
Obsidianを使ってみた③
暫く使ってみた設定についてつらつらと。
メモツールとしてはめっちゃ便利な印象は変わらず。
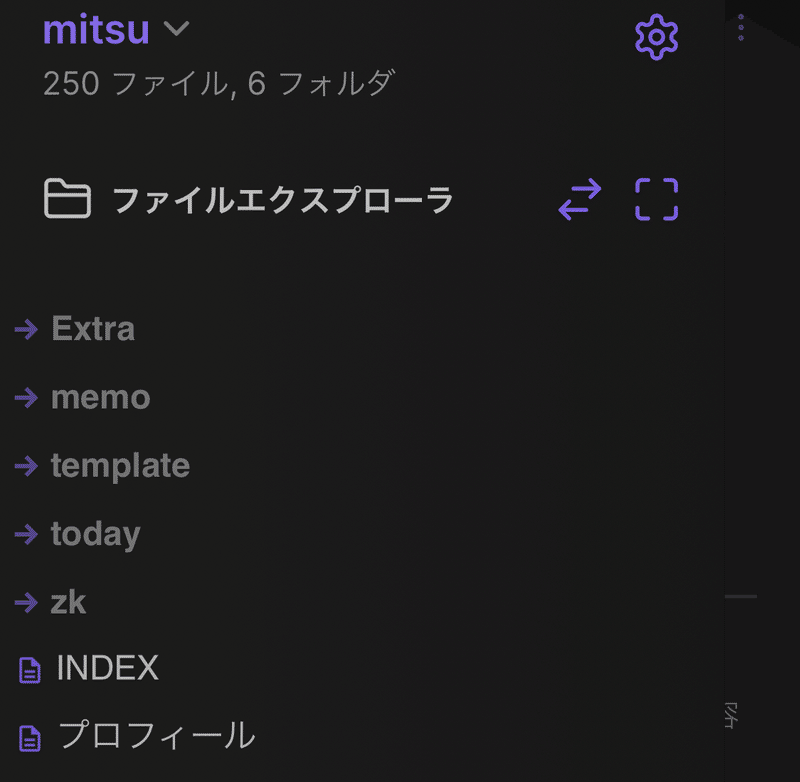
先ずはフォルダ構成。

こんな感じ。
Extra: 画像とかテキスト以外を入れる
memo: 用語とか記事
template: 色々なテンプレート、後述
today: デイリーノート
zk: ふと思った考察とか入れる
INDEX: いろんな記事に飛ぶ頭の部分
プロフィール: indexと大体同じ
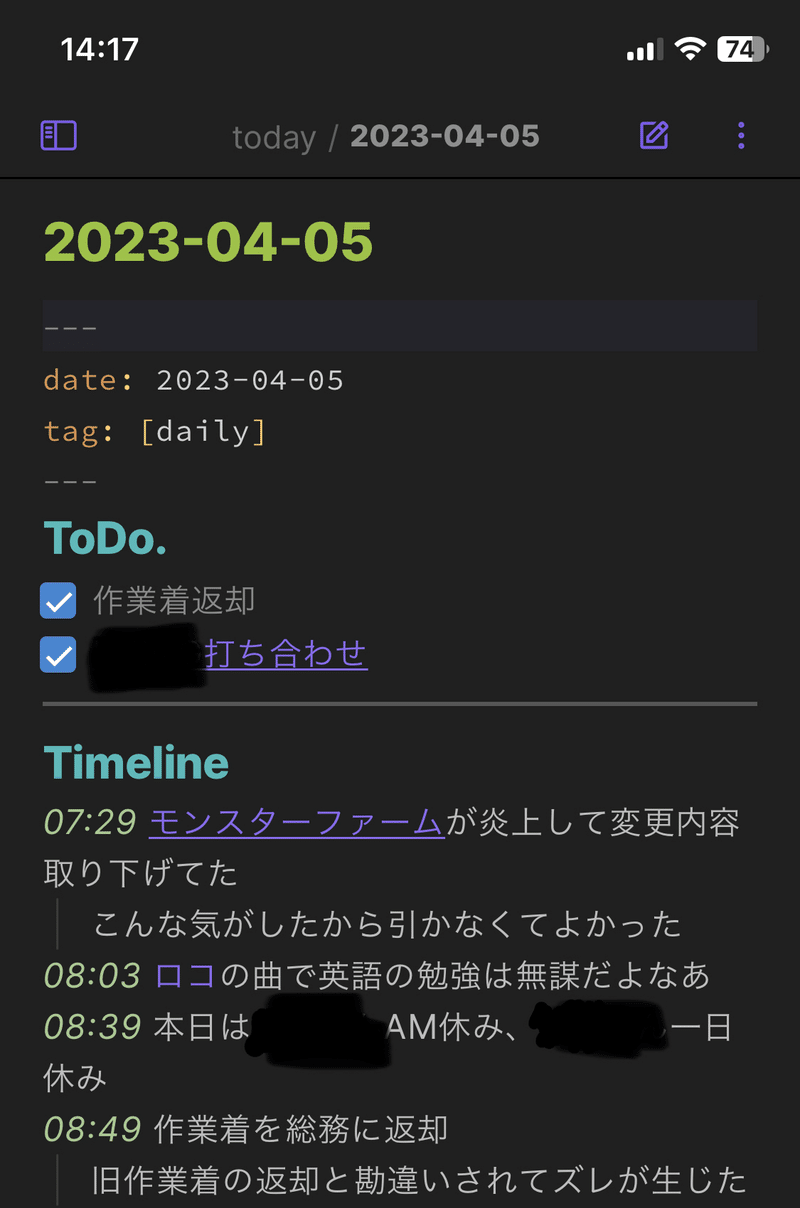
そして前回紹介したデイリーノートはこんな感じ。

視認性と検索しやすさを向上させる為にテンプレートを色々導入した。
外観もデフォルトとは変えてて、Blue Topazのダークモードを使用中。
設定>外観>テーマから色々探せる。
更にCSSスニペットというのを使うと自分でカスタマイズも出来る。
が、なぜかスマホ版だと反映されなかった。
なので最初はObsidian Nordを使ってパソコンはスニペットで変更していたけど、スマホが変えられなかったのでやめた。
正確には、テーマのファイルを直接変えれば変更出来たけど、調整するのが手間だった。
あとはプラグイン。
設定>コミュニティプラグイン、からインストールした外部プラグは以下。
Auto Link Title: URLを貼り付けると、リンク名を勝手にタイトルにしてくれる
Calender: 右のメニューバーにカレンダーを追加してデイリーノートとリンクする
Excalidraw: 図解とかが簡単に書ける
Self-hosted LiveSync: 前回説明した同期プラグイン
Templater: 色々なテンプレートを導入出来るようになる
こんな感じ。
デイリーノートが使いやすくなる為に導入した。
特にcalendarとtemplaterは必須級。
長くなったのでどんなテンプレートにしているかは、次回。
