
Sansanのプロダクトデザインすすめかた
こんにちは、Sansanのプロダクト開発部、デザイングループでマネジャーをやってる鈴木です。
Sansanにjoinしてもう少しで4年が経過しようとしておりまして、気づいたらマネジャーになっていました。
実は、はじめてnoteを書いているのですが、これまでSansanのプロダクトデザイナーは自分たちが普段やっていることをアウトプットする、ということをあまりやってきませんでした。理由は特にございませんw
頑張ってプロダクトをつくってるので、このまま大した露出もせず、ひっそりとデザイングループを運営していくのももったいない!みんながやってることをもっと発信していかなあかん!と改心いたしまして、もろもろしたためていく決意をした次第です。
初回ということで、Sansanというプロダクトがどのようなフローで設計されていくのか、簡単に説明していきたいと思います。
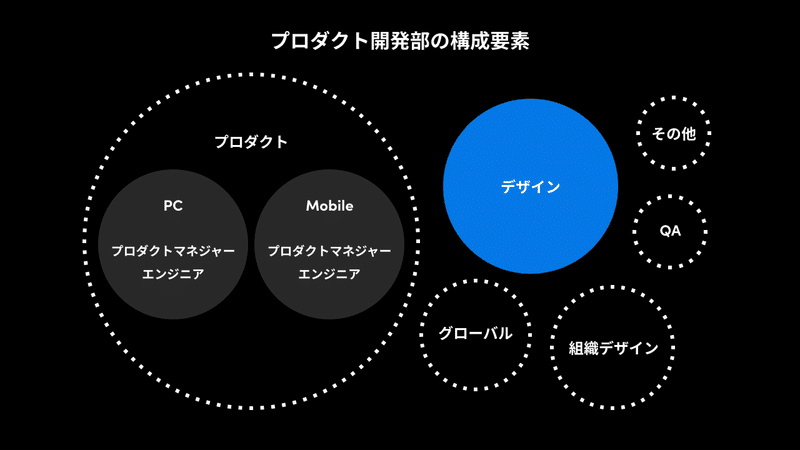
プロダクト開発部という組織
Sansan株式会社は主に法人向けクラウド名刺管理サービス「Sansan」と名刺アプリ「Eight」というふたつのプロダクトを軸に事業展開しています。私の所属するSansan事業部 > プロダクト開発部は前者のプロダクト「Sansan」のすべてにおける開発を担う部門となっております。
(会社名とプロダクト名が一緒、かつ複数プロダクトを運営しているとややこしい…)
そんなプロダクト開発部ですが、エンジニア/プロダクトマネジャー/デザイナー/その他もろもろあわせると100名を超える規模になり、だいぶ図体のでかい組織に成長しつつあります。

私たちデザイングループはその中にあります。
現在8名体制で、提供するプロダクトすべて(PCブラウザー、スマートフォンアプリ、その他)のUI/UX設計を担当しています。
システムとユーザーとの接点すべてがデザイン対象なので、ライティングやヘルプ記事執筆など多岐に渡り、守備範囲は結構広いですね。
UIデザインだけ、とかUXリサーチだけ、という専門部隊があるというわけではないので、まんべんなくこなすジェネラリストなデザイナーが多く、みんな過去の経歴もさまざまでおもしろいです。
デザイングループのお話はまた別の記事を書こうと思っているのでこのくらいにしておきますが、最近の強化ポイントとしては「リサーチからの課題抽出力」これに尽きます。
こういう営みに割く時間をいかにして捻出できるか、マネジャーとして私が今向き合っているテーマですね〜。
プロダクトバックログにやることのすべてがある
さて、ここからはプロダクトの開発フローを追っていきながら、その中でデザイナーがどのような動きをしているか簡単に解説していきます。
Sansanには統一されたプロダクトバックログがあります。
