
Webマーケ100本ノック【CTA100個編】
こんにちは、私はBtoBのマーケティングを担当しています!
最近、才流さんやラクスルさんのウェビナーやいろんなブログで最初に取り組むべきはCTAの改善、バケツの穴を塞ぐ作業、という内容を目にしました。(才流さんのブログURL)
実際に、自社で取り組んでも正しいコトのように感じますが、いかんせん自分に引き出しが少なく、改善する幅の小ささ、手数の少なさを感じてます。
そこで、どこに(Where)、何を(What)、誰に向けて(Who)、・どんな訴求で(How)やるのかなんとなく事例を持っておくことで、仕事にも活かせるかとと思い、CTAを100本集めて引き出しを増やしたいと思います。
100本ノックは、「#アプリノック」という投稿を見て影響されました。オマージュタイトルです!
参考:・https://blog.hubspot.jp/31-call-to-action-examples-you-cant-help-but-click
・https://ferret-plus.com/8430
もくじ
1.CTAとは?
2.CTAを選ぶ基準
3.CTA100本ノック開始
4.まとめ
1.CTAとは?
ferretさんから引用します。https://ferret-plus.com/8430
CTAとは「Call To Action」の略であり、日本語では「行動喚起」と訳されます。Web上のユーザーに行動を喚起させるするためのテキストや画像に対して使われている用語。「資料を請求する」や「問い合わせる」といったボタンを見たことはありませんか?このようなユーザーに行動を促すボタンもCTAの一種であり、ページでの資料請求や問い合わせを獲得するには欠かせない要素です。
下記のような行動喚起に使われるようです。
・購入
・資料請求
・お問い合わせ
・会員登録
・メルマガ登録
・定期購読登録
・コメント記入
設置場所は様々です。
・Webページのヘッダー・フッター
・サイドバー
・コンテンツ(記事)の途中や直後
・LPのファーストビュー、コンテンツとコンテンツの間
・ページ遷移時にモーダルやポップアップで表示
2.CTAを選ぶ基準
●どこのCTA?
①支援会社、支援会社の実績に出てくる会社
どうせなら良いものを選びたい、けどそのCTAが効いているのかはわからない。なので、マーケの支援会社のサイトや、実績として出ている支援先の会社のサイトで利用されているCTAを選びます。
(流石に、支援会社が成果出てないことはない気がするため。)
②自分の好み
自分の心が動いた、良いなと思ったCTAを集めます。
③最近(2020/08頃)に調子が良い会社、有名な会社のCTA。
有名なら優秀なマーケターが携わっているだろうという予想です。
●種類
・バナーやボタン、モーダル、コメントボタン、会員登録、LPなど色々有ると思うのですが、特に分類はしません!また、フォームそれ自体もCTAとして含めています。
有象無象の100本の行動変容を求める訴求がこれから並びます。
3.CTA100本ノック開始
でははじめます!
1)才流ーサイトトップページ(https://sairu.co.jp/)
BtoBのマーケなら才流さんのお名前は聞くのではないでしょうか?
トップページのファーストビューでCTAとコピー、写真が並んでいます。
単純なBtoB支援の訴求でなく、コロナの影響もあってか「オンライン化/デジタル化を支援」というコピー。緑のアクセントカラー注目を集めるのは、「お問い合せ」ではなく「詳しい資料で確認する」という資料DL訴求でハードルを下げ、コロナ化でも新規のリードジェンを伸ばしているのかなと思いました。

2)才流ーサイトトップ中頃(https://sairu.co.jp/)
マーケ支援をするコンサルの顔を出しているので信頼獲得につなげる狙いでしょうか?
CTAの先のコンサルの情報がまとまっていところは、美容師の予約サイトのように簡易なものではなく、過去の執筆記事やSNS、経歴まで事細かに記載されており、ブログ記事で入ってきた人も、この人なら安心、とつながるのかもしれません。CTAの先のコンサルの情報がまとまっていところは、美容師の予約サイトのように簡易なものではなく、過去の執筆記事やSNS、経歴まで事細かに記載されており、ブログ記事で入ってきた人も、この人なら安心、とつながるのかもしれません。


3)才流ーサイトトップ下部(https://sairu.co.jp/)
1)で記載したとおり、「資料請求」のCTAにアクセントカラーも使って目立たせているのは、「お問い合わせ」より効果が良い。また、「お問い合わせ」より薄くてもリードを沢山取ることを優先しているのかもしれません。1)で記載したとおり、「資料請求」のCTAにアクセントカラーも使って目立たせているのは、「お問い合わせ」より効果が良い。また、「お問い合わせ」より薄くてもリードを沢山取ることを優先しているのかもしれません。

4)才流ーブログ記事最下部(https://sairu.co.jp/doernote/191)
才流さんのブログの最下部に画像で設置されているCTA。
「お問い合わせ」でも良いところですが、ここも「資料をダウンロードする」でホットな問合せ、というよりリード獲得に振っているのかなと想像します。

5)才流ー研修ページトップ(https://sairu.co.jp/sairuacademy#academy-program)
研修は予想では、バカスカ売れるものでもないのかなと思います。
なので、資料請求やお問い合わせより更に敷居の低い、「開講中の研修を見る」というCTAにしているのかなと想像しました。
行動変容が難しいものほど、簡単なアクションを要求するとよいのでしょうか?

