
配色のバリアフリー
こんにちは。ハイパーカジュアルゲーム作っているにーたかです。
(ツイッターはこちら)
今回は色弱対応について書きたいと思います。
デザイナーに転身した話はこちら
|色の見え方の多様性を知りましょう
同じものを見ていても色の見え方は人それぞれ。人によってものの見え方を非常に多様です。
色の見え方が異なる色覚多様性が知られています。
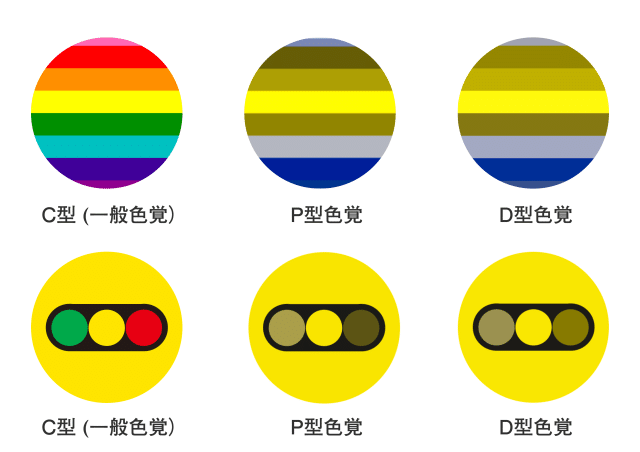
社会には、色の感じ方(色覚)の個性によって、一般的に多く用いられる色彩の違いが感じ取りにくい人たちがいます。その数は、日本人男性の約20人に一人。意外に多いと驚かれる方も少なくないかもしれません。 日本人では90%以上の人は C型色覚(あるいは一般色覚)を持っています。
C型色覚(あるいは一般色覚) は虹色を7色にて認識できますが、それ以外の人は同じように認識するこどが出来ません。
人種間で差があり、米国眼科学会(AAO)の研究によりと白人男児え5.6%と最も多く、アジア人男児3.1%、ヒスパニック系2.6%となっています。アフリカ系男児は1.4%と最も少くなっています。

・色弱(P,D型)の人は寒色→青系、暖色→黄色系に見えている
・色に頼らずコントラスト(明度の差)で対応
ゲームのデザイン面でもこういった人にも、情報が正しく伝わるように、色の使い方を考慮して色のバリアフリーを意識したデザインが求められます。
|視認性の向上
視認性を高めコントラスト(明度の差)で対応で対応するのはどうすればよいでしょう?
それにはグレースケールでのテストが有効です。
デザインする上でPhotoshopをお使いの方であれば、
Color情報を破棄することによって、Glayスケールにすることや
色弱(P,D型)でどう見えるのか変更することができます。
|具体的にはどうすればいいのか①
配色のバリアフリーにおいて大事なこと
① 赤と緑は入りの違いがわかりにくいので、青、黄色を使う
② 色に頼らず、色数を増やさない
③ コントラストを強くしすぎない
多くの色を使うと色のバランスを考えるのにとてもじかんがかかってしまいます。無限の組み合わせを考えるより、事前に制約を設け、
ゲームや、資料など作成することによって
より多くの人にとって心地よい配色となります。
|具体的にはどうすればいいのか②
ゲームにおいて具体的にどういった色を使っていくべきなのでしょうか?
|具体的にはどうすればいいのか①
では赤と緑の視認性が悪いとも書きましたが
ゲーム画面では色弱対応を優先すると赤が全然目立たないので
自分:青 敵:赤というような今まで当たり前にやっていることができなくなります。そこで具体的にどういった色を使っていくべきなのか説明します。
赤
敵や障害物に使用。
赤色を使うと攻撃的な印象になります
緑 黄色 青
プレイヤーのアバターやパワーアップアイテム。
白 黒
ニュートラルな色は背景や地面など。
主にプレイヤーが干渉できないところに使いましょう
地面にパターンやコースのようなものを用意しておくと、
プレイヤーはそれを見ただけでどのように操作すれば良いのかを理解することができる場合もあります。
特に直感的には分かりにくい操作感のゲームの場合には、こうした工夫によってゲームを分かりやすくすることができます。
このような工夫により、CPI が改善するだけでなく、継続率も改善することが可能となります。
|Unity上でのグレースケースチェック
Unity上で配置したオブジェクトのグレースケールチェックを行いたい時、
スクリーンショットや、動画を作成して、動画編集ソフトなどで
情報を破棄する方法があります。
PhotoshopやAfterEfects、premiereProなどお使いの方など
デザイナーの方であれば簡単にできるでしょう。
しかし、手間なのは間違いありません。
非デザイナーの方が確認したい場合
Photoshopをお持ちでなかったり、Unityを触っているのに別のツールを習得する学習コストも派生します。
Unity上でグレースケールチェック出来たら非常に便利です。
そこで便利なアセットを紹介します。
ゲーム画面上で
camera効果でイベント演出、回想シーンなどで使用する
Camera Effectsを使用しましょう。
Effects Pro: Simple Image Effects
無料アセット Effects Pro: Simple Image Effects
このツールは、コントラストと明るさを調整するのに役立ちます。また、リアルタイムの画像効果やカメラ効果を提供することもできます。現在、このアセットには3つの画像効果が含まれています。今後のアップデートで、このアセットにさらに多くの画像効果が追加される予定です。だから、試してみませんか。画像効果は
グレースケール
セピア
反転
このパッケージも軽量です。あなたもそれらの適用された効果のためにスタイルの強さを調整することができます。Effects.csをカメラに追加するだけで、開発ワークフローが向上します。
GrayScale_CameraPostEffect
有料アセット Effects Pro: Simple Image Effects
こちらのアセットは有料ですが非常にきれいです。
このプラグインは、画面後の特殊効果素材であり、簡単な操作でカメラの画像を色空間から灰色空間に変更できます。その中で:
1xカメラプレハブ
1xマテリアルファイル
1xシェーダーファイル
1xテスト画像
1xテストシーン
「強度」をスライドするだけで、効果が表示されます。
この記事が気に入ったらサポートをしてみませんか?
