
Vroid完全解説note
しぱです
いつもは創作解説noteとして稼働しているわけですが、今回はVroidStudioがiPadでも使えるようになったということで!!!!!
特別編としてVroid制作1から10まで見せる完全解説noteを書いていこうかなと思います
ちなみに私のモデルは絵柄に合わせてデフォルメしたものなので、デフォルメモデル作りたい人の参考にもなると思います
ここに今まで作ったのを置いているのでよければ↓
制作環境の関係でテクスチャは控えめになっていたんですけど、iPadなら簡単に描き込みも出来そうで楽しみですね
今回はiPad版VroidStudioで1からデフォルメモデルを作って、それを全部解説していく予定です
まじで死ぬほど長いですすみません!!
でもこれ読んだら貴方も多分Vroidつよつよになれるよ 知らんけど
画面の説明しながら話していくので、VroidStudio片手に見るのを推薦します
キャラデザを決めよう(重要)
まずどんなキャラ作るか決めないとですよね〜!
VroidHubで完結させるつもりなら、ある程度作れるデザインに制限が出てきます
なので地味にこのデザインが大事です
作りたかったものが作れなかった!じゃモチベも保てないですしね……
早速実例を元に見ていきましょう

リエちゃんです かわいいですね
上の画像を見て貰うと分かりますが、頭の突起やリボンは再現出来てますけどマフラーがないですよね!
Vroidでは基本的に髪の毛と服、あとは素材が用意されてるメガネやケモ耳など、作れるパーツには制限があります
その中でも髪の毛パーツはかなり自由度が高く、突起とリボンは髪の毛パーツで制作しています
服パーツも自由度はそれなりにあるものの、立体的な厚みのあるものは得意ではありません
そのため、基本的に体の外側に向けて飛び出ているパーツ、体から大きく離れるようなパーツは髪の毛を応用して作ることになります
しかしここにも制限があって、髪の毛パーツは頭部を基準に動くので、首より下に配置すると動き方がおかしくなってしまいます!


そのため頭部より下の部位に接着したいものがある場合、諦めるかUnityなどをつかって編集する必要があります
そんなに編集難しくないらしいんですが、私はUnity導入の時点で挫折したので諦めました🥲
また、髪の毛でゴリ押しでパーツを作るとどうしても無理があったりするものは形がぼこぼこして汚くなってしまうので、最初からblenderで後付けのアイテムを作るのもありです これも私は出来ませんでした パソコン強い人はぜひ
そもそも髪の毛でどんなパーツが作れるのかも分からないのにこんな説明してしまってあれですが、まあとにかくこういう制限があるので、デザインはよく考える必要があります
どうしても再現したい場合は
・Unityで接着する部位を変更する
・BOOTHなどで近いパーツを購入して着せる
・blenderで自作して外付けする
などの選択肢があります!
今回は自作するのでBOOTHは使いませんが、かなり色々置いてあるので覗いてみるといいです BOOTHアイテムの導入の仕方はそれぞれ調べていただいて……
こういった理由でマフラーの再現は諦めたのですが、多分近いものならBOOTHにあるんじゃないですかね 創作っ子なので妥協できずに諦めることにしましたが、ここら辺は個人の好みです
あと制限がかかるものとして、半透明テクスチャは作れません!
細かく格子状に透過部分と不透明部分(色を載せる)をひたすら配置したテクスチャを貼り付けて擬似的に半透明テクスチャを作ってるのを見た事がありますが、ズームした時の違和感はあります……
こういう仕様上無理だというもの以外はゴリ押しでどうにかなるかなあと思います
まあそもそもデザインは特別こだわりが無いのなら作業しながら臨機応変に対応するといいと思います
上手くいかない部分を妥協したり、その代わりに詰め込むところを増やしたり、試行錯誤しながら作るのもVroidの楽しさだと思っています
そして私が今回作るデザインも用意してきました

この子を作っていこうかと思います
こんな工夫ができるんだよ!と沢山示すためにちょっと凝ったキャラデザにしてみました
やっと前置きも終わったので、Vroidでの作業に移りましょう!
顔を作ろう
まず顔の作業からしていきます
順番は各々好きなように作って貰えたらいいと思うのですが……私の場合デフォルメ顔を作ってから他をいじることで比較的バランスが取りやすくなるため、顔から作業しています
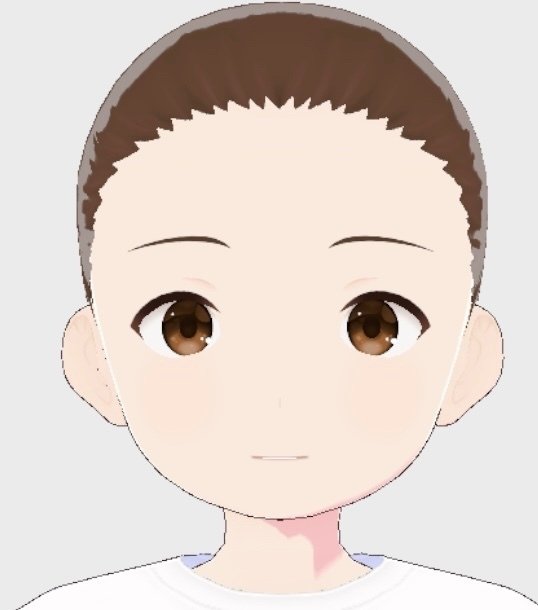
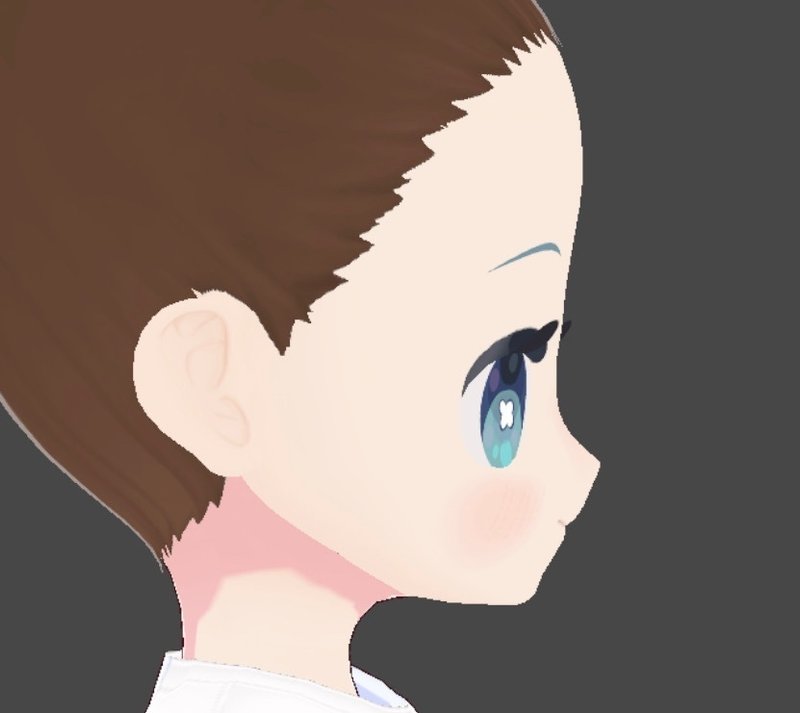
見る前に分かりやすくビフォーアフターを用意しておきました!

これを作っていきます
デフォルメ顔を作ろう
デフォルメ顔で大事なのは丸みです
とにかくもちもちしてそうな感じにします
最初に輪郭をゴリゴリけずっていきます
顎を丸くして頬を下げると……

基本的に顔では目のバランスが大事なので、輪郭はひとまずそれっぽくなったらいいです
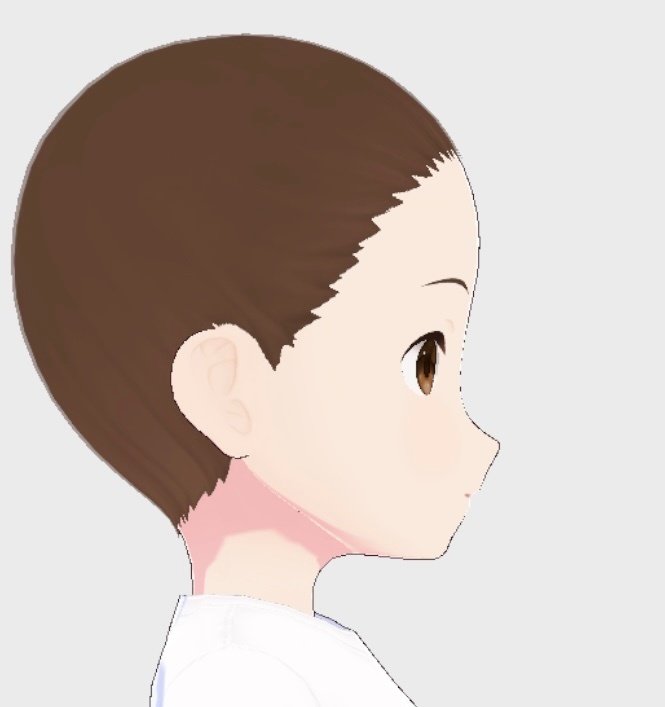
次は横顔の修正ですね
鼻が高くなっているので、鼻の下の高さと、口の位置などをいじって、滑らかな輪郭に修正します