6)才流ー事例記事最下部(https://sairu.co.jp/interview005)
こちのも事例記事の最下部は資料DLでした。

7)才流ー「お役立ち資料」の資料各種(https://sairu.co.jp/download)
お役立ち資料は、多くのサイトでは過去蓄積の資料もズラーッと掲載されていますが、才流では、5つ程絞って掲載されています。
todoや手順、ユーザーテストの手順、などターゲットや課題は共通することが多そうなイメージです。

8)ベイジーサイトトップページ(https://baigie.me/)
トップページのファーストビューの左下CTAになります。才流さんと違って、「制作について問い合わせる」という熱めのCTAを用意しています。
会社案内の資料があるので薄いCTAを設置すること自体は可能ですがあえて選んでいないのかなと想像します。また、CTAのボタンも目立たせず文字と同じ黒でまとめています。
想像するに、①営業が多くない、薄いリードのナーチャリングはセミナーやブログ、SNSで行って、HOTリードになった状態で顧客から問合せをもらうような設計をされているのかなと思いました。②①のような設計をしていたら、顧客からの紹介も取りやすいのではないかなと想像しました。PJTが長いので業者ではなくパートナー的な位置に入りやすそう、満足度が高い(から成長している)から紹介がもらえる?のかなと(適当

9)ベイジーブログ内SNSのCTA(https://baigie.me/officialblog/)
こちらもベイジさん。「8」で書いたとおり、会社によってはホワイトペーパーや資料系のコンテンツにしても良いくらい学びの多いコンテンツが無料で簡単に見られる。ただ、シェアしてね、ではなくViewの数やシェアの数を記載することで記事の魅力も伝え、記事の閲覧に貢献しているボタンだと思いました。

10)ベイジー記事の下部(https://baigie.me/officialblog/2020/07/16/emotional_b2b/)
才流さんでもブログの最後にCTAを用意していましたが、ベイジさんでは、「相談・お問い合わせ」のCTAと、写真など視覚的にSNSや製作者の個人情報、SNSフォローを訴求したCTAが載っています。
想像するに、制作が衝動的な問い合わせが少なく、ある程度時間を掛けて制作会社を理解して発注するような流れだからフォロー、シェアを取りにいっているのかなと想像しました。

11)Salesforceーサイトトップ(https://www.salesforce.com/jp)
事業会社でもあり、企業の営業やマーケの支援もしていることでSFDCさんを選んでいます。この手の企業もバシバシ選びます。
CTAは「製品デモ見る/資料を請求する/Salesforceを知る」の3つに分かれています。
おそらく、①高単価の商材で長期に付き合っていくと思うので、すぐに問い合わせることはないため薄いCTAを複数訴求している②また、まずはリードさえ取れれば優秀なインサイドセールスや営業が商談、受注まで持っていけるからまずはリードを大量に取ることを主目的に置いていると想像しました。

12)Salesforceー製品デモを見る(https://www.salesforce.com/jp/form/conf/demo-all/)
右側に「次のステップ」で「トライアル」と「お問い合わせ」を訴求しています。サイトトップでトライアルがないのは、法人企業にとってトライアルすることが簡単ではないことから、すぐに訴求したのではないかと思いました。(トライアルって、社内調整して、ゴール決めて、普段の業務を削減することはないので結構たいへんですよね)
おそらく、トライアルすれば商談化がすぐできること、車のディーラーみたいに試乗した人のX%が購入する、みたいな歩留まりがあると想定して、まずトライアルさせるシナリオにのせたいのではないのでしょうか?

13)SalesforceーグローバルメニューのCovid-19
完全に想像ですが、「COVID-19」の項目がある理由は、①コロナの中で自社の立ち位置を明確に述べ、CSVやCSR的な役割と②危機的な状況でも良質な最新の情報提供をして顧客からの信頼を上げ、退会、解約の防止につなげているのではないかと思いました。
主観ばっかりですが、コストカットが進むときにSFAやCRM、MAやBIを正しく理解していない企業だと、解約してしまうという話を聞いたことがあります。解約を発生サせないために、顧客からの評価を上げる効果があったらおもしろいなと思いました。

14)Marketoーサイトトップ(https://jp.marketo.com/)
こちらは以外でしたが、ファーストビューでは「マルケトとは?」、「動画を見る」のふたつのCTAしかありませんでした。

15)Marketoートップページの中段
こちらもSFDCの用にいきなり問い合わせ訴求や、デモの訴求ではなく最初はeBookのダウンロードを訴求しています。資料ダウンロードで獲得すればISや営業がなんとかしてくれるんだと思います。

16)Marketoー顧客事例最下部(https://jp.marketo.com/customers/recruitcareer.html)
こちらでもブログで情報は公開しつつ同様にPDFで詳細版のDLを訴求しています。リード獲得が目的だと思いますが、副次的にPDF化することで顧客の企業内で回覧され、管理職に目を通してもらいやすそうな気もします。

