
【UIデザイン自主制作】SNS音声アプリのデザインをしてみた
■制作期間/目的
<制作期間> 10日間
本当は7日間で今の自分にできるところまでで作ってみようかと思いましたが、まだまだ知識や技術が乏しく時間オーバーしました。。
DailyUIで音声SNSを作ってみようの#BONOのシリーズを見ながら取り組みました!
<目的>
今回の自主制作の目的としては、「新規登録」「ホーム(フィード)」「投稿」「検索」「通知」「マイページ(設定)」の画面のそれぞれの特徴を調べ自身でも制作し、つなぎ合わせて画面の遷移や動きを把握することを目的に制作しました。
■作成したデザイン
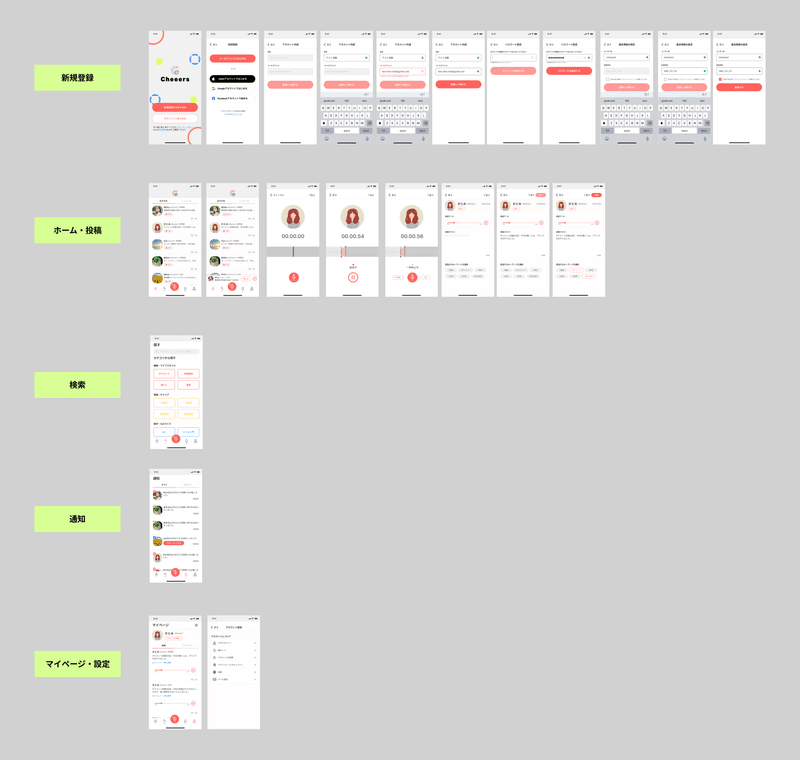
