
【MMEffect事典】ikclut_ex_g【MMDer向け講座】
今回は、OH!YEAH!!!さんが配布してくださっているikclut_ex_g をご紹介します。
配布先
配布は終了しています。今回は、既にダウンロード済みの方を対象とした記事になります。ご了承ください。
配布静画
コンテンツツリー登録:im9227118
分類:色調補正系 動画
使い方
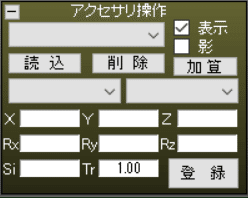
①アクセサリタブから.xファイルを読み込み、またはMMDにドラッグ&ドロップ

②アクセサリタブの「tr」の値を変更し、濃さを変更する(最大値1.00,最小値0.00)
※他の数値を変えても変化はない。
※備考
このエフェクトを読み込むと、背景が黒になるため、支障がある場合はステージやスカイドームを併用する必要がある。

相性のいいエフェクト
o_diffusion おたもん様
→時間帯や天候を決めるのにおすすめなので、このエフェクトとの相性もいい
リアル系シェーダー いろんな方々
→リアル寄りの色調補正のため、相性がいい。
空気遠近 化身バレッタ様
→よりリアルに、天候や時間帯を表現できる。屋外の場合特におすすめ。
o_Tonemap おたもん様
→ikclut_ex_gだと効果が薄すぎると感じた場合は、こちらを使うことを推奨します。
その他、情報提供お待ちしています。
このエフェクトと組み合わせたらカッコよかったよ!など、コメント欄で教えてください!
相性の悪いエフェクト
ikPosterize改変 レトロ 宵葉様
→効果が強いエフェクトなのでケンカする場合がある。
そのほか、情報提供をお待ちしています。
内容
※照明の位置、色は初期値で固定
※画像はtr1.00、個人的適正値の順に提示
※個人的適正値は、効果が実感でき、かつ過剰にならない範囲とする
ノンエフェクト

colorsplode

個人的適正値(0.4~1.00)

全体的に彩度が上がるイメージです。血色をよくしたり、晴れ天候を演出したい時に使えそうです。
ただし、かなり効果が薄めなので、がっつり彩度を上げたい場合は別のエフェクトの方がいいかも。
critical_care

個人的適正値(0.4~0.8)

全体的に水色がかった感じになります。明度もやや上がります。晴れた屋外や、ステージや洞窟など青い照明がある場合のオトモになりそうです。ただ、モデルの肌の色によっては体調が悪そうに見える場合もあるので、組み合わせに注意が必要かも。
day_trip

個人的適正値(0.45~0.75)

全体的に黄色みがかり、明度も上がります。モデルによっては白飛びしそうだと感じたので個人的適正値は低めにしています。
セピア演出や、レトロな雰囲気にしたいときに使えそうですね。
emeraldaze

個人的適正値(0.3~0.65)

彩度が低い白~黒の部分のみ緑みがかった感じになります。他のものと違い効果範囲が限定されるのに注意。
tr1.00のままだと効果が強すぎて元の色が分かりにくくなるので、数値は0.99…以下にするのがおすすめ。
first_avenue

個人的適正値(0.5~1.00)

全体的に明度と彩度が下がります。夜などの演出におすすめ。
tr1.00でも効果が薄めなので、本格的に明度or彩度を下げたい場合は別のエフェクトを使うのがいいと思います。
grayhound

個人的適正値(0.5~1.00)

first_avenueと同じく彩度が下がりますが、こちらは明度が上がります。ほわッとさせたいときにいいかも。しかし、他エフェクトやモデル、ステージ等の組み合わせによってはくすんで見える可能性も。
penske

個人的適正値(0.5~1.00)

全体的にコントラストが上がります。ただ、効果が薄めなので分かりにくいかも。メインとして使うよりも、最後に色味を整えたい時に使うとよさそうです。
people_places

個人的適正値(0.7~1.00)

全体的にコントラスト↑、明度↓、彩度↑になります。また、若干黄色味がかります。かなり効果が薄いので、さらにコントラスト等を変化させたい場合は、他のエフェクトを使うことをおすすめします。
ploaris

個人的適正値(0.6~1.00)

全体的に彩度が上がりつつ、青みがかります。critical_careを控えめにした感じです。相当効果が薄いので、こちらも微調整に使うのがおすすめ。
shutters

個人的適正値(0.3~1.00)

全体的に彩度↓、明度↑になります。また、若干黄色味がかります。比較的効果が強めなので、組み合わせに注意。
suntan

個人的適正値(0.7~1.00)

全体的に明度↓、彩度↑になります。shuttersの逆バージョンみたいな感じ。
効果が薄めなので、trは1に近い数値にすることをおすすめします。
till

個人的適正値(0.6~1.00)

全体的に明度が上がり、透明感が出ます。綺麗な雰囲気にしたいときにおすすめ。また、コントラストも上がるので、透明感を出しつつモデルを引き立たせることもでき、使い勝手がよさそうです。
too_many_seatacs

個人的適正値(0.5~1.00)

全体的に明度が下がり、青みがかります。水族館や水中の表現に使えそうです。ただ、tr1.00の画像のように、黒っぽい服の模様が見えづらくなる場合もあります。
まとめ
効果が控えめな色味調整エフェクトで、天気や時間帯などを表現するのに向いていそうなエフェクトです。色味の微調整にも使えますので、気になったものがあればぜひ使ってみてください!
※こちらでまとめた情報はMMD,MME好きが趣味でまとめたものです。詳しい仕様や規約は、同梱のRead meで確認してください。
お借りしたもの
ikclut_ex_g・・・OH!YEAH!!!様
白坂小梅・・・nobunaga様
コンクリート部屋・・・ちーず様 https://seiga.nicovideo.jp/seiga/im8228393
SoftSmoke_SP・・・ビームマンP様
関連エフェクト
ikClut ikeno様
最後まで読んでいただきありがとうございました!
情報提供、リクエストお待ちしております!
