
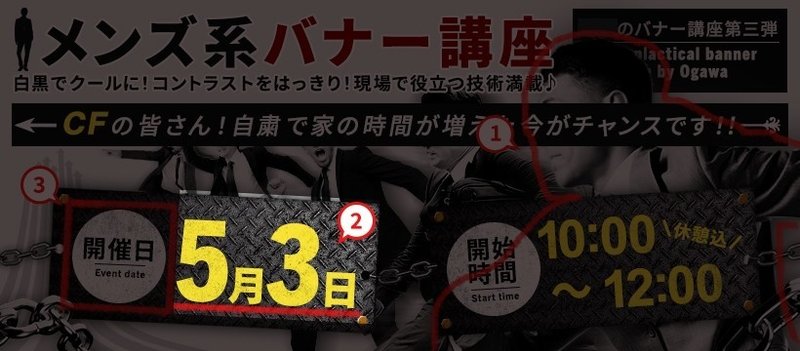
バナー講座で学んだPhotoshopテクニック
今回もためになる内容が多かったバナー講座。次の①~③のポイントについてまとめました。

①人物の切り抜きをする

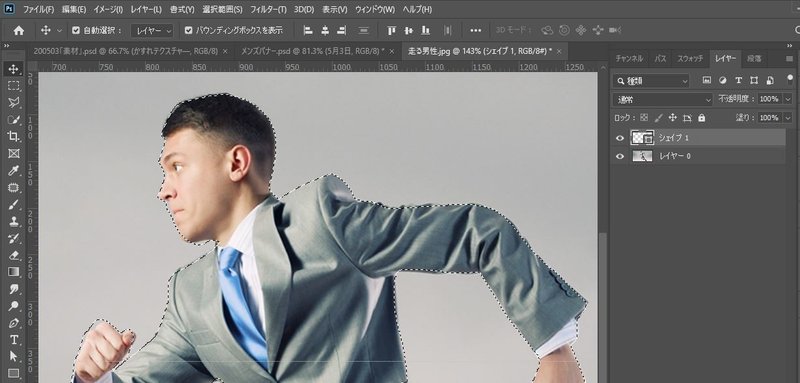
こちらの画像を、切り抜き→ぼかし→オーバーレイの順に加工します。
▼人物の切り抜き

①[ペンツール]で切り抜きたい人物に沿って線を引く
(1)直線セグメントを引く>直線の間にアンカーポイントを追加>追加したポイントをCtrl+ドラッグして丸みを調整
(2)①の始点と終点を結ぶ

②右クリック>[選択範囲を作成]をクリックする

③[選択とマスク]で画像と背景の隙間を埋める
(1)[選択とマスク]>[境界線調整ブラシツール]で画像と背景の境界線をクリックし、隙間を埋める
※隙間部分ごとに「点」でクリックすること。
なぞるより綺麗に隙間が埋まる
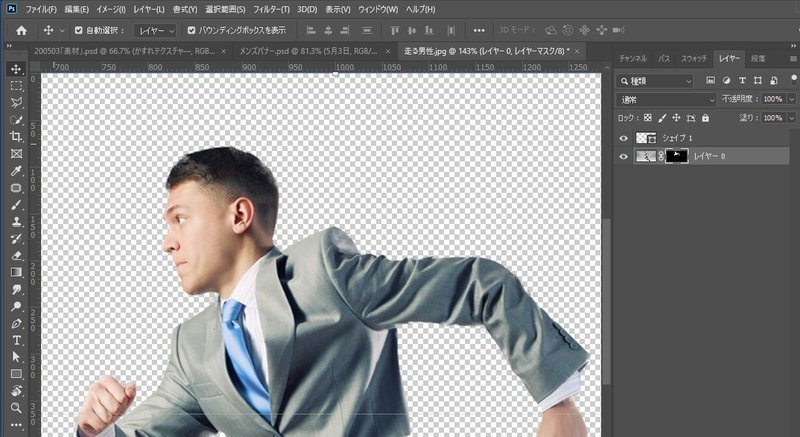
(2)[出力先]を[新規レイヤー]にして[OK]

⑤[レイヤーマスク]をかけて完成!
続いて、ぼかしとオーバーレイのレイヤーを作成します。
▼ぼかし

①切り抜いたレイヤーを複製し、元のレイヤーの下に配置する
②[フィルター]>[ぼかし(ガウス)]>「2.0px」で完成!
※ぼかすことで「いかにも切り抜きました!」という線がマシになる
▼オーバーレイ

①切り抜いたレイヤーを複製し、元のレイヤーの上に配置する
②①に[レイヤーマスク]をかける
③②の[レイヤーマスク]をクリックし、Ctrl+Deleteで黒く塗りつぶす
④③をクリックし、[ブラシツール](色は白)を選ぶ
⑤光が当たって明るくなっている部分をなぞって完成!
※コントラストを強調できる。
▼元の画像との比較

元の画像(左)とレタッチ後の画像(右)を比較するとこんな感じ。
見比べてみるとコントラストがはっきりしてますね!
人物に限らず、オブジェクトの切り抜きは選択ツールでやっていましたが、ペンツールでもできるんですね。ぼかしやオーバーレイもあるのとないのでは全然違う。綺麗にレタッチできるよう、今後も練習していきたいと思います。
②オブジェクトにかすれを付ける

①[楕円形ツール]で円を作成する
②①のレイヤーの上にかすれのテクスチャーを配置する
③②のレイヤー上で、Alt+Ctrl+G>クリッピングマスクが作成される
③英語フォントと日本語フォントを組み合わせる

①[文字ツール]で「5月3日」と入力する
②「5」と「3」を英語フォント、「月」と「日」を日本語フォントにする
③英語フォントのベースラインを日本語に合わせて下げる
今回はキャプチャも取っているので、忘れてもここを見れば思い出せるはず!慣れるまで練習あるのみ。がんばります。
この記事が気に入ったらサポートをしてみませんか?