作りながらnote書いてるんですけど、これ目作ってからの方がバランス見やすかったかもですね……?うーん難しい いつもこんな感じで勘で作ってます
どうせ後でたくさん修正することになるので、ある程度整ったら次に進みます
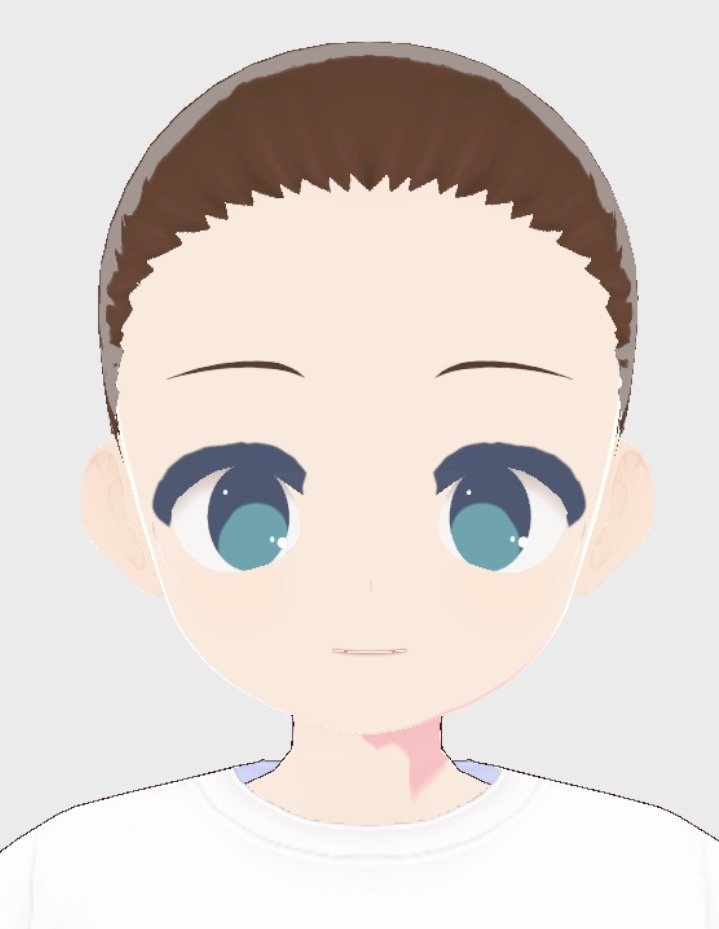
次は目をざっくり作っていきます
デフォルメモデルでなくても目を丁寧に作り込むとVroid感が減るので、気合を入れていきましょう
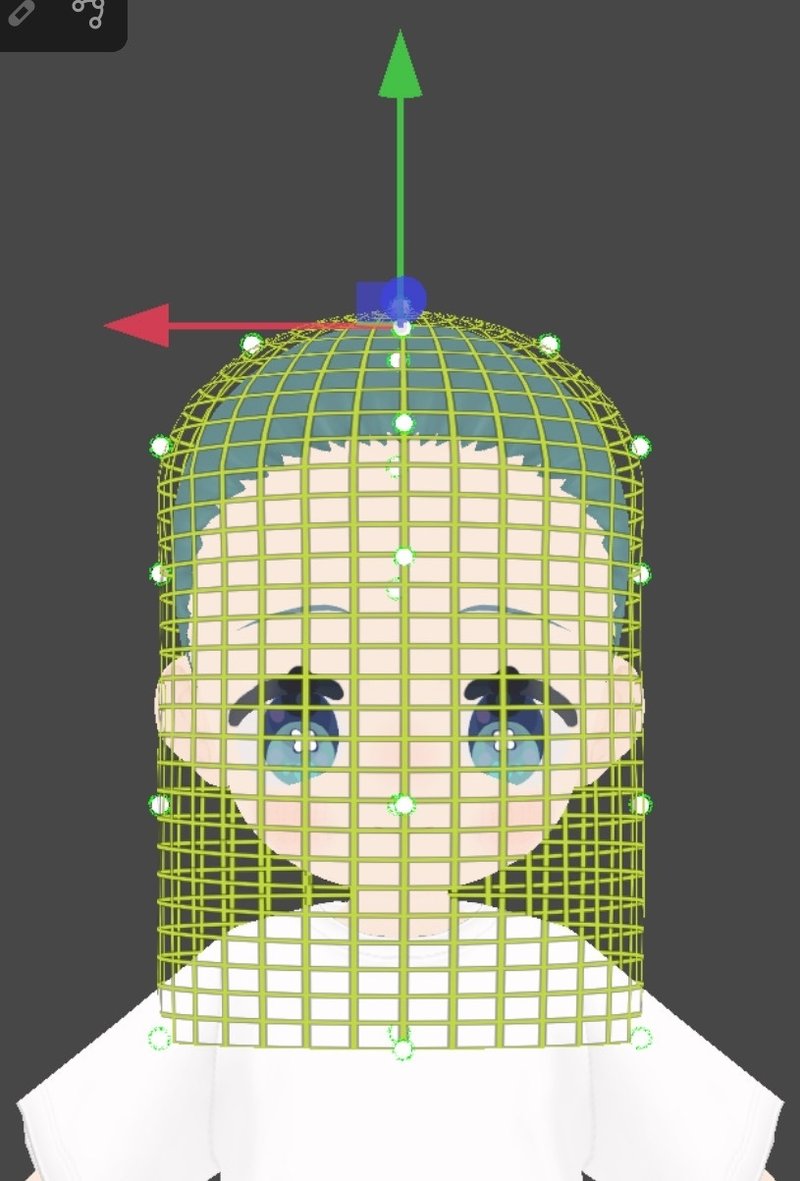
まず目の縦幅横幅高さを、最高最高最低にしてデカ目の化け物を作ります

頭でっかちになるのですが、髪生やしたら意外と気になりませんし、普通にパラメータで修正できるので、今は顔に集中しましょう
私の場合テクスチャを自分で描くので、バランスを見るためにこのタイミングでアイライン/瞳を描いていきます
こういう作業の時は筆圧感知は消しといた方がいいかもですね ブラシの形状から選択出来ました

私の場合アイライン部分の形がかなり変わる(トゲみたいなのが無くなる)ので先にこうやって置く方がイメージがつかみやすいです
あとこれは後に解説するつもりだったのですが、顔に線が浮くのが気になるので先にルックから顔のアウトラインを消しておきました
デフォルメの限界突破顔面スタイルだとアウトラインや光影が変なところに発生して気持ち悪い感じになってしまうんですよね〜
それでは顔のバランスを見つつ数値をいじっていきます
顔を整える+数値の限界突破の話
デフォルメキャラを作る上で一番大切な数値の限界突破の紹介をしましょう
パラメータにはそれぞれ最低値と最高値が設定されていますよね
1.000が最高だったり100.000が最高だったり……基本的にバーを動かすだけではその範囲内でしか作ることができません
しかし、数値欄を選択して直接数字を打ち込むことで、無理やり限界を超えて動かすことが出来ます!
これは-をつけると逆方向に限界突破することも可能で、最低値が0でも-1など入力すると、その値が上昇した時と反対の動きをしてくれます


マイナス値を使うことで代用できる
デフォルメ顔では目の高さは-1.2~-1.5くらいにしてます まあそれだけじゃほっぺに埋もれるのでそこら辺の調節も必要なんですけど……これを使ってどんどんベビーフェイスにしていきます
ここら辺は特にいじるところが多いので、自分の理想を突き詰めてください
忘れがちなんですけど歯の非表示をすると可愛くなります
このとき色々な変な事象が発生することがあるので、それぞれ対処法をば
顔に問題があるときの対処法
顔を変形しまくってると干渉したり飛び出したりで色々なことが起きます
もしかしたらあなたが困っていることもこれで解決できるかも!ね!
・目の横に白いのが飛び出ている
目を大きくした時にありがちです
これは白目がとび出ているので、飛び出た部分を削ってあげることで解決できます

