
自由と制約とAIのデザイン
こんにちは。UX DesignチームのPoyomion(ポヨミョン)です。
10月17日リリースした「メルカリAIアシスト」の生成AI・LLMを活用した出品商品への改善提案機能で体験設計やディレクションを担当しました。
今や毎日話題が尽きない生成AIですが、この記事ではLLMを用いた機能をリリースするまでの開発フローや、デザイナーとしての取り組みについて振り返っていこうと思います。

一つの施策の最初から最後まで詰め込んだ結果、8000文字を超えるボリュームとなってしまいましたが、お時間がある時にでも読んでいただければ幸いです。
「メルカリAIアシスト」とは?
まだ機能を見たことがないという方に向けて、少しだけご紹介をさせてください。
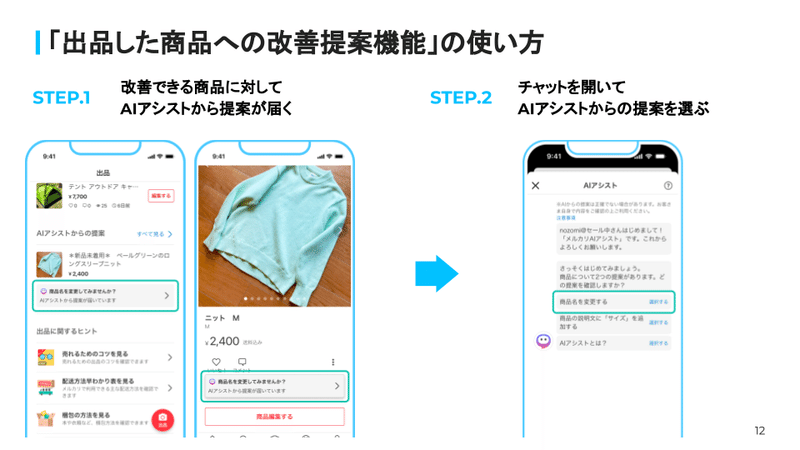
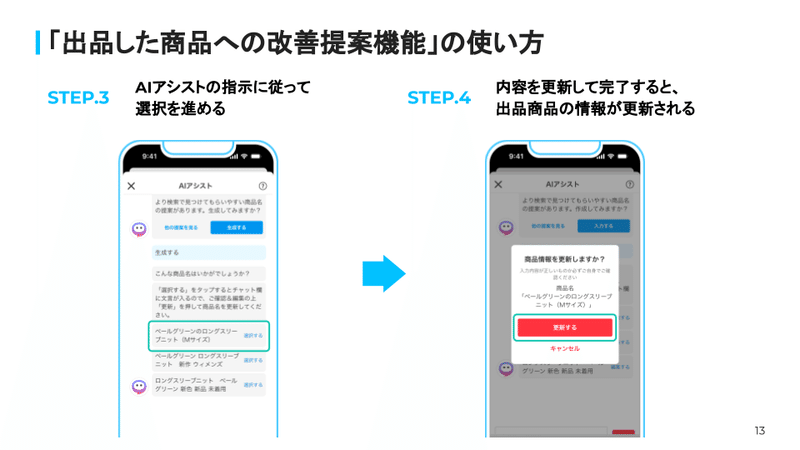
メルカリAIアシストは、売れていない商品に対して説明文やタイトルについてAIが改善提案を行う機能です。
例えば、販売価格がやや相場よりも高かったり、購入時の判断材料になる情報が足りていないなどの理由で売れていない商品の改善ポイントをAIが分析し、出品者に対して商品のアップデートを提案します。
※こちらの機能はまだテスト中のため、一部のお客さまにのみ提供中です
↓ こんな感じで動きます
https://x.com/maze_rapid/status/1714201308394397909?s=20