こちらが、10日間でいったん形にしたデザインです。
▼作成したアプリデザイン
どういったコンセプトやイメージにしたかについては下記でまとめます。
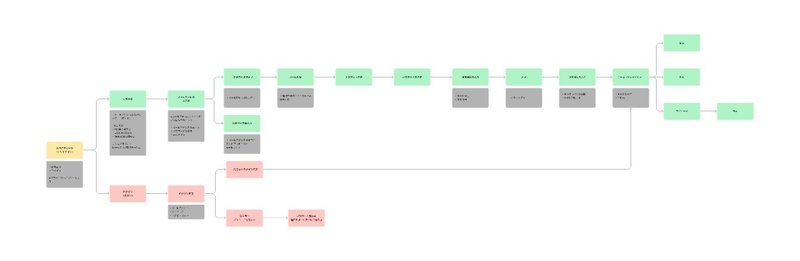
▼画面遷移のフロー


■コンセプト設計_作る前の下調べ
今回はあくまでビジュアルデザインを目的にしているとことがありましたが、一から作るということもありこれまで学んだコンセプトや方向性の決め方を参考に考えていきました。
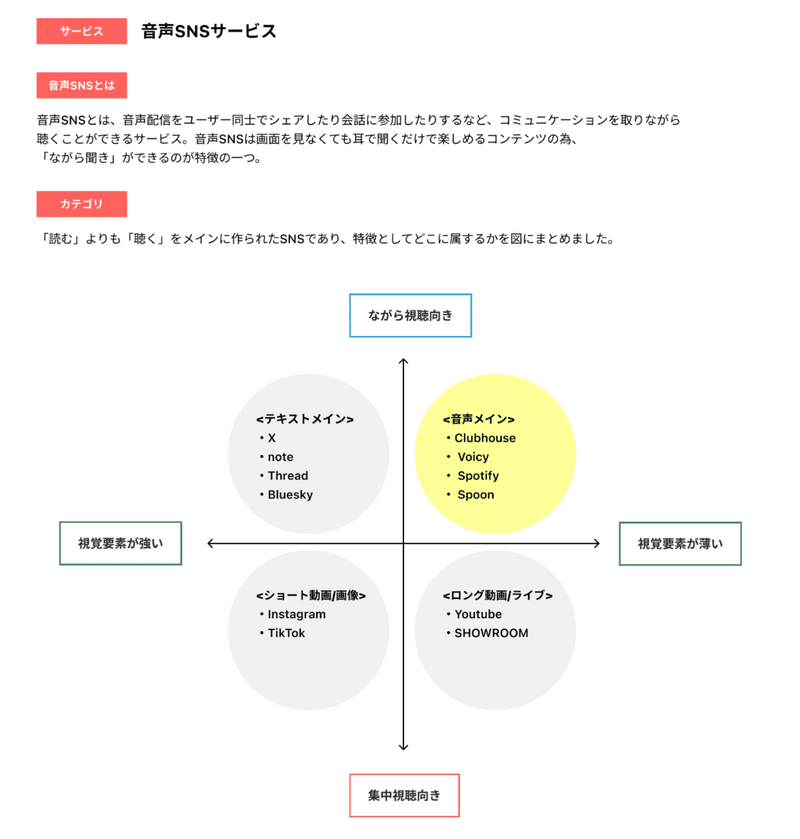
▼そもそも「音声SNS」ってどういうサービスなのか?を知る