17)Hubspotートップページ(https://www.hubspot.jp/)
Hubspotは他のMAツールとは違い、トライアルができたり、無料で使える部分が合ったりとするので、「試してみる」のCTAがトップに来ているのかも知れません。

18)Hubspotートップページ中段
ここでもトップの次は製品とそのトライアルが訴求されています。
ここから下は実績などよくある情報が記載されていますが、ここまでトライアルを最初から訴求しているのはSFDCやMarketoにはない訴求で気になります。

19)Hubspotー料金ページ(https://app.hubspot.com/pricing/8107982/marketing)
ここも他社にはない、詳細に料金が見えるページがダウンロード無しで見ることが可能です。そして、CTAは「トライアル」と「営業に相談」「今すぐ購入」とかなりHOTよりのCTAを訴求していると感じました。

20)Marketoーマーケティングブログ(https://blog.hubspot.jp/)
マーケティングブログも基本的にはすべての情報が見れます。メルマガの登録もメールアドレスだけという最低限の情報だけの獲得で良いので登録する側はかなり楽で、薄いCTAでかつCVRも高そうなページだと感じました。

21)Eloquaーサイトトップ(https://www.oracle.com/jp/marketingcloud/products/marketing-automation/)
MAの祖(だとおもっている)、現在Oracle所属のEloqua。
かなりシンプルでまた、CTAも「製品に関するお問い合わせ」というHOTな問い合わせを集めているような印象です。事例も英語だったので、グローバルで使われる、イメージが強いEloquaですので、外資の日本支社が導入前提でランディングするようなイメージなのか、エンプラ領域に代理店販売がメインだから自社サイトは力を入れていないのか、各社特徴が違いすぎて気になります

22)WACUL-AIanalystトップ(https://wacul-ai.com/)
サイトの伸びしろが分かる、改善の支援サービスで、最近だと垣内さんのTwitterやセミナーで知った方もいらっしゃるのではないでしょうか?
CTAは無料版の提案。無料で使えるサービスを持っている会社は資料DLよりもう使ってもらうCTAが多いのかもしれません。

23)AIanalystSEOーサイトトップ(https://wacul-ai.com/seo/)
こちらもファーストビューで訴求とフォームが完結しております。SEOのサービスなので、目的やコンテンツマーケの実施状況など、AIアナリストとは別の項目も設けています。

23)kzeizen platformーサイトトップ(https://kaizenplatform.com/)
kaizenさんはサイトトップのファースビューに資料ダウンロードのCTAが右下に鎮座しています。CTAと文字色が一緒の企業が合ったり、CTAだけアクセントカラーで目立たせる企業が合ったりと色んなパターンがあるなとわかります。

24)KAIZEN VIDEOーサイトトップ(https://kaizenplatform.com/dx/kaizen-video.html)
「無料登録して事例を見る」というCTAが中央に鎮座しています。

25)KAIZEN ad(https://ja.kaizen-ad.com/)
本当にすみませんなのですが、kaizen videoとadの製品上の違いはわかっていませんが、kaizen adのCTAには「資料ダウンロード」が出てきました。
あまり違いがわかっていませんが、サイトごとに適切な訴求をするものなのでしょうか。

26)イノーバーサイトトップ(https://innova-jp.com/)
コンテンツマーケが強い会社というイメージで選んでみました。
コレまでとは違い、ページ中央はメッセージと「サービスを見る」というCTAが設置。右上のヘッダ部分に問い合わせと電話番号という熱めの問い合わせを集めるCTAが設置されています。

27)イノーバーCloud CMO製品ページ(https://innova-jp.com/cloud-cmo/)
製品ページを見てもページトップにはCTAは設置されておらずページ下部に資料ダウンロード訴求と、電話のお問い合わせの訴求が設置されています。
これまでのサイトではファーストビューにCTAボタンがある、場合によってはフォームまで一体となってファーストビューで完結されているのがありましたので意外ですね。

28)Sansanーサイトトップ(https://jp.sansan.com/)
良くセミナーで登壇していて、ISやマーケの先進的な企業的なイメージがあったので取り上げました。サイトトップのファースビューはオンライン名刺交換のセミナー訴求。コロナ前を知らないのですが、コロナで名刺交換が減った、なくなった中でオンライン名刺交換が一番訴求したい内容なのかなと思いました。

29)Eightーサイトトップ(https://8card.net/)
Sansanの名刺の個人向けサービスEight。こちらは、意外と登録やログインが中心ではなく、スマホ用のストアのCTAがメインで表示されているように感じました。

30)ノバセルーサイトトップ(https://novasell.com/)
ラクスルの運用型TVCMの支援会社、ノバセルさんのトップページのファーストビューです。ワカルさんと同様に、フォームは右側固定ファオーストビューで、資料請求のCTAがあります。CMというある程度の単価が必要な製品を売っているためかCTAは資料請求の薄めCTAで設置しているのかなと想像しました。

