
[日本語]マテリアルデザイン 『Product icons』#22
はじめに
今回は『マテリアルデザインガイドライン』の『Product icons』について解説していきます。なお、この記事は私が(翻訳機能を使って)ガイドラインを読む中で、日本語訳に違和感を感じたり、理解が難しいな。と思った箇所を分かりやすい言葉に置き換えるなど、一部個人的な解釈が含まれます。
正しい情報は下記のガイドラインをご確認ください。
引用元 Google - Material Design URL:https://material.io/
※動画・画像データ等はこちらから引用させていただいております。
Design principles(設計の原則)
ブランド表現
「Product icons」は、そのプロダクトやサービスの「ブランド」を視覚的に表現したものです。
また、すべての「Product icons」は、コンセプトを通じて統一する必要があります。

アイコンの設計
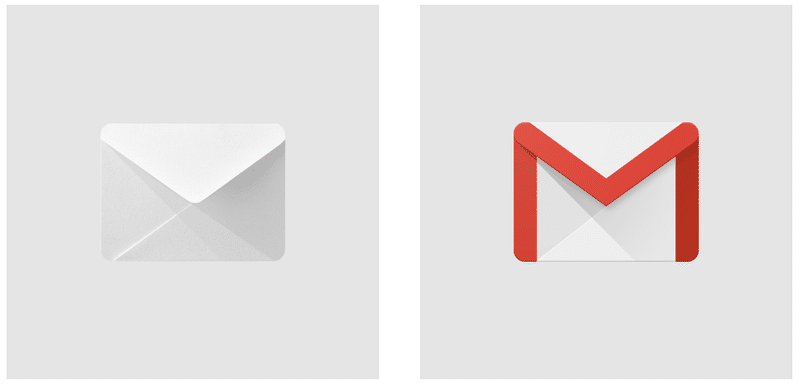
マテリアルデザインの物理的な法則に従った考え方は、マテリアルアイコンのデザインにも反映されます。
アイコンはシンプルなグラフィック要素で設計し、「紙」のように切り取ったり、折りたたんだり、光ることもできます。
そして、このときイメージする「紙」の素材は頑丈で、きれいな折り目と鮮明なエッジがあります。
また、サーフェスはハイライトと一貫したシャドウを通じて光と相互作用します。


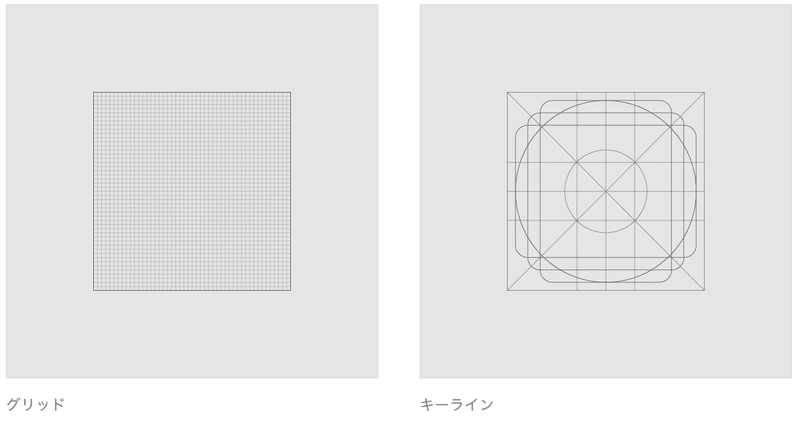
グリッドとキーラインの形状
アイコンのサイズ
「Product icons」のサイズは「48 x 48dp」と規定されていますが、アイコンをデザインするときは、400% 拡大した192 x 192 dpで編集します。
これにより、グリッドの角が 4 dp で表示され、サイズが 100% (48 dp) に戻ったときにシャープな角と正しい配置が保持されます。