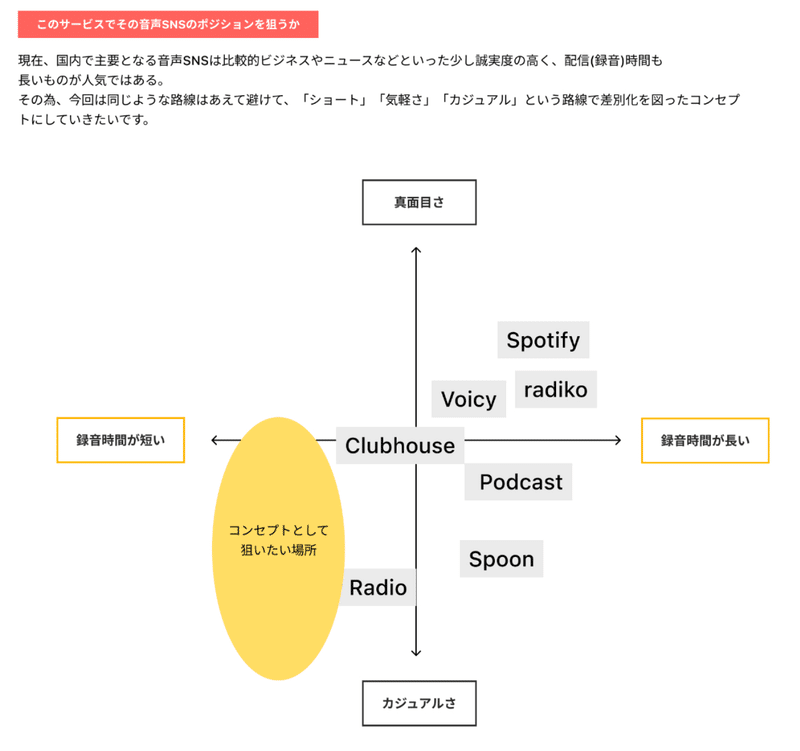
▼今回作るサービスは音声SNSのどのポジションを狙うか
※あくまで私が考えたものなので、事実と相違があれば申し訳ございません

■コンセプト設計_ビジュアルの方向性を決める
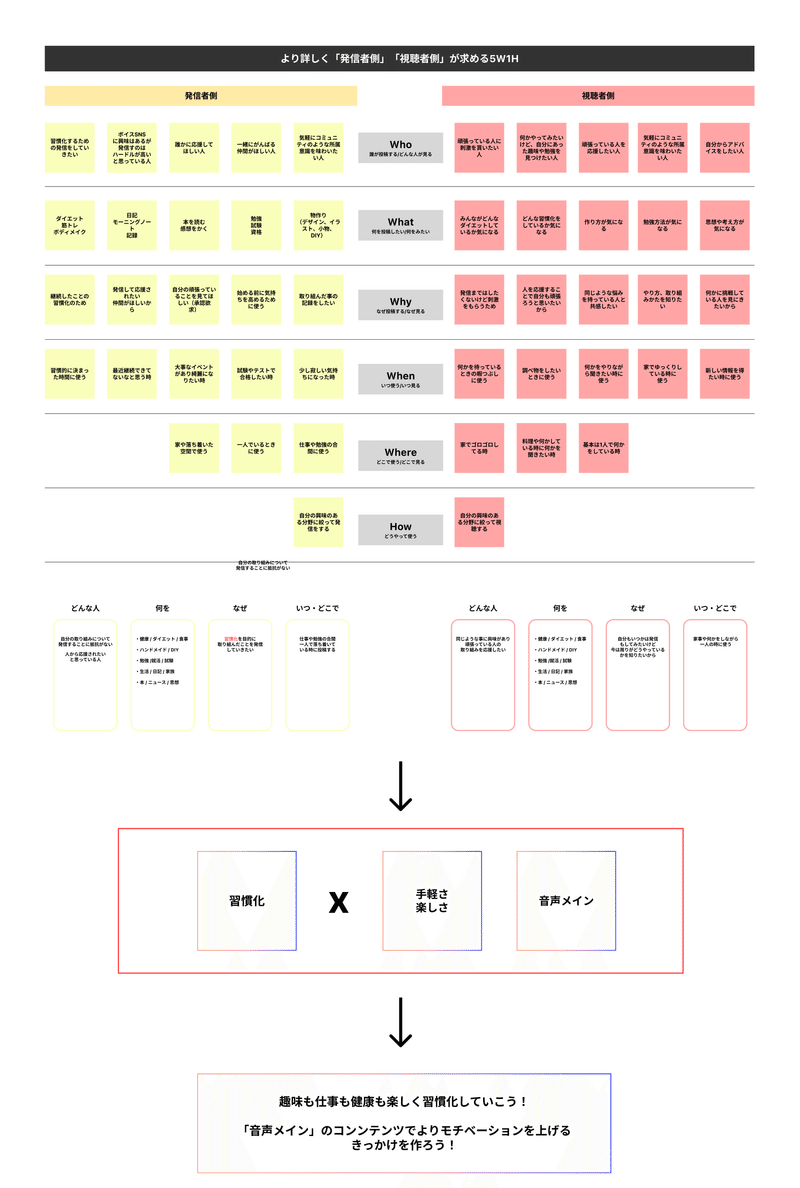
▼ブレストをする
まず、5W1Hで、発信者側と視聴者側それぞれに対してどういう目的や用途で使って欲しいかを書き出しました。
そこから、ポイントとなりそうなキーワードを選んでコンセプトをまとめていきました。
今回の場合は、気軽さを重視して且つ、「習慣化」を目的に発信できるようなサービスを作ってみようと決めました。

