
【WordPress】静的サイト+WordPressで小説サイトを構築する①
脱WordPressを夢見ながら代替を得られないがためにWordPressに依存するしかない人間による、バックエンドをWordPressに任せて小説サイトを構築する方法です。
筆者が字書きなので小説サイトを前提とした構築方法を書いていくつもりですが、WordPressが現実的なんだろうけれど肌に合わない、というような方の参考にもなればと思います。
1. WordPress以外という選択肢
個人サイトを構築するためにWordPressに依存する必要性は、本来、皆無です。なんだったら絶無です。
単にサイトをテンプレート化したいのであれば、取れる手段は実のところそれなりにあります。
PHP、またはSSIによるinclude
WordPress、Movable Type、freoなどのCMS
Pico、GravなどのFlat-File CMS
静的サイトジェネレーター
Flat-File CMSは日本語での説明サイトがとても少ないのがネックではありますが、個人的にはとても好きです。
管理画面用プラグインを提供しているものも多いため、他のCMSのように使うこともできます。
ただブログ機能欲しさにWordPressを導入するのであれば、以下のツールも一考してみたください。
また、PHPメールフォーム・更新履歴用CMSならPHP工房さまもオススメです。
サーバー設置型ではないメールフォームなら、Google Formsでも十分です。
CMSの最大のメリットは、一つの管理画面で複数の機能を管理できることです。
ですが、何もサイトのすべてをCMSで構築する必要はありません。
仮にイラストサイトを作りたいという場合、小規模ギャラリーならまずCMSは不要です。
JavaScript、乃至はjQueryさえあればどうにかなりますし、doさまで配布されているずぼログなどもあります。
自分のように、HTML+CSSだけで自作することもできます。
では、どのような人にならCMSを勧められるのかという点ですが、機能の一元管理や、用途によってブログを使い分けることも視野に入れているような方は、やはりCMSを選択肢として考えるべきです。
でもやっぱりCMSとなると機能過多すぎる、または何かが違う、という方や、既に静的サイトを有している方は、WordPress+静的サイトによるサイト構築も考えてみてください。
これはベースとなるテンプレートやCSSを共通化した上で、過度な更新の必要性がない部分を静的HTMLで構築しつつ、プログラム周りの出力や処理をWordPressに頼る、というやり方です。
2.静的サイトにWordPressをインストールする
2-1. 運用方法
具体的な運用方法としては以下のようなやり方が考えられます。
静的HTML
フロントページ
index.html
インフォメーションページ
個別作品ページ(更新が終了した作品など)
小規模ギャラリー
WordPress
更新情報(静的HTMLへの埋め込み可)
ブログ機能(複数運用可)
コメントフォーム
メールフォーム(無制限)
アクセス解析
パスワード制限ページ
閲覧制限ページ(会員限定)
ページ分割を必要とする作品等
大規模ギャラリー
Web拍手、いいねボタン、シェアボタン等
自分の今現在の運用方法としては、古い作品については静的HTMLにてアーカイブ扱いとし、最新の作品と閲覧制限をかけたいもの、及びバックエンド部分はWordPressで運用しています。
2-2. フォルダ構成
静的サイトとWordPressを共存させる場合のフォルダ構成は以下のような感じです。
初期段階ではWordPress以外のプログラムを使用することを考えていない方も、後々のメンテナンス性を考慮してサブディレクトリへのインストールをお勧めします。
public_html / index.html
│ sample.html
├─ assets /
│ ├─ css /
│ ├─ img /
│ └─ js /
├─ wp /* WordPressインストールフォルダ */
└─ cgi-bin /ここでは、public_html 直下に/wp というフォルダを作り、サブディレクトリとしてそのなかにWordPressをインストールします。
