
LPファーストビュー|デザイン講座SP版FV(リデザイン)
Webデザイン講座が終わり、実績製作をかねたママスペ案件を受注中なので
製作の過程と共にポートフォリオとして更新します。
今回は私が受講したママスペWebデザイン講座の
SP版サイトのFVリデザイン案を提出しました。
・元画像(SP版)

ちなみにPC版はこんな感じ。SP版はPC版画像の左半分だけが表示されている状態です。

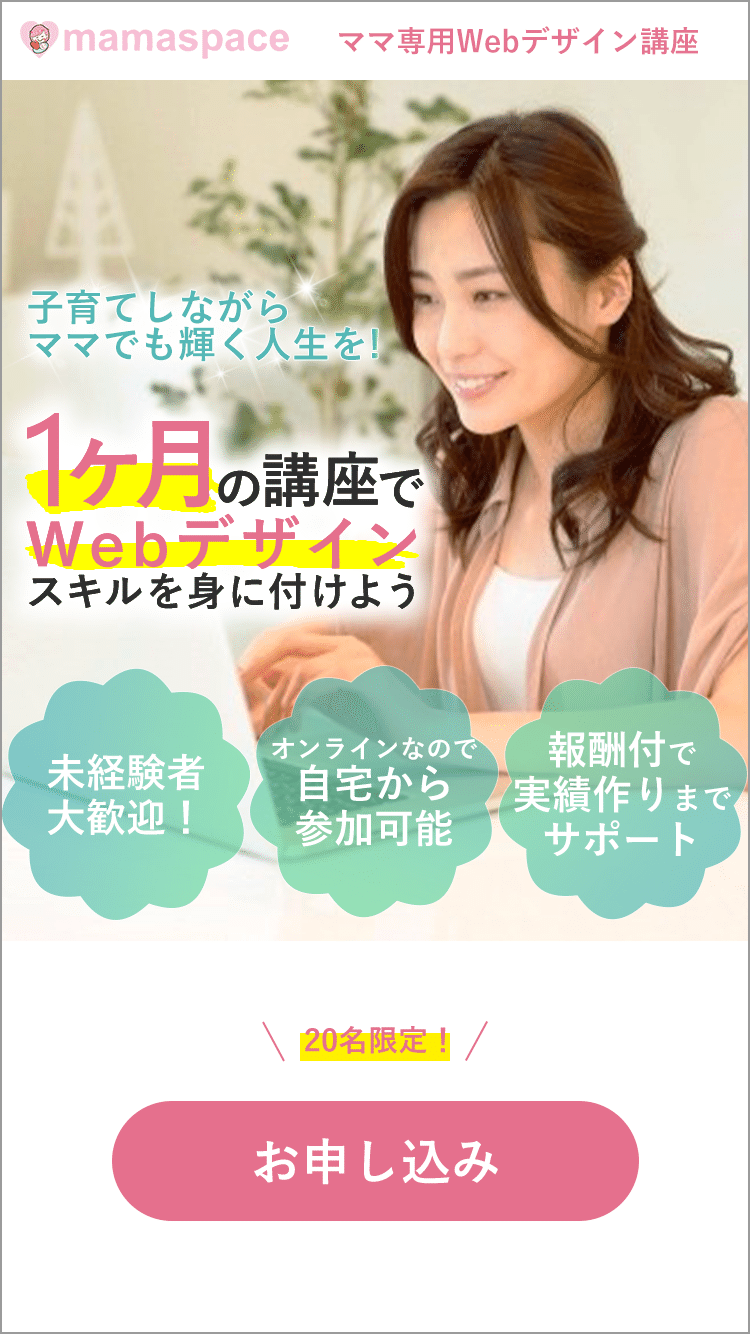
出来上がったものがこちら。

---
以下、制作の過程です。
1.まずはレイアウト決め。仮案としてご確認いただき、方向性を決めます。

これはPC版のサイトから画像をコピーしてきたため、
背景の文字を目立たなくするために白のグラデーションをかけていますが、
実際は元画像を素材として頂き、グラデーション無しで作成していきます。
クライアントからの要望
左上にロゴ、その下にアイキャッチ文を入れてほしい
2.上記を受けた修正案

勝手に文言を変えてしまいました。
クライアントからの要望
・ロゴ横に「ママ専用Webデザイン講座」と追記
・全6回を「1ヶ月」に変更
・報酬付実績作りサポートを「報酬付で実績作りまでサポート」に変更
3.文言を戻し、修正を反映。

クライアントからの要望
全体的に色味が同じで重要ポイントがわかりづらいので、「子育てしながらママでも輝く人生を」と「1ヶ月」の部分を黄色など違う色にしてほしい。
4.修正案
・文字を黄色にするのは視認性が悪いため、背景色に黄色を敷いた。
・強調したい部分以外の文字色を修正

