
【VRChat】Expression Menuで座り時の高さを自由に調整する
2021/3/23 追記
最新版のVRCSDK向けの設定方法をkappaさんがまとめてくださりました。
こちらのnoteを是非ご覧ください。
kappaさん、ありがとうございます。
完成時の動作
1.座った状態でExpression Menuを表示し「座高調整」を選択
2.表示されたゲージを動かすとアバターの高さが変わります
3.ゲージを閉じると視点がアバターの位置へ移動します
座り高さの調整 記事用 pic.twitter.com/rFRacv4C1b
— みみりん (@33linn) August 22, 2020
はじめに
・VRCSDK3でアバターをアップロードできることが前提です
・この記事ではExpressionsに関する設定が何もない状態、Playable LayersのSittingに設定がない状態からの手順を書いています。既に設定がある場合は、それに追加する形で設定してください。
1.アニメーションファイルの準備
座り高さの調整が出来るアニメーションファイルを作ります。
以下のファイルを好きな場所へコピーして名前を変えます。
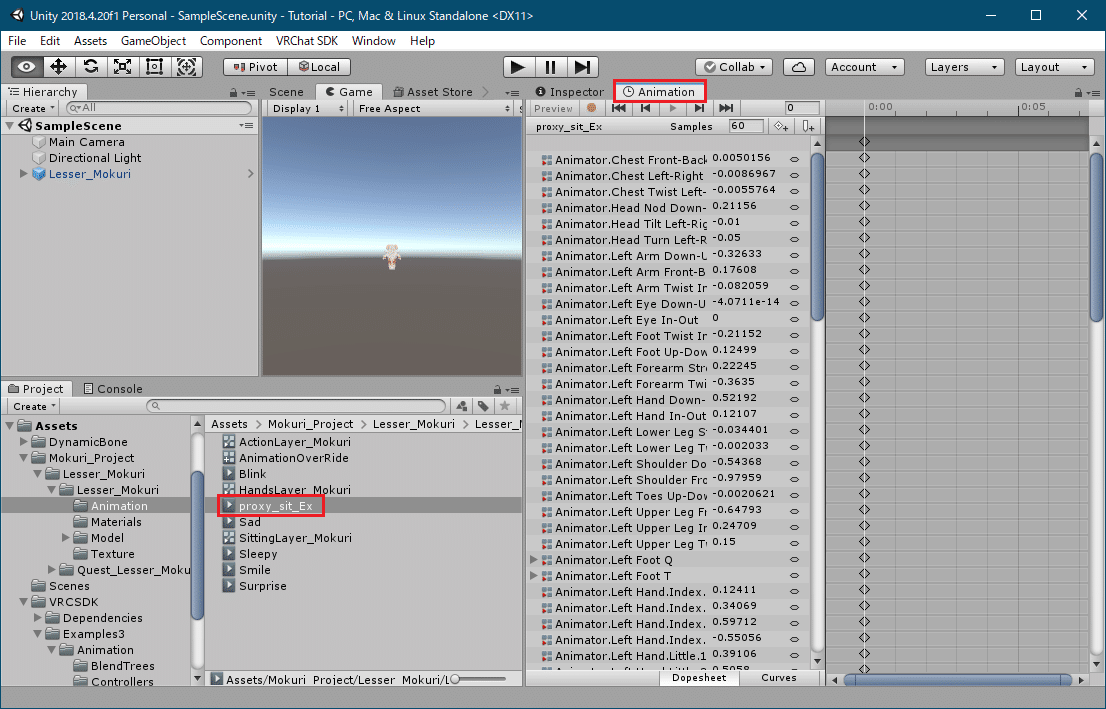
Assets\VRCSDK\Examples3\Animation\ProxyAnim\proxy_sit.anim

