
WEBサイト模写&レビュー①
授業で行ったWEBサイトの模写で気づいた点を書いていきたいと思います!
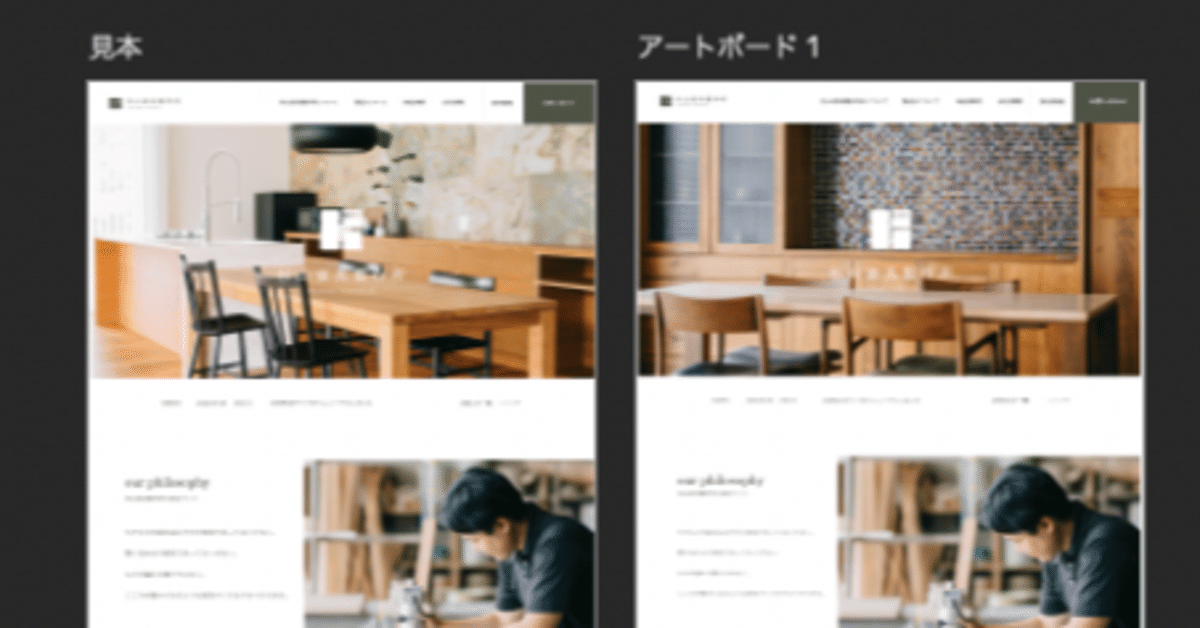
今回模写したページはこちらです

杉山家具製作所 さん TOPページ
UI側の視点
・使用しているフォント:凸版文久明朝
・フォントのサイズ:
見出し部分 → 35px 太字
ナビなど → 14px (ボタン内部15px、アドレス16px)
・全体のカラーの割合と組み合わせ

モノトーン
白黒のはっきりとしたモノトーンではなく、緑味のあるカラーを使用する事で重い印象にならない
ページ内に画像が多くても、視覚的ストレスが少ない配色
・余白
近接にあたる部分は margin-top 12px で統一
読んでもらいたい箇所は、行間・文字間を大きく空ける事でメリハリがつき、文字に装飾がなくても視線がいく
画像、文字に余白をしっかりととっている為、こちらも視覚的なストレスが少ない印象
・ファーストビューのデザイン
企業ロゴと画像のシンプルなデザイン
・ファーストビューの訴求
何をする会社か一目で分かる
・PCとスマホの違い
画像と文章:PCでは並列しているものが、スマホでは縦に(納品事例一覧の画像はPCと同じ)
フッターの会社概要:PCは左揃え、スマホは中央揃え
設計側の視点
・サイトのターゲット
20代〜50代
・サイトの目的やゴール
新規顧客獲得、従業員採用
その他気付いた点
コーディング部分
余白部分はmargin-topで統一している
ホバーアニメーション 0.3秒(動きが程よいと感じた)
行間が空いているが内容が繋がっている文章は<br>で改行
ボタンのboxサイズが全て統一されている
感想
セクションごとの余白、行間、文字間を駆使する事でモノトーンのデザインでもメリハリがつき、視線の流れに迷いが出ないと感じました。
また、余白をうまく活用する事で文字に装飾がなくても強調される事に気付きました!
文章より画像で説明したいので、文字情報が多すぎないのも良いと思います。
結果!
ゆとりのある余白!情報を盛りすぎない!
この記事が気に入ったらサポートをしてみませんか?