31)SATORIーサイトトップ(https://satori.marketing/)
国産MAのSATORIのサイトトップ。上戸彩さんが印象的ですが、こちらのお問い合わせのCTA、はメニューの目立たないところに。
「最新事例集」と「デモ」のCTAをメインで設置しています。

32)SATORIーサイトトップのページ中段ごろ
SATORIのサイトトップから中段ごろまでスクロールすると、右下にカード(ポップ?)がでてきます。相談会という内容ですがそのページを見るといわゆる商談につなげるような内容でした。

33)フロムスクラッチーb→dash(https://bdash-marketing.com/)
b→dashも「資料ダウンロード」のCTAがメイン。また、b-dash的なカラーではなくアクセントカラーで目立たせています。b-dashのmixerというイベントでもこの色が使われていたような気がします。
34)フロムスクラッチーb→dashページ中段
こちらもスクロールすると、バナー(カード?ポップ?)が右下に。セミナーページって案外みられないからか、再注力のイベントを右下に出しているのでしょうか。「参加無料」と「ZOZO流すごいデータマーケティング」という文言がかなり目立ちます。

35)フロムスクラッチーb→dashページ最下部
フッターはほとんど取り上げてきませんでした。多くの企業が製品と会社情報とカテゴリに関係なく記載していて見にくいためスルーしていました。b→dashは製品のフッターは購買する人に関係あるリンクしかないので、見やすいです。効果はわかりませんが、必要な情報だけ記載するという姿勢を感じます

36)カイロスマーケティングー「Kairos3」サイトトップhttps://www.kairosmarketing.net/marketing-automation
こちらも国産MAのカイロスさんのトップ。「デモ」と「資料請求」訴求でお問い合わせの文字は見えません。CTAをコーポカラーとや文字色と統一するところと、アクセントカラーで目立たせるところのパターンが見えてきました。

37)facebookーサイトトップ
toBのサイトばかり見ていましたが、ここから有名どころのサイトを見にいきます。必要最低限の情報しか要求されません。正直、ここまで強いSNSだと登録でCVを落とすこと自体少ないのでしょうか?完全な主観ですがあまりフォームやLPに工夫があるようには、見えません。

38)Twitterーサイトトップ
facebookと比較すると性別は要求されません。toBのサイトに比べるとやはり入力項目の少なさや画面のおしゃれさは目立ちます。


39)Linkedinーサイトトップ
ぱっと見はTwitterやfacebookよりもさらに情報量の少ない記載でした。

40)instagramーサイトトップ
SNSを少し取り上げてきましたが、初めてログイン前提のサイトが出てきました。「登録する」を押すとおなじみにSNSの登録ページに飛びます。


41)LINEーサイトトップ(https://line.me/ja/)
ちいさく「ダウンロード」の文字があるだけです。ここまであげたtoCサービスは正直大手でほとんどインフラのような状態になっていること、モバイルがメインのためCTAは簡素なのでしょうか。そこまで目立たせる、ことを目的に設置はしていなように感じました。

42)Tiktok(https://www.tiktok.com/ja/)
tiktokのPCサイトのファーストビューです。CTAは目立ちません。目立つのは動画になります。PCはまだ機能がすくないのかもしれません。

43)noteーサイトトップ(https://note.com/)
この記事を書いているnoteのトップページはこんな感じです。
そこまで、ログインや登録の訴求は強くないイメージです。

44)Adobeーサイトトップ(https://www.adobe.com/jp/)
こちらも強いサービスはCTAでリードを取るより、一番お知らせしたいことが、リード獲得ではないことが多いのかもしれません。とはいえファーストビューにCTAが設置されています。

45)cakesーサイトトップ(https://cakes.mu/)
noteとおなじnote株式会社が運営のcakesは逆に「今すぐ無料でお試し」をファーストビューに設置しています。また、アクセントカラーで目立たせている。コチラはサブスク系の料金体系なのでとりあえず無料期間付きの有料会員化が求められているのかも知れません。

46)TimeTreeーサイトトップ(https://timetreeapp.com/intl/ja/)
仲里依紗さんがCMをやっていたTimeTree。こちらもサイトトップは動画で世界観を展開しているようなイメージです。googleカレンダーやoutlook、appleのカレンダーなどスケ管アプリはたくさんあるので、whyを強く出しているのでしょうか?

47)Newspicksーサイトトップ(https://newspicks.com/)
こちらのトップもnote同様、ログインや会員登録を目立たせる作りではありませんでした。

48)SPEEDAーサイトトップ(https://jp.ub-speeda.com/)
こちらは、同じくユーザーベースのspeedaです。toB向けサイトになると、CTAは無料トライアルになっています。リードをたくさん集めたいなら資料DLになると思いますが、まずデモでやらせる、というのが狙いでしょうか?