プロダクトバックログとは簡単にいうと、機能や技術的な部分の改善すべき課題が記載されているリストであり、その各課題には対応の優先順位が付けられています。これは社内の多くの人に公開され、閲覧が可能なので各課題に対して現在の進捗状況がわかる、という代物です。
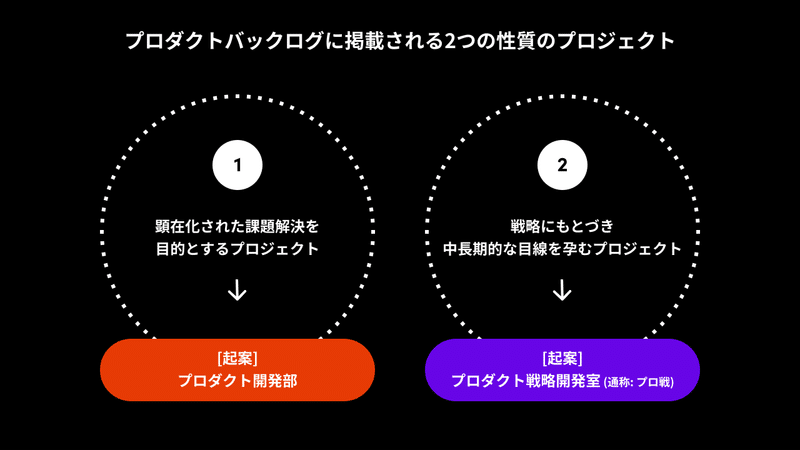
私たちが対応すべきプロジェクトには2種類の性質があります。

1, プロダクト開発部が起案する、主に顕在化された課題解決を目的とするプロジェクト
プロダクトマネジャーが中心になって課題を定義、それによってもたらされる効果や時流などさまざまな要素が判断基準となり優先度順にプロジェクト化されていきます。
2, プロダクト戦略開発室(通称: プロ戦)が起案する、戦略にもとづき中長期的な目線を孕むプロジェクト
事業的に優先度が高く、かつ抽象的な新しい概念を含むため、新機能として体験設計からが範疇となるプロジェクトが多いです。
どちらかというと体験設計フェーズはプロダクト開発部の営みとは別軸で行われることが多いですが、リソースの兼ね合いや時期的なものからデザイングループのデザイナーをアサインすることもあります。デザイナーにとっては腕のみせどころ的プロジェクトですね。
これら2つの性質をもつプロジェクトがあらかじめ決められた工数按分で進んでいきます。
※ 私たちはクォーター(4半期/3ヶ月)ごとに都度、優先順位が高いプロジェクトを洗い出し、そのクォーター中に計画されたすべてのプロジェクトを完了させ、顧客になるべく多くの価値をデリバリーすることを目標にしております。
プロジェクトはこうやってすすんでいく
はい、ここからはプロダクトバックログに記載されるプロジェクト(プロダクト開発部起案)がどのように起案され、優先順位付けされ、設計/開発されていくか、時系列順に追っていきます。
ざっくり「前半:考える」「後半:つくる」というフェーズにわけて解説していきましょう。
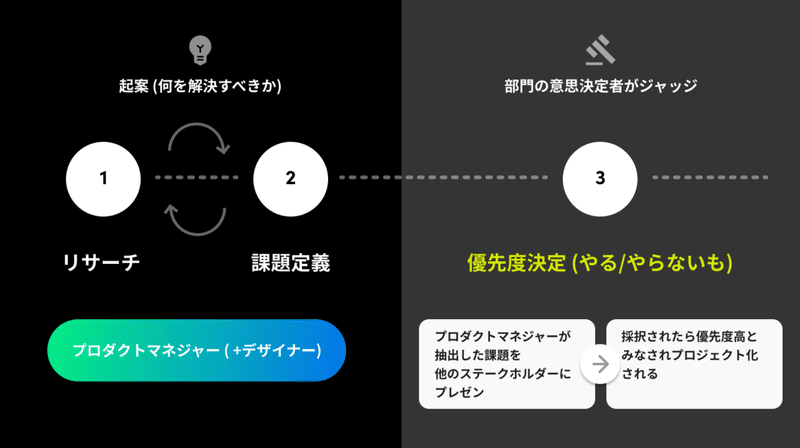
[前半] 考えるフェーズ

1, リサーチ
解決すべき課題は何なのか、そのリサーチからはじめます。ここでは社内のフロントメンバーにヒアリングしたりデータを収集したり、さまざまな方法で情報を集めます。
イノベーションを生み出すには、まずは顧客の本質的な課題をしっかり定義することが必要で、この営みがキーとなります。ですが、まだまだ方法含め模索しながらすすめているという段階ですね。
2, 課題定義
リサーチで集めた情報をもとにプロダクトマネジャーが色々な側面から担当ドメインにおける解決すべき課題を定義し、なぜ解決する必要があるか、解決すると何がよくなるのか、解決するのにどのくらいかかるか、等の情報をまとめていきます。
3, 優先度決定
クォーターに一度(大体クォーター末に実施)、それまでに各プロダクトマネジャーが定義してきた課題に対してその妥当性をジャッジするイベントが開催されます。
