イラレショートカットを本気で暗記したい
諸君、私はイラレが下手だ
謎解き問題の画像制作のためにイラレを使えるようになろう、と思って2021年にイラレを使い始めて以降、大して成長しないまま2年が経った。いやまあ、必要最低限はできるようになったのだが、「必要最低限」の先には分厚い壁がある気がする。道のりは険しい。
その壁を突破するため……というわけでもないが、そろそろイラレのショートカットをがっつり覚えてしまいたいと思った。
もちろん基本中の基本は流石に分かっている。「選択ツール」「長方形ツール」「楕円形ツール」等の頻出ツールとか、Shiftで45度単位で回転させられるとか、そういうのは分かる。だが、もっと色々覚えてサクサク使いこなしたいわけだ。
ショートカットについて一覧にまとめた記事はこの世に多数ある。あるのだが、一覧さえあったら覚えられるかというと、正直かなり厳しい。
少なくとも自分は、物事を覚えるために「それを思い出せるきっかけ」が必要なタイプの人間だ。
逆に言えば、その「きっかけ」さえあれば何とでもなる。確認テストを自分に課し、何度も反復すれば良い。最初は「きっかけ」を経由して時間をかけて思い出していたものたちが、反復の末に強く記憶に定着し、最終的には「きっかけ」無しでもすらすら思い出せるようになる。
多分それは、自転車の練習における「補助輪」の役割に似ている。
この記事は、「この機能はこのショートカット」という組み合わせを思い出すきっかけをまとめて整理することで、「ショートカットを本気で暗記する」ことに取り組む記事となる。
自分が暗記することが主目的である記事だが、もし読んで役に立ちそうなところがあれば役立ててもらえると嬉しい。
この記事の目標と前提
ありがちなイラレノウハウ記事でよく紹介されるような便利なショートカットの内大半のものを、極力網羅的に覚えることを目指す。
「使いそうかどうか」「覚える手間」等のコスパを考えた時に、「流石にこれ覚えるのはしんどいな」と感じたものは省いている。特に、「●●ダイアログを開く」とか「●●パネルを表示する」みたいなものは今回は除いている。了承してほしい。
この記事では「とりあえず大量に覚える」ことだけを目標とし、覚えた後どう活用すべきかは扱わない。それを書くだけの知識も技術も自分にはまだ無い。
注意点として、筆者はWindowsユーザだ。Macユーザの読者においては、CtrlはCommandのこと、AltはOptionのことだと読み替えてもらえると助かる。
あと、無茶な覚え方も多数混ざっているが、受け入れてほしい。それらは「やがて要らなくなる補助輪」であり、そのクオリティに必要以上にこだわることには何のメリットも無い。そこにこだわる時間があれば、1回でも多くの反復をしてさっさと自身に定着させた方が良い。
1文字のショートカットたち
初めに、CtrlやAltと組み合わせずに使うショートカットについて覚える。
それらの中でも、まずはアルファベット単体でショートカットとして機能するものから始める。
a 「ダイレクト選択ツール」
anchor point(アンカーポイント)を選択するためのツールだということで覚える。

b 「ブラシツール」
brush(ブラシ)のツールだということで覚える。

c 「はさみツール」
cutするためのツールだということで覚える。

d 「塗りと線を初期設定(塗り=白/線=黒/線幅=1pt)に変更」
default(デフォルト)に戻す操作だということで覚える。
なお、「塗り=白/線=黒/線幅=1pt」というデフォルト値は設定で変更ができるらしい。
e 「自由変形ツール」
「自由(freeeeeeeedom)だ~~~~~」と全力で叫ぶ犬井ヒロシを脳内に召喚して覚えている。(本気でそう覚えている)
ただ、自由変形ツールは色々自在に変形ができてとてもイージーに、イー感じにできるツールだというイメージを持っている。その辺りのポジティブイメージから「自由変形」をうまく連想するのも良い。あと、特に遠近(enkin)変形が楽にできて嬉しいツールだということもeにこじつけやすい。
f 「『標準スクリーンモード』『フルスクリーンモード』『フルスクリーンモードとメニューバー』『フルスクリーンモード』を順番に切り替える」
full screen(フルスクリーン)にしたり戻したりする操作だということで覚える。
g 「グラデーションツール」
gradation(グラデーション)ツールだということで覚える。
h 「手のひらツール」
handツールだということで覚える。ただ、「スペースキー押しっぱなし」で代用できるので覚える優先度は低い。
i 「スポイトツール」
スポイトの形と関連付けてイメージし覚える。