49)FORCASーサイトトップ(https://www.forcas.com/)
これまたおなじユーザーベースグループのFORCASです。顧客データのエンリッチ化をしてABMを実現するツールです。コチラは資料DLがおなじようなトーンで小さめのフォントで設置されています。

50)ランドスケープーサイトトップ(https://www.landscape.co.jp/)
データベース系のランドスケープさんはこんな感じです。会社概要的なトップサイトになっています。

半分に来たので簡単にまとめます。
CTAボタンを振り返ると、サイトトップの場合はファーストビューで表示サせる企業が7割以上あったかと思います。BtoB支援会社でも、サブスクツール系でも両方のパターンがあったので、目的によるのかも知れません。
フォームまで行くとファーストビュー完結が殆ど。聞く内容もめっちゃ短いところが多かった印象です。
51)ランドスケープーLBC商品ページトップ(https://www.landscape.co.jp/service/lbc/)
こちらは、LBCというこれまたデータをエンリッチ化してくれる商品のトップページです。ファーストビューから商品説明となっていて、これまでにはないパターンです。

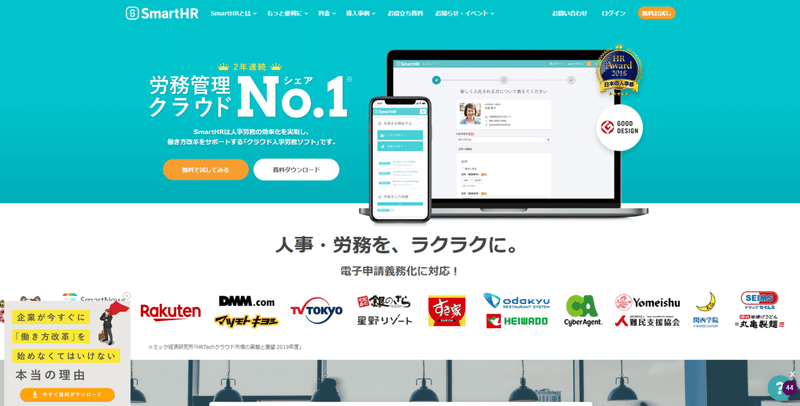
52)SmartHRーサイトトップ(https://smarthr.jp/)
こちらもファーストビューに資料DLと無料トライアルの訴求です。カラー的にはトライアルを推しているっぽいですね。また、左下位にカード(バナー?ポップ?)、右下にチャットっぽいのもありもりもりです。

53)SmartHRー資料DLページ(https://smarthr.jp/resources/tv-campaign)
具体的に資料DLページに言ってみると、コチラもほぼファーストビュー完結のページでした。フォームのページ自体はシンプルが流行りなのでしょうか。

54)Slackーサイトトップ(https://slack.com/intl/ja-jp/)
slackのサイトトップはこんな感じ。トライアルがCTAでは目立ってます。また、他のサブスクツール系の中ではお問い合わせも薄いCTAとおなじ大きさ、場所に設置している例になります。

55)MicrosoftーTeams(https://www.microsoft.com/ja-jp/microsoft-365/microsoft-teams/group-chat-software)
おなじくメッセンジャーのマイクロソフトのTeamsはこれです。Officeの独占市場を持っているためか、「登録訴求」「資料DL」訴求ではなくいきなり「サインイン」が待ち構えているのが印象的です。

56)Reproーサイトトップ(https://repro.io/)
Reproさんはこんな感じです。CTAは資料DL。個人的には、これまでみたCTAは「資料ダウンロード」や「営業に問い合わせる」などだったので、
「3分でわかるRepro 資料をダウンロードする」という二行構成はめっちゃ好きです。★真似したい

57)Reproーイベントページ(https://repro.io/events/?rpr=a0a029b0-d7a8-11ea-8c77-630170f76350%2C1596693098325%2C1)
CTAが素敵だったので中も見てみます。
イベントページはこんな感じです。イチオシがトップに出るとかではなく、最新イベントが並ぶ感じでしょうか?ちなみに過去イベントが見れるメリットはどんなものが有るんでしょうか?設置している企業はちらほら見ますが何狙いなんだろう、、、(不勉強

58)Reproー資料DLページ(https://repro.io/books/app-trend-2019-2020/?rpr=a0a029b0-d7a8-11ea-8c77-630170f76350%2C1596693209306%2C1)
資料DLページです。結構フォームが長めです。ヒアリングで聞いても良いかもと思いましたが、ここまで聞くには分けがあるんでしょう。リードが多いのか、ここまで聞けた状態だと後追いが強いのか・・・フォームのシンプル化が流行だと思っていましたが、そうでも無いのかも知れません。

59)Yappliーヤプリ企業サイトトップ(https://note.com/koichiro_f/n/ncd26b6c7b024/edit)
アプリ作れる、ヤプリさんのページトップです。意外とCTAはどかんと設置サれているわけではなく、右上に採用のバナー出てる程度。

60)Yappliーサービストップ(https://yapp.li/)
Yappliさんのサービスサイトも、Reproさん同様、「3分でわかる資料をダウンロード」となっています。自分もこれは真似したくなってきました。