開発体制について
私が携わっているAIチームは、メルカリの中でもかなり少数精鋭な体制で開発をしています。
メルカリでは基本的に、各施策ごとにPM1〜2名・デザイナー1〜2名・エンジニア数名でチームが構成されますが、我々のチームでは、業務委託の方を含めて10名弱のメンバーで開発していました。
いわゆる新規事業チームのような規模感ですが、当時メンバーはほぼエンジニア・デザイナーで、PMはいませんでした。
そのため、それぞれのメンバー全員が他のチームと適時連携し、お互いの専門領域の知見を駆使してフォローし合いながら、背中を預けて開発を進めていく必要がありました。
全員が専門外の分野を理解する必要がある中、この体制で最もよかった点は、エンジニアとデザイナーの距離が近かったことです。
「何ができて、何ができないのか」「できない場合、別のアプローチはあるのか」を即座に相談することができたので、すぐに意思決定を下すことができました。常に手を動かしながら最速で前に進み続けられたことは、スモールチームならではの利点だと思います。
結果的に「先進的な体験価値があるか」「技術的に可能か」「メルカリとしての品質」といった判断基準のもと、かなり綿密にコミュニケーションすることができました。
立ち上げ〜リリースまでの流れ
この機能の開発期間はおよそ3ヶ月半です。前半・後半でそれぞれ振り返ると、前半(7月〜8月)は「生成AIでどこまでできるか?」、後半(9月〜10月頭)は「提供できる品質まで磨き込む」がテーマだったように思います。
かなり怒涛だったので全工程を細かく説明するのは割愛しますが、ざっくり以下のような流れで開発していました。
前半(7月〜8月)
・アイディエーションワークショップ
・プロトタイプ作成&ディスカッション
・MVPの仕様を策定
・デザインレビュー①:施策の目的や体験をデザインチームにシェア
・開発を本格着手(より詳細な仕様策定と開発は同時並行)
後半(9月〜10月頭)
・クリエイティブチームとUXライティングやコンセプトを策定
・デザインレビュー②:より本番に近い体験やUIをシェア
・デザインレビュー③:デザインの最終チェック
・QA:UXライティングや挙動の調整
・リリース後:改善対応
前半:生成AIでどこまでできるか?
生成AIといったら、真っ先に思い浮かぶのはChatGPTのようにユーザーが自由に質問ができて対話できるチャット体験だと思います。
しかし、内容の精度や一貫性のある安定した出力を求めるほど、開発コストや時間がかかります。また、利用者数や自由度によっては使えば使うほどお金がかかってしまいます。
生成AIは、多様な観点でアイデアを広げたい時にとても適したツールですが、実現できることが多いからこそ、ある程度コンテキストを絞って自由度を制御するなど、プロダクトを実現するにあたって考慮すべき制約がいくつかあります。
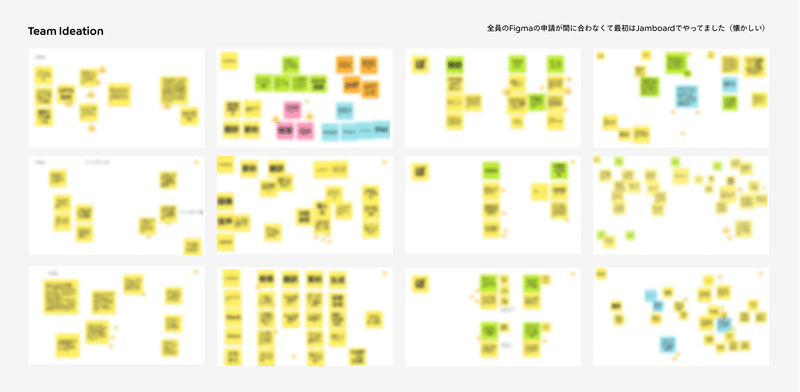
ワークショップ
チーム内にはAIに詳しいMLエンジニアもいる一方、私のようにテクニカルな知識に疎い者もいます。チーム全体での勉強会をかねて、まずはLLMでなにができるのか・メリットやデメリットなどの理解を深めるべくワークショップを行いました。

ディスカッションを重ねるうちに、LLMが得意なこと・苦手なこと・工夫すればいい体験がつくれるポイントがチーム内で共通認識が揃っていきます。そこから今度はアプリでの体験軸で、LLM×メルカリで相性のいいアプローチは?といったテーマでさらにアイデアを出し合いました。
社内には、過去に実施した貴重なリサーチ結果が豊富に貯まっています。
ブレストをする中で過去のデータから、お客さまがメルカリに対して感じているペインをリサーチャーのAggyさんに相談したり、アイデアを照らし合わせながら、最終的に「お客さまが価値を感じられる先進的で理想的な体験」についてアイデアを絞り込んでいきました。
プロトタイプの作成
ある程度アイデアの候補を絞り込んだら、エンジニアやデザイナーそれぞれで議論のたたき台になるプロトタイプを作成します。チーム全体で精度や体験についての解像度を上げながら、どうすればアイデアを実現できるのかについて話し合った結果、「出品体験」をサポートする機能に決まりました。