見やすいように上にレイヤーを作って濃い色で塗ってあげるといいです
消しすぎると隙間から頭の裏側が見えてしまうので、色々な方向から見て穴が空いてないか確認するのを忘れないように!
・顔に変な黒い線が発生している
テクスチャに特に何も描いていないのであれば、顔のアウトラインのせいです
ルックから顔のアウトラインの太さを下げましょう
顔だけ輪郭線がなくなってしまうので他の部位も同じように消してあげた方が違和感は無いかな……
・顔に謎の赤色/白色が発生している
これはリムライト/陰影の設定に原因があります
それぞれ光と影がどのように入るかをルックから変更出来るのですが、デフォルメの場合変な感じに影が入りがちなので、私はもう全部消してます
最悪テクスチャで全部かけますしね🙃
・眉毛が埋もれる/目が埋もれる、など
埋もれる系の問題はほとんど他の部位を動かすことで解決できます
目を下げすぎるとほっぺに阻まれがちです
眉毛も特に表情編集してる時におこ眉にすると埋もれたりします
眉毛は前髪でまあまあな範囲が隠れている場合、前に出しておくと表情編集の時に楽になります
まあ表情編集は最後に解説するので今話してもあれかもですが…
テクスチャの描きかた(基礎編)
ある程度いい感じになったらテクスチャ(マテリアル)を整えて顔を完成させます
テクスチャには色々な機能があるので、軽く解説していきます
・カラー調整
勝手に色を整えてくれます
個人的には使いにくいから使わないんですけど、ちょっと色変えたいなーって時には便利
テクスチャを1からか描かずにプリセットを使う場合はこれで色変えをすると早いです
・透明度保護
絵書いてる人は分かると思います!既に書いたやつからはみ出ることなく書き込めるやつ
iPad版ではレイヤーの画像の部分を長押しすると出てきます
瞳とか綺麗な円を新しく書くのは難しいので、テンプレの瞳を編集して不透明保護して上から塗るといいです
・インポート/エクスポート
テクスチャをガチりたい人はエクスポートするとテクスチャ画像を出力することが出来るので使うといいです
これもレイヤー長押しで使える
Vroidでは形だけ整えて、別のソフトに画像を持っていってそこで書き込み、透過画像で保存してからインポートで持ってくると入れられるはずです
今回は面倒なので全部ここで完結させようと思います
・左右対称定規
テクスチャに書き込む画面の、右上
格子状のマークの隣にあるやつです
基本的にテクスチャは左右対称にするので、これをオンにしておかないと面倒なことになります!
つけ忘れたり逆に付けっぱなしにしてたりでやらかしがちなので気をつけてください
・描き方のコツ
ブラシの不透明度を下げて描くことがあると思いますが、下げてもかなり濃いままなので、そういう時は別レイヤーに濃い状態で描いてレイヤー自体の不透明度を下げるのがおすすめです
最初から薄く塗れたら楽なんですけどね〜
テクスチャはやりようによっては自分の絵柄そのまま再現することも出来て、奥が深いです……
いっぱいこだわるといいと思います

ちなみにモデルから直に書き込むこともできます
細かい作業には向いてないのでラフにオススメです
スポイトなども直に取れるので覚えておくといいですよ
どうにかこうにかいっぱい手を加えて……


可愛い顔が完成しました🎉
次は髪の毛と頭部の飾りを作っていきます
髪の毛/帽子を作ろう
下準備(ベースヘア修正/体型修正)
早速髪の毛を生やしていくのですが、その前に下準備
・ベースヘアを髪色に染める
もしくは
・肌テクスチャ(顔と体型から編集可能)の頭皮部分に髪色を塗っておく
この作業の重要性としては、髪を生やした時に隙間から肌色が見えるのを防ぐためにあります
細かい隙間を埋めるためにいちいち髪の毛を生やすよりは、誤魔化した方が早いです
髪の毛が増えると管理がめんどくさいのでね
あとここで頭の形を整えておくといいです
体型パラメータから頭の横幅や頭頂部の高さをいじりましょう
これは完全に好みです

ここまで出来たら髪制作に取り掛かります
髪の毛の極意
髪の毛を作る上で大事なことがあります
それはプリセットガンガン使え!ということです
正直自作で自然な髪の毛作るのめっちゃムズいです
私も自作のVroidモデルではちょくちょく借りて変形させたりして使ってます
たとえばプリセットの中のこのパーツは髪の毛に応用できるな!という部分を見つけたら、編集してそれ以外の部分は消したりしてドッキングさせたり、このプリセットもう少し髪長くしたらそのままうちの子では?って時は、ガイドパラメータの高さをいじってみたり(結構崩壊するので上手くいかないかもだけど)するといいです
既存のものを上手く活用することが高クオリティな髪の毛に繋がります……
その実例ということでプリセットをパクリながら作っていきます
ちなみに髪の毛は
・自分で線を引いて作る手書きヘア
・まとめて設定できるブロージャルヘアー
・プリセットの応用
で作ることが出来るので、それぞれ紹介していきます
髪の毛制作(手描きヘアー編)
前髪はプリセットを使ってもいいのですが、私はデザイン再現のために自作しています
実はこの後にやる髪の毛制作プリセット活用編を先にやっていたのですが、いつも先に前髪作ってたなあと思ったので、順番入れ替えて今書いてるとこです
そのせいで若干内容被りが発生してます!許してください
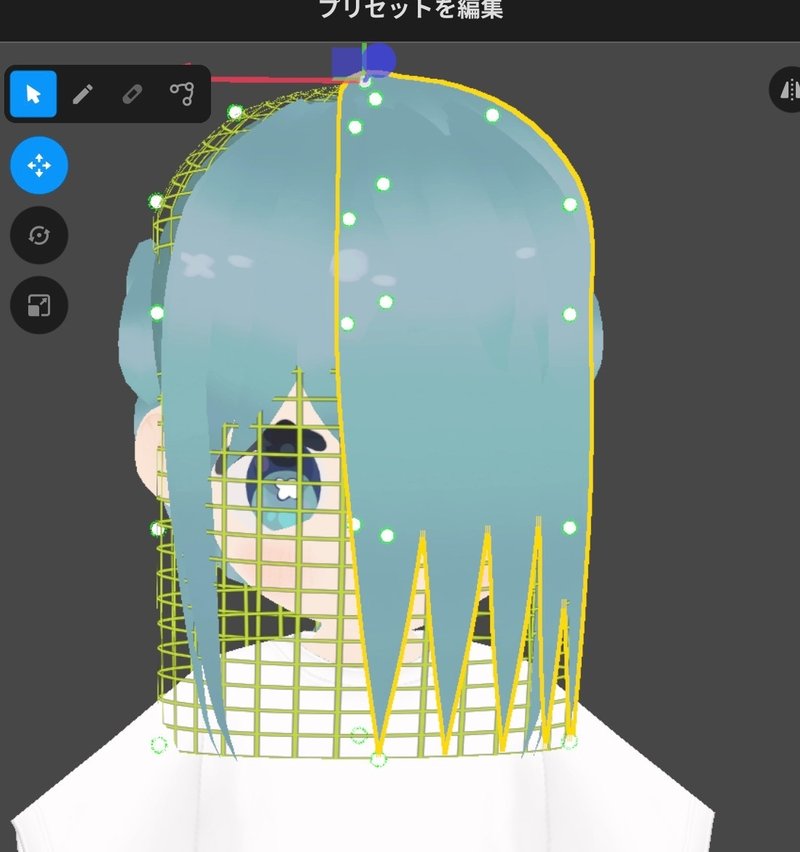
新規作成から髪型を編集していきます
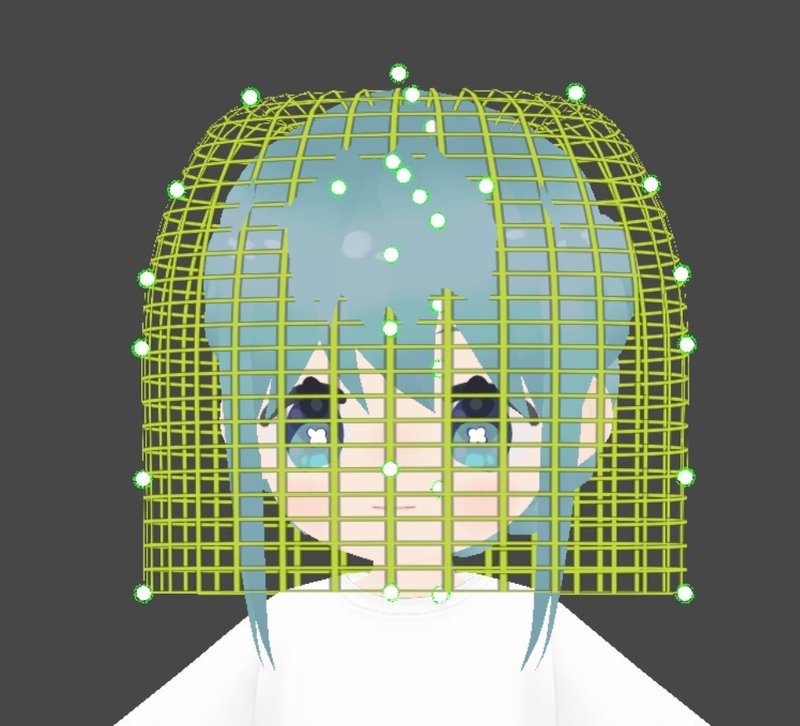
緑のガイドに髪を生やしていくのですが、変な形をしてて描きにくいので一回消して手描きヘアーを作成からもう一度作り直してください
パッと見良い感じですが横から見るとまだ変な形になっているので、パラメータ部分をスクロールして、ガイドパラメータの頭に沿わせるを0にしてください
もし後から浮いてるのが気になった場合、その時にガイドについている白点を動かして顔に沿わせるのがいいかなと思います
そして、このガイドを頭に沿わせるために、スクロールしてガイドパラメータからオフセットをいじり、めり込んでいたり浮きすぎている部分を無くします
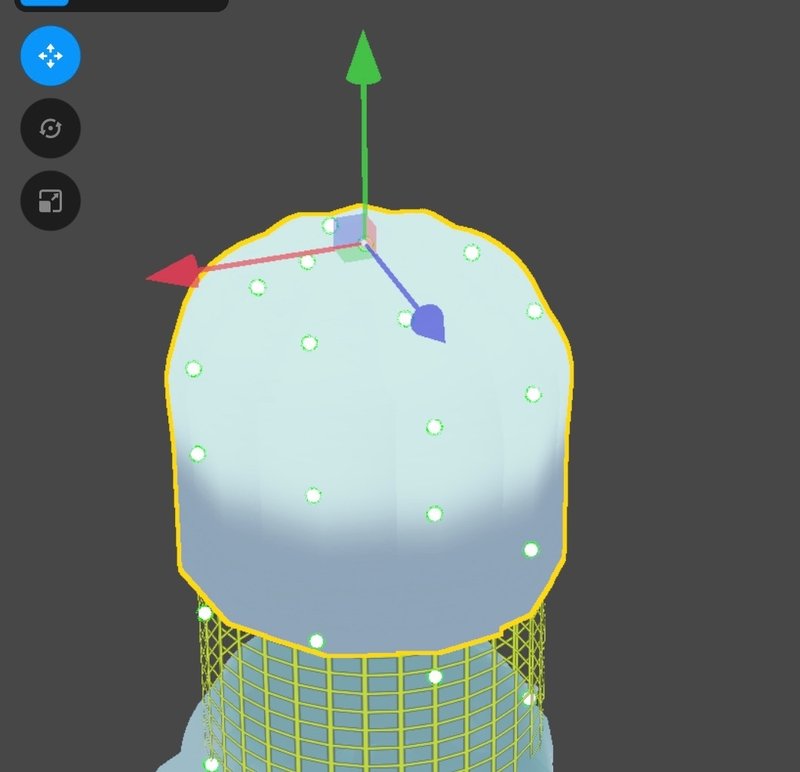
頭頂部だけめり込んだり、逆に頭頂部だけ浮いてしまったら、↖️マーク下にある四方向矢印のマークを選択して、出てきた緑の矢印を動かして頭頂部を揃えてください
プリセット活用編で紹介してるので、よく分かんなかったらちょっと下までスクロールしてね
ちなみにこの作業は私はこれがやりやすいのでこうしているだけで、変な形のままでも普通にかけます

