で指定=スクリーンリーダーによる読み上げを意識。
キャプション付画像でも、極力キャプションとは内容の違うものを。
(情報として成り立っていないものはaltを空、もしくはcssで指定)
スライダーなど、動きのある要素
再生・停止ボタン
自動的に開始して5秒動作が続く場合、必要に応じてユーザーが停止、再生できるボタンを設置する。

キーボード操作
マウスだけでなく、キーボードでの操作も意識する。
フォーカスの表示
キーボード操作時でもフォーカス位置がわかるよう、表示・装飾を施す。
フォーカスの移動順
コンテンツ構成の意味に沿った順序を意識する。
キーボードトラップの注意
フォーカスが途中で行方不明にならず、ページの先頭から最後まで移動できるようにする。

モバイルでの留意点
タッチ操作だけでなく、外部キーボード接続も想定。
VoiceOverなど、音声認識を使用した操作も想定されるため、文書構成、フォーカス順序といった前述の要素は、引き続き留意。
実際に対策してみて見つかった、これからの課題
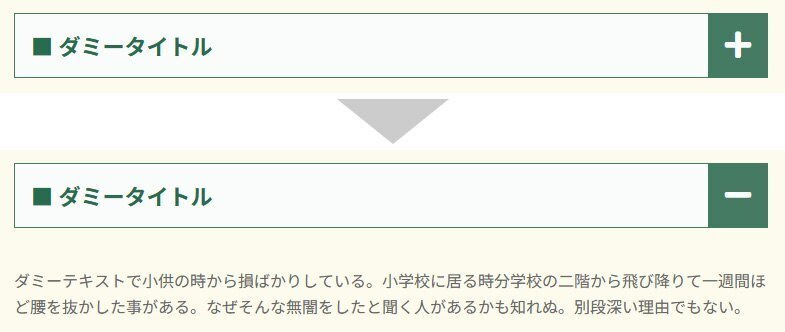
メガメニュー、アコーディオンなどインタラクション要素への音声読み上げ対応
開閉要素の存在の有無、開閉状況の説明を音声ガイドで読み上げられるよう、role属性など付与したモジュールに構築しなおす必要がある・・・かも。

対策方法に迷ったら・・・
Webアクセシビリティ 逆引きガイドライン
チートシート的閲覧に最適。ただし、注意事項にあるとおり、あくまで参考程度に。