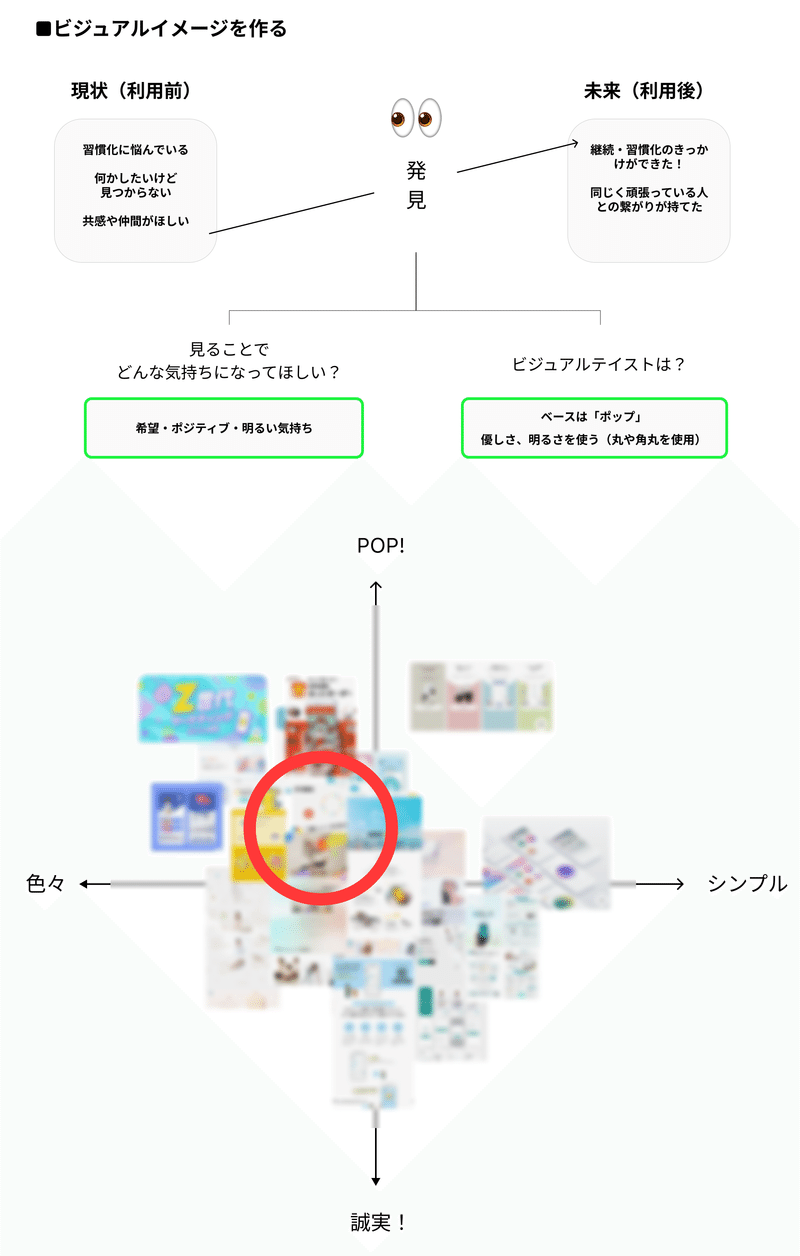
▼ビジュアルイメージを考える
今回決めたコンセプトから単純な言葉で表すと明るく・元気という雰囲気を出したく、利用者側にどういう気持ちになって欲しいかを考えてビジュアルのイメージを参考から収集していきました。

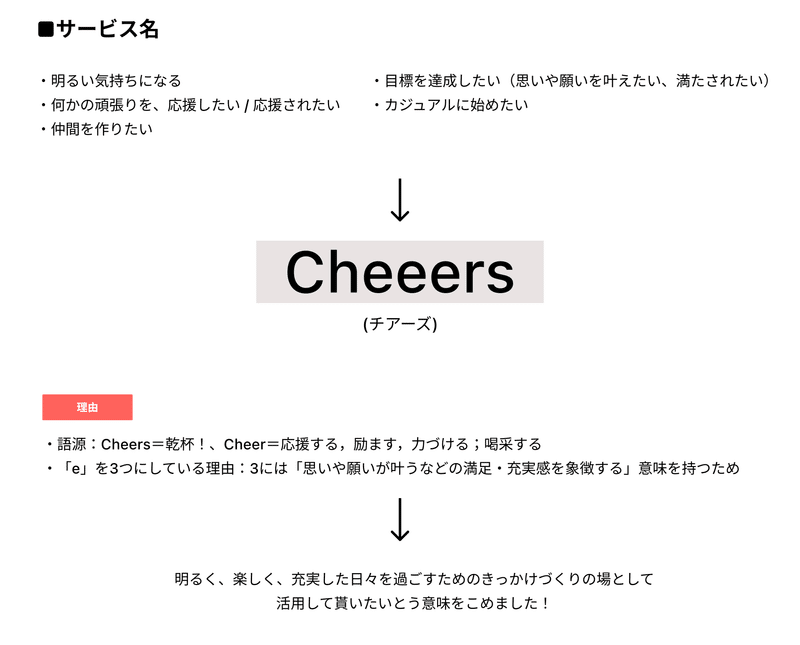
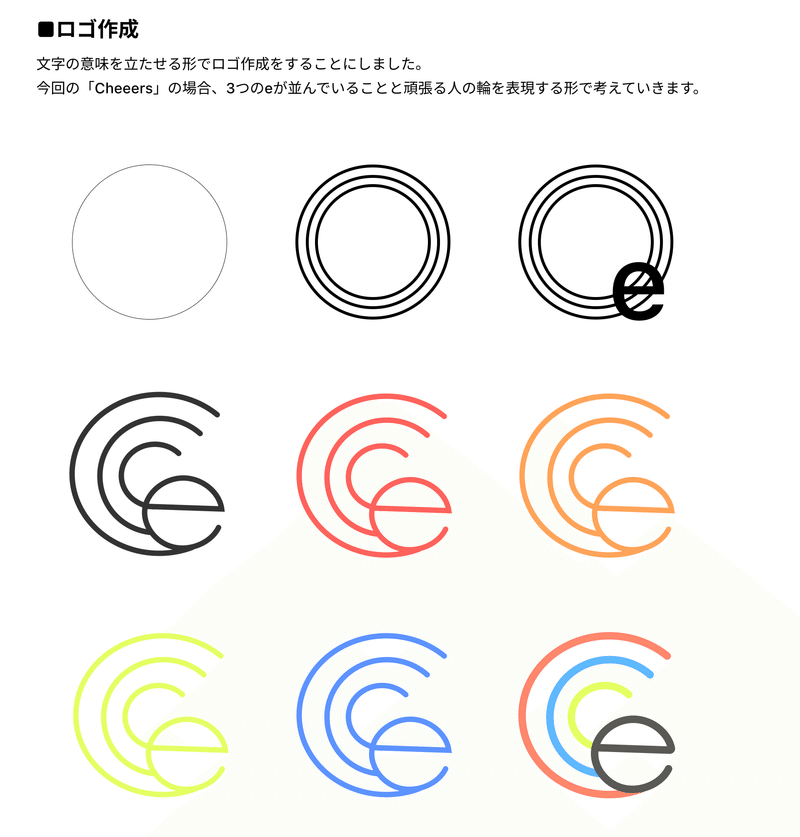
▼サービス名/ロゴを決める
サービス名とかロゴを作ってみるというのも初めてだったので少しこういったアウトプットは恥ずかしいですが思い切って載せてしまいます。