また、並行してデザインチームメンバーへ施策の方向性確認も進めます。
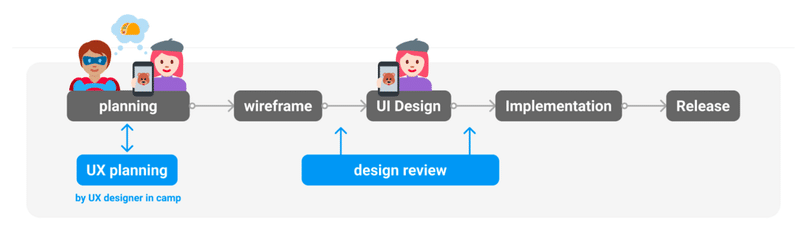
デザインレビュー
メルカリのUX Designチームでは、UX Opendoorというデザイナーメンバーが集まるカジュアルなレビュー会が毎日開催されています。
担当のデザイナーやPMが「今こんな施策を検討してます!」というアイデアをOpendoorに持ち込むことで、ベテランのデザイナーや各施策の担当者から多角的な観点からフィードバックをもらったり、社内でどんな施策が走っているのかをオープンに情報交換することができます。
また、なにか見落としてる点や連携が必要な部分、Design Systemのルールに則ったComponentになっているかを相談することもできる場所なので、デザイナーごとの多様な視点を取り入れることで、サービス全体の一貫性を担保しながらより幅広い観点を考慮した体験をつくることができます。

デザインチームからのフィードバックを踏まえてMVPの仕様を決め、いざ開発を進めよう!
…とスムーズにいけばよかったのですが、実はこの直後に、最初のアイデアである「出品体験」からピポットし「売れる体験」へ舵を切り直しています。
開発を進めるにあたって必要な技術的課題はクリアにしていたものの、現状の出品体験にはいくつかの課題があることが明らかになりました。
その状況下で、「AIの技術を使うからこそ解決できる本質的な課題とはなんなのか?」に関して改めて議論を重ねるうちに、解決すべきポイントが「商品がもっと売れること」にシフトしていきます。
「出品すること」も「商品が売れること」も、お客さまにとってはどちらも同じ線上にある重要な体験であることに変わりはありません。
紆余曲折はありましたが、結果的にお客さまに直接使っていただくAIの機能の滑り出しとして、技術面でも体験面でもとても意義のある挑戦となったのではと思います。
後半:提供できる品質まで磨き込む
「すごく面白いAI機能だよね。しいていうなら、あとちょっと精度が高いと最高なんだけどな…」
AIによるサービスを利用したことがある人なら、おそらく一度は感じたことがあるのではないでしょうか。
この施策においてもそれは例外ではなく、最重要ポイントはリリース日までに「どれだけ精度を磨き込めるか」でした。
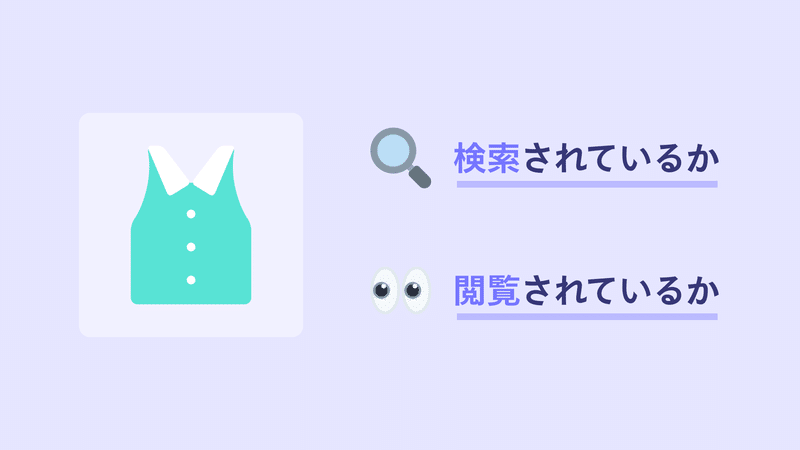
売れていない商品にAIが改善提案をするためには、その商品がなぜ売れていないのかを把握する判断材料が必要があります。
AIに「いい感じにアドバイスよろしく!」とお願いできればこれほど楽なことはないのですが、この機能においては、その情報が信じられる内容なのか、本当に売れるのかどうかに価値があり、そこをおろそかにはできません。