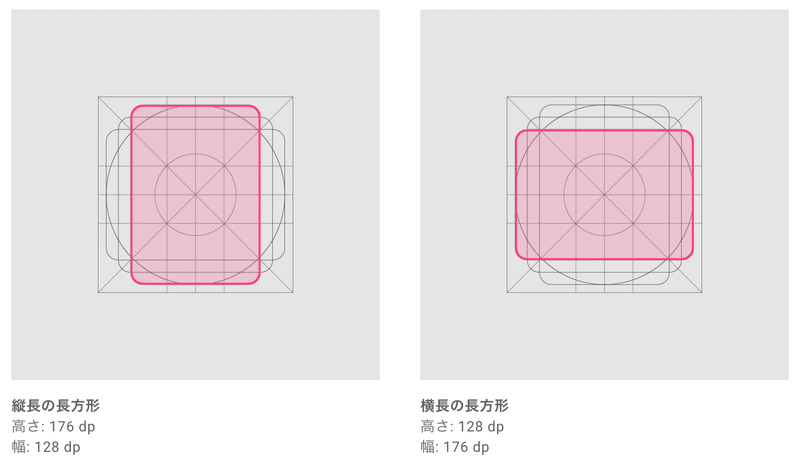
Keyline(キーライン)の形状
キーラインの形状はグリッドに基づきます。キーラインをベースラインとして使用することで、「Product icons」全体で一貫した比率を維持することができます。
また、キーラインには以下の4つの図形があります。
Square(正方形)
Circle(円)
Vertical rectangle(縦長の長方形)
Horizontal rectangle(横長の長方形)


「Product icons」の仕様
「Product icons」を構成するグラフィック要素は、UIのすべてのアイコンで一貫している必要があります。
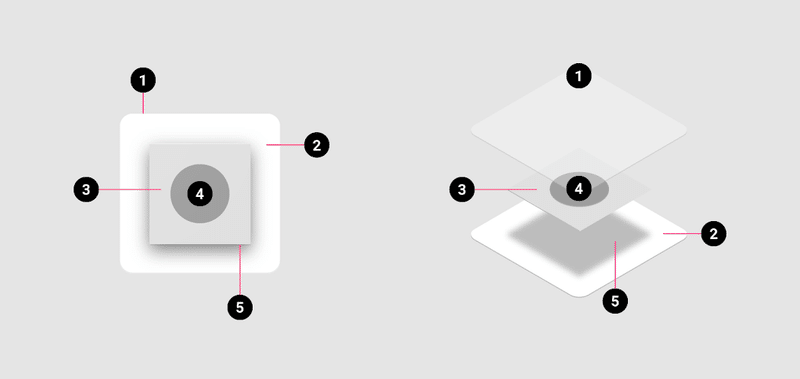
具体的な構成は以下の5つです。
Finish(仕上げ)
Material background(マテリアルの背景)
Mterial foreground(マテリアルの前面)
Color(色)
Shadow(影)





Lighting(光)
「Product icons」は、仮想の光に照らされていて、この光によって影を落とします。そして、この影によってアイコンの上端と下端の角を強調することができます。

Shadows(影)
Contact shadow
「Product icons」に使用される「影」には、「Contact shadow」と呼ばれる「影」があります。
「Contact shadow」の設定値は以下の通りです。
不透明度: 20%
X オフセット: 4 dp
Y オフセット: 4 dp
ぼかし: 4 dp

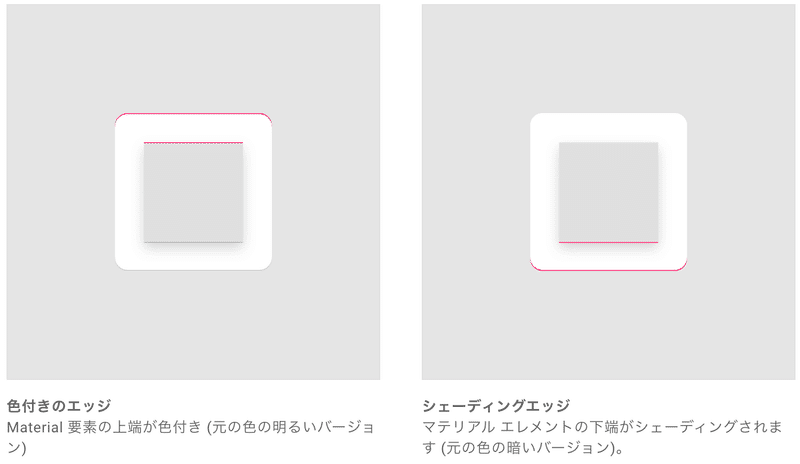
Edge tint and shade(色味のエッジと陰のエッジ)
「Product icons」は、各要素に対して「Tinted edge(色味のエッジ)」と「Shaded edge(陰のエッジ)」を付けることで、奥行きを強調します。
・「Tinted edge(色味のエッジ)」は、要素の上端を強調表示します (左、右、および下端は着色されません)
・「Shaded edge(陰のエッジ)」は、要素の下端を暗くします (左、右、および上端は陰影付けされません)