コピーしたファイルを選択し、Animationウィンドウを開きます。

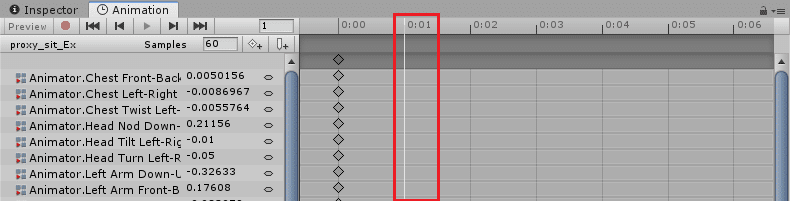
Animationウィンドウ右側の何もない空間でホイールを上に動かすと時間が細かく表示されるようになるので、0:01が見えるようになるまで広げます。次に0:01と書いている場所をクリックして選択された状態にします。

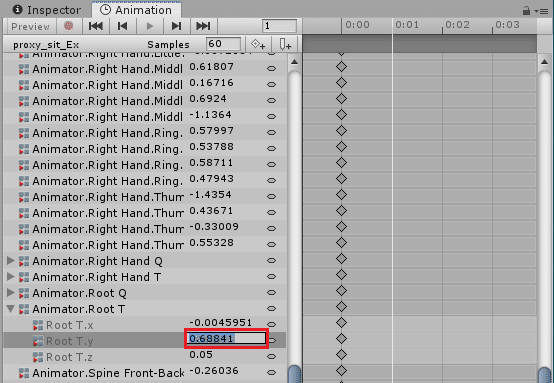
下へスクロールしてAnimator.Root T という項目があることを確認します。
「▶」をクリックするとRoot T.yが出てくるので、クリックして選択状態にします。

元の値に1を足して1.6884に変更します。
0:01に◇があることを確認します。
これでアニメーションの編集は終了です。

2.Expression Menuのファイル作成
※既に別の用途で作成済みの場合は飛ばしてください。
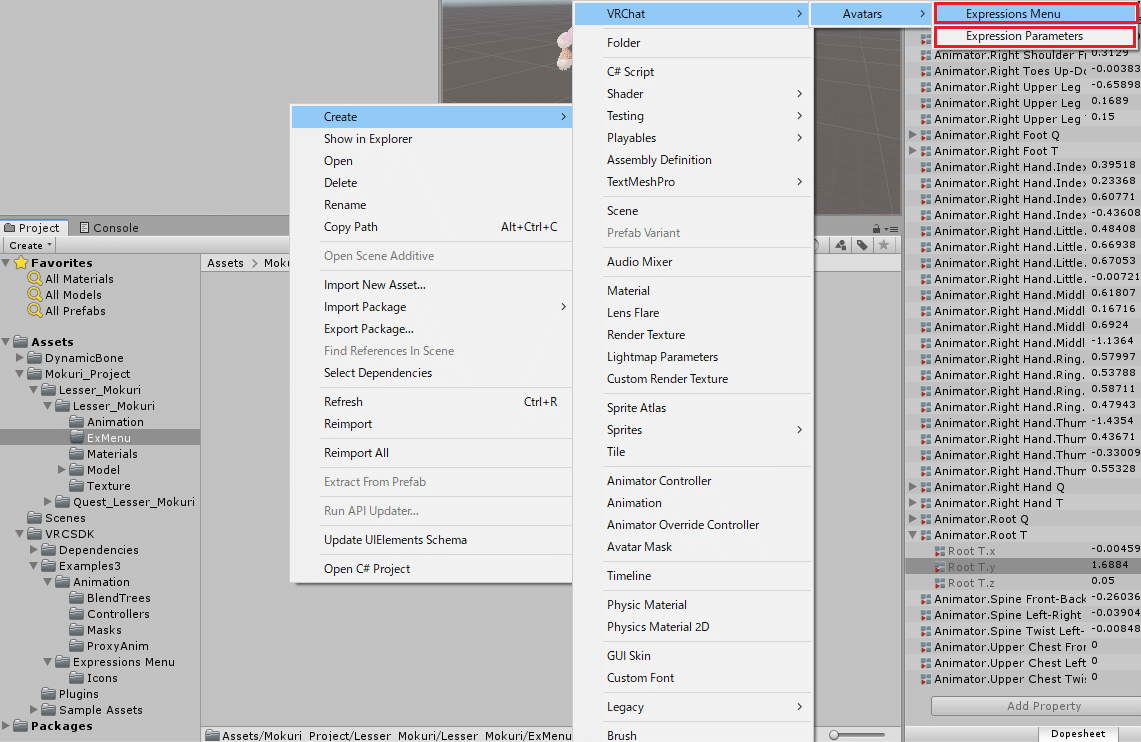
Projectの好きな場所を右クリックし「Create」→「VRChat」→「Avatars」の中にある「Expressions Menu」「ExpressionParameters」を選択してファイルを作成します。