61)サイボウズーkintoneトップ(https://kintone.cybozu.co.jp/)
コチラもビジュアルメインでCTAはメニューの「試してみる」のトライアル訴求。ビジュアル下部の過去の広告や大型イベントのCTA。
メニュー以外のCTAで広告が出てきたのは初めてです。ブランディングが強いイメージですのでここも意識されているのでしょうか。★真似したい

62)サイボウズーガルーンサイトトップ(https://garoon.cybozu.co.jp/)
グループウェアのガルーンのトップはJSかなにかで動くメニューです。「新機能を見る」も初めて見るCTAです。クライアント向けのCTAになるのでしょうか。

63)サイボウズーサイボウズオフィス(https://office.cybozu.co.jp/)
サイボウズOfficeもビジュアルメインですね。

64)サイボウズーMailWise(https://mailwise.cybozu.co.jp/)
メールの一元管理ツールのMailWiseだと、「無料アカウントを作成する」というトライアル訴求になります。同じ会社でもサービスごとにCTAやLPの構成自体が違うのは面白いですね。やはりCTAはそれぞれ場所やメッセージによって意味があり、マーケの方が使い分けているイメージがあります。

65)ビズリーチー転職者ページトップ(https://www.bizreach.jp/)
即戦力採用、のタグラインが有名なビズリーチさん、求職者向けは「会員登録(無料)」がファーストビューに出ています。人材系の転職者向けは求人や掲載している有名企業が出てくることもありますが、ビズリーチさんは即戦力推しでしょうか。

66)ビズリーチーtoBサイト(https://bizreach.biz/service/bizreach/)
CTAはファーストビューに設置。コーポカラー?なのかわかりませんが赤で目立ちます。無料だけ白くしたり、CTAの上に簡単な説明をするのは真似したいです。★真似したい

67)ビズリーチー別のtoBサイト(https://bizreach.biz/landing/base_04/)
ここでは、66のCTAでもあった、「即戦力をお試し検索する」という訴求です。HR業界の中でも特に登録している求職者がレベルが高いと思うのですが、企業側もかなり絞った条件で探している人が多い気がします。こういった人材を検索するニーズが強いのかも知れません。

68)ビズリーチーハーモス商品トップ(https://hrmos.co/ats/)
ビズリーチのATSツール、HRMOSのトップです。ブルーとホワイトがベースカラーで、CTAは赤系で目立ちます。無料の丸い装飾があります。
「無料」系の装飾はやってみたいですね。CTAもお問い合わせではなく資料系なのはリード獲得からの育成狙いでしょうか。★真似したい

69)ビズリーチービズリーチ・キャンパス(https://br-campus.jp/)
ビズリーチのOBOG訪問ツールでしょうか?ここはエモいコピーと魅力的な企業群が並んでいます。CTAがすぐにはないのは、アプリメインだからでしょうか?ユーザーを逃さないようにする、というよりちゃんとHPを見て登録、応募できる求職者(学生)に訴求しているのかなと思いました。

長くなってきたので短く書きます。自分のコメントに主観や意見が入ってきました。良くも悪くも、好みが出てきています。
70)ビズリーチーサクシード(https://br-succeed.jp/)
これまた雰囲気?トンマナが違いますね。M&Aの売り手向けのCTAとなっています「登録してオファーを受け取る」。その下に小さく売り手企業様は完全無料でご利用いただけます、というCTA+コメントの構成。

71)リクルートーリクナビ2021の掲載料(https://www.recruitcareer.co.jp/business/new_graduates/rikunabi/price/)
無料見積りのCTAがドカンとありますが、左には目安の金額も。CTA+コメントやboxで囲んだり、番号も付けたり、といろんなCTA、装飾があります。

72)ネオキャリアーサイトトップ(https://www.neo-career.co.jp/humanresource/)
リクルートのtoBサイトを探していたらすぐにこっちが見つかりました。代理店さんのSEO力が目立ちます。
コレは初めてパターンでした。記事や、提供サービスが一覧であったり、ファーストビューの下部はキャンペーン系の訴求。いろんなサービスを売っている企業のパターンでしょうか。

73)パーソルーdoda(https://www.saiyo-doda.jp/)
人材系はLPが沢山見つかります。パーソルのdodaは「お問い合わせはこちら」という内容。アクセントカラーが緑です。

74)パソナートップ(https://www.pasona.co.jp/clients/)
これもHRのパソナさん。「お問い合わせ」、と「資料一覧を見る」の二刀流です。資料ダウンロードは後追いは少なめで、お問い合わせだけちゃんと追う、など使い分けをしているのかも知れません。

75)マイナビーサイトトップ(https://www.mynavi.jp/)
HR業界って結構CTAがでかくて強めなイメージでしたが、マイナビのサイトトップはエモく、サービスへの導線、という印象です。

76)Netflixーサイトトップ(https://www.netflix.com/jp/)
toC向けでは一番簡易なフォームに見えます。フォームとボタンが横並び、コピーとコメントが上に設置されています。フォームとボタンの横並びは小さく見えますね!背景は今熱い作品でしょうか?透過性もありおしゃれです。★真似したい