そうしたら髪を書いていきます
↖️から隣の✏️ブラシに変更して、生やしたい場所から端まで線を引くと…… 髪が生えます!すごい
でも大抵一回で綺麗には引けないので、その度にブラシの隣の隣にある制御点をいじって綺麗にします
髪の毛を選択すると芯になっているものが見えるので、それを好きな場所に持っていってください

描いて整えて、太さ等をいじりたい時は↖️ボタンからヘアーパラメータでいじることが出来ます
太い毛束と細い毛束をいい感じに混ぜると自然になります
細い毛束を作る時は太さだけでなく厚みもちゃんと減らすようにしましょう
太さのムラが気になる時は形状の所にあるグラフをいじるといい感じになります
左側が始点 右側が終点になるような太さのグラフになっています
色々な方向から見つついい感じにした結果

こんな感じになりました
こういうシンプルな形なら特別難しいことは無いかなと思います
次は後ろ髪……の前に髪の毛テクスチャを描こうと思います
髪の毛制作(テクスチャ編)
髪色の編集にはカラー変更で色を変えるのと、テクスチャから書き直す方法があります
カラー変更で変えるのは楽なので普通にオススメです
しかし私の場合、絵柄に合わせた髪の毛にしたいのでテクスチャを描いていきます
そのための下準備として
・手描きグループを選択(↖️の状態で)
・テクスチャパラメータの横幅をMAXにする
をしておいてください
⚠️このテクスチャパラメータの横幅の設定はしなくてもいいです⚠️
テクスチャの描き方は人によってかなり様々です
私は最初に参考にさせてもらった方のを採用して、一つのマテリアルで複数の髪の塗りをする方法をとっています
そのために横幅をMAXにしているのですが、描き込みがしにくくなったりするのでこの辺は自分で慣れるまで色々試してみるのがいいと思います……
一応今回は私の作り方、ということで解説していきます
そうしたらmaterialのメインカラー、ハイライトカラーのチェックを外して、テクスチャを編集していきます
新規レイヤーを用意して、適当な色で3Dモデルの方から色を塗って塗りぶします

この範囲が髪の毛に適用されているマテリアルの範囲です
今塗れてない余りの部分は、テクスチャパラメータのオフセットを動かすことで見えるようになり、それを上手く使うことで一枚のマテリアルで通常色と影色だとか、ハイライトなしとハイライトありだとか、複数の塗りができるようになります
とりあえず範囲が塗れたので、レイヤーを不透明度保護してから髪色を塗っていきます
正直ここは好みでやってください
私はのっぺりしてるのが好きなので、影と光をぼんやり入れるだけの控えめの描き込みにしてます

そうしたら各毛束ごとにハイライト位置を調節して、いい感じに滑らかに光が繋がるようにします

あとハイライトを入れるのですが、なーんかさっきから何やっても上手くいかないですね
仕方が無いのでゴリ押しで作りました
ハイライトを置きたい毛束のオフセットを動かし、別の色を表示させて、その場所にハイライトありのテクスチャを描きます

こうすることでハイライトを表示させる毛束と、表示させない毛束を作ることが出来ます
次に後ろ髪に移っていきます
髪の毛制作(プリセット活用編)
プリセットを眺めていたら三つ編み部分は代用できそうなものがあったので、早速使っていきます


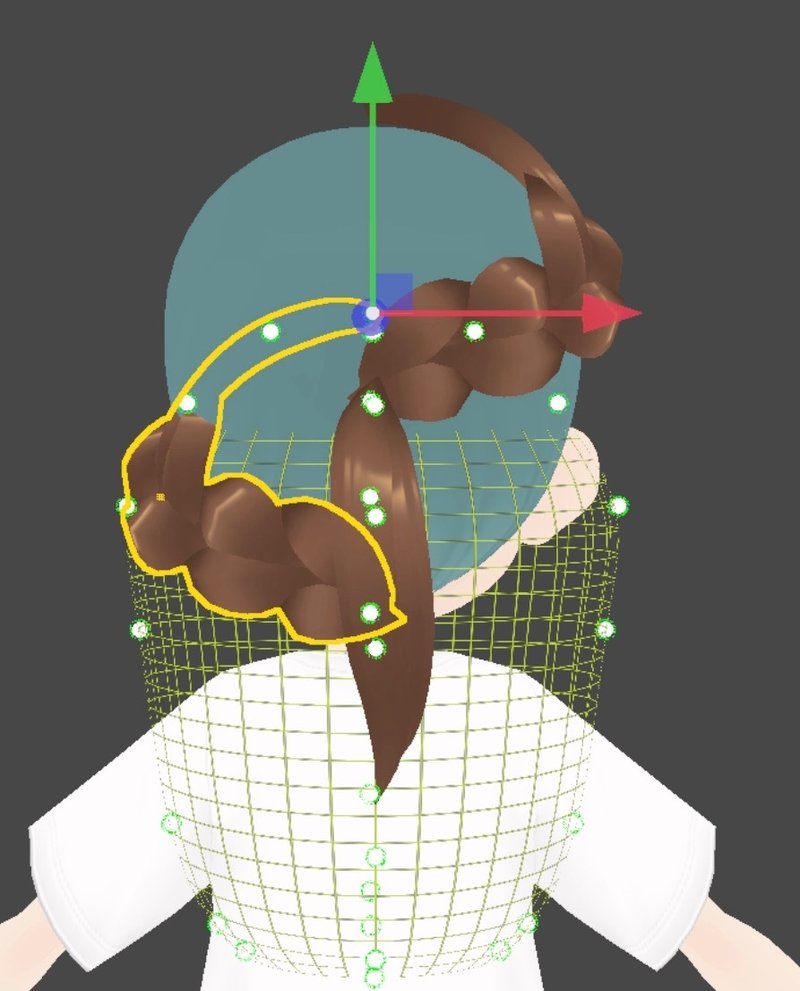
全体的にもっと下にしたいので、グループごとに選択して↖️マークを選択した後に、その下にある四方向矢印を選択します
そうすると三本の矢印が出現します