作成したファイルは自分が分かるように名前を変えます。

作成したファイルをアバターにセットします。
Hyerarchyからアバターを選択し、VRC Avatar Descriptorの中にあるExpressionsを開き「Menu」と「Parameters」に作成したファイルをセットします。

3.Expression Parametersの編集
作成したExpression Parametersを選択します。
Parameter 4 に名前が「SitH」のFloat
Parameter 5 に名前が「SitEdit」のInt を作成します。
SitHは座りの高さを設定するために使い、
SitEditは調整中にアバターが崩壊するのを防ぐために使います。

4.Expressions Menuの編集
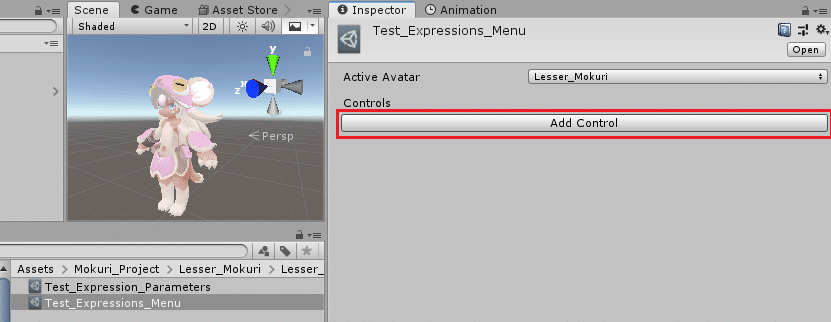
作成したExpressions Menuを選択します。
InspectorからAdd Controlをクリックします。

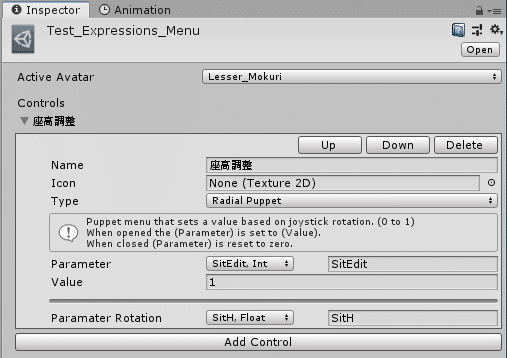
枠が追加されたら、以下のように編集します。
Name:「座高調整」(画面の表示名なので好きな名前で良いです)
Type:「Radial Puppet」(ダイヤル式のゲージを使う)
Parameter:「SitEdit, Int」(編集中にSitEditが1になる)
Value:「1」(↑のParameterで使用する値)
Parameter Rotation:「SitH, Float」

5.座り用のアニメーションコントローラの準備
以下のファイルを好きな場所へコピーして好きな名前に変更します。
Assets\VRCSDK\Examples3\Animation\Controllers\vrc_AvatarV3SittingLayer.Controller

コピーしたコントローラをアバターにセットします。
Hyerarchyからアバターを選択し、VRC Avatar Descriptorの中にある「Special」→「Sitting」にコピーしたコントローラをセットします。

