
Googleアナリティクスでスクロール率を計測して、記事の読了率をチェックする方法
こんにちは、うだたつやです。
最近、自社メディアの記事のスクロール率計測を始めてみたところ、得られたデータが衝撃的でした。
記事のスクロール率を計測してみてびっくり。
— 宇田龍矢 🐑 (@u_dapon) December 11, 2020
なんと、リード文を読んだユーザーの20%しか、ページの60%に到達していない。
ページを最後まで読んだ(ページの90%を読了)したユーザーは、わずか2.2%
考えてみたら当たり前だったけど、リード文がとても大事。どこに力を入れるべきかは明らかですね😇 pic.twitter.com/Eovmv6acJF
そこで今回は、Googleアナリティクスでスクロール率を計測する方法を解説します。
「Googleアナリティクスで、ページのどの辺でユーザーが離脱しているのか確認できないのかな?もしできるなら、どうやって確認するんだろう?」
という方に向けて、スクロール率を計測する方法と、計測したデータを確認する方法を、画像を使って詳細に解説します!
エンジニアじゃなくても、誰でも簡単にできるので、記事をみながら実践してみてください。
スクロール率を計測して、ユーザーが離脱するポイントを探る
そもそも、なんでスクロール率を計測する必要があるのかというと、スクロール率を計測すると、ユーザーがページのどの辺りで離脱しているかを確認できるからです。
例えば、ちょっと分かりにくい部分だったり、自分の興味や知りたいことと関係のないことが書かれていると、ユーザーは離脱してしまします。
スクロール率を計測すると、ユーザーが離脱しているポイントを探すことができ、ページ改善のヒントになります。
Googleタグマネージャーを使用して、スクロール率を計測する設定を行っていきます
それでは 、Googleタグマネージャーを使って、スクロール率を計測する方法を解説していきます。(全てこちらのステップに沿って設定すればOKです)
タグマネージャーはこちら:https://tagmanager.google.com/
STEP1:変数の追加
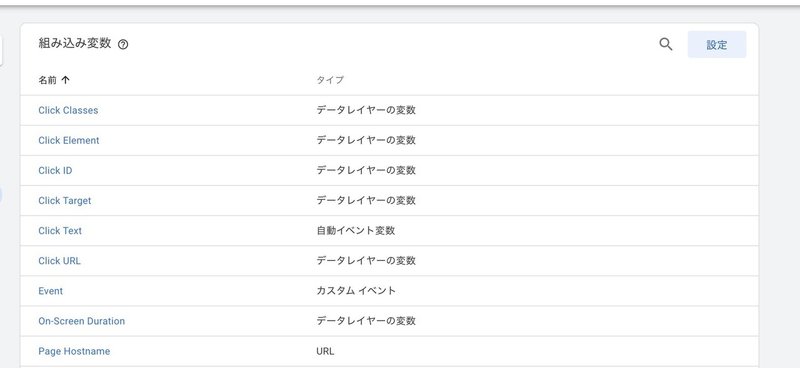
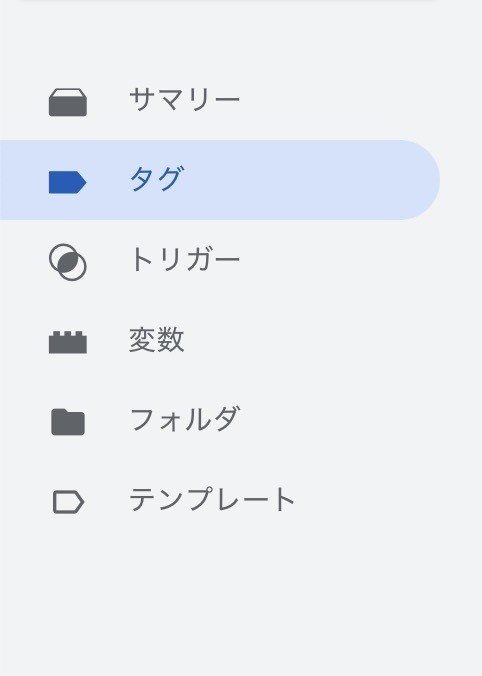
まずは左のサイドバーの変数をクリックします。