これは所謂XYZ軸に動かすもので、グループ全体を纏めて動かすことが出来ます
他グループとまとめて動かすことは多分出来ないので、ズレたりしないように丁寧にやる必要があります
この機能かなり便利で、これを使えばどこにでも好きなように髪の毛パーツをつけることが出来ます
この四方向矢印が全体をXYZに動かす
その下の円形矢印が回転
その更に下が拡大縮小です
今回は下に動かしたいので、緑の矢印を下に引っ張ります


とりあえず全部動かしてみましたが、浮いていますね……
ここからは矢印と回転を使って頭に添わせていきます
ちなみにこうやって動かす以外にも、パラメータでいい感じにできたり、ガイドを弄っていい感じにできる髪型もあったりするのでその辺は手探りでやっていく必要があります
髪の毛の作り方に正解は無いので、試行錯誤しながらやつてみるといいですよ!
頑張って作った髪の毛がゆらゆら揺れてくれるとめっちゃ感動するので頑張りましょう
微調整をしまくっているのでいい感じになるまで飛ばします

こういう髪型は左右対称じゃないと違和感が出るのですが、一緒に動かせないのでどうしてもズレが出てしまいます
そのため、片側だけ先にいい感じにして、その後複製から反転(長押しで出来る)をしてもらうといいと思います
これも反転しました
あとは先程作ったマテリアルを反映してあげればいいです
もし変な感じになった時は横幅が多分5になっていないのが原因だと思います(横幅を広げずにマテリアルを描いたならそのままで平気です)
それでは次は後ろ髪の残りをブロージャルヘアーを使って作っていきます
……作っていくはずだったんですけど‼️‼️‼️‼️‼️
前髪編で作業が前後したは話をしたと思うんですけど この後ろ三つ編み→前髪→マテリアルまで記事を書いて今ようやく戻ってきて後ろ髪、作ろうと思ったらですね、なんと、私この後ろ髪一体型の場所で作ってですね……前髪と同時着用ができない……
一体型ヘアを使う時は前髪も後ろ髪も全部その中で完結させないと行けないんですね〜〜完全に失念してました
仕方がないので自作しますが、こういう作り方もあるんだな〜という参考にはなると思うので残しておきます 皆さんは気をつけてくださいね……

髪の毛制作(ブロージャルヘアー編)
後ろ髪などたくさんの毛が生えているものはブロージャルヘアーを使って作るのが楽です
とりあえず新規で作り、マテリアルを適用して置いてみました

ブロージャルヘアーはこのどうしたらいいのか何もわからん!というインパクトで最初やられましたけど、慣れるとかなり楽に髪を生やせます
とりあえずこの髪を後ろに持っていきたいので、ブロージャルグループを選択して、ブロージャルパラメータの位置のバーを動かしていきます
この時、動かす位置の基準はキャラクターから見て左耳に、ブロージャルヘアーの左端を当てるのがオススメです
耳から貫通しないギリギリに配置するといいと思います(髪型によってこの辺の作業は変わります)

ここから反対側も揃えるために、ブロージャルパラメータの間隔のバーを動かします
これも端が耳につくくらいにして、左右対称になるといいです

そうしたらあとは色々調整しまくります
本数を増やしたり太さを変えたり、頭の中にあるイメージにひたすら近づけていきます
髪の毛を曲げたい時はガイドの白点を使って形を作りましょう
この時左右反転のマークをちゃんと押してからやらないと、片側だけ動いてしまうので注意してください
頭に沿わせるは0にしてから作業するか、常に1のままにしておくかがいいです
あとから変えたりすると変形を起こします……

ベースを作りました ついでに埋もれてしまったので三つ編みをもう少し外に出して、ついでに髪も伸ばしました
これだけじゃのっぺりしてるので、ここから後れ毛などを増やします
この辺はもう……自分の感性を信じてやるしかないですね 私も苦手な作業です
困ったらプリセットの毛を参考にすると、こんな小さな毛が紛れてるんだな、こうやって立体感を出してるんだな、と分かるのでオススメです

今回はそこまで細かい毛が生える髪型では無いので、こんなもんにして前髪と後ろ髪を繋げる作業にいきます
ここは上手い作り方があるのかもしれませんが、私はいつも無理やり作っているので、今回も無理やり作ります🙂💦
手書きヘアを用意して、頭頂部から耳まで流すように適当に髪を生やします

これをめちゃくちゃ太くして、形状の部分からも太くして

あとはいい感じに隙間を埋めるだけです
耳を貫通しないようにするのがポイントです
本当はもっと上手くできるのかもしれないですが、未だに最適解を見つけられてないのでこんな事になっています……あまり参考にはしない方がいいですね……
正面から見たら毛が浮いていたりするので、細かく調整しながら整えます
こういう時にベースヘアが見えるのが嫌なら、ツルハげにさせるのがいいです 隙間から肌が見えてしまったらその部分だけ染めるとかしてもらうといい感じになります

いい感じに埋められたのでこれを反転します
あとは前髪との流れを合わせるためにハイライト位置を調整すると

これでようやく髪の毛が完成しました👏👏
この次は髪の毛を使ってアクセサリーを作っていきます
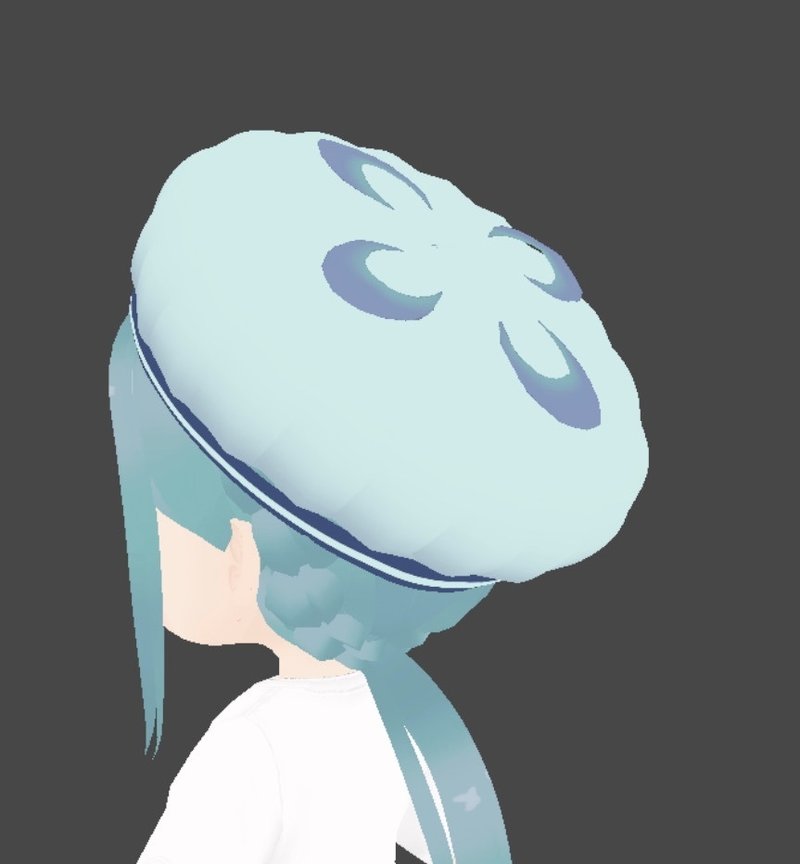
アクセサリーを作る(帽子編)
アクセサリーはつけ髪アホ毛横髪はね毛など、今ある髪の上から付けられる項目を選んで新規で作っていきます
カスタムアイテムから新規作成をして