6.アニメーションコントローラの編集
最後ですが、ここから長いです。頑張りましょう。
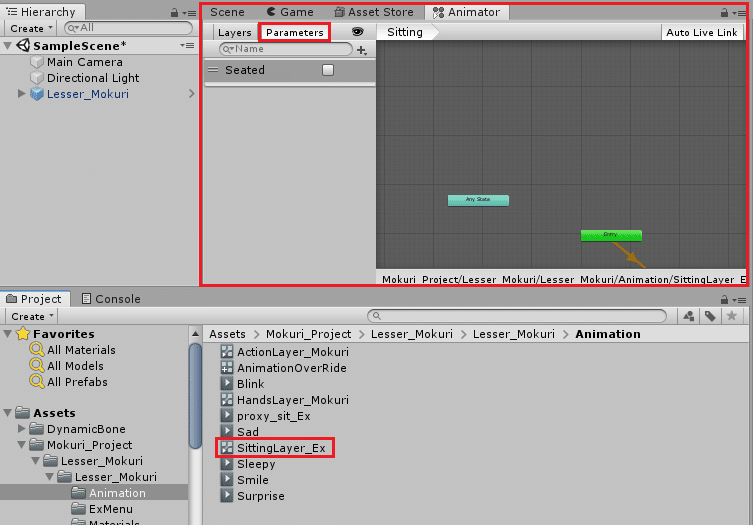
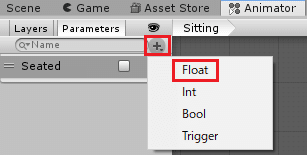
5で作成したアニメーションコントローラをダブルクリックしてAnimatorウィンドウを開きます。その中から「Parameters」を選択します。

「+」ボタンを押すとメニューが出るので「Float」を選択します。
New Floatが作成されるので、名前を「SitH」に変更します。



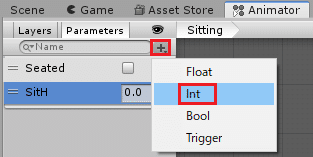
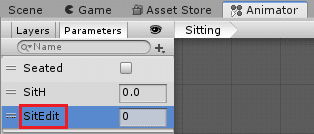
同じ要領でIntの「SitEdit」を作成します。


Layersを選択します。
右側の灰色っぽい場所は中クリックで移動、拡大ができます。

作業しやすいように、SittingPoseとRestoreTrackingが見えて、下に空間がある状態にします。

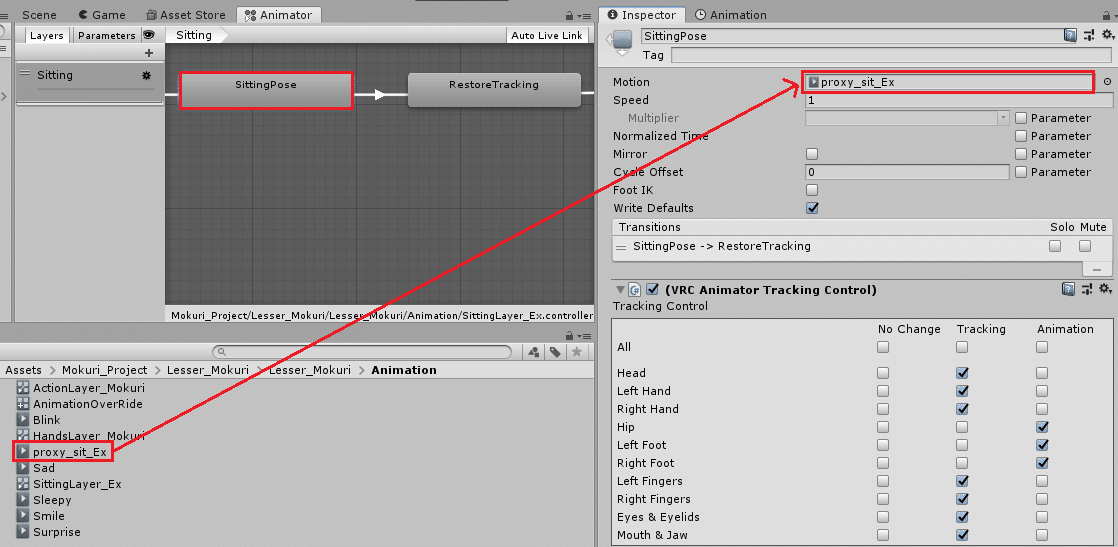
SittingPoseを選択します。
InspectorのMotionに、1で作成したアニメーションファイルをセットします。