Finish(仕上げ)
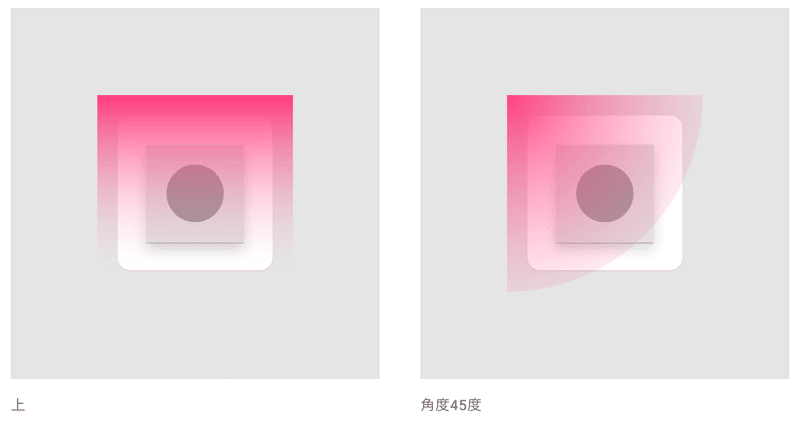
「仕上げ(Finish)」レイヤーは、左上から45度の角度で当たる光で表現され、左上からアイコンのシルエットの外縁まで伸びています。
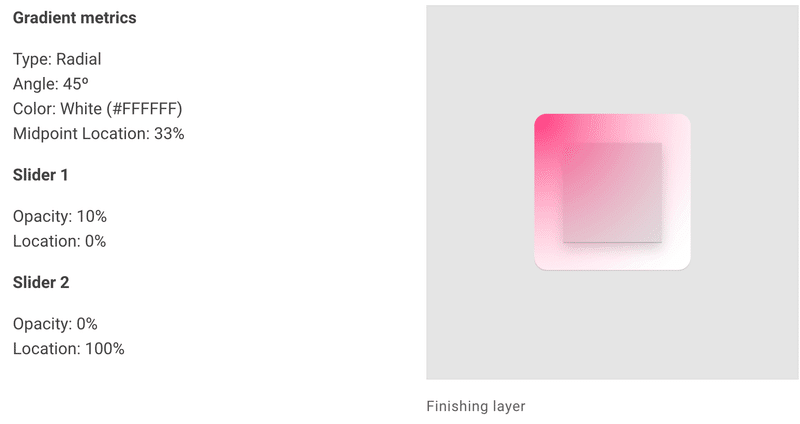
具体的な「仕上げ」のグラデーションの設定値は以下の画像の通りです。

Icon treatments
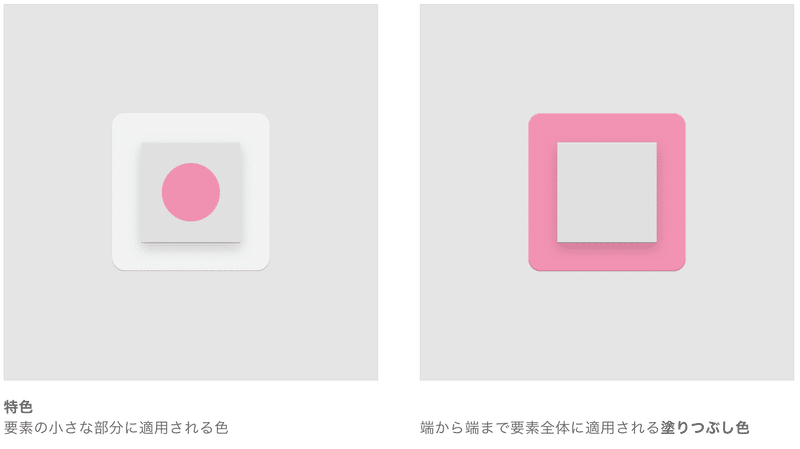
Color(色)
「Product icons」は、「色」をつけることで、そのプロダクトのブランドや特徴を表現することができます。
なお、「着色」に対して「影」や「エッジ」は含まれません。