つけ髪などのはベースのカゴの形が変です
本当はここに描けば立体的に曲がった髪の毛(アホ毛とか)がかけるやつなんですけど、帽子では必要ないので消します
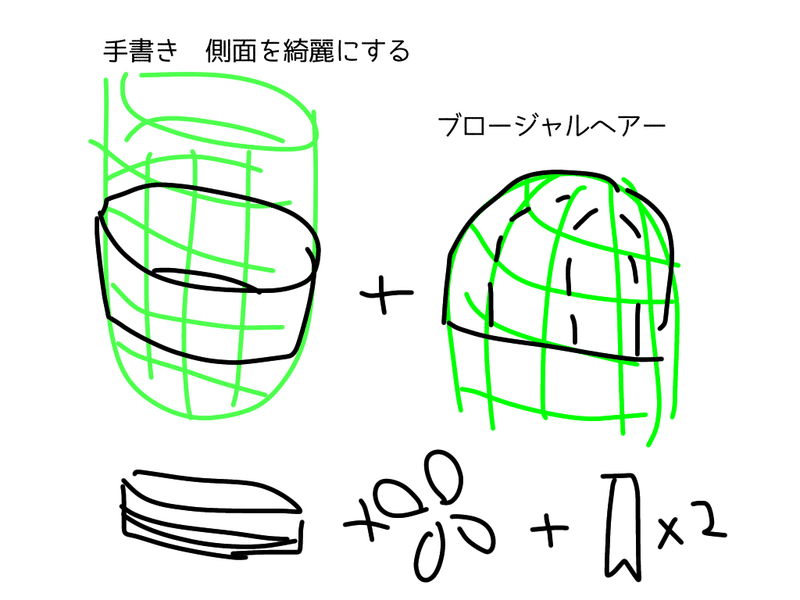
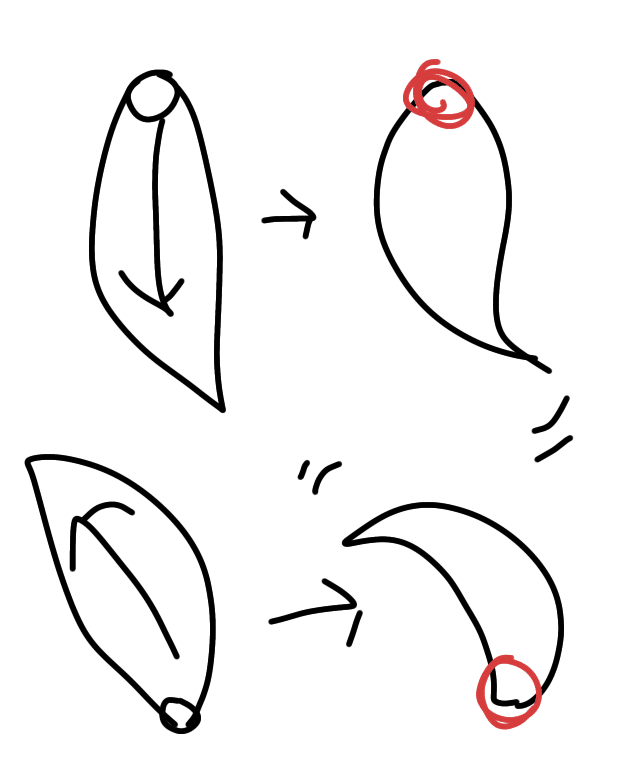
今回の帽子の作り方計画です


アクセサリー制作は発想力が大事です!変形などいっぱい駆使して気合いで作ります
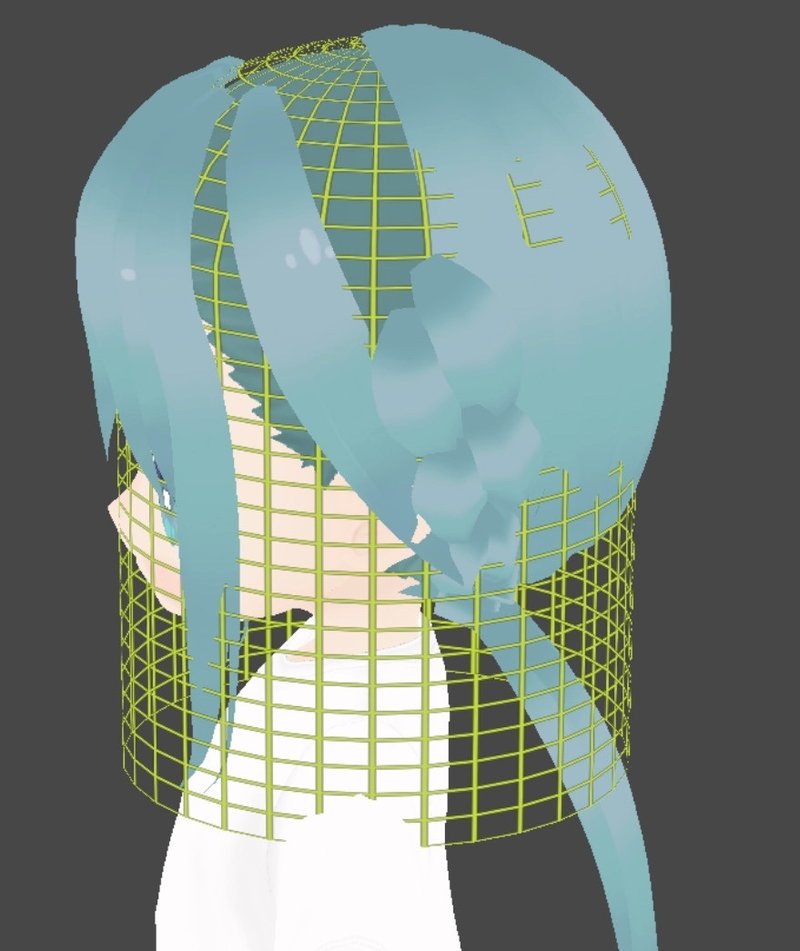
まずブロージャルヘアーで帽子の形を作ります頭の上側に持ってきて、間隔をあけて、本数を増やしたり色々すると……

これを変形してより帽子っぽくします
模様は後で描くのでとりあえず先に変形します

それっぽくなりました
側面を整えるのはちょっと難しそうなので、諦めて帽子の根元のリボンを作ります
手書きグループに適当に線を引いて、制御点が一直線になるように配置します
長さが足りなくなったらコピペして位置を横に移動させればいいです
形状のグラフは一直線にすると綺麗なラインが作れます

あとはこれを上手く配置してマテリアルを用意してあげると……

いい感じになりました!
次は帽子に模様をつけます
帽子自体に書き込むのではなく、今回は上から模様だけ載せる感じにします



こうすることで土台の形の影響を受けず、綺麗に模様を出すことが出来ます
どうしても髪で作るアイテムはボコボコしてしまうのでこういった工夫が必要です
アクセサリーを作る(揺れもの編)
次は花とリボンですが、せっかくなので立体的にしてみましょう
いちいち説明すると大変なことになるので、先に完成刑を見せます


花の部分は緑の頂点を下げると凹みができるので、凹みから外に向かって髪の毛を配置しています
外から凹みに向かって線を引くのと何が違うかというと、ボーンと呼ばれるものを揺らす設定をつける時の原点が、髪の毛を生やした始点からになるんです
……ちょっと日本語が下手ですね むずかしい

髪の毛を上から下に生やした時、ボーンの固定点(揺れないところ)は上の部分につきますが、下から上に生やした場合、下の部分に着きます
なので、花の外から内側に作ってしまうと、揺らした時に花の内側がぶらぶらしてしまうのです
そのため、どちら側を揺らしたいかを意識して、間違えないように気をつけましょう!実は花びら作ってる途中で逆向きに作ってることに気づいたので意外とよくあるミスです
次は髪を結んでいるリボンを作ります
これも内から外に向かって生やしていきます


これで頭部のモデリングは終了です!