j 「棒グラフツール」
棒グラフ→防具と連想し、「防具で自衛(j)する」と無理やり覚える。……無理やりだが、これはこれで逆に覚えられる。

k 「ライブペイントツール」
kakowareta(囲われた)部分を塗るツールだということで覚える。……と言いたいがこれだけだと忘れてしまいやすい。
live paint(ライブペイント)ツールなのだから l が割り当てられてほしいのだが、l には楕円形ツールが対応するためアルファベット1つ分繰り上げられたのだと勝手に想像している。そう考えておくことで、k=「ライブペイントツール」という知識を補強することができる。
l 「楕円形ツール」
ライブペイントツールをkに追いやった初悪の根源。超重要ツール。

m 「長方形ツール」
これもまた超重要ツールだ。

n 「鉛筆ツール」
エンヌぴつツールだということで覚える。(エンヌはネイティブがめちゃくちゃ発音良く言った時のnをイメージする)
o 「リフレクトツール」

反転させるツールであるリフレクトツールと関連付けて覚える
p 「ペンツール」
pen(ペン)ツールだということで覚える。
q 「なげなわツール」

r 「回転ツール」
rotation(回転)するためのツールだということで覚える。
s 「拡大・縮小ツール」
size(サイズ)を変更するためのツールだということで覚える。
t 「文字ツール」
text(テキスト)ツールだということで覚える。
u 「メッシュツール」
u=メッシュツール、ということでアルコール飲料「ウメッシュ」と関連付けて覚える。ウメ〜ッシュ。
v 「選択ツール」

w「ブレンドツール」
「新発売! 『ネスカフェ ダブルブレンド』」という架空の商品のキャッチコピーを脳内再生して「w=ブレンド」を覚える。
x「塗りと線の『どちらを選択中か』を切り替える」
exchange(交換)する操作だということで覚える。

「塗りと線を入れ替える」イメージと重ね合わせて記憶を補強する
なお、後に出てくる大文字の Xと機能が似ていて、そちらは「オブジェクトの塗りと線を入れ替える」という操作を行う(塗り=黒、線=白のオブジェクトに対して行うと塗り=白、線=黒になる)。
これらを区別して覚えるためには、「起こる変化の大小」に注目する。「『どちらを選択中か』の入れ替え」の方が小さい変化だから小文字x、「塗りと線の入れ替え」の方が大きい変化だから大文字Xだ。
なお、別に覚えられなくても、片方試してハズレだったら同じ操作を再度行えば元に戻るので、その後もう一方を行えば良いと思っている。
y 「自動選択ツール」
例えば「近い色のもの達を一括で選択する」みたいな使い方のツール……だと思っている。
つまり、yokuniteruyatsu(よく似てるやつ)を選択するためのツールなので、yだ。
z 「ズームツール」
zoom(ズーム)するツール。とはいえ、Altキー+ホイール上下で拡大縮小することが多いので、覚える優先度は低い。
ここまでで小文字アルファベットは終わり。
続いて「Shift+(アルファベット)」の形のショートカットを覚える。これらは、「Shiftと同時押ししている」と覚えるのではなく、「大文字のアルファベットを入力している」と考えて覚えることにする。
B 「塗りブラシツール」
Brush(ブラシ)ツールのパワーアップ版だと考えよう。
C 「アンカーポイントの切り替えツール」
「方向線をいじるツール」というイメージを持っている。例えば下図のように直線を曲線にしたり……ということで、Cの形に対応付けて覚える。

D「描画モード(標準描画・背面描画・内側描画)の切替」
そもそも「描画モード」の概念を、今回調べるまで知らなかった。

「描画モード」とやらの切り替えができるのね、知らなかった……
普段は「標準描画」モードであり、作成したオブジェクトは常に最前面に配置される。
これが、「背面描画」モードになると作成したオブジェクトは常に最背面に配置される。何かの背面にオブジェクト作成したい時に「重ね順を後ろにする」の手間が要らないということか? 地味に便利だな?
また、「内側描画」モードではクリッピングマスクの内側に配置するらしい。
この機能を知った時、「オブジェクトを作成時に、既存オブジェクトの裏に潜りこませることができる機能だ」というイメージを持った。というわけで、Diveさせるための機能ということで、Dが対応する。

今赤く塗った「重なった部分」が大文字のDっぽい(違うけど)ことから記憶を補強する
E 「消しゴムツール」
Eraser(消しゴム)のツールだ。以下のようにイメージと紐付けることで、eではなくEだというイメージを脳に植え付ける。

MONO消しゴムをイメージするのがおすすめだ。
K 「スライスツール」
Kirikizamu(切り刻む)ためのツールだ。と言っても覚えにくいので、実際に切り刻むイメージで記憶を補強する。

実際のスライスツールが長方形にスライスする機能なのはご愛嬌
L 「ライブペイント選択ツール」
Live paint(ライブペイント)選択ツール、ということでLだ。小文字の時は l の座を楕円形ツールに奪われていたライブペイント関連のツールだが、大文字では奪還した。
LはVと形が似ており、vが選択ツールであることから、Lもライブペイント"選択"ツールだとこじつけやすい。
M 「シェイプ形成ツール」
Majiwari(交わり)の部分をああだこうだするツールだ。