プロダクト開発部の意思決定者に対して各プロダクトマネジャーが持ち寄った解決すべき課題をプレゼン、採択されたものが次クォーター優先的にプロジェクト化されるという一大イベントです。
----------
ここまでが考えるフェーズです。次クォーターやることが決まった状態ですね。
プロダクトづくりにおいて「何を解決するか」を決めることが最も重要なポイントです。
それを見誤ると、本当は優先度が高くなかったものに貴重な工数をつかってしまうことになってしまいます。故にかなり力を入れて慎重に、そして意思と意図をこめて「何を解決する」か決めています。
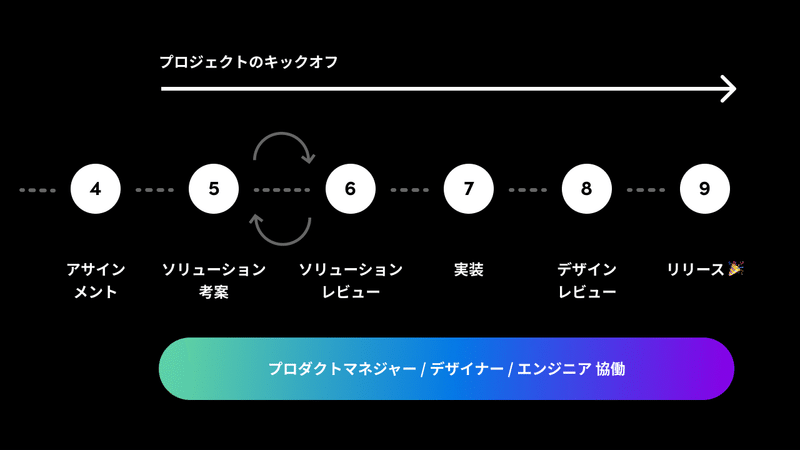
[後半] つくるフェーズ

「何を解決する」かが決まってしまえば、あとは解決方法を決め、しかるべき手段をもちいて解決する(モノをつくる)だけです。(そんなに簡単にはいきませんが・・)
4, アサインメント
プロジェクト化された各課題にエンジニアとデザイナーをアサインします。デザイナーは複数プロジェクトを掛け持ち、同時並行ですすめていくことが多いです。
5, ソリューション考案
プロダクトマネジャーがキックオフを実施し、プロジェクトがスタートします。デザイナーがメインで活躍するフェーズはここです。プロダクトマネジャー/エンジニアを巻き込み、プロトタイピングをすすめながら課題に対するソリューションを導いていきます。
主に画面設計をしていくわけですが、必要あらば情報収集のために関係各所にヒアリングしたり、プロトタイプを触ってもらいFBをもらったりしながらソリューションの解像度をあげていきます。
ある程度体験がかたまった段階で成果物に対して「要件はみたされているか」「課題は解決できるのか」「その手段が適切か」「デザインレギュレーションは守れているか」等の目線から他のデザイナーによる批評を挟み、さらなるブラッシュアップをかけていきます。
このような工程を経て体験設計から画面設計までを行い、ソリューションを決定していきます。
6, ソリューションレビュー
前の工程での成果物をステークホルダー(担当以外のプロダクトマネジャー、場合によってはCPOも)がソリューションの妥当性をチェックします。
FBがある場合は前の工程に戻り、再度ソリューションに向き合っていきます。
さまざまな方向からのFBがあることはいいことですし、それによってソリューションの解像度が上がってくれば儲けものです。
しかしながら、このレビューを一発でバシッと通し、スピード感もってプロジェクトを推進することがデザイナーには求められます。
7, 実装
しかるべきレビューを経てソリューションが決定しました。
多くの場合このタイミングを待たずして、ソリューション考案の段階でエンジニアもデータ構造の設計等を開始しているのですが、表立って設計が完了したということで実装がスタートします。