77)Amazonーサイトトップ(https://www.amazon.co.jp/)
マイクロソフトもそうですが、インフラになったサービスはログイン前提で商品やキャンペーンをバンバン訴求してくる印象です。ここまで行くと登録より先の課題にCTAやトップページが取り組めるんですね。

78)AmazonーAmazon pay(https://pay.amazon.co.jp/secure-checkout)
Amazonでもこれから頑張るところですかね?Payは集客段階というイメージです。ファーストビューにはCTAなし。


少しスクロールして、「Amazon payお申し込み」という文字があります。薄いCTAではないのが印象的です。
79)AmazonーAWS(https://aws.amazon.com/jp/)
AWSになると、「無料でお試しください」というCTAです。リプレイス、より初めて来るような方に向けたCTAなのでしょうか?業界に強くないのですがtoBでトライアルってそんな簡単なイメージがないので意外です。

80)Wantedlyーサイトトップ(https://www.wantedly.com/
そういえばWantedlyってSNSだったんですね。SNSでログインできるHR系のツールは便利で好きです。簡単に見えるCTA。

81)WantedlyーtoB向け(https://www.wantedly.com/about/list
ここでも資料DLのCTAです。なんとなくトップページの定番の構成も見えてきた気がします。資料DLが定番ですね。

82)freeeーサイトトップ(https://www.freee.co.jp/cloud-erp/?fr=top_lfo)
freeeさんも資料DL。お問い合わせもマシマシ構成です。また、固定のバナー的なものがページ下部にあり、追従してきます。★真似したい
83)マネーフォワードークラウド会計(https://biz.moneyforward.com/accountin
こちらは「無料ではじめる」のトライアル訴求。CTAはアクセントカラーかつコーポカラーで目立ちます。

84)マネーフォワードークラウド(https://biz.moneyforward.com/)
マネーフォワードクラウドも「無料ではじめる」パターンです。

85)おくりばんとーサイトトップ(https://www.okuribunt.com/)
大ファンであるおもしろおじさんの、高山社長がいるおくりばんと。メニューしたのCLICKはおくりばんとのfacebookページに繋がります。Hello!もWordpressを使いたての人のサイトみたいでフォントも「得点圏まであなたを」とは違う?ようにも見えます。特に何も訴求していませんでした。

86)楽天ー出店向け(https://www.rakuten.co.jp/ec/)
出店申し込み、という強烈なCTAと「資料請求」の二刀流です。今風じゃないデザインに見えますがサービスとの相性だと思います。リクルートのサイトを見ても、定番のウェブ商材は幅広い年齢に耐えられないとだめなのか、デザインはかっこよすぎないところを目指している気がします。

87)Huluーサイトトップ(https://www.hulu.jp/)
2週間無料!が強いです。また月額でも1,026円とわかりやすく記載されています。とはいえ、アドレス入力欄等はファーストビューにはありません。

88)ZOZOーゾゾトップ(https://zozo.jp/)
ヘッダーの上にもガッチリとCTA、メニューの下にも右下にもクーポンが。
ユーザーサイトをやっていたら真似したいのが、ログイン、登録していなくても、通知ボタンに[3]つの通知が有るように見えること。★真似したい

89)ロコンドートップ(https://www.locondo.jp/)
ゾゾと似たような構成ですね。がっちりとクーポンやセール情報が目に見えるところにあって。セール品がトップ。CTAはセールですね。

90)ClipLineーサイトトップ(https://corp.clipline.com/)
才流さんの事例の一番上にあったので取ってみました。構成は同じくコピー、文字、CTA。ですがCTAは概要になっています。

91)うるるートップ(https://www.uluru.biz/)
これも才流の事例の上の方にあった企業のトップページです。意外とこちらもCTAはすぐ出てきません。「オススメページ」に飛びます。

サービスページもヘッダーのCTAが目立つくらいでしょうか?

92)LARK Suiteートップ(https://www.larksuite.com/ja_jp/product/overview)
意外や意外、バイトダンス(tiktok)のオフィスツールのトップです。「Larkは無料。登録はこちら」という1行ながら、話し口調というか今までにないCTAの言葉のような気がします。

93)Speaker Deckートップ(https://speakerdeck.com/)
こちらは英語ですが、登録と検索をCTAで訴求しています。CTAボタンの上のコメントやその背景をボックスで囲んで、広告的に機能しています。★真似したい

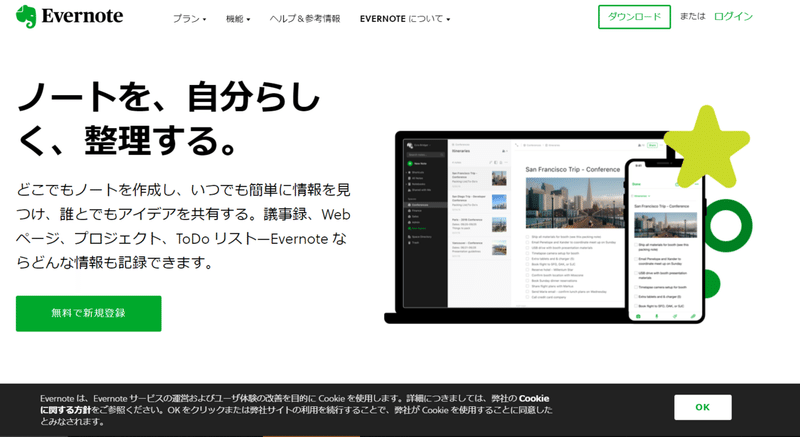
94)Evernoteートップ(https://evernote.com/intl/jp)
Evernoteもクラウドメモアプリでもう定番なのでログインCTAかとおもいきや「無料で新規登録」という無料、登録訴求です。新規拡大は未だにやっている様子