小文字のmではなく大文字のカクカクしたMのイメージだ。
N 「Shaperツール」
「小文字のnは鉛筆ツールだった、なら大文字のNはさしずめシャーペンってか。シャーペン、しゃーぺん、しゃーぺー、しぇーぺー、しぇーぱー、シェーパー、Shaper。Shaperツール」
というわけでNがShaperツール。異論は認めない。
O 「アートボードツール」

そんなに丸くないけどね。
P 「遠近グリッドツール」
「遠近●●ツール」として、Pの「遠近グリッドツール」、Vの「遠近図形選択ツール」がある。遠近法のことをPerspeciveと言うし、遠近法を語る時に欠かせない透視図(ある視点から見た図のこと)のことをPerspective Viewと言う。このPから連想し、P=遠近グリッドツールを関連付ける。
R 「ワープツール」
「ワープツールのためR打~つのだぜ」で韻が踏めるとR-指定がオールナイトニッポンで言ったので覚えられる。いや、言ってないです嘘ですごめんなさい許してください。
R-指定に無理やり関連付けたことで、小文字ではなく大文字のRだと思い出せる。
S 「シンボルスプレーツール」
Symbol Sprayツール、ということでSが2回も出てくるのでこれは流石にShift+s (すなわち大文字のS)だろう。間違いない。
T 「文字タッチツール」
Text Touchツール、ということでTが2回も出てくるのでTだと覚えやすい。「タッチする時はソフトタッチでお願いね、ソフトタッチならぬShiftタッチ、なんつって」ということで大文字のTが対応する。(は? 黙れ)
V 「遠近図形選択ツール」
Perspective ViewのVから「遠近」絡みだと思い出す。「遠近●●ツール」が2つあるわけだが、Vが「遠近グリッドツール」ではなく「遠近図形選択ツール」に対応することは、vが「選択ツール」だったことからの派生で思い出す。
W 「線幅ツール」
Width(幅)のWなので覚える。

小文字のwより大文字の方がつまんだりしやすそうだ。
X 「塗りと線を入れ替え」
exchange(交換)する操作だし、xの時にイメージした「交差する矢印」で塗りと線の色を入れ替えるイメージを継続で持ち続けるとうまくいく。xの時と比べて及ぼす変化が大きいのでこちらが大文字のXだ。
続いて記号について覚える。
ここで、例えば+(プラス)の記号はアンカーポイントの追加ツールのショートカットだが、この入力はShiftと;(セミコロン)の同時押しとなる。ただ、かといってこれをShift+;で呼び出すショートカットだと覚えるのはややナンセンスだ。+で呼び出すショートカットだと覚える方が本質的で良い。
塗りブラシツールをShift+b ではなくBで覚えたのと同じ感覚で、この記事ではそう扱うことにする。
~ 「曲線ツール」(入力時はShift+^)
\ 「直線ツール」
「ニョロニョロした線(チルダという)→曲線ツール」
「まっすぐな線→直線ツール」
で対応させて覚える。\はキーボードに¥(円マーク)で刻印されていることが多いが、バックスラッシュのつもりで入力する。また、~と\はキーボード上で隣り合っていることも覚えておくと定着させやすい。
/ 「塗りまたは線(今選択している方)を『なし』に設定」
超便利機能だ。ありがたい。