Layer(層)
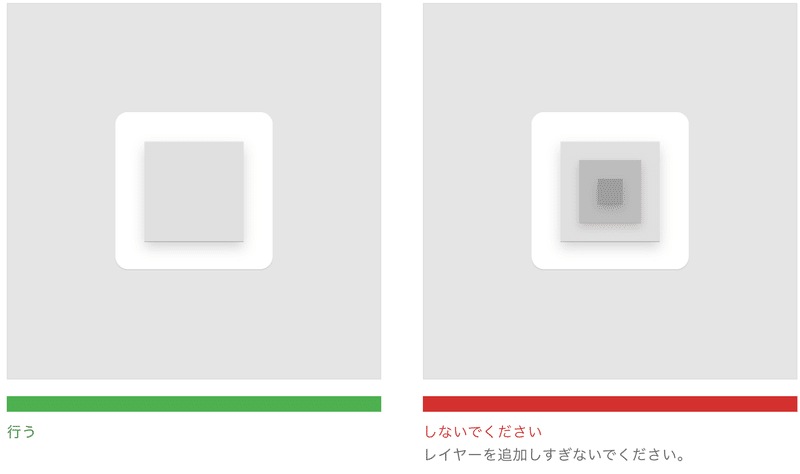
各「レイヤー」に対して「影」を適用することで、奥行きを表現することができます。
しかし、「レイヤー」が多すぎると、「アイコンが複雑に見えてしまう」ため、レイヤーの数を制限することが推奨されています。

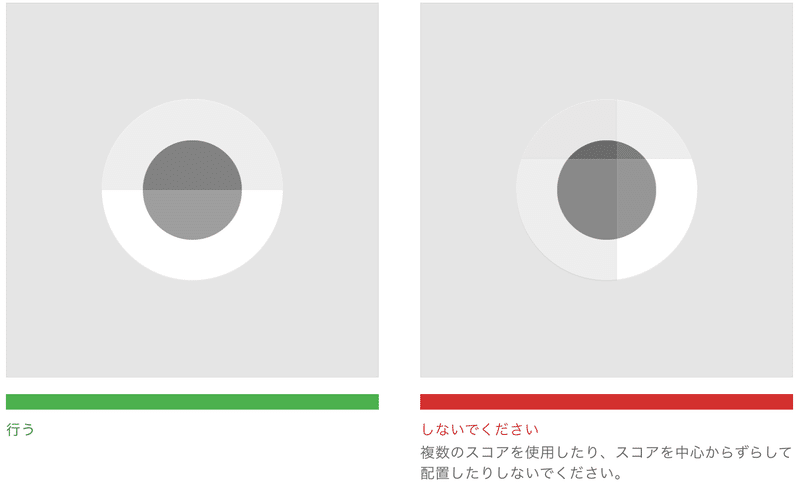
Scoring(スコアリング)
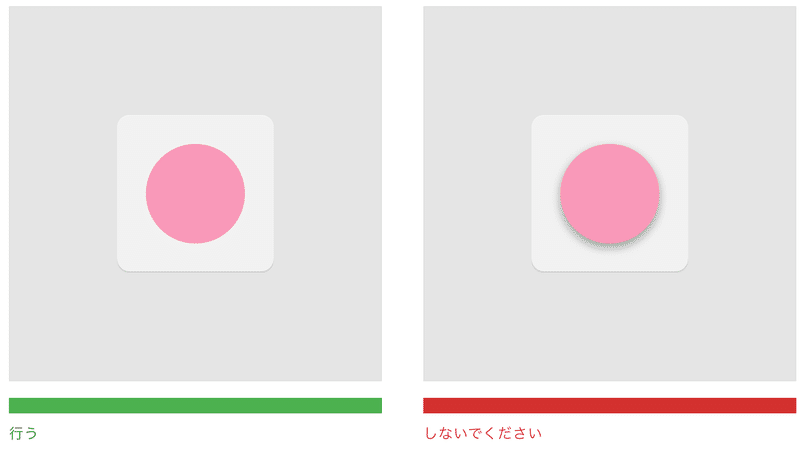
アイコンにスコア(みぞ)を付けると、奥行きを表現することができます。
また、スコアは「アイコンの中心」に配置し、対称的な形状に配置する必要があります。

