
パワポでモック(テスト用の試作ゲーム)を作る方法
※2024/3/30 パワポの透明効果(背景が透ける加工や光彩などのエフェクト)に関する注意書きを末尾に追記しました。
はじめまして。きよみずかつやです。
2024年春のゲームマーケットで「イグナイター-魔窟の結晶-」という協力型バッグビルドの中量級ゲームを販売予定です。
「イグナイター」は構想から入稿まで3年半ほどかかったゲームで、試作のモックを何個も何個も作ってきました。
そんな中で、もしかしたらこれは他の人とはやり方が違うかも?と思ったのが
パワポを使ってモックを作ってる
という点でした。
僕がゲムマ参戦するのが今回初で、他の制作者の方の事情を全く知らないので、書いてることが普通のことだったらすみません。
とはいえ、ボドゲ制作全くやったことのない方だと
「モックってどうやって作るの?」
「そもそもモックって何?」
レベルの方もいらっしゃるかな…と思ったのと、Twitterで聞いてみたら意外と僕と同じやり方でモック作ってる人が少なそうだったので、多少の需要はあるかな?と信じながら書いていきます。
モックとは?
モックとは、「自作ボードゲームのシステムなどをテストするために、トランプや手書きの紙などで作った簡易的なゲーム」のことです。
多くのボードゲームはカードを複数枚使用するので、どうしても大量のカードをまとめてデザインする方法が必要になってきます。
人によってはPhotoshopやilustratorなどの画像編集ソフトを持っていたり、使いこなせる技術がある方もいらっしゃると思いますが、必ずしもそういったソフトを使えるわけではない方もいらっしゃるかと思います。
かといって、モックはあくまで「試作」なので、何度も作り直すことを前提にすると、最初から作りこんだデザインを、専門家の方などに依頼して作成してもらうのもあまり現実的ではないです。
もちろん最初期であれば厚紙に手書きでちまちま書いても問題ないとは思いますが、システムがある程度完成してきてテストプレイ会などに持ち込むようになると、手書きのモックでは感想のクオリティがやや下がったり、デザインやUI周りのアドバイスがもらえなかったりするデメリットがあります。
なので、この記事では比較的一般的なツールであるOfficeのPowerPoint(以下パワポ)を利用して
誰でも簡単に
安価に大量に
そこそこのクオリティで
モックを作る方法を記述していきます。
あくまで「どこにでもあるツールで、そこそこのクオリティ」を目指しているので、イラレ使いこなして高品質のモックを最初から量産できる方はこの先はあまり有用な情報はないかもしれません。そこのところご了承ください。
※僕が使用しているパワポのバージョンは「2013」または「365」となっております。それ以前のバージョンだと、この記事で紹介している操作の一部が行えない可能性もありますので、そのあたりはご了承ください。大抵の機能は互換性はあると思います。
モック作りの大体
ざっくり下記の手順でやっていきます。
カードデザインをイメージする
カードデータを作る
印刷して物理的なカードにする
①カードデザインをイメージする
これは手書きのノートでもよいですし、最初からパワポを利用してもよいと思います。
パワポの利点は、
・長方形や丸などの基本的な図形を、比較的簡単な操作でたくさん作れる
・文字などの配置の自由度が高い
・図形や画像に影や光彩などのエフェクトをつけたり、立体感をつけたりすることが出来る
・利用可能なテクスチャ(背景や図形に使える模様のこと)が多い
ことが挙げられます。
最初にパワポで長方形を1個作って、その上にテキストボックスやアイコン代わりの円や矢印などを載せていくだけで、とりあえずなんかそれっぽいカードデザインが作れる気がします。
なので、手書きでもパワポでもよいので、まずはカードのアイコンやテキストなどをカード内にどのように配置するのかを実際にデザインを作りながらイメージしていきましょう。
②カードデータを作る
ここからは実際にモックで使うカードのデザインを作っていきます。
なお実を言うと、僕が作っている「イグナイター」では、カードの大部分がモックだけでなく「実際の製品版も」パワポでデザインを作っています。
見る人から見たら「DTP素人が作ったデザインだなぁ」と思うかもしれませんが、逆にそんなDTP素人の目から見るとそこそこのクオリティのものは仕上がるので、どうせモックを作るなら「そのまま完成版のデザインになってもよい」くらいのイメージである程度デザインは作りこんでいきましょう。
(ただし、最初期のモックはとにかく「ゲームシステムが成立するかどうか」などに重点を置いたテストが要求されるので、デザインに凝り始めるのは最初からじゃなくてもよいです)
カードデータの作り方の基本は、①でもザックリ解説しましたが大まかな流れは
長方形のカードの枠を作る(「挿入」>「図形」)
カード枠にテキストを載せる(「挿入」>「テキストボックス」あるいは「図形」。後述しますが「テキストボックス」を使うより、「図形」を使って透明な長方形を作ったほうが編集しやすいです)
アイコンや画像などを載せる(「挿入」>「画像」、または直接ドラッグ&ドロップ)
こんな感じです。