クライアントからの要望
・ロゴ横のテキストは薄ピンクなど目立たないけど可愛い感じにしたい。
・「子育てしながら〜」と「1ヶ月」「Webデザイン」のふちが黒いので白などで明るくしたい。
5.修正案
・ロゴ横のテキストをピンク(花形と同じ色)に戻す
・フチをつけると文字が細くなり背景から浮くような感じになってしまう
→フチなしの方が良いかも?両方のパターンを添付し、比較検討を依頼。
(ここでようやく選択肢を提示するということを覚えた)


クライアントからの要望
・2案目(フチなし)が良い。
・ロゴ横のテキストの色を「1ヶ月」と合わせてみてほしい
・四角の枠が女の人に刺さりそう
・四角だとパキッとしすぎている感じがする
→文字に沿って背景をつけてみてほしい。
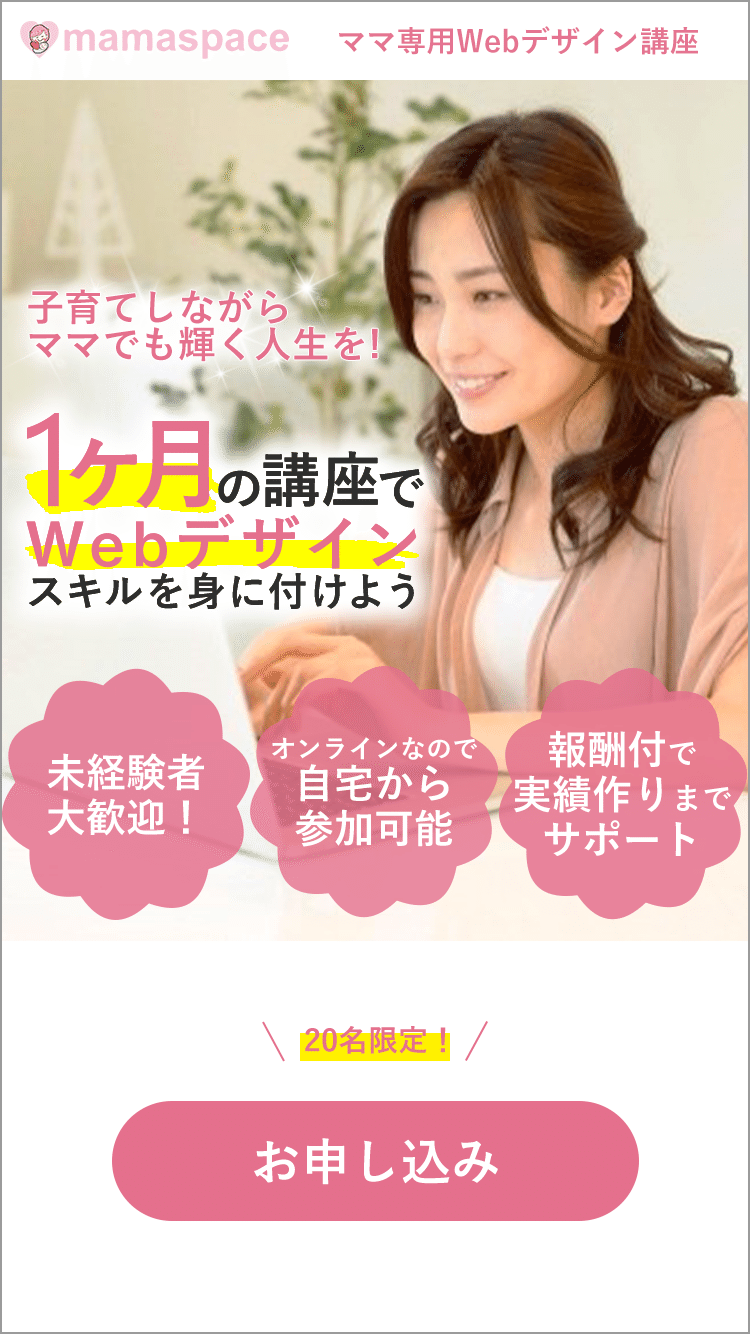
6.修正案

クライアントからの要望
・背景をもう少し強く目立つように
→四角ではなく文字に沿ってふんわりした感じ
・「人生を!」も女の人に刺さっているので、刺さらないように
7.修正案

クライアントからの要望
「子育てしながら〜」を少し太くするか、緑など色を変えて目立たせたい
8.修正案
①太さを変えると文字のバランスが崩れてしまうので、サイズを大きく。

②文字を大きくしたまま、更に緑色に変更。

③「子育てしながら〜」以外にも緑色を入れ、統一感を

④強調箇所の緑/ピンクを反転

クライアントからの要望
1つ目が良い。
下の3つのコンテンツ(花形)の背景色をもう少し透明度を下げてほしい。
中央の花形は背景がうつって文字が読み辛いので、手が映らないくらい。
9.修正案
手が映らないくらいにすると90%以上になりそう。
図形の面積が広いので、不透明度100%にしてしまうと印象が強すぎるかも。
①不透明度90%