右上の設定ボタンを押して、

組み込み変数の設定を行います。

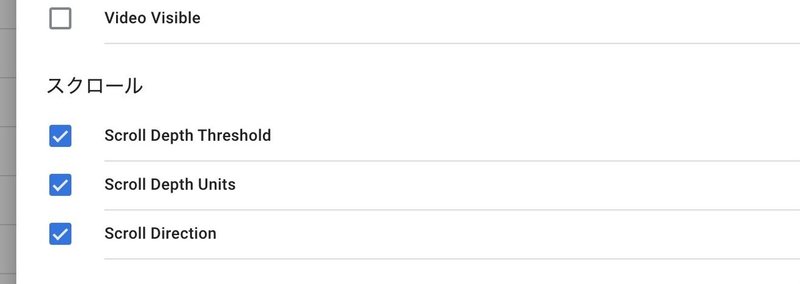
下にスクロールして、
「Scroll Depth Threshold」「Scroll Depth Units」「Scroll Direction」 の全てチェックを入れます。

全てチェックを入れたら、変数の設定は完了です。
STEP2:タグの設定
左のサイドバーから「タグ」をクリックします。

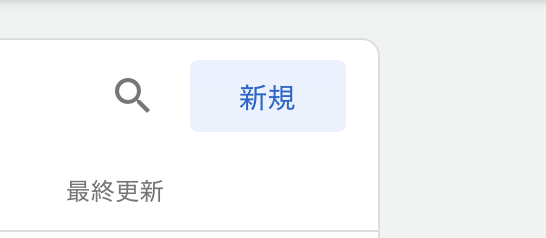
右上の「新規」ボタンを押して、

タグに名前を付けます。名前は「スクロール率」でOKです。
そして、タグタイプの選択「Google アナリティクス:ユニバーサルアナリティクス」をクリックします。

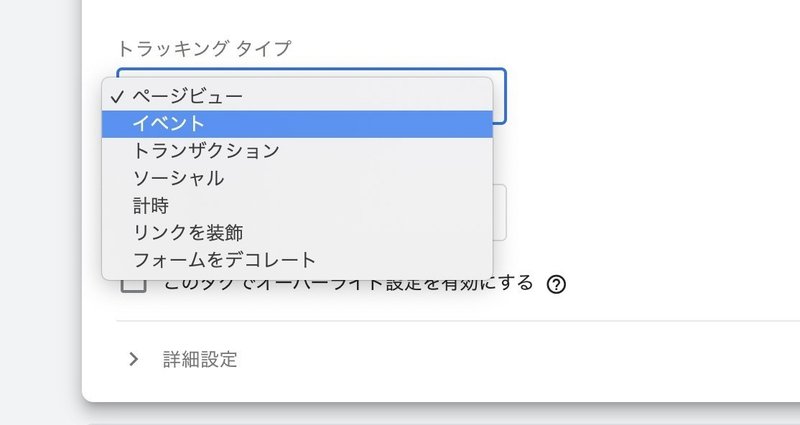
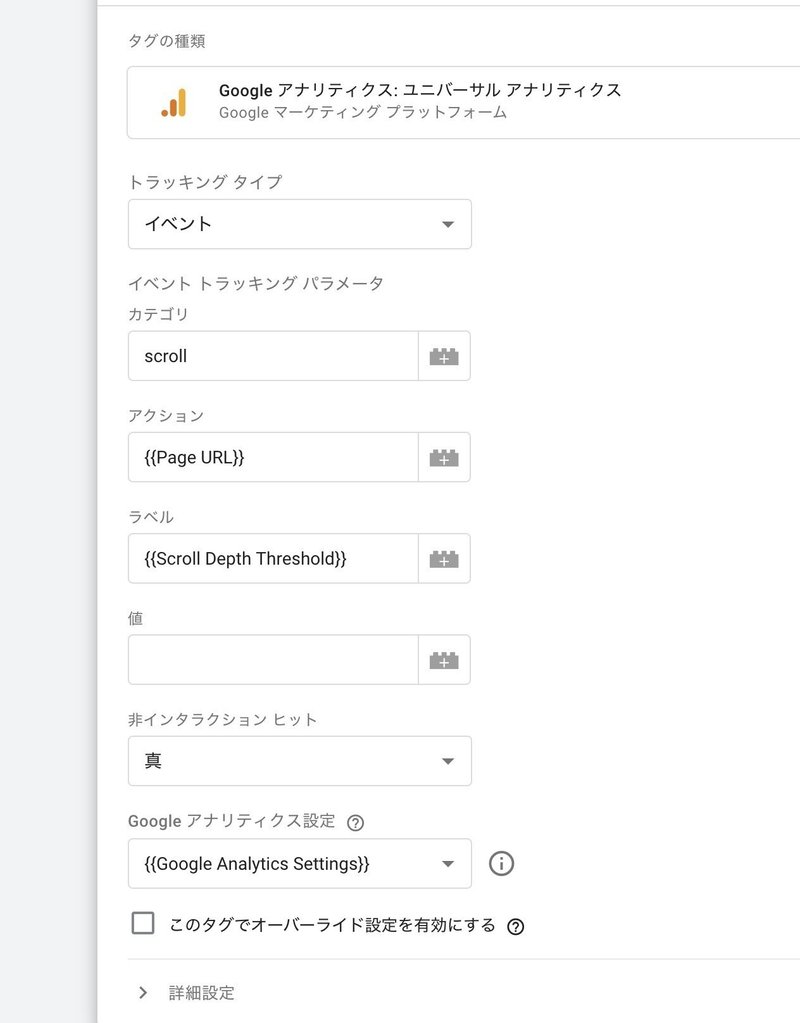
トラッキングタイプは「イベント」を設定して。