+「アンカーポイントの追加ツール」(入力時はShift+;)
- 「アンカーポイントの削除ツール」
「プラス→追加」「マイナス→削除」で素直に覚える。
Tab 「すべてのパネルの表示/非表示を切り替え」
パネルを全部非表示にしてアートボードだけ表示したいんだ! という時に、他の部分、すなわち他部(たぶ)を消せる機能だ。なのでTabが対応する。
復習タイムその1
ここまで学んできた機能名を順番を変えて並べてみたので、対応するショートカットを思い出せるか確認してみよう。
・Shaperツール
・『標準スクリーンモード』『フルスクリーンモード』
『フルスクリーンモードとメニューバー』『フルスクリーンモード』
を順番に切り替える
・すべてのパネルの表示/非表示を切り替え
・なげなわツール
・はさみツール
・アンカーポイントの切り替えツール
・アンカーポイントの削除ツール
・アンカーポイントの追加ツール
・アートボードツール
・グラデーションツール
・シェイプ形成ツール
・シンボルスプレーツール
・スポイトツール
・スライスツール
・ズームツール
・ダイレクト選択ツール
・ブラシツール
・ブレンドツール
・ペンツール
・メッシュツール
・ライブペイントツール
・ライブペイント選択ツール
・リフレクトツール
・ワープツール
・回転ツール
・塗りと線の『どちらを選択中か』を切り替える
・塗りと線を入れ替え
・塗りと線を初期設定(塗り=白/線=黒/線幅=1pt)に変更
・塗りまたは線(今選択している方)を『なし』に設定
・塗りブラシツール
・手のひらツール
・拡大・縮小ツール
・描画モード(標準描画・背面描画・内側描画)の切替
・文字タッチツール
・文字ツール
・曲線ツール
・棒グラフツール
・楕円形ツール
・消しゴムツール
・直線ツール
・線幅ツール
・自動選択ツール
・自由変形ツール
・遠近グリッドツール
・遠近図形選択ツール
・選択ツール
・鉛筆ツール
・長方形ツール思い出せないものがあれば適宜復習し、頑張って身につけよう。
ここまで覚えてしまえば既に結構ドヤ顔して良いような気がする。
多分、そんなに使わないようなツールも混ざっているのだろうが、この程度の量なら「覚える」「覚えない」の選別をするより覚えてしまった方が楽だと思う。
さて、続けよう。
Ctrlと組み合わせるショートカット
続いてCtrlと何かを組み合わせるショートカットだ。
Ctrlとさらに他のキー(Alt等)を組み合わせるものも、セットで覚えた方が楽なものは併記しておく。
この辺から「これは覚えなくて良いか……」と諦めて載せていないものが増えてくる。「推しショートカットが載ってない!」とかあったらごめん。許して。
Ctrl+a 「すべて選択」
Ctrl+x 「切り取り」
Ctrl+c「コピー」
Ctrl+v 「貼り付け」
Ctrl+z 「元に戻す」
Ctrl+s「保存」
Ctrl+n「ドキュメントの作成」
Ctrl+o「ドキュメントを開く」
Ctrl+p「印刷」
このあたりは「パソコン使ってたらそもそも必須知識だよね」ということで、多分元々知っている人が多いだろう。知らなかった人は日常的に使う癖をつけていこう。
一応、覚え方を作るとすれば、すべて(all)選択 / コピー(copy) / セーブ(save) / 新規(new)作成 / 開く(open) / 印刷(print) を覚えた上で、xとvはキー配置で(コピー切り取り貼り付けは固まっている)何となく覚える。Ctrl+zは気合で覚えて。
なお、Ctrl+sは「保存」だが、同時に「上書き保存」の機能でもあるよね、ということをあえて意識しておくことにする。理由はちょっと後で分かる。
さて、さっきのもの達から派生して覚えたいものがいくつかある。
Ctrl+A 「選択解除」
Ctrl+Z「やり直し(『元に戻す』を元に戻す)」
Shiftを押して大文字にすることで意味が反転した機能たちだ。覚えることはさほど難しくない。
ここで、Shiftによってアルファベットが「小文字」が「大文字」になったことで、機能の意味が反転したのだと考えることにする。このイメージは今後も延々と使い続けるので、何となくそのイメージを持ってもらえると良い。
Ctrl+S「別名保存」
これもShiftによりsをSにしたことで反対の意味にしているのだと考える。「上書き保存」ではなく、「上書きせず(別ファイルとして)保存」する機能になったということだ。バージョン管理のためにver2とかにして保存する時や、形式を指定してPDFで保存したい時に重宝するイメージだ。
Ctrl+Alt+s「ドキュメントのコピーを保存」
「別名保存」と似ているが微妙に異なる機能らしい。
今操作しているfile.aiの内容をfile_ver2.aiという名前で保存した上で、以降はfile_ver2.aiを操作したいのならば、Ctrl+Sの「別名保存」を使う。
一方で、今操作しているfile.aiをfile_backup20230303時点.aiという名前で保存した上で、引き続きfile.aiを操作したい場合はこちらの(Ctrl+Alt+sの)「ドキュメントのコピーを保存」をする。
身代わりを残しておくイメージなので、「代わり」という意味のある英単語Alternative(Altの由来)のイメージにマッチする。
Ctrl+f 「前面にペースト」
Ctrl+b「背面にペースト」
Ctrl+Alt+V 「すべてのアートボードの同じ位置にペースト」
これらはCtrl+vの派生系だ。上の2つはvの代わりにfront(前面)、back(背面)、に対応するキーを使っていると覚える。
Ctrl+Alt+Vは、これを入力するにはCtrlとAltとShiftという、「特殊入力で使いがちなキー全部」を同時押しする必要がある。「全部押すやつ」なので「全部のアートボードにペースト」する効果を持つ。と覚えることにしよう。逆に言えば、全部のアートボードに貼り付けたいのならば、全部を押しながらvを押せば良いということだ。
※なお、Ctrl+Vで「同じ位置にペースト」という機能があるようなのだが、Ctrl+fでほぼ代用が利くので自分は覚えないことにした。これは「同じ位置(の最前面)にペースト」する機能で、普段はCtrl+fと同じ挙動をする。何かオブジェクトを選択中にペーストした場合にCtrl+fは「そのオブジェクトの前面にペースト」するがCtrl+Vは変わらず「最前面にペースト」するという違いがあるらしい。ただ、これを覚える優先度は正直低い。
さて、他にもどんどん覚えていこう。
Ctrl+d 「変形の繰り返し」
直前にやった変形を繰り返し適用する機能なので、変形 をduplicate(複製)するイメージだ。このショートカットはPowerPointにも似たものがあるので個人的には馴染みがある。
Ctrl+g 「グループ化」
Ctrl+G 「グループ化の解除」
grouping(グループ化)する機能なので覚えやすい。Shiftが「反対」の意味を与えており、解除のためにはShiftと同時押しすると良い。
Ctrl+j 「パスの連結」
junction(連結)のjで覚える。
Ctrl+Alt+j「パスの平均化」
パスの平均化は連結目的以外でも使い道のある機能だが、とはいえパスを連結したい時に特に嬉しい機能な気がする。「連結」とセットで覚えたい。
少なくとも、自分が最初に学んだ使い方は、平均化によって複数のアンカーポイントを一箇所に集めるという使い方だ。
パスの平均化は「平均(avarage)化して連結(junction)しやすくする機能」だと解釈することにして、average→Altと連想し、Altと同時にCtrl+jを押すのだと覚えることにする。
Ctrl+Alt+b 「ブレンド作成」
Ctrl+Alt+B 「ブレンド解除」
前提として、ブレンド(blend)の頭文字はbなのでbを押すに決まっている。新発売ネスカフェダブルブレンド? 何言ってるんですか?
ただ、Ctrl+bは既に学んだ「背面にペースト」である。
ブレンドの「2つのオブジェクトの間の形状のものを作成する」という機能は何となく「平均」っぽいものを作る機能な気がするので、「パスの平均化」と同じでaverageから連想されるAltと同時にCtrl+bを押すことが必要となる。
Shiftを同時に押すと意味が反転して「解除」になるのはこれまでと同様だ。
Ctrl+]「選択オブジェクトを前面へ移動」
Ctrl+[「選択オブジェクトを背面へ移動」
Ctrl+Shift+]「選択オブジェクトを最前面に移動」
Ctrl+Shift+[「選択オブジェクトを最背面に移動」
[ と ] は耳かきのような形をしていると思う。本気で言っている。
耳垢を先端に引っ掛けて手前に引き寄せることもできるが、うっかり奥に押し込んでしまうこともあるだろう。そのイメージから連想し、モノを前後に移動させるショートカットだと連想する。
キーボードの配置的に、] が手前にあり、[ が奥にあるので、どちらがどちらの役割かは容易に覚えられるだろう。

