JS 確認画面#4 [見た目・デザイン]
流れ
HTMLとCSSで入力フォームの見た目を整える。
JavaScriptで入力内容の確認を行う。
送信ボタンがクリックされたときの処理を実装する。
確認画面の見た目を作成する。←今回
確認画面に入力されたデータを表示する処理を追加する。
全体のまとめ
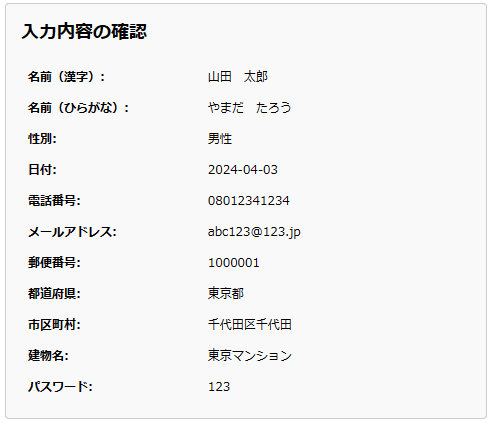
画面

うん。パスワードをそのまま表示しているのはよくないね(笑)
機能
ソースコード
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="comfirm.css">
</head>
<body>
<div id="dataDisplay"></div>
<script src="comfirm.js"></script>
</body>
</html>css
.confirmation {
max-width: 600px;
margin: 0 auto;
padding: 20px;
border: 1px solid #ccc ;
border-radius: 5px;
background-color: #f9f9f9 ;
}
.confirmation h2 {
margin-top: 0;
}
.confirmation table {
width: 100%;
}
.confirmation td {
padding: 8px;
}
.confirmation td:first-child {
font-weight: bold;
width: 40%;
}
この記事が気に入ったらサポートをしてみませんか?