デザイナーはここでピクセル単位で調整したデザインデータをエンジニアに連携していきます。
デザイン連携して「はい、あとはまかせた」というわけではなくデザイナーとエンジニアは、共に実装段階で出てきた論点を潰したり、細かな仕様を詰めたり、密にコミュニケーションをとりながらプロジェクトをすすめていきます。
少し脱線しますが、現在プロトタイピングツールをFigmaに乗り換えようと奮闘しております。
これまではいわゆる3種の神器(Sketch、inVision、abstract)を用いておりましたが、さらなる効率化を求めて環境の改善を模索しています。
その模様はメンバーのちゃんあべこと阿部氏によってこちらにまとめられています↓
8, デザインレビュー
エンジニアによる実装が概ね完了(動くものが出揃った)した段階で、デザイナーはそれが設計どおりの動きになっているか、画面が意図したとおりの表示になっているか、などの観点からすみずみまでレビューしていきます。
この実装〜デザインレビューの工程内でデザイナーはそのプロジェクトで改修された箇所のヘルプ記事を修正、または新規作成したり、ユーザーにとってインパクトがあるものであればプロダクト内でのプロモーション方法を模索したり、そのようなことにも頭を回していきます。
9, リリース
以上の工程を経て、(もちろん入念なテストを実施して)プロダクトマネジャーによって定義された課題は導かれたソリューションにより解決されるべく、ひとつの新機能や改善となってリリースされ、デリバリーされていきます。
----------
たくさんリリースすりゃいいという話ではないですが、私たちはなるべく短期間に多くの価値を顧客に届けることをポリシーとしています。
以上のサイクルを、クオリティを維持しながらスピード感もってまわしていく。
プロダクト開発部のプロダクトマネジャー/デザイナー/エンジニア共通の責務はそこにあると私は考えています。
さいごに
さて、今回ははじめてのnoteということでざっくりと私たちの仕事の流れを解説してきました。
まとめてみると改めて、プロダクトデザインというものはデザイナーだけでは到底できず、さまざまな職種の人たちと協働することで成立してくるんだなーと実感します。
私たちプロダクト開発部という組織は今後も拡大していていく予定です。
プロジェクトのすすめかたはそのときのフェーズや体制の規模感によって変化させる必要があると考えているので、いつまでこのやり方が続くかはわかりませんw
それに加えて、デザイングループもスケールしていく予定です。Sansanのプロダクトデザインに興味があるデザイナーの方々、ご応募お待ちしております!
ということで高頻度ではないかもしれませんが、これからnoteを続けていこうと思います。
メンバーがしたためたものはマガジンとしてまとめていきますので、読んでもらえたらうれしいです!
それでは。
この記事が気に入ったらサポートをしてみませんか?