置くにある [ が「背面に移動させる」効果を持つ
さて、今回はShiftと同時押しすることは「反対の意味」にすることに繋がっていない。
これに馴染むために、「アルファベット絡みのショートカットにおいてはShiftで意味が反転することがあるが、アルファベット以外のショートカットではShiftではなくAltがその役割を担う」のだと考えることにしよう。
今回は、Shiftは反転とは違う何らかの意味をもたらしている。何やかんやでShiftを押すと「最も」の意味が増えて「最前面/最背面」の機能になる。
ただ、ここは覚えきれなくても正直良くて、「片方試す→逆だったらCtrl+zで元に戻して逆を試す」という手順で正直問題がない。
Ctrl+Alt+]「現在の選択範囲の前面にあるオブジェクトを選択」
Ctrl+Alt+[「現在の選択範囲の背面にあるオブジェクトを選択」
アルファベット以外のショートカットではShiftではなくAltで意味が反転する、とさっき言った。
Altを押すことで「選択状態のオブジェクトが移動する」機能から「オブジェクトの選択状態を移動させる」機能に変化したのである。
それはほんまに反転なのか? と冷静になってはいけない。なんか反転してる気がしなくもない。騙されたと思って勢いで覚えよう。
Ctrl+/ 「新規塗りを追加」
Ctrl+Alt+/ 「新規線を追加」
/ 単独の時は塗りや線を「無し」にする効果があった。
「追加の塗り」が無しの状態に対して、塗りを追加して色々とコントロールしてやろう、という機能が、Ctrl+/の機能だ。
ここで、Altを同時押しすることで意味を反転させるので「塗り」は「線」に変えることができるのだが……そもそもの話として、どちらが「塗り」でどちらが「線」かが覚えにくく混同しやすい。
一応、CtrlとAltを同時押しした時に左手が横一直線にキーを押す状態になることから「Ctrl+Alt→線の塗り」ということで連想することにしてみる。
あるいは「Altを押していない」=「null(ヌル、虚無のこと)を押している」と考えて、「null→塗る」と連想して、「Ctrl+/→塗りを追加」を覚えても良い。
ただ、これを覚えることは必須ではなく、片方を試して間違ったらCtrl+zで元に戻す→他方を試す とすれば良い。
Ctrl+(数字)シリーズ
Ctrlキーに数字キーを組み合わせて使えるショートカットキーに便利なものが多いのだが、混同しやすく覚えにくいという辛さがある。頑張って覚えよう。
Ctrl+0 「アートボード全体表示」
Ctrl+1「100%表示」
1は100%の1だとイメージし、0はゼロの「ゼ」が全体の「ぜ」だと覚える。また、大文字Oがアートボードツールだったように、アートボードそのものを0の形から連想しても良い)