長方形のカード枠を作ったら、「書式」>「サイズ」で最終的に印刷するカードのサイズに合わせておきましょう。
パワポで作ったカードデータは、最終的にコンビニプリントなどを使って印刷し、カッターなどで裁断して、それを市販のトランプやトレーディングカードゲームのカードに貼り付けるなどの方法で使用します(詳しくは③にて記載)。そのため、自分が使いたいサイズの画像サイズであらかじめ作っておくと便利です。
カード枠に乗せるテキストですが、一般的には「テキストボックス」の機能が使用されるかと思います。
しかしテキストボックスの欠点として、「文字量に応じてオブジェクトの大きさが変わってしまう」という点があり、同じフォーマットでテキストの異なるカードを複数作りたいときにやや不便です。
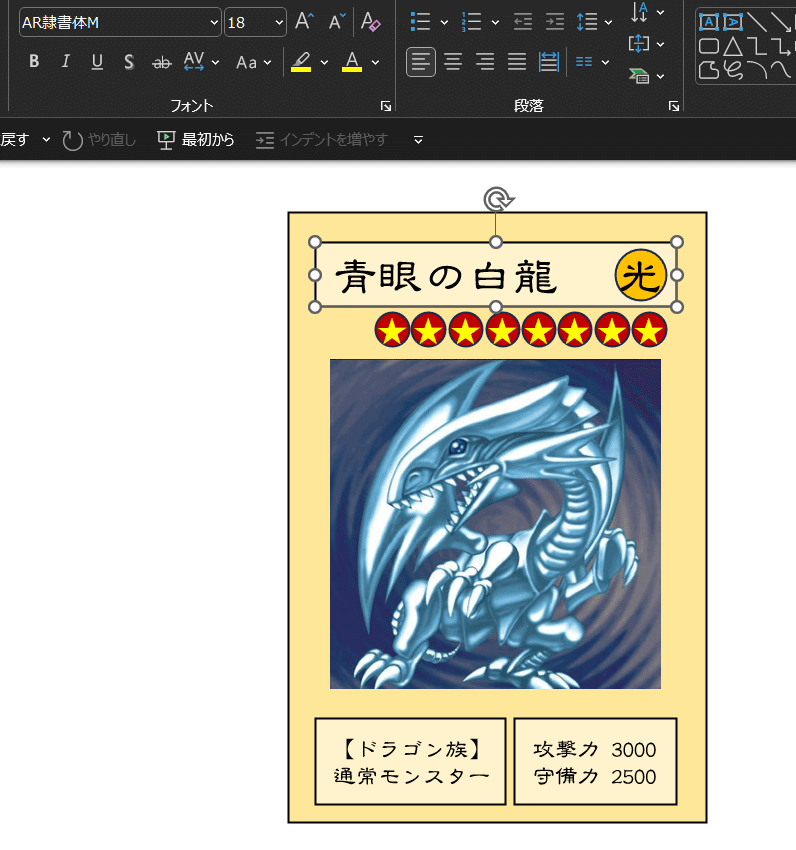
そこで僕は、「図形」で長方形を挿入したのち、「書式」の「図形の塗りつぶし/枠線」で「塗りつぶしなし/枠線なし」を選択して透明な長方形を作成することで、疑似的なテキストボックスを作成して、その図形内にテキスト入力をしています。
こうすると文章量にかかわらずテキストが一定のサイズで挿入できるので便利です。