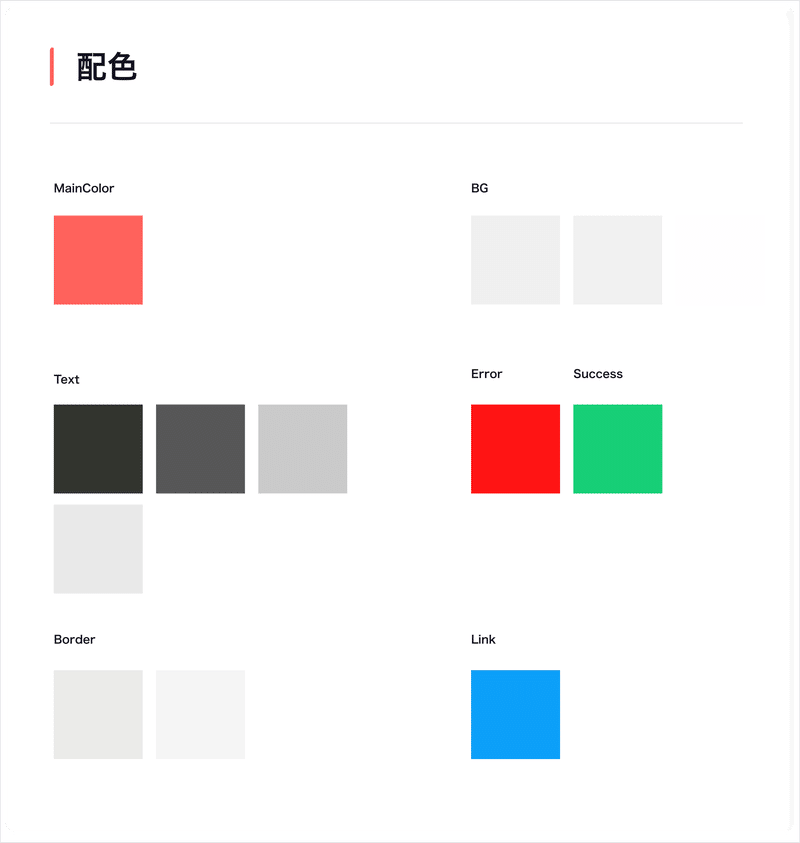
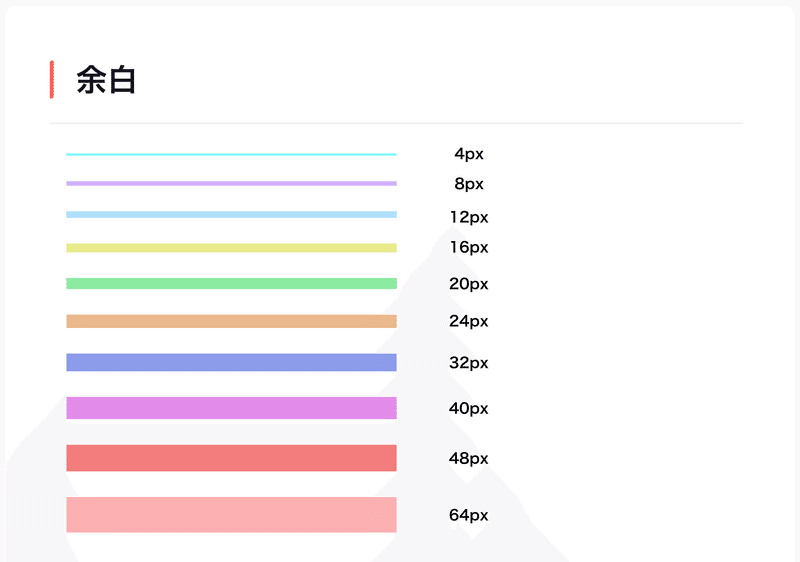
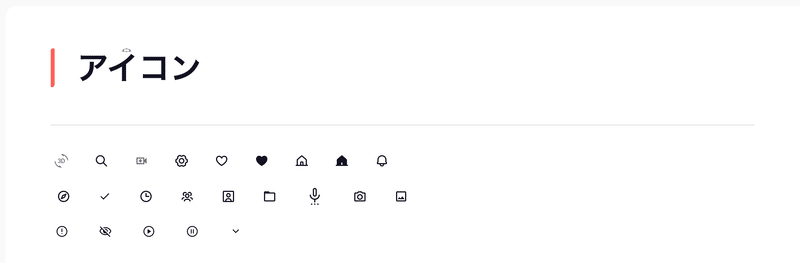
■デザインシステム



■取り組んだ上での感想
こだわっ点などの振り返りもしたいけれど、いったん形にしたという上での感想だけ書き出して起きます。
まず、DailyUIのように1日1画面で作っていこうと思ったのですが、作成してみると「このボタンを押したら次はどうなるんだろう?」「どう遷移するのだろう?」と考えていくうちにどんどん枚数が増えてしまい、時間もかけてしました。
しかし、これまでの1ヶ月半はUI画面を作成やトレースしてみるということは繰り返し行ってましたが、1つのサービスを一からデザインすることがなかったので、1画面作成するにあたっても「このボタンは次のどの画面に遷移するのか」「繰り返し使ってるけど本当に必要?」などど今まで使ってなかった頭を使う必要があり、とても大変でしたが動きを持たせることによってより楽しくなりました。
今回デザイン制作をすることで多くの気づきが得られました。
まだまだ、知識や技術が薄く違和感のあるとことあるかもしれませんが、引き続き学習しながらブラッシュアップしていきたいです!
この記事が気に入ったらサポートをしてみませんか?