欲しい人はいるが検索に出てこないのか、はたまた検索されてるけど十分閲覧されていないのか、要因によって提案すべき内容は異なります。
商品が売れるために足りていない情報がなんなのかを分析し、これまで可視化されてこなかった具体的な改善方法を提案する役割も求められています。
チームメンバーや一緒に別の施策を担当しているBI担当者に相談しながら、過去に近しいことを調べたデータがないか探してもらった結果、幸い過去に同様の課題に向けた施策があったことがわかりました。
そのロジックを参考にさせてもらいながら、メルカリAIアシストによる改善提案の基本ルールをエンジニアと一緒に設計していきました。
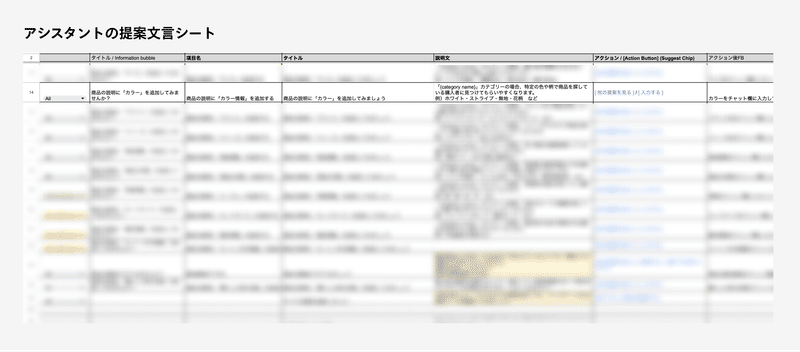
基本の型や提案内容ができたあとは、実際にアシスタントが喋る言葉をつくっていきます。
お客さまとアシスタントの中で行われるであろう一連のコミュニケーションの流れをもとに、提案ごとのやり取りの事例を洗い出しました。文章のたたき台をデザイナーが作成し、UXライティングのチェックを進めながら、まずはたたき台の言葉を再現するような形でエンジニアに実装してもらいました。

ある程度事例を洗い出したあとは、商品ごとに持っている膨大な数の提案パターンを生成AIに幅出ししてもらいます。
類似の商品の中ですでに売り切れているケースや相対的な情報差分など、どんな情報が購入のひと押しになるのか生成したデータをエンジニアの方にリスト化してもらい、チーム全体で内容を確認します。
チャットでの直接的なコミュニケーションに生成AIを使うのではなく、信用できる分析データを元に提案を幅出しする部分に生成AIを活用することで、チャットでの対話の品質だけでなく、LLMを使う際のコストについても一定コントロールが可能です。
そうして一連の体験パターンをつくったあとは、チーム全体でひたすらQAを行いました。「お触り会」という定例があったのですが、これは週1〜2回チームメンバー全員で品質チェックを行うQA会です。
おそらく後半の1ヶ月はほとんどQA期間だったと思います。
「1つのメッセージに長い文章があると読むのが大変なので、文字数は◯文字までにしよう」
「提案が複数あるのなら、ポンポンと答えやすい体験がいいのでは?」
「初めてと2回目で挨拶を少し変えたいよね」
挙動の話からアシスタントの振る舞い、そしてアシスタントの発する一語一句まで、毎日調整に調整を重ねました。Figmaのフローで雰囲気を掴むには限界があり、やはり実際の開発環境で見るとより細かい違和感を発見しやすくなります。
言葉を調整するたびにエンジニアの修正が発生したので、何度も発生する小さな修正に当時は申し訳ない気持ちにもなっていたのですが、常に爆速で対応していただき本当に感謝の気持ちでいっぱいです。
毎週お触り会を実施してちいさな改善箇所を一つひとつ潰しながら、数週間をかけて品質を磨き込んだ結果、開発期間3ヶ月ちょっとでようやくリリースまでたどり着くことができました。
Creativeチームとの協業
今回の振り返りでは、開発フローだけではなく、開発と並行して進めていたCreativeチームとの協業についても少しお話できればと思います。
弊デザインチームには、UX Designチームに加え、Creativeチームという素晴らしいクリエイティブを生み出すプロ集団がいます。
広告グラフィックや店舗や梱包資材のデザインといった形あるデザインだけでなく、コミュニケーションデザインやカルチャー、フィロソフィーといった形のないデザインなどを担当・運用しています。
メルカリに関わるあらゆるタッチポイントに関するデザインに携わっているチームで、我々UX Designチームにとっては、とても頼りになる存在です。
また、メルカリにはワーディングルール・ブランドガイドラインが存在します。
今回のメルカリAIアシストの言葉づかいや振る舞いも例外ではなく、サービス名称やUXライティング、そしてアシスタントのキャラクターアイコンは、仕様がおおよそ定まった段階でCreativeチームへ相談し、深く議論を重ねた上でコンセプトや振る舞いを定義しました。
アシスタントの人格とコンセプト
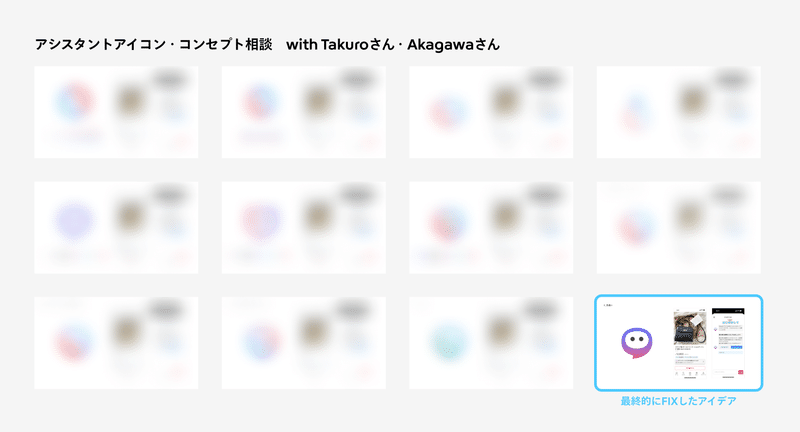
AIとのチャット機能において、アシスタントの存在は重要です。キャラクターともなるとブランディングの要素がかなり強くなってくるため、まずはキャラクターやコンセプトに強いAkagawaさんに相談しました。
最初はメルカリでよく使用されている人物イラストも検討していたのですが、このタイミングで生成AIをつかった機能をリリースするとなると、PR観点でもリリース段階から一定コンセプトを固める必要があるだろう、という話になりました。
そこで、チャットでやり取りしていくにあたって機能の顔となるのはチャットのアイコンなので、マスコットとなるようなアイコンを作りましょうという結論から、グラフィックデザイナーのTakuroさんにアイコン制作に協力いただくことになりました。