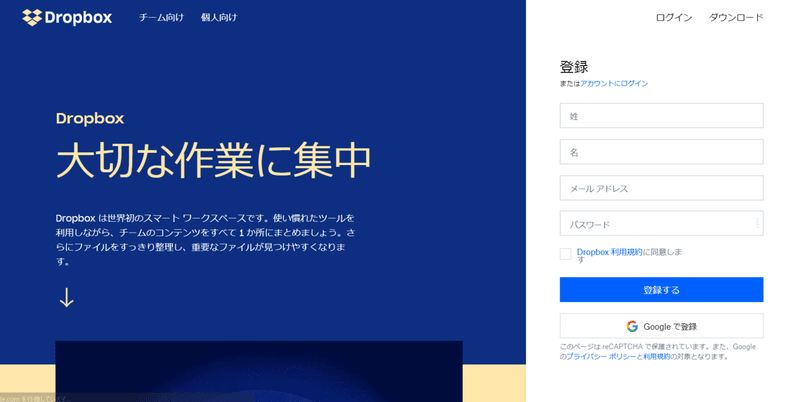
95)Dropboxーサイトトップ(https://www.dropbox.com/ja/
ずっと昔に登録していたので改めて見ると、エレガントですね!
金のコピー、文字。フォームもファーストビューに収まっています。

96)ウィルゲーTACT SEO(https://tact-seo.com/)
これまた有名な支援会社のウィルゲートさんのSEOツールのサイト。無料ツールなので、「無料登録」でかなりシンプルなCTAです。新規登録もメニューにあり、どちらもウィルゲートさんのコーポカラーで目立っています。

97)notionートップ(https://www.notion.so/Reading-List-a3391087c0c14453acea3096ab1575d3)
今話題のnotionのトップ。かわいい絵と、ひと目で分かるコピー、「Sign up」のCTAが設置されています。

98)pocketートップ(https://getpocket.com/)
pocketのトップも基本的に他のサービスでアカウント登録できる仕組みになっています。確かにSNSログインできないだけで離脱しちゃいます。

99)zoomートップ(https://zoom.us/)
zoomはコチラ。定番商品になったからなのか、CTAは「詳細を見る」という表現です。メニューに「サインアップ」の訴求がおなじ色でありますが強い訴求ではありません。

100)首相官邸ートップ(https://www.kantei.go.jp/)
もっと沢山取り上げたかったのですが、最後の100件目になりました。それなりに時間がかかったので一番好きなサービスで埋めようと思ったら、途中ネタ切れに近く使っていたので政府系で締めます。そういえばみたことなかった。
CTAかなーというのもありますが、首相官邸は「サイト検索」がページの上部に設置されていました。基本的に最新情報のお知らせメインのようです。
お知らせする、回遊してもらうイメージでしょうか。。。

4.まとめ
まとめます。
【所感】
疲れましたが、自分がスキなCTAやサイトの構成、定番的なものを知ることができたと思います。
たくさん見て、沢山比較して、沢山感想を持って、何であれが良いと思ったのかを説明できるようにするのは勉強になりました。
【良いこと】
・やりきった
・URL貼り付けとか、サボらなかった
・わかった気になれた
【反省】
・バナーとかCTAボタン、フォーム、等ジャンルは統一した方が良い。
・企業名とか、URLはもっと簡単な形式で統一する
・半月くらいちょこちょこ進めていたが時間かかりすぎた
【多分わかったこと】※全部多分です
・正解はない。目的に応じて作ろう。
・ファーストビューにあったほうが気づく
・その会社がいまなにを大事にされているか感じられる(世界観を伝えたいのか、アツい問い合わせがほしいのか、リードを取りたいのか等など)
【やりたいこと】
・ファーストビューに設置する
・アクセントカラーで目立つようにする。
・結構大きめに設定する
・「無料」とか「XX分でわかる」とか入れる
・CTAの上か下に簡単な補足を1行入れる。
【最後に】
2万文字近くになりました。URL含めているのでそこまでボリューミーには感じなかったのですが、いかがでしたでしょうか?
最後まで読んで頂けたら幸いです!
スキとかコメントとか沢山ください。この企業良いよとか、これ違うなーとかご指摘もほしいです!「〇〇の100選やって」とかエモいコミュニケーションとれたら嬉しいです!!
個人的には、バナーとフォームで100選やろうと思っています。
Be Punk
群青
サポートいただけるくらいなら、コメントください
