
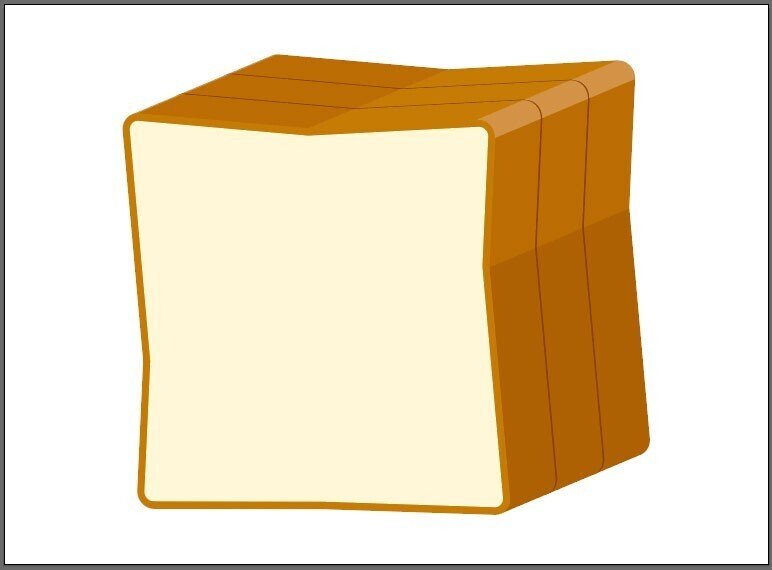
イラレで作る食パンの作り方
角形食パンをAdobe Illustratorで作ります。
※手動で作業することがあるので、メニューバー→表示→スマートガイドにチェックを入れておいてください。
1.パンの基本形
[1-1]アートボードを幅300×高さ220px以上であればどんなサイズでもOK。カラーモードはRGBで設定する。
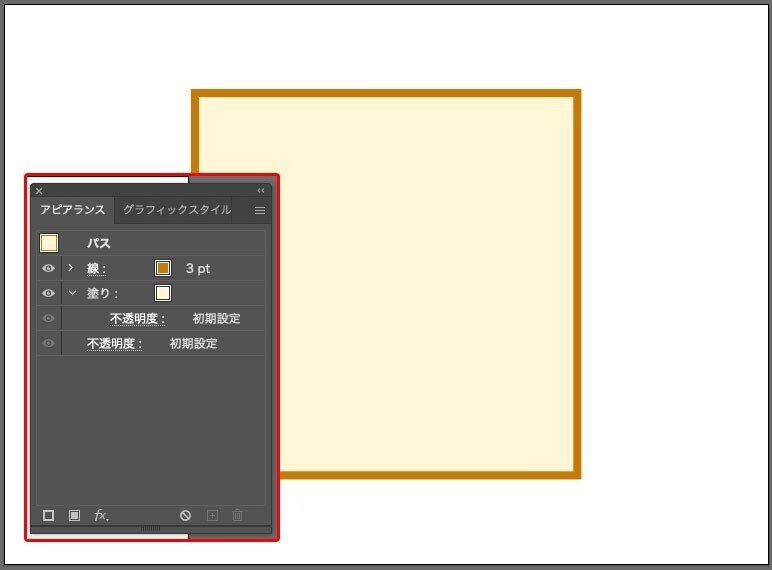
長方形ツールで幅150×高さ150px、塗り#fff7d7、線の色#c67b05、太さ3ptの正方形を描く。

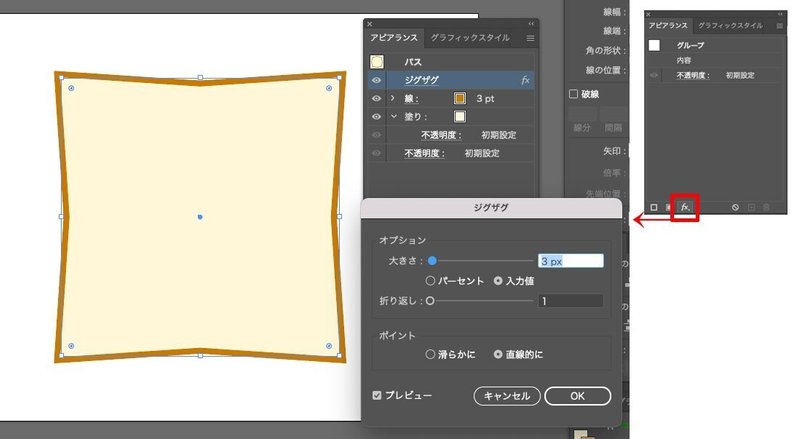
[1-2]アピアランス→新規効果を追加→ジグザクをクリック。
大きさ4.25px、折り返し1に設定。
入力値と直線的ににチェックを入れる。