文章が図形内の予期せぬ場所で改行されてしまうことが嫌な場合は、図形を右クリック>「図形の書式設定」>「文字のオプション」>「テキストボックス」のメニューから、「図形内でテキストを折り返す」チェックボックスを外しておきましょう。
こうすることで図形のサイズにかかわらず、自分の任意の場所でテキストを改行させることが出来るようになります。

カードデザインにイラストや別途作成したアイコンなどを使用する場合、パワポにはちょっと便利な機能があります。
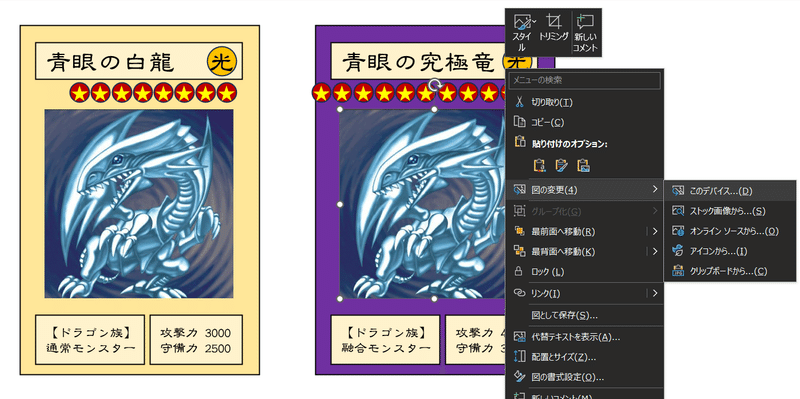
挿入したイラストや画像の修正を行ったり、同じ場所・同じ大きさで異なる画像を入れ替えたりしたい場合に、画像を右クリック>「図の変更」を押すと、挿入された画像と同サイズで別の画像に差し替えることが出来ます。
同じレイアウトでイラスト/アイコン違いのカードを作るときなどは、まず1枚目のカードを作っちゃった後、それを丸コピしてイラスト/アイコン部分だけ上記の方法で変更すれば、画像の縮尺やカード内での位置などを極力変更しないままカードを量産することが可能です。


