
React Native のコアコンポーネント
「React Native」のコアコンポーネントをまとめました。
前回
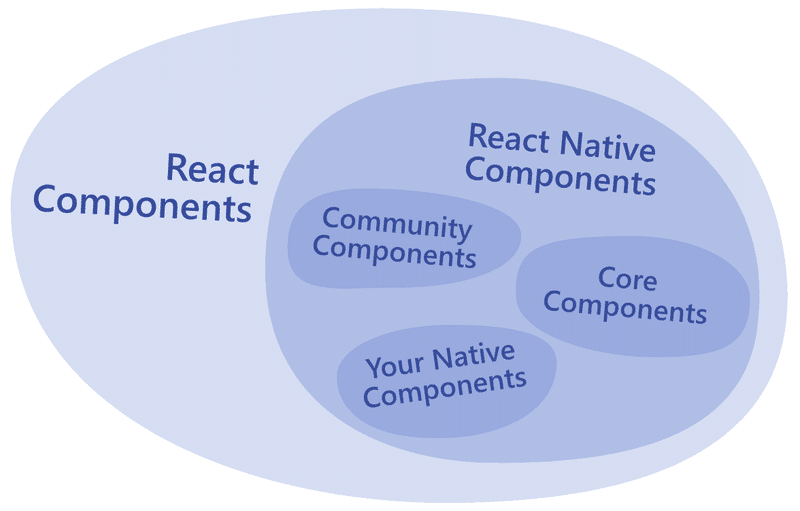
1. コアコンポーネント
「React Native」は、「React」とアプリプラットフォームのネイティブ機能を使用して Android および iOS アプリを構築するためのオープンソースフレームワークです。JavaScriptでプラットフォームのAPIにアクセスし、ReactコンポーネントでUIの外観と動作を記述します。
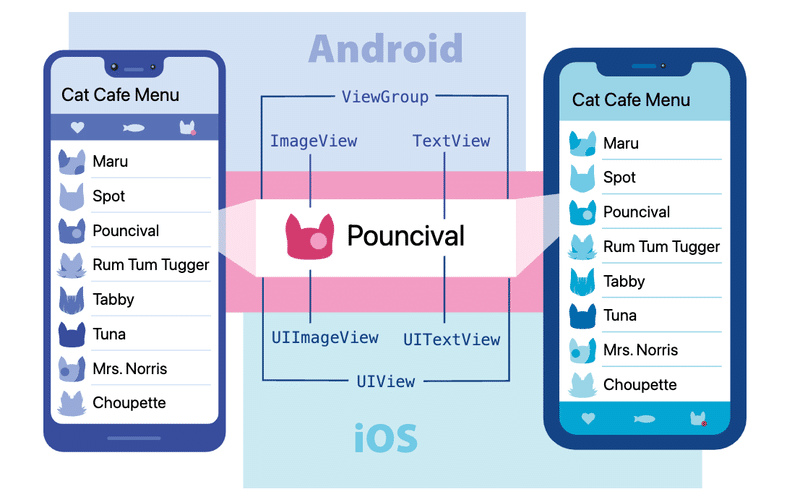
「React Native」では実行時に、Reactコンポーネントに対応するAndroid・iOSコンポーネントを作成します。そのため、ネイティブアプリと同様の操作体験が可能になります。


2. 基本コンポーネント
・View : レイアウトやスタイルを設定するための基本コンテナ
・Text : テキストを表示するためのコンポーネント
・Image : 画像を表示するためのコンポーネント
・TextInput : ユーザーがテキストを入力できる入力フィールド
・ScrollView : スクロール可能なコンテナ
・StyleSheet : コンポーネントに適用するスタイルを管理するAPI
3. ユーザーインターフェース
・Button : 押すことでアクションをトリガーするシンプルなボタン
・Switch : オン・オフの切り替えを行うトグルスイッチ
4. リストビュー
・FlatList : 大量のデータを効率的に表示するためのリストコンポーネント
・SectionList : セクションごとにデータをグループ化して表示するリストコンポーネント
5. Android 専用
・BackHandler : AndroidのBackボタンのイベントを制御するハンドラ
・DrawerLayoutAndroid : スライディングドロワー
・PermissionsAndroid : Androidの実行時権限の要求および確認
・ToastAndroid : トースト通知
6. iOS 専用
・ActionSheetIOS : アクションシート
7. その他
・Activity Indicator : ローディングインジケータ
・Alert : アラートを表示するAPI
・Animated : ビューをアニメーションさせるAPI
・Dimensions : デバイスの画面サイズや向きの取得するAPI
・KeyboardAvoidingView : キーボード表示時に自動的調整するビュー
・Linking : 外部URLを開く
・Modal : モーダルダイアログ
・PixelRatio : デバイスのピクセル密度を操作するAPI
・RefreshControl : ScrollViewに引っ張って更新
・StatusBar : ステータスバーの外観を設定するAPI
次回
この記事が気に入ったらサポートをしてみませんか?