揺れ方設定(ボーン設定)
服に移る前にさっきボーンの話をしたので先に揺れもの設定をしちゃいます
これはいつやってもいいやつです
髪の揺れ方を設定を押してもらうと、ボーンという単語と作った髪の毛が色々出てきます
プリセットヘアを使った人は既に色分けされている場合があります
プリセットヘアを丸々使用した場合はそのままでいいですが、一部分だけ使った、もしくは追加で髪の毛をつけた、という場合はボーングループを削除して作り直した方がいいです
一部分だけ揺れなかったり、揺れ方が他と違ったりして違和感の元になります
前置きはこんなもんにして、早速設定していきましょう
ボーングループの自動生成というものがありますが、今回は使わず全て手動で指定していきます
まずボーンとボーングループの説明を先にしましょう

ボーンは髪を曲げるための関節の役割があります
関節を増やせばなめらかに動くようになりますが、ちょっと重くなりやすいのと、へにゃへにゃで違和感が出てきます
基本的には毛束事にボーングループを作り、それぞれの動き方を設定します

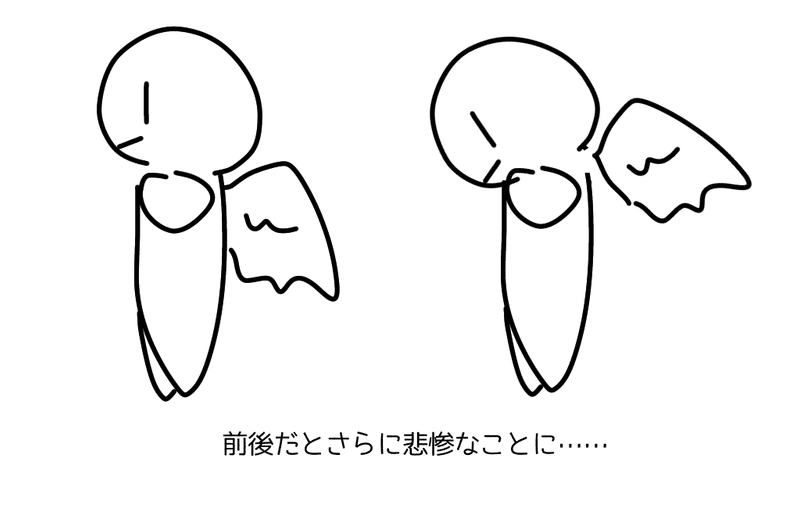
この動きの設定をちゃんとしないと、髪の毛が肌に埋まったりして悲惨なことになるので、ちゃんと確認しながらやりましょう
また、特に動かさない髪の毛……今回のデザインで言うと、後ろ髪ベースと、前髪と後ろ髪の間を埋めているものと、三つ編み、帽子あたりですね
こういった頭から離れてはいけないものにはボーンを入れないので、グループを作る必要はありません
ボーンを入れなければモデリングしたそのままの状態で固定されます
また、揺れる飾りも同じようにボーングループを作りましょう
それではボーングループができたと思うので、設定していきます
この設定はかなり大事なので、しっかり確認しながら作業しましょう
①固定点の位置を変更する
一番最初の固定点は、髪がどこから動き出すかの基準になります
これが髪の根元の方にあると、根元から動いてしまい、頭部に髪がめり込んでしまいます
基本的に前髪は毛先だけ揺らすため、毛先までボーンを下げます
後ろ髪は髪型によってかなり変わるので、とにかく頭皮と接してる部分よりは離れた位置に固定点を持ってくることを意識をしてください
結んだ髪は結び目からすぐ動くようになるので、根元の方に固定点が来ます
②ボーンの数を調節する
前髪は私の場合は一つか二つにすることが多いです
これは好みの部分が大きいので、自分好みになるように確認(後述)しながら設定してください
③硬さを変更する
どれくらい動くかを決めるポイントです
私は前髪は固め、後ろ髪は柔らかく、がオススメです これも好みなので様子を見ながら調節してください
④重力、衝突半径について
重力は付けると下側に垂れるようになります
私の場合横髪などにつけることが多いのですが、ふわふわした形の髪の毛に付けてしまうと、常に重力で下側に伸びた感じになってしまいます
モデルを見るとふわふわヘアなのに使うと何故かぺしゃんこだよ!となるのを避けたい場合は使わなくていいです
衝突半径は正直よく分かっていないので触らなくてもいいと思います 気になる方は自分で調べて見てください
ボーンを設定してみたら一度どのように揺れるのか確認してみましょう
ボーンの編集画面を終了して、画面右上にあるカメラマークを押します
撮影画面になったので、そこからポーズアニメーションを選択し、好きな動きをさせてみてください
いい感じに動いていると思います
もっと細かい動きが見たいなら、女性/男性アニメーションの部分を開くとポーズという選択肢があると思います
それで頭を振り回して動きを確認してください

気になる部分があればまた修正して、また確認しての繰り返しです
変な動きをする違和感は意外と大きいので、しっかり確認した方がいいです
これで頭部はほとんど完成しました!あとは表情設定くらいですがこれは最後にします
次は服を作っていきます〜
服を作ろう
顔が出来たら次はお洋服です
プリセットの服もかなり可愛いので、それでもいいんですが……せっかくなら自作の服着せたいですよね!ということで作っていきます
服は髪のようにパーツ分けしなくても、レイヤーで五つまでなら同じタブで管理できます

確実に分けるのはスカートとその上の服、あとは襟などは分けると作りやすいです
分け方は立体感が欲しいところ、別パーツで作った方が楽なもの、位の考え方でいいと思います
トップスからカスタムで服を作っていきます
……しかしその前に、今回はデフォルメキャラクターを作っているので、先にデフォルメボディを作ってしまいましょう
デフォルメボディを作ろう(ボディースーツ)
実は作らなくても昔作った無料配布しているデフォルメボディスーツ素体があるんですよね
古いデータなので今はこれは使ってないんですけど、良ければ試して見てください
この時は足をめり込ませてもち足を作っていたのですが、今はしっかり靴の形を出すのがマイブームです
今回は1から作ります
上半身インナーから新規作成でボディースーツを召喚します
全身真っ白になっていると思うので、顔からスポイトして肌色で塗りつぶします
ちょっとボディスーツは画像が大きいのか重くなりやすいですね……
アプリが落ちやすくなるのでこまめに保存しましょう

そうしたらこういうつなぎ目の部分もスポイトして馴染ませます
あとは指先、膝、そのほか陰になる部分にうすーく赤を乗せます ここら辺は勘です 陰影が無さすぎると違和感あるので、関節のある部分に影兼肌の赤みとして色を乗せています
肌の描き込みは個人個人好みがあると思うので、好きにやってもらえるといいです
デフォルメボディだけでなく、筋肉質な体やケモノボディも作ることが出来るので、ぜひ試して見てください
テクスチャができたら、ボディスーツ … の横にあるものを選択してパラメータを表示します
色々あるのでひたすらいじって下さい
ボディスーツの下が見えてしまう場合は、肌マスクで該当部分を黒く塗りつぶすことで見えなくなります
これも好みなので、満足いくまでいじり倒してください
必要に応じて体型をいじるといいです

それではこれに服を着せていきます
服作りの注意点
服は新規作成してテンプレートにある中から選んで、そこにテクスチャを描いて作っていきます
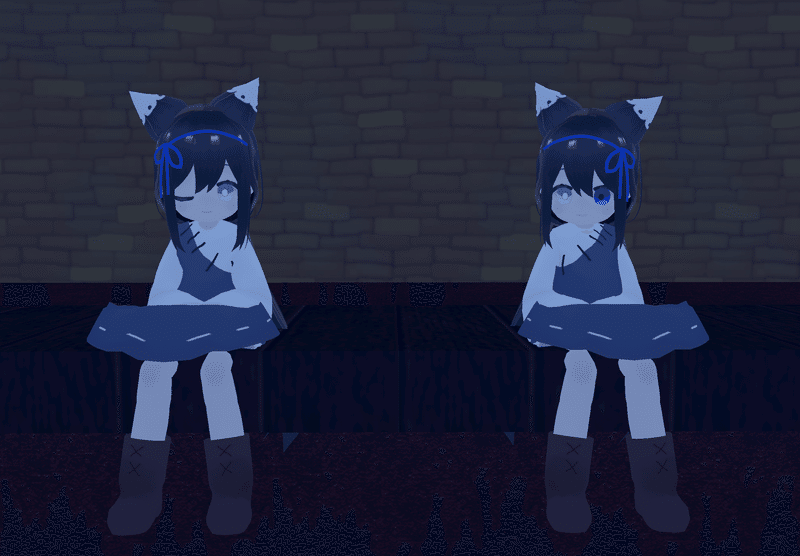
基本は自分の作りたい服の形が再現出来るものを選ぶのですが、注意点として膝下まである服をトップスから作るのはなるべくやめた方がいいです
ロングコートとかはすごく便利で使いやすいのですが、このトップスは基本的に足に張り付いたような動き方をします