画面表示サイズの変更に関わるものだと記憶を補強する
Ctrl+2「選択中のオブジェクトをロックする」
Ctrl+Alt+2「オブジェクトのロックの解除」
Ctrl+Alt+Shift+2「選択中のオブジェクト以外すべてのロック」
オブジェクトをつ(2)かめなくする機能だ、ということで「2=ツー=つ」と関連付ける。
なお、「Ctrl+(数字)」シリーズにおいても、(数字はアルファベットではないので)意味の反転はShiftではなくAltの同時押しで行われる。そのため、「ロック」の反対である「ロックの解除」にはAltを用いる。
Ctrl+Alt+Shift+2で使える「選択していないものすべてのロック」は結構便利機能だと思うので是非覚えたい。「ペースト」の時に書いたように、Ctrl+Alt+Shiftは「特殊入力で使いがちなキー全部」なので、この「全部」という感覚に関連付けて覚えたい。
本当に全部をロックする機能だとすると使い勝手が悪すぎるので、「何かを選んでいる時にのみ効果を発揮して」「選択しているものは例外として、それ以外すべてをロックする」ような機能だな、と考えることにすれば、「全部押し+2でその操作ができる」と思い出すことができる。
Ctrl+3「選択中のオブジェクトを隠す」
Ctrl+Alt+3「オブジェクトの再表示」
Ctrl+Alt+Shift+3「選択中のオブジェクト以外すべてを隠す」
オブジェクトを見(3)えなくする機能だ、と考える。
あるいは眼鏡キャラが眼鏡を外した時に目が3になっている様子を思い浮かべて「見えなくなる」ことに対応させても良い。
隠したものはAlt同時押しで再表示できるし、Ctrl+Alt+Shift+3が「以外すべて」になる。これらはロックの時と同じ感覚で覚えられるだろう。
Ctrl+4「最後に適用したパスファインダー効果を適用」
よ(4)く使うものがある場合に便利な、再利用機能だ。
永遠に繰り返し使いたい場合に効果を発揮するので、フォー(4)エバーから連想を補強する。う〜ん苦しい。
Ctrl+5「ガイドの作成」
Ctrl+Alt+5「ガイドの解除」
GaidOの作成、ということで5(ご)と紐付ける。ちょっと無理やりではあるが、一度覚えてしまえばガイドの「ガ」と「ご」がガ行同士で関連付くイメージを持てるようになる。
Ctrl+6「再選択」
前回選択した時の条件で再度選択する機能だ。
前回の選択条件を蒸(6)し返す機能だと考える。
Ctrl+7「クリッピングマスクの作成」
Ctrl+Alt+7「クリッピングマスクの解除」
苦しいのは承知だが、クリッピングマスクの先頭の文字でも末尾の文字でもある「ク」が、「7」に似ていることから連想する。似てるよね?
Ctrl+8「複合パスの作成」
Ctrl+Alt+8「複合パスの解除」
パ(8)スの作成、ということで8と関連付ける。8という数字からタコ=オクトパスを連想しても良い。
その他便利な機能たち
PageUp 「上にスクロール」
PageDown 「下にスクロール」
Ctrl+PageUp「右にスクロール」
Ctrl+PageDown「左にスクロール」
Shift+PageUp「前のアートボードに移動」
Shift+PageDown「次のアートボードに移動」
上下スクロールは容易に想像がつく機能だが、左右スクロールやアートボードの移動はありがたい。
スクロールして視点をコントロールする機能にはCtrlが絡む。
アートボードの「今自分がいる位置」を移す(シフトする)機能にはShiftが絡む。
まあこの辺りは混同してしまい間違った操作をしても、逆操作をすればすぐに戻せるのだから、厳密に区別して覚えられなくても問題ない。
Ctrl+M「移動」
移動のダイアログを表示するありがたショートカット。
Moveする機能なのでMを使うことは即座に覚えられる。この機能の移動は「水平方向に●●mm / 垂直方向に●●mm」とか「角度●度の方向に●●mm移動」みたいな直線的な移動のイメージがあることから、下図のように大文字のMに関連付ける。