同じ画面で「Normalized Time」の「Parameter」にチェックを入れ「SitH」を設定します。

SittingPoseを右クリックして「Copy」を選択します。
次にSittingPoseの下あたりを右クリックして「Paste」を選択します。
コピーが作成されたことを確認します。



コピーしたものを選択します。
Inspectorから名前をSittingPose Editに変更します(名前は自由です)
MotionとNormalized TimeにはSittingPoseと同じものをセットし
VRC Animator Tracking Control のAnimationに全てチェックを入れます。

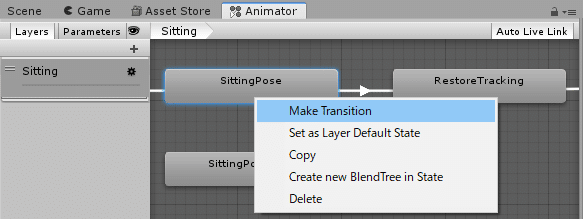
SittingPoseを左クリックで選択し、右クリックメニューから「Make Transition」を選択します。矢印が出てくるので「SittingPose Edit」をクリックして繋がった状態にします。


同じ要領で下の画像のようにしてください。

作成した矢印のうち、一番左の矢印を選択します。
InspectorのConditionsの「+」をクリックします。

中身をSitEdit、Equals、1と入力します。

同じ要領で、1つ右の矢印のConditionsを
SitEdit、Equals、0にします。

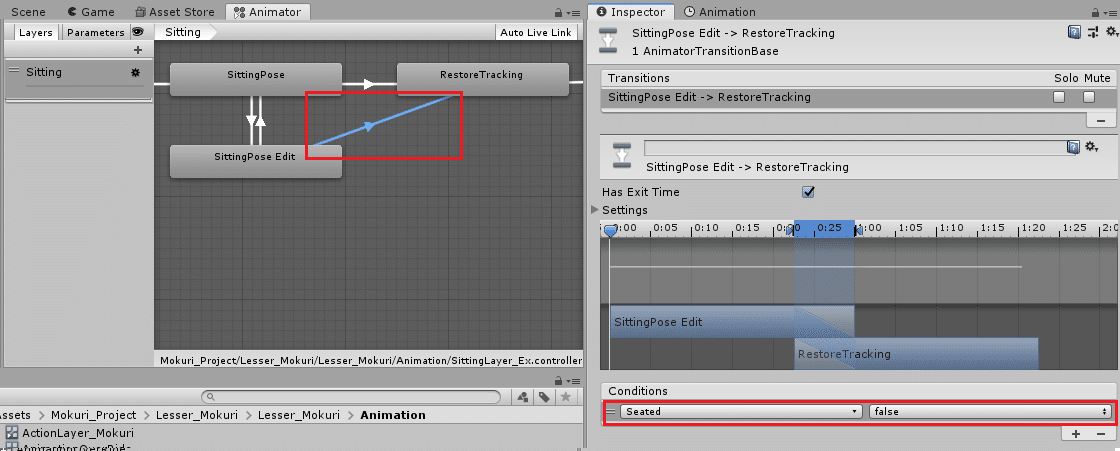
最後に、斜めの矢印のConditionsを
Seated、falseにします。

7.動作確認
以上で設定が終わりです。
アバターをアップロードして動作を確認してみてください。
この記事が気に入ったらサポートをしてみませんか?