カテゴリーに「scroll」
アクションに「Page URL」
ラベルには「Scroll depth Threshold」を設定します。

STEP3:トリガーの設定
次に、トリガーの設定をしていきましょう。
トリガーの設定をクリックして、右上の+ボタンをクリックします。

名前は「スクロール率」でいいと思います。

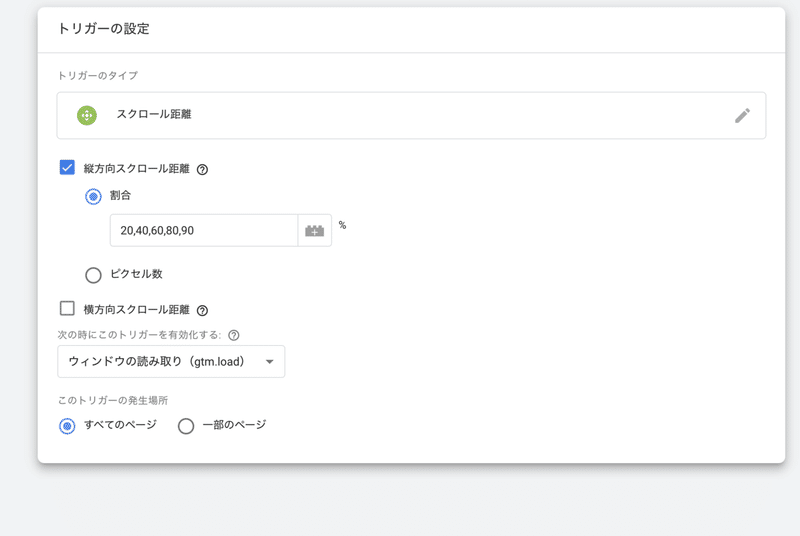
トリガーの追加から、下にスクロールし、ユーザーエンゲージメントの「スクロール距離」を選択します。

そして「縦方向スクロール距離」にチェックを入れて、
割合に「20,40,60,80,90」と入力します。

この割合が、スクロール距離を計測するパーセンテージを決める部分です。
割合(%)の設定について
例えば、この割合に「20, 40」と入力すればユーザーがページの上から20%までスクロールした場合と、40%までスクロールした場合に、イベントが計測されます。
おすすめは20%単位で区切り、最後は90にする方式です。
でこの割合を小さくしすぎる(例えば10%とか)と、イベント数が多すぎて、逆に改善点が見えづらくなってしまうので、僕は20%区切りが良いと思っています。
スクロール率100%はあまり意味がありません
ちなみに、なぜ最後は100%に指定しないかというと、
スクロール率100%を指定すると、ページの一番下のフッターの最後まで、きっちりとスクロールしないと発火しません。
ページの最後の最後まできっちりスクロールする人は、ほとんどいないので90%を読了として捉える方が正しい数値が取れます。
STEP4:タグを公開して測定開始
右上の青い保存ボタンを押して、