小文字のmのような軌道ではなく大文字のMのような軌道がイメージしやすい
Ctrl+O「アウトラインの作成」
頻繁に使う重要機能だ。outline(アウトライン)のoである。
「しっかりフォントをアウトライン化しておかないと人にデータを渡す時怒られる」という話をよく聞く気がするが、逆に、ちゃんとアウトライン化して渡せた時には思いっきり褒められて良いのではないだろうか。大きな丸を貰えるべきだろう。というわけで、大きな丸(O)を貰うためのアウトラインのショートカットは、Ctrl+O(大文字のO)となる。
Ctrl+P「ファイルの配置」
写真や絵(Photo/Picture)を配置するためのショートカットだ。
写真を色々配置することできっとプロデューサー(P)の気分を味わえるので(どこが???)、Ctrlと同時に押すのは大文字Pだとイメージしよう。(プロデューサーのPは大文字で表記されるイメージが強い)
アイドルマスターシリーズに担当アイドルがいる人は、P(プロデューサー)の写真をイラレに取り込んでいる担当を想像してみよう。
Ctrl+Alt+D 「個別に変形」
複数のオブジェクトを選択した状態で拡大や縮小等をすると、それらの間隔も広がってしまい割と困る。これをそうならず「選択したそれぞれに個別に変形を適用したかのように」複数オブジェクトをその位置のままで変形してくれる機能らしい。めちゃくちゃ便利では?
「選択した全部」に適用する機能だから、Ctrl+AIt+Shift全部押しだ。
それら全部に対して、独立(Dokuritsu)に変形(Deformation)する機能だから、Dを使うと良い。Deformationという英単語はこれを機に覚えよう。また一つ賢くなった。
Ctrl+Alt+S「Web用に保存」
Ctrl+sと同じで、saveのsなので保存する機能なのは分かる。
さて、自分は雑魚なので、未だに書き出し方式の使い分けを分かっていない。「Web用に保存」は昔からある書き出しの機能だよーと書いている記事ばかり見つけたが、その本質が未だに分からないままだ。とりあえず、「昔からある機能なのだから、すべての基本とも言えるオーソドックスな書き出し方法なのだろう」と信じ込むことにした。なのでCtrl+Alt+Shiftを全部押す。
Ctrl+Alt+e「スクリーン用に書き出し」
書き出し方法の違いがあまり分からない自分にとって唯一分かることがある。それは、「スクリーン用に書き出し」が「複数のアートボードを一括で書き出せる」ということだ。一括で書き出したいことが多い自分にとっては「ああ……良い……」と思う機能だったため、Ctrlに加えてAltとeも押すのだと覚えられる。オルト派の人やMacユーザは「おお……良い……」と思っておこう。
文字ツールの中で使えるショートカット
最後に、文字ツールを使っている時に役に立つショートカットについてまとめる。
Alt+↓「行送りを減少」
Alt+↑「行送りを増加」
Alt+→「カーニングを増加」
Alt+←「カーニングを減少」
Alt+Shift+→「ベースラインシフトを増加」
Alt+Shift+←「ベースラインシフトを減少」
Altと矢印で文字を操作できることは雰囲気で覚える。比較的直感的な操作な気がするので、これらは慣れで覚えよう。
Ctrl+< 「フォントサイズを小さくする」
Ctrl+> 「フォントサイズを大きくする」
小なり記号(<)、大なり記号(>)と関連付けて覚えると覚えやすい。
たまにCtrl+Shift+, や Ctrl+Shift+. と説明される記述を見ることもあるが、明らかに < と > で考える方が分かりやすい。
Ctrl+R「段落を右揃え」
Ctrl+L「段落を左揃え」
Ctrl+C「段落を中央揃え」
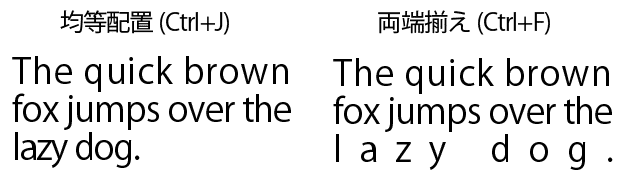
Ctrl+J「テキストの均等配置(最終行は左揃え)」
Ctrl+F「両端揃え」
Shiftも押す必要が有ることは気合で覚える。Ctrl+cを普通に押したら「コピー」をしちゃうから、まあShiftくらい必要だよね……みたいな気分だ。
Right/Left/Centerはそのまま英単語なので覚えやすい。
均等配置はJustifyで、これも英単語だ。覚えておきたい。
均等配置は「文字列左右をうまく両端に揃える機能だが、最終行(や、改行を含む行)ではそうしない」という機能で理解している。
最終行で数文字しか無いのに揃えようとすると不恰好になるからだろう。