解凍済みのファイルを転送するのではなく、サーバーサイドで提供されているクイックインストールか、オンラインファイルマネージャーの圧縮解凍機能、または unzip.php を利用します。
2-3. URL設定
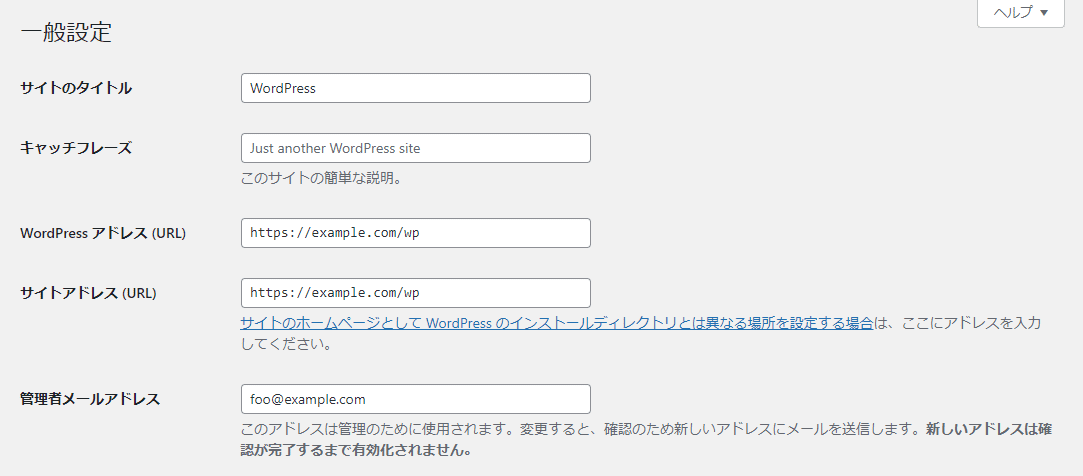
初期設定が終わったら、管理画面の設定 > 一般 からサイトアドレスの設定を行います。
WordPress アドレス (URL) が設置アドレス、サイトアドレス (URL) が表示上のURLです。
インストール段階ではこの2つは同じURLになっています。

勿論、このまま運用しても問題はありません。
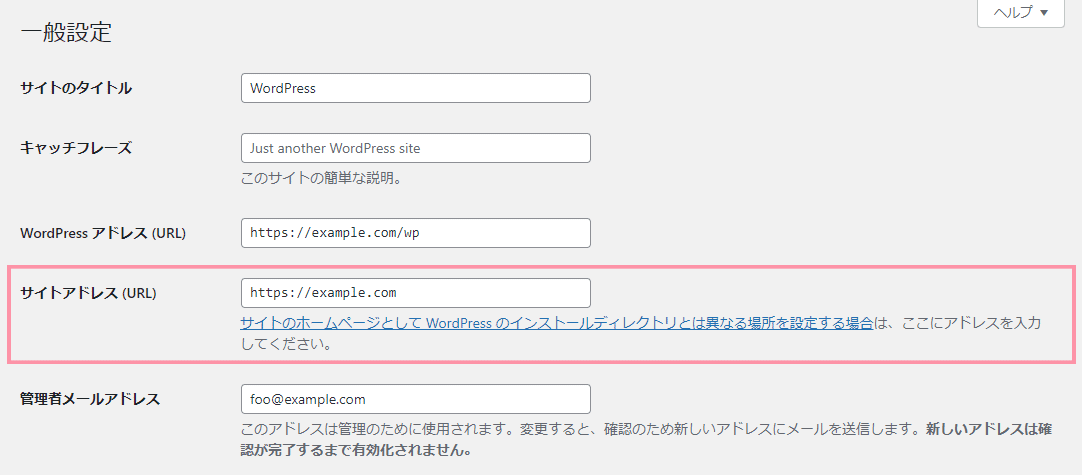
ですが、このままではインストールフォルダ名がそのまま残ってしまうため、大概の場合はサイトアドレスを変更してルートディレクトリにて運用します。
そのため、https://example.com/wp を https://example.com に変更します。

2-4. Rewrite設定
設定を保存したら、次にFTPでインストールフォルダ直下から index.php と .htaccess をダウンロードしてきます。
まず、index.php を開くと、17行目に以下のコードがあります。
require __DIR__ . '/wp-blog-header.php';これは最新のWordPressの index.php の情報になります。
古いバージョンでは以下のように書かれていました。
require( dirname( __FILE__ ) . '/wp-blog-header.php' );これに、サブディレクトリ名を追加します。
require __DIR__ . '/wp/wp-blog-header.php';
// または
require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' );次に .htaccess を開きます。
こちらもバージョンによって違いがあるかと思いますが、概ね以下のような内容になっているはずです。
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /wp/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /wp/index.php [L]
</IfModule>
# END WordPressこの内、以下の2つを書き換えます。
【修正前】RewriteBase /wp/
【修正後】RewriteBase /【修正前】RewriteRule . /wp/index.php [L]
【修正後】RewriteRule . /index.php [L]RewriteBase でベースディレクトリを指定し、RewriteRuleで置換ルールを指定します。
以下が書き換え後の内容です。
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPressサブディレクトリをルートURLで表示するための記事の多くは、これらの内容だけ書き換えてルートディレクトリにアップロードすれば完了、というように結んでいます。
ですが、実のところ、これは表示のための最低条件です。
WordPressの機能を使うにあたり、これだけでは不十分な場合があります。
もし、テンプレートファイルを読み込まずに index.php が表示されたのなら、対応するテンプレートファイルが何らかの理由で読み込まれていない可能性があります。
ブラウザ上でURLに /wp を追加して表示されるか確認してみてください。
もしそれで表示されるならば、.htaccess の設定を見直すか、別途、RewriteRuleを追加する必要があります。
また、カスタム投稿タイプのページネーションなどで2ページ目以降が404エラーになる方も同じく、大概の場合、RewriteRuleを個別に変更する必要性が出てくると思います。
カスタム投稿タイプの場合は、投稿タイプ名がカテゴリーとして認識されているか、ページ番号のフォーマットが奇怪しいかのどちらかです。
後者の場合はURLを ?page=ページ番号 に変えてブラウザでアクセスできるか確認してみます。