②不透明度100%

クライアントからの要望
色が濃いと主張が強すぎるので、
真ん中だけ若干透明度を下げられるか。80%や75%など。
10.修正案
①不透明度85%_80%_85%

②不透明度80%_75%_80%

③もしかしたら私の解釈が違っている?と思い、
両端の不透明度を下げ、真ん中の不透明度を上げた案。
不透明度85%_90%_85%

クライアントからの要望
全部を85%にしたらどうか。
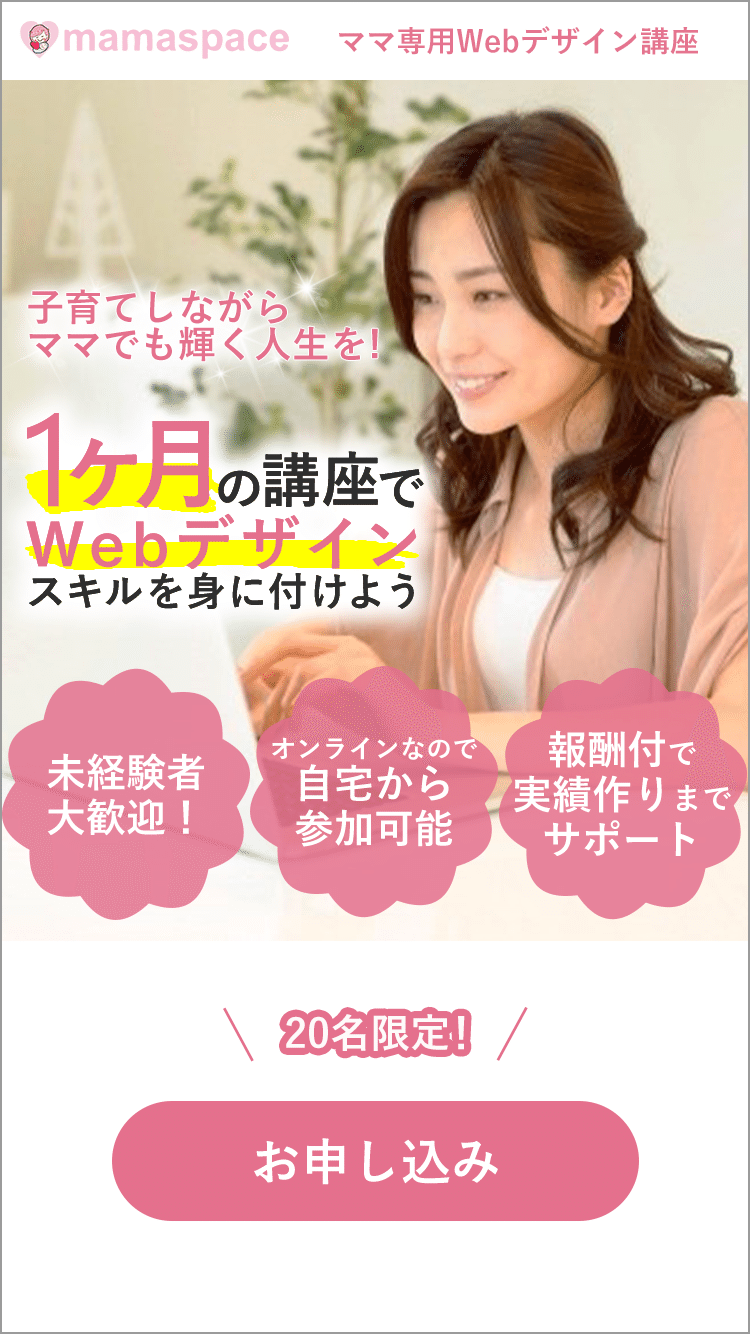
11.修正案

クライアントからの要望
20名限定をもう少し目立たせてほしい
12.修正案
①文字サイズUP

②文字白抜き+背景色有

③文字白抜き+背景色無

④シャドウ

⑤ベタ+フチ

⑥文字抜き

クライアントからの要望
①文字サイズUPでfix!
---
初稿からfixまで約1週間。
適切な提案方法や進め方がわからず、試行錯誤の中根気よくお付き合い頂いたママスペースの一ノ瀬さんには感謝しかありません。
修正12回。次はもう少し効率よくやりとりができるように頑張ります。
---
講座卒業後までサポートの手厚い、ママスペースWebデザイン講座の第2回申込みがスタートしています。
次回は5/14開講で毎週木曜10:00〜12:00のオンライン講座です。
講義終了後に録画動画がもらえるので、リアルタイム参加が難しかったり、
1回の講義では不安というPC初心者の方でも安心です。
全6回1ヶ月の講座でバナーやワイヤーフレーム、デザインカンプを制作し、
Photoshopの基本操作やデザインの原則を学ぶことができます。
ご興味のある方は是非お申し込みください。
---
また、3月中は実績作成として破格のお値段で受注しております。
まだ至らぬ点は多いですが、精一杯丁寧なお仕事をさせて頂きますので、
お気軽にお申し込みください。
---
#Webデザイン #webデザイン初心者 #バナー作成 #デザインカンプ #デザイン勉強中
この記事が気に入ったらサポートをしてみませんか?