右上の公開ボタンをクリックしましょう。

お疲れ様です。これで、タグが公開され、スクロール率の計測が始まります!
STEP5:念のため、Googleアナリティクスで確認
しっかり、スクロール率が計測できているか、Googleアナリティクスで確かめてみます。
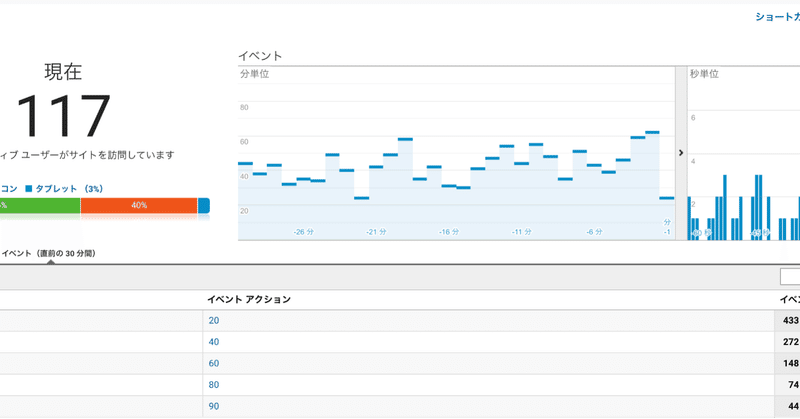
左のサイドバーの「リアルタイム」「イベント」をクリックします。

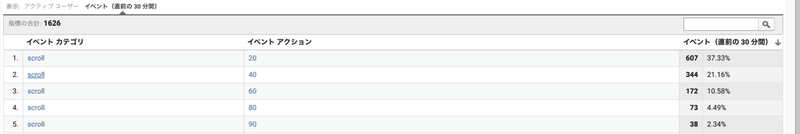
イベントカテゴリ、イベントアクション、に指定した「scroll」と割合が表示されていたら正常に計測ができている証拠です。

STEP6:アナリティクスでスクロール率の分析を行う
それではアナリティクスで、実際にスクロール率を分析する方法を簡単に紹介します。
※タグを設置したばかりだと、イベント数が少なくまともな分析ができないので、分析は数日経ってから行いましょう。
「行動」の「イベント」「ページ」から、

確認したいページのURLを右上の入力欄に入れて、URLをクリックします。
イベントカテゴリーに「scroll」カテゴリがあるのでクリックします。

すると、このページにアクセスしたユーザーのスクロールの割合が表示されます。

ここの数値をしっかり確認してみましょう。
20%読み進めたユーザーが872人いるのに対して、60%まで読み進めたユーザーが167人しかいません。リード文を読んだユーザーのうち、たった20%程度しか、記事の60%以降を読んでいないことがわかりました。
かなり、衝撃的な数字ですよね。
ユーザーの大半は「リード文」しか読まないと心得るべし
あなたのサイトに流入したユーザーの大半は、まずリード文(文章の書き出し)を読み、その後すぐに離脱してしまいます。
つまりリード文の質を磨くことがとても重要です。
反対に、良いリード文を作れば、ユーザの読了率を上げ、直帰率を下げることができます。
ちなみに、直帰率が下がればGoogle からの評価も上がり、検索上位に表示されやすくなります。皆さんも、スクロール率の分析を行い、リード文やページ上部のコンテンツの改善を行っていきましょう。
もっとしっかり分析したい方は、ヒートマップ分析もおすすめ
今回、紹介した「Google Analyticsを使ったスクロール率分析」でもざっくりと、ユーザーの離脱するポイントを見極めることができますが、さらに踏み込んで分析したい方は、ヒートマップツールを使うのもおすすめです。
ヒートマップツールを使うと、ユーザーの行動や離脱ポイントを直感的にわかりやすく確認できます。
この記事が気に入ったらサポートをしてみませんか?