WordPressにはRewriteRuleに関するアクションフックも用意されています。
<?php add_rewrite_rule($regex, $redirect, $after); ?>function custom_rewrite_rule() {
add_rewrite_rule($regex, $redirect, $after);
}
add_action('init', 'custom_rewrite_rule');$regex
(文字列) (必須) リクエストされたURLにマッチする正規表現。オプションで1つ以上のグループを使用できる。
初期値: なし
$redirect
(文字列) (必須) $regexがマッチした場合に、実際にフェッチしたいURL。マッチしたキャプチャグループを挿入するには $matches[] を使用する。
初期値: なし
$after
(文字列) (オプション) 'top' または 'bottom'。'top' の場合、ルールはWordPressのすべての既存ルールに優先する。'bottom' の場合、ルールはすべての既存ルールがマッチしない場合に検査される。
初期値: "bottom"
正規表現を使うので敷居は高いですが、プラグインを利用しても今度は別の場所で問題が出る場合もあるので、注意が必要です。
パーマリンクを変更するプラグイン等を導入している方も、プラグインアップデート等の際にはご注意ください。
index.php と .htaccess の書き換えが終わったら、2つのファイルを今度はルート直下にアップロードします。
これでサイトアドレスとリライト設定は終わりました。
既にルートディレクトリに .htaccess がある場合は上書きに注意してください。
インストールフォルダに残った元ファイルはそのままにしておきます。
3. 静的HTMLからWordPressを呼び出す
これは以下の記事でも書いたことではありますが、WordPressは静的HTMLから呼び出すことができます。
やり方は簡単です。
静的HTMLの<!DOCTYPE html> 宣言の前で以下のPHPを読み込みます。
ここでは必ずサブディレクトリも含めます。
<?php require_once ($_SERVER['DOCUMENT_ROOT'] . '/wp/wp-load.php' ); ?>これによりWordPress関数が静的HTML上で使えるようになります。
つまり、わざわざインクルードしなくても直接、WordPress関数を書き込んで最新記事の取得等ができるようになるわけです。
例えば、更新情報を record というカテゴリー、あるいはカスタム投稿タイプで管理するとして、これを WP_Query を使って直接、静的HTML上に書き込んで呼び出すことも可能になります。
この record というカテゴリー、カスタム投稿タイプは category-record.php 、または archive-record.php という専用のページネーション付き一覧ページを作れば、更新情報の部分はすべてWordPress上で管理することが可能になるわけです。
また、一部のプラグインも静的HTML上で扱うことができます。
その場合は <?php wp_head(); ?> と <?php wp_footer(); ?> も必ず読み込みます。
静的HTMLとWordPressのテンプレートを共通化する場合は、header.php と footer.php を <?php get_header(); ?> と <?php get_footer(); ?> で読み込んでやればいいので、もっと簡単です。
フォーム系は場合によっては正常に動かない場合がありますが、post_id を必要とするようなプラグインであっても、先に挙げた 【WordPress】静的HTMLでまろやかWEB拍手 for WordPressを呼び出す方法 のように、非公開記事を作って post_id を手動で割り当ててやる、などという方法もあります。
次回は自分が行っている実際のフォルダ・ページ構成と、それに合わせたWordPress側の設定について書いていこうと思います。
この記事が気に入ったらサポートをしてみませんか?