どちらも右端を揃えようとするが、
「最終行の扱いをどうするか」に差がある
両端揃えは、最終行も含めて両端を揃える機能だと理解した。最終(Final)行を強制(Force)的にフィット(Fit)させる機能ということだ。なのでCtrl+Fだ。
Ctrl+X「水平比率と垂直比率を100%にリセット」
「水平比率と垂直比率を100%にリセット」は、文字の縦横比をいじりまくった時に初期状態に戻すためのショートカットだが、Xを以下のような図に対応付けて思い出すことにする。

なんとなく「縦横どちらも元の比率に戻す」操作を連想する
Ctrl+Alt+F「フォント選択のプルダウンに操作を移す」
フォントのところに操作が移るので、このままフォント名を手入力できればマウスを使わずフォント名変更ができて結構嬉しい。
FontのFなのは当然として、「フォントの選択」の「選」を「全」と関連付けて、Ctrl+Alt+Shiftを全部叩くパターンだと覚えよう。苦しいな~~~~。

フォント名の冒頭をちゃんと覚えることが大事そう
復習タイム2
これで終わりだ。復習タイム1以降に学んだ機能名を順番を変えて並べてみたので、対応するショートカットを思い出せるか確認してみよう。
・100%表示
・Web用に保存
・すべてのアートボードの同じ位置にペースト
・すべて選択
・やり直し(『元に戻す』を元に戻す)
・アウトラインの作成
・アートボード全体表示
・オブジェクトのロックの解除
・オブジェクトの再表示
・ガイドの作成
・ガイドの解除
・クリッピングマスクの作成
・クリッピングマスクの解除
・グループ化
・グループ化の解除
・コピー
・スクリーン用に書き出し
・ドキュメントの作成
・ドキュメントのコピーを保存
・ドキュメントを開く
・パスの平均化
・パスの連結
・フォント選択のプルダウンに操作を移す
・ブレンド作成
・ブレンド解除
・上にスクロール
・下にスクロール
・保存
・元に戻す
・再選択
・切り取り
・別名保存
・前のアートボードに移動
・前面にペースト
・印刷
・右にスクロール
・変形の繰り返し
・左にスクロール
・新規塗りを追加
・新規線を追加
・最後に適用したパスファインダー効果を適用
・次のアートボードに移動
・現在の選択範囲の前面にあるオブジェクトを選択
・現在の選択範囲の背面にあるオブジェクトを選択
・個別に変形
・移動
・背面にペースト
・複合パスの作成
・複合パスの解除
・貼り付け
・選択オブジェクトを前面へ移動
・選択オブジェクトを最前面に移動
・選択オブジェクトを最背面に移動
・選択オブジェクトを背面へ移動
・選択中のオブジェクトをロックする
・選択中のオブジェクトを隠す
・選択中のオブジェクト以外すべてのロック
・選択中のオブジェクト以外すべてを隠す
・選択解除
・(文字ツール中)カーニングを増加
・(文字ツール中)カーニングを減少
・(文字ツール中)テキストの均等配置(最終行は左揃え)
・(文字ツール中)フォントサイズを大きくする
・(文字ツール中)フォントサイズを小さくする
・(文字ツール中)ベースラインシフトを増加
・(文字ツール中)ベースラインシフトを減少
・(文字ツール中)両端揃え
・(文字ツール中)段落を中央揃え
・(文字ツール中)段落を右揃え
・(文字ツール中)段落を左揃え
・(文字ツール中)水平比率と垂直比率を100%にリセット
・(文字ツール中)行送りを増加
・(文字ツール中)行送りを減少無事に覚えることができました
何やかんやで、この記事を書いている間にここに書いたものは本当に全部覚えきることができた。数えたら121個あった。元々覚えていたものも多少あったとはいえ、これら全部覚えたのはかなり偉いのではなかろうか。
覚えるために使い方を学んで知った機能もたくさんあるし、今後めちゃくちゃ捗りそうな気がする。まだ名前しか知らないだけのツールもいくつかあるが、折角ショートカットを覚えたということが、今後時間を知っていくためのきっかけになりそうだ。
覚えるだけで即座に役立つものばかりではないけれど、覚えることにはちゃんと意味があるはずだと思っている。網羅的に暗記してから取り組むことで以降の学習が効率的になるという効果もきっとある。その場合、覚えるのは早ければ早い方が良い。
今回の内容はゴールではなく通過点にしか過ぎないけれど、今回得た学びを足がかりにしつつ、これからもっと頑張ってイラレの上達を目指していこうと思う。
オレはようやくのぼりはじめたばかりだからな このはてしなく遠いイラレ坂をよ……
この記事が気に入ったらサポートをしてみませんか?