これが僕がパワポで画像編集をすることが多い理由の一つです(もちろん、有料のイラレなどのツールでは似たような機能があると思いますが…)。
ちなみに、アイコンを作るうえでパワポの既存素材では足りないものなどがあれば、商用利用フリーのアイコン素材やシルエット素材ダウンロードサイトを使うと便利です(そのまま製品化する場合、サイトによっては「商用利用不可」のものもあるのでご注意ください。モックの場合は気にしなくてよいです)。
自分は下記のサイトを主に利用しています。
他にもカードデザインするときに覚えておくと役に立つのが、
・画像を選択した状態で「書式」>「図の効果」を選択すると、画像に影をつけたり立体感を持たせたりといったエフェクトをつけることが出来る
・画像に透明度などの指定も出来て編集自由度がかなり高いので、テキストの背景にちょっと透かしイラストを入れたりすることも可能(※透明効果はPDF化した時に表示不具合が起きることがあるので注意。記事末尾で詳しく説明)
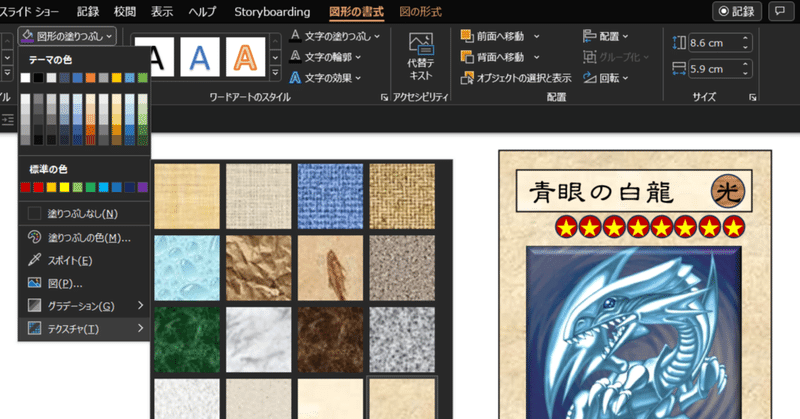
・図形の塗りつぶしで「テクスチャ」を選択すると、デフォルトでパワポに入っているいくつかの背景デザインを塗りつぶしで使うことが出来る(木目調のカードを作ったり、大理石風のアイコンを作ったりが簡単にできる)
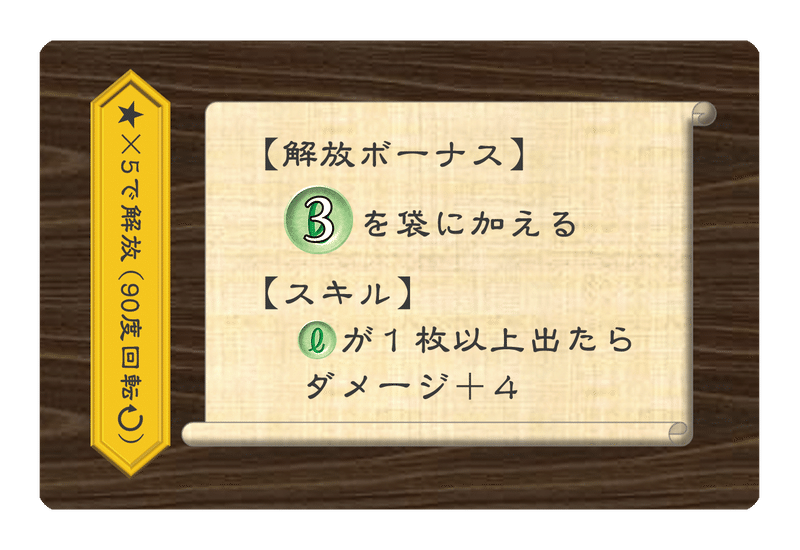
・図形の種類が実は結構多い(テキスト記入用の図形を「星とリボン」カテゴリの画像などにすると、巻物風のテキストボックスが簡単に作れる)
といった点です。「イグナイター」の製品版の一部カードには、パワポで作成した木目調テクスチャ背景のカードや、巻物型のテキストボックスのカードがありますが、そんなに安っぽい出来ではないと自負しています。

③印刷して物理的なカードにする
各カードのデザインが出来たら、印刷の準備をします。
カード印刷ですが、一般的には「カードサイズに印刷して、それと同じくらいかやや大きめのサイズの厚紙やカードを用意し、重ねて使う」ことになると思います。
理想的には、カード1枚1枚を保護する「スリーブ」と呼ばれるケースにトランプなどと一緒に入れて、後から修正があった時に入れ替えるだけで簡単に差し替えができるようにしておいたほうが良いです(スリーブは100均で買えます)。

