
note で code を組んでみよう
noteをもっと、派手派手な記事にしたい。
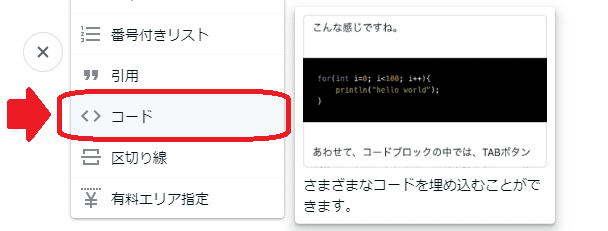
noteを書いている時、↓↓↓こういうボタン↓↓↓があることに気付きました。

「え!?noteってコード組めるの!?」と思いました。
noteは、記事内の文字装飾が 太字 しかないため、色をつけたり、文字を大きくすることが出来ません。
(たまに、大見出し h2 を駆使し、文字を大きくされている方がいます。
あれメッチャ好き)
大見出しh2、小見出しh3 ってことは、noteの記事は、htmlで書くことができるのかしら・・・?と思い、noteにコードを組んでみたいと思いました。
目指すテイストは、昔の愛生会病院のサイト

せっかくやるなら、これくらいの派手派手にしたい。
あんまりプログラミング得意じゃないけど、ちょっと組んでみるか!と思い立ち、とりあえず書いてみました。
<!DOCTYPE html>
<html lang="ja">
<head>
<h2>
<span style="background-color: yellow;">こんにちは 福澤論吉です。</span>
</h2>
<div>
<font color="#ff0000" style="background-color: yellow;">
htmlでこの記事を装飾してみました。
</font>
</div>
<div>
<span style="background-color: yellow;"><br /></span>
</div>
<div>
<font color="#0000ff" style="background-color: yellow;">
どうぞよろしくです。
</font>
</div>
<div>
<font color="#0000ff"><br /></font>
</div>
</body>
</html>html全然わからないのでちゃんと書けてるのかわからないけど、とりあえずこいつを記事に組み込んでみよう!えい!
<!DOCTYPE html>
<html lang="ja">
<head>
<h2>
<span style="background-color: yellow;">こんにちは 福澤論吉です。</span>
</h2>
<div>
<font color="#ff0000" style="background-color: yellow;">
htmlでこの記事を装飾してみました。
</font>
</div>
<div>
<span style="background-color: yellow;"><br /></span>
</div>
<div>
<font color="#0000ff" style="background-color: yellow;">
どうぞよろしくです。
</font>
</div>
<div>
<font color="#0000ff"><br /></font>
</div>
</body>
</html>
・・・・? 何も起きない。
ま、まさか・・・!
(以下、noteのヘルプセンター「数式記法の使い方」より)

「セキュリティの観点からHTML機能は無効化されているため使用することができません。」
ぎゃああああああああああああああ
おしまい(涙