Fold(折り畳み)
アイコンに対して「Fold(折り畳み)」をすることによって、奥行きを表現することができます。

Overlap(重なり)
アイコンの要素が「Overlap(重なり)」することで、奥行きを表現することができます。ただし、アイコンが複雑になりすぎないように、3 つ以上の要素を重ねることは避けてください。

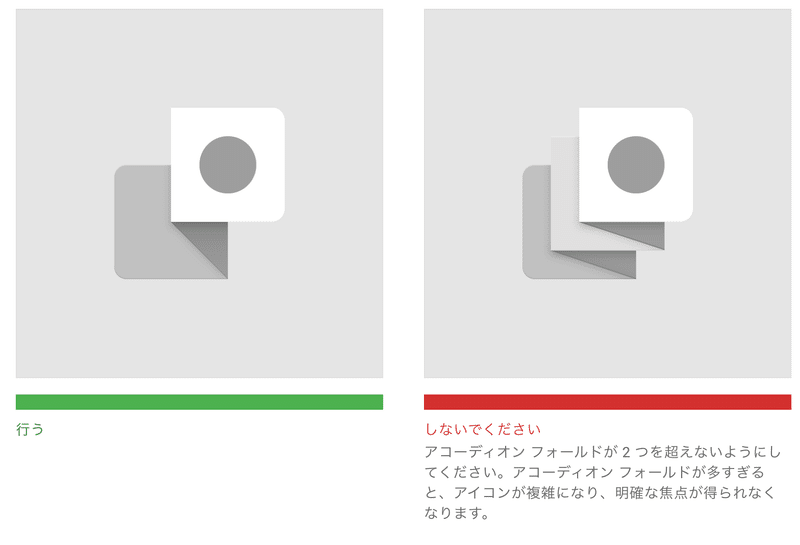
Accordion(アコーディオン)
「アコーディオン」は、2 つの要素を「アコーディオンのように折り目」をつけることによって、奥行きを表現することができます。
ただし、アイコンが複雑になりすぎないように、2つ以上の要素を「アコーディオン」にすることは禁止されています。(以下画像)

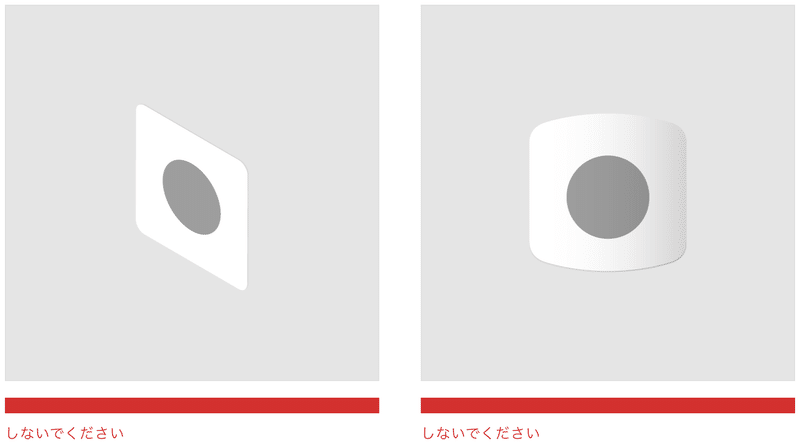
Distort(歪ませる)
「Product icons」を歪ませたり(Distort)、回転したり、湾曲したりすることは禁止されています。

最後に
「Product icons」は、そのプロダクトやサービスの「ブランド」を表現することができ、様々なルールや表現方法があります。
『Product icons』をデザインする際は、この記事をぜひ参考にしてみて頂けたら嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