AIのサービスでは、ロボットのようなモチーフが多く起用されています。
はじめはロボット以外の抽象的なモチーフも含めてアイディエーションを重ねていきましたが、今回のアシスタントはお客さまの商品について分析したり、アイデアを考えて提案をしてみたり、言葉を使ってお客さまと一緒に「対話」をすることが特徴です。
そのため、ザ・ロボットというような見た目だと、どうしても無機質な印象になってしまいます。
メルカリのブランドガイドラインでは、「あたたかみ」や「親しみやすさ」といった要素をとても大事にしているため、今回のアシスタントもそのトーン&マナーをしっかり守りたいという気持ちがありました。
議論を重ねる中で、より“いのち”を感じられるような方向性へと進んでいき、「ロボットのような存在でありながら体温を感じられる」「まるみがあって触れてみたくなる」というような、無機物と有機物の要素を併せ持つようなフォルムがいいのでは、という話になりました。
色使いもメルカリのぱきっとした赤や青をそのまま使うのではなく、より中間的で柔らかなグラデーションを用いた紫を起用しています。

アイコンの制作と並行して、サービス名称はライティングを管轄しているCommunication DesignチームのNaomiさんに相談しました。
固有の名称を持つ機能となると、ある程度メルカリのネーミングルールとして一貫性を保つ必要があります。
たとえばメル〇〇で統一されている「メルペイ」「メルコイン」や、メルカリ独自の配送方法である「らくらくメルカリ便」「ゆうゆうメルカリ便」といった名称ルールがある中、今回AIの機能としてどんな名前だとメルカリらしいのかについて、正直チーム内だけで判断するには難しく、クリエイティブチームの協力が必要不可欠でした。
そこで相談した結果、以下のルールをもとに名称を定義していきました。

