
初めての制作物(HTML/CSS)
2019年12月から受講したプログラミング学習の準備運動的な立ち位置で始まったHTMLを使った授業で、おそらく初めて作った制作物です。
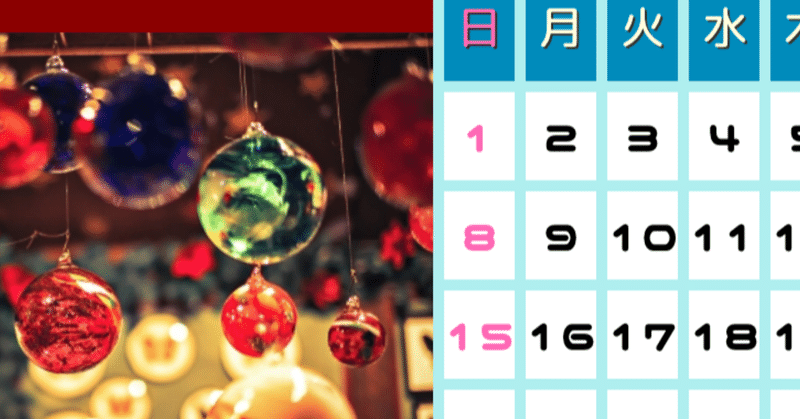
2019年12月だけのカレンダーです。
画像を選ぶのにもわくわくしながら悩んで、枠線の色はどうしようとか、レイアウトは最初に作った縦並びのままじゃ面白くないから、横並びに挑戦しようか……
そんな試行錯誤をして作りました。
webフォントも使っているあたり、
初めてのということもあって気合も入っていたかもしれません。
でも誰もこういうレイアウトにしていなくて、一人だけ大きめの画像にスタイリッシュに横に連ねた日付というデザインの方がいたぐらいで、
ヤバっ!これはやらかしたのでは?(震え)
と、内心思っていたのも今では懐かしいです。
その後も独創的(と言いつつオリジナリティはない)に制作物を作り冷や冷やし続けるとはこの時は薄らとしか予感していませんでした。
index.html
<!DOCTYPE html>
<htmllang="ja">
<head>
<meta charset="utf-8">
<title>12月カレンダー</title>
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css">
<link href="https://fonts.googleapis.com/earlyaccess/nicomoji.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=M+PLUS+Rounded+1c" rel="stylesheet">
<link rel="stylesheet" href="./css/main.css">
</head>
<body>
<div id="container">
<h1>令和元年12月のカレンダー</h1>
<table>
<tr>
<td rowspan="6" class="imgbgcolor"><img src="./images/__dec.jpg" alt="12月の画像"></td>
<th class="sunred">日</th>
<th>月</th>
<th>火</th>
<th>水</th>
<th>木</th>
<th>金</th>
<th>土</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td>
<td>21</td>
</tr>
<tr>
<td>22</td>
<td>23</td>
<td>24</td>
<td>25</td>
<td>26</td>
<td>27</td>
<td>28</td>
</tr>
<tr>
<td>29</td>
<td>30</td>
<td>31</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</div><!--end container-->
</body>
</html>main.css
#container{
width:600px;
margin:0 auto;
font-family: 'Nico Moji','M PLUS Rounded 1c','monospace';
background-color:#aa0000;
padding:10px 0 30px;
}
img{
display:block;
width:100%;
}
h1{
width:500px;
margin:0 auto 10px;
text-align:center;
font-size:35px;
border:5px solid #228b22;
border-radius: 15px;
padding:0 10px;
background-color:#2f4f4f;
color:#ffffdd;
text-shadow: 2px 2px 0 #333;
}
table{
border: 6px solid #dc143c;
width:100%;
margin:20px auto 0;
}
td,th{
border:5px solid #afeeee;
text-align: center;
background-color:#ffffff;
font-size:20px;
padding:10px 0;
}
th{
color:#ffffdd;
background-color:#008bbb;
text-shadow: 1px 1px 0 #333;
}
th.sunred{
color:#ff69b4;
}
td.imgbgcolor{
background-color:#8b0000;
}
/*
以下は疑似クラスと呼ぶもの。
*/
tr *:first-child{
color:#ff69b4;
}
tr *:last-child{
color:#0ba9ea;
}良ければサポートよろしくお願いします!いただいたサポートは愛猫姉妹のごはんとおやつ代に使わせていただきます♡♡