リエちゃんとぷりみうしに出張してもらって写真を撮ってきました(目に悪い色ですみません…)
ワンピースの方が全体的に綺麗に動くことが出来ます
リエちゃんを作った時はワンピースじゃどうしてもめり込みが解消できなくて妥協した、というのがあります
基本的に数値の限界突破を使えばかなり自由度が上がるのですが、それでもいじれない部分はどうしようもないので注意が必要です
服を作る
そんなわけでまず新規作成からワンピースを選択して作っていきます

ぽてぽてボディがはみ出ています ワンピースは身体の幅を広く取るようなパラメータは無いですね……ウエストを緩めても首周りが無理そうです
さっきこういう問題について話したばかりですが、早速上半身だけ別で作る技を使います
今回はスカート部分だけワンピース トップスはTシャツを使って作りました
テクスチャ編集画面に行くとテンプレートを追加するを選択することでさらに服を重ね着できます
使わないところはどんどん消して、服の形を作ります
ちなみにこうやってほかの服を使わなくても肌の方を消すという選択もあります
やりやすい方法でやってください

重ねて消して、簡単に色を乗せてラフを作るといいです
服はかなり歪んでいる部分が多いので、3Dモデルに直接書いていくと綺麗にできます
今回の服のレイヤー分けは
・スカート白部分
・スカート紺部分
・トップス
・襟
・首のネクタイと腰紐
これと靴+靴下 あと見えないけどズボン履いてます
それぞれの服が干渉しないようにパラメータを調節しながら作るといいです
ここでも数値の限界突破がかなり役立ってくれます
服の作り方はもうアイデア勝負なところがあるので、プリセットの服を観察してみたり、YouTubeとかで作り方動画を探してみるといいと思います
形が出来たらひたすら描きこみましょう
細かく書きたいならエクスポートして外部アプリで絵を描くといいです
テクスチャ描いてる途中に落ちたので皆はこまめに保存しようね


頑張って書き込みしてこんな感じになりました!
フリルの部分など、本当はペラペラなんですが描き込みで若干立体感を持たせることができます
あとはもう細かい作業をするだけです!頑張りましょう
その他設定
ルック設定編
ルックでは主に描写の部分の設定ができます
途中でこのモデルのアウトラインなどが無くなっていることに気づいたかもしれませんが、デフォルメだとよく顔の変な部分にアウトラインやリムライトが発生してしまうため、基本的に全部つかないように設定しています
しかしアウトラインが似合うモデルもあるので、これは好きなようにやってもらうのがいいですね〜
目の可動域は動く範囲を指定する、ものだと思っているのですが……イマイチ本当に反映されているのかよくわからないです
アプリ内の撮影機能で目を動かしてもずっと同じ可動域なので……いつもとりあえず若干数値を下げてみてますが、触れなくていいと思います
揺れ物はどれくらい動くかを指定できます
これは撮影で激しめの動きをさせるとよく分かります
作った服によって適正な数値がかなり変わるので、納得いくものになるまで触ってみてください
基本的にこのルックの所は個人の好みでやるといいです
表情設定編
顔のタブからスクロールしたところに表情設定があります
最初から設定してあるのですが、Vroidの表情はやや不自然なところがあるので自分で設定し直した方がいいです
ちなみに通常時の顔はいじらない方がいいです
Vroid連携ソフトでは、通常時の顔に他の表情を加算することで最終的な表情を生み出します
なので、たとえば通常顔で口角を上げる編集をした時に怒る表情を使うと、口角が上がっているのにもかかわらずおこ顔をしようとして口が破綻したりします
この辺は難しいので、とにかく通常顔はあまり触れないようにするのがいいです
また、表情を作っている過程で閉じ目がおかしくなったり、眉毛が埋もれたりします
そういう時は、ほかの表情のパラメータを織り交ぜていい感じに見える顔を探してみるといいです
数値がごちゃごちゃでも綺麗な顔になればヨシ!




これでVroidモデルは完成です!!!!!
最後に抜けがないか色々確認してください
特に身長などは体型いじる時に変わってそのままだったりします
身長は全身の大きさから変えると変化が少なくていいですよ
このあとはこのモデルの活用方法について話していきます
完成したモデルで遊ぼう
VroidHubにアップロードする
右上の共有からVroidHubにアップロードできます
自分の作ったモデルを皆に見せるだけでなく、配布もここからできます
色々指示されるので、それに従えばアップロードできます
VroidHubにアップロードすることで他のアプリと連携が楽になるので、非公開でも上げておくと楽です
ぜひみんなにうちの子を自慢しましょう!!
他のアプリに導入して遊ぶ
3Dは一度作ったら色々なアプリで遊べるのがいい所です……
ということでスマホで遊べるおすすめアプリを共有します
①Vroid
スマホアプリのVroidです
最初アバターを作らされますが、普通に遊ぶ時に入れ替えてVroidモデルを使えるようになります
簡単に複数モデル並べることが出来るので、とりあえず撮影したいな!という時にオススメです
あとOZのワールドがあってめっちゃ楽しいです

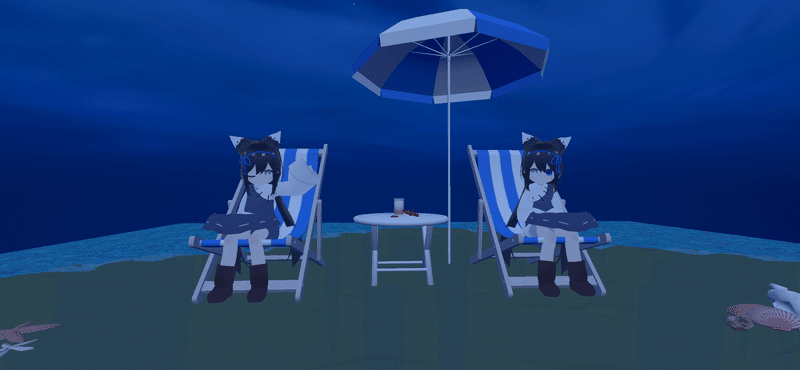
②Cluster
これはVroidモデルを持ってる人全員にオススメしたいアプリです
簡易版VRCみたいなもので、Clusterアカウントを作ったらモデルのvrmファイル(Vroidから出力、もしくはVroidHubから出力できる)をアップロードして、そうするとアプリでキャラクターを動かせるようになります
他の人が作ったワールド(すごくクオリティが高い)を好きに探索して、フレンドとも遊べる上に通話機能が着いています
何も知らずに入ると沢山の人がいる場所に飛ばされてしまうので注意が必要ですが、ソロプレイも可能です
自分でワールドを作ることも出来るので、私も作って遊びました🫰(二端末プレイで二キャラ並べてます)


③vrmposing
簡単にキャラを並べた画像が撮れます
ポーズに制限があって操作にも少しコツがいるのですが、複数人並べたりが楽なのでよく使います

④TDPT
お手軽全身トラッキングできるアプリです
内カメになっているのでスマホを置いて全身が写るように離れると、トラッキングして読み込んだキャラクターが動いてくれます
確か動画読み込みもできて、踊ってみた動画を読み込ませたら踊ってくれます
⑤VIRTU
こちらは顔のトラッキングができるアプリです
写真も動画も撮れます
いろいろ機能があるのですが私は使いこなせてません!!
でも自撮りだけでもかなり楽しいです 動いてる……

⑤Avatavi
モデルを現実に召喚できるアプリです やばい
モーションを組み合わせていい感じの写真を撮れます
アウトラインがデフォルトでついてるみたいなので顔周り変なのあるけど気にしないでね

私おすすめのアプリはこんなもんです
公式の方からVroidHubが連携できるアプリが紹介されてたりするので、そっちでも確認してみてください
vrmファイル対応アプリだとさらに選択肢が増えると思うので、沢山探してみるといいです〜
ちなみに私はやったことがないのですが、VroidモデルからMMDにも移せるみたいです
無限の可能性すぎる
できそうな人はぜひやってみて下さい
最後に
めちゃめちゃ長かったですね!ここまで読んでくれた方々に感謝……
Vroidめちゃめちゃ楽しいので、このnoteで少しでも興味を持ってくれたら嬉しいです〜
今回作ったモデルはいつも通り配布しているので、良かったら見てくださいな
もしもTwitterのフォロワーたちが作る時困ったこととかあればいつでもお手伝いするので!!私はみんなの3Dモデルを見るのが何より楽しいので
ぜひ作ったらいっぱい共有してください〜
それではよきVroidライフを
アッ次からは普通に創作語りnoteに戻るので、よろしくね
この記事が気に入ったらサポートをしてみませんか?