また、事業責任者でもあるMazeさんから、「Copilot=副操縦士」という概念を定着させたい想いと、世の中のAI領域のサービスの中で今後自分たちの機能がどんな立ち位置でありたいのかといった将来的な戦略もディスカッションの中に織り交ぜながら、最終的には「メルカリAIアシスト」という名称で決定されました。
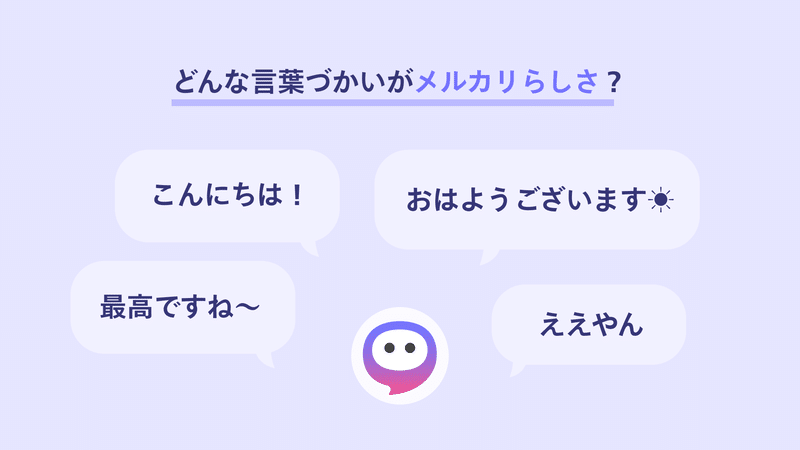
制御がむずかしいUXライティング
アシスタントは、基本的にチャットでコミュニケーションを取ることになります。
TakuroさんやAkagawaさんと対話する中で、ニュートラルなトーンでいくことが決まったため、より具体的なメッセージの事例を元にUXライティングを調整していきます。

言葉の末尾に「!、?」「ー、〜」「絵文字」があることは、受け手にとってはかなりキャラクター性や雰囲気を伝える要素になります。デザインチームで話し合った結果、ワーディングルールに則って「ニュートラルでくだけすぎず、ほどよくやわらかい雰囲気」でいくことに決まりました。
さて、アシスタントの言葉づかいを定義するまでは問題なかったのですが、実際チャットインターフェイスの中でアシスタントを喋ってみてもらうと、だんだん微調整が必要な点が浮き彫りになっていきます。
調整するなかで「ここはひらがなにしたいが、ここは漢字にしたい」「このときにはこういうクッション言葉を入れたい」といったように、ワーディングルールに踏襲することで部分的に調整したいシーンがいくつかありました。
しかし、反映したいものの余計な指示を追加することで、別の提案のときに予期しない口調になってしまい逆に違和感を与えてしまう可能性や一貫性が崩れてしまうなどの懸念がありました。その上、初期リリースは時間が限られているのもあってため、下手な調整は加えませんでした。
QAの時間をつくって精度が確認できれば反映したいものの、他にも重要な改善はたくさんあり、優先度の問題でなかなか対応できないもどかしいさもあり、スクラッチで調整できないような軽微なライティング調整はむずかしいなと感じています。
AIをデザインするむずかしさ
最後になりますが、デザイナー目線で大変だったのは、やはりコントロールが難しかった点だと思います。
特に文言に関しては、「本当はもっとこういう言い回しに調整したいが、ルールから外しすぎると今度は全体の言葉のトーンが崩れていってしまい複雑化させてしまう」という壁がありました。
今回の機能は、人間側で基本的な対話の流れや提案パターンを定義して、用意したフォーマットに基づいて提案するような形で作っており、自由な入力は許容していません。これはスケジュールや体験面での品質担保という点で落とさざるを得なかった部分ですが、将来的には自由入力による新しい体験価値にも改めてトライしてみたいです。
そしてカテゴリーに関しても、今はまだ一部のみですが将来的にはすべての商品カテゴリーへも対応していきたいと思っています。
これらの大きな体験のアップデートや、最初のリリースに入れられなかったちいさい改善も含め、今後も引き続きアップデートを続けていく予定です。
総合的に振り返ると、LLMに造詣が深いエンジニアと直接コラボレーションして技術の理解を深めながら、プロダクトや体験としてどう落とし込めるかをスピーディーに考えてリリースまで携われる機会というのはやはりそう多くはないと思います。メルカリAIアシストの開発は、デザイナーとして改めて本当に多くを学ばせてもらった素晴らしいプロジェクトだと思いました。
実のところ、私自身はAIチーム専任のデザイナーというわけではなく、横断組織であるデザインチームの1メンバーとして、いくつかの施策を持ちながらAIチームに関わらせていただいています。
最近はチームのグローバル化が急速に進んでおり、英語でワークショップをしたりデザインを説明するなどかなりチャレンジングな環境ではありますが、大きなサービスのデザインだけでなく、AIという新しい領域にも挑戦してみたい人にはとても良い環境なのではないかと思います。
もしメルカリのデザイナーに興味がある方は、ぜひご応募お待ちしています。