僕の場合は学生時代遊戯王プレイヤーだったので、自分のもうあまり使わなさそうなデッキを一つ選んで、そのスリーブの中に印刷カードを入れることでモックを作っています。
※「イグナイター」のモックはサイバードラゴンデッキとフルモンスター(ドラゴン族40枚)デッキを使いました。どうでもよい話
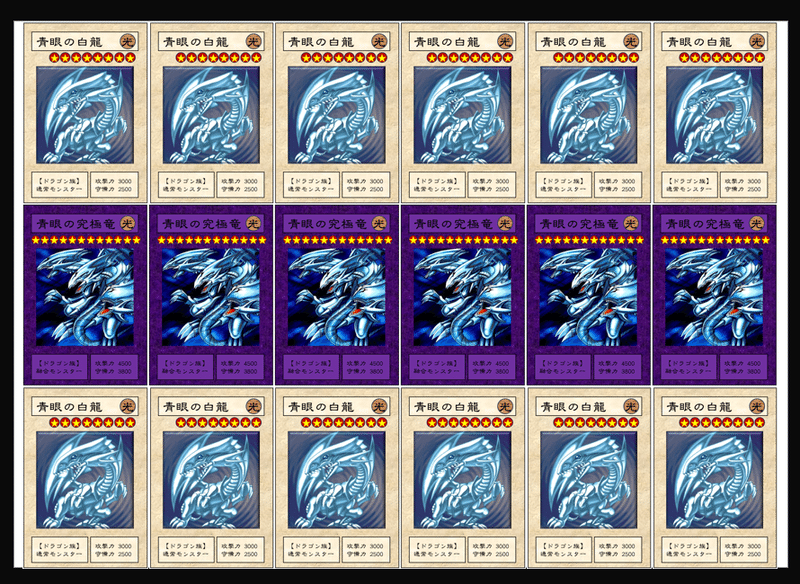
印刷時のサイズですが、B4サイズの紙に縦3枚×横6枚印刷すると、ちょうど遊戯王カードくらいのサイズのカードが18枚できるので、このサイズでの印刷をお勧めします(B4だとコンビニプリントの際、料金が最安値の50円で済むのも利点)。
手順としては、
パワポで印刷用の新規ファイルを作り、「デザイン」>「スライドのサイズ」でB4サイズ(JIS)を指定する(スライドの実寸が変わらないことがあるので、手入力で幅36.4cm、高さ25.7cmに指定すると良い)
事前に作成したカードデザインを(Windowsの場合)「Windowsキー+Shiftキー+S」の同時押しで部分スクショして、1枚ずつの画像として印刷用ファイルに貼り付ける
3×6になるように並べて、PDF形式で保存する(パワポ形式だとコンビニプリント出来なかった気がする)
適当な記憶媒体(USBなど)に入れてコンビニに持ち込む(自宅プリンターがない場合)
となります。

最初からB4サイズのスライドを作って、そこに3×6になるようにカードデータを作成していってもよいのですが、イラストなどの画像を複数スライドに挿入すると動作が重くなることがあるため、出来ればカードデータは別ファイルで持っておいた方が良いです。
印刷後は定規とカッターナイフなどを使ってカードをカットしていきます。もちろんはさみでもよいと思いますし、裁断機などがあるとモック作成が格段に楽になるかと思います。
切り取ったカードを遊戯王カードと一緒にスリーブに入れれば、テストプレイ会などに持ち込んでも恥ずかしくない立派なモックの完成です!

実際の完成品カードイメージ
じゃあ実際、パワポ使ってどの程度のカードデザインができるのか?というところですが、「イグナイター」に実際に収録されているカードなどについて、これらのカードを作るときに利用した機能やエフェクトなどと一緒いくつか公開します。
これを見て「なんだ、この程度か…」と思うようでしたら、ここまで読んでいただいた労力が申し訳ないのですが、あくまで現状の僕の技術とセンスの限界としてはこれくらいなだけで、もっと工夫すればよりよいデザインが作れるかもしれません。




まとめ
いかがでしたでしょうか?
僕はボドゲ制作を始めたころからずっとパワポでモックを作っていたのですが、意外と同じやり方の人がいない気がしたので今回この記事の公開に踏み切りました。
今回の記事が少しでも皆様のボードゲーム制作のお役に立てたら幸いです。
※2024/3/30追記:
今回、取説に透明効果を多用したものをパワポで作成し、印刷屋で印刷してもらったのですが、画像がガビガビになる表示不具合が起きました。

調べたところ、パワポはプレゼンテーションを目的としたツールのため、透明効果を使用した文書をPDF化した時に表示不具合が発生することがあるとのことでした。知らなかった……
回避方法としては、透明効果を使用した画像をラスタライズすることが必要だそうで、下記に詳しい手順が載っていましたのでこちらの記事を参照されると良いかなと思います。自分も次回以降は気を付けます。
※なお、自分はまだこの方法で印刷を行ったわけではないので、下記記事の方法でやれば本当に不具合が起きない!と保証するものではありません。ご了承ください。
この記事が気に入ったらサポートをしてみませんか?