[1-3]オブジェクト→アピアランスを分割をクリック。
この操作をすると[1-2]の操作をやり直すことができないので注意。
この時、多少歪みをつけると食パンっぽくなる。
今回はそれぞれのアンカーポイントを左を10px下げて、右を10px上げ、下を2px下げた。
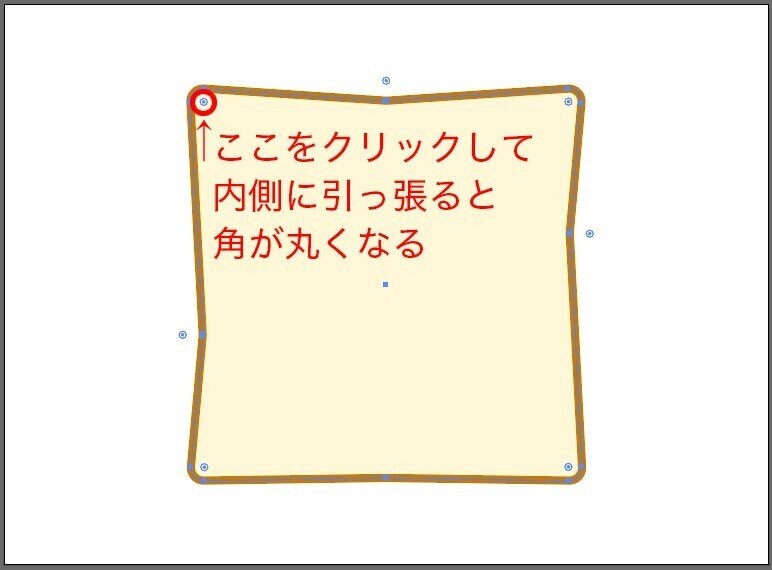
ダイレクト選択ツールでコーナーに5px程度に丸みをつける。
※ダイアログ上でコーナーの数値を設定できるが、1箇所ずつしか設定できず効率が良くないので手動で作業した。


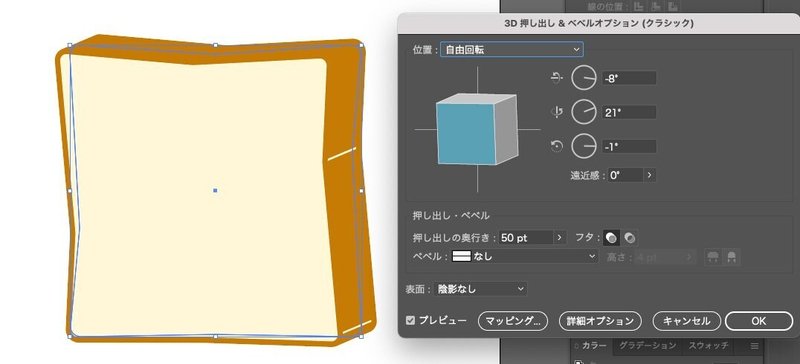
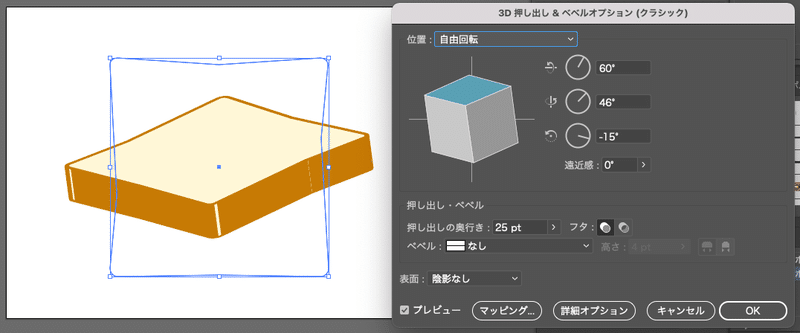
[1-4]効果→3Dとマテリアル→3D (クラシック)→押し出し&ベベル(クラシック)をクリック。
位置は自由回転を選択、数値は上から-8、21、-1、押し出しの奥行きは50ptと入力する。
表面は陰影なしを選択してOKをクリック。

[1-5]オブジェクト→アピアランスを分割をクリック。
ダイレクト選択ツールで耳のところにある余分なオブジェクトを削除する。
※もしテクスチャを貼り付ける事を想定している場合は、このタイミングでシェイプ形成ツールやパスファインダー(形状モード)を使用して任意のオブジェクトを一体化しておくと良い。
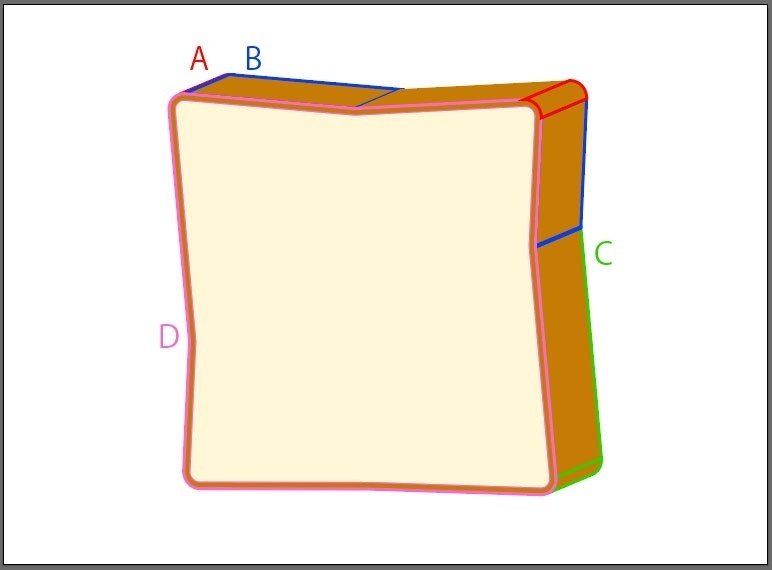
[1-6]ダイレクト選択ツールを使って、Aを#d39346、Bを#bc6d04、Cを#af6104に着色する。
選択ツールでオブジェクト全体を選択して、(Mac:command/Win:control)+Cでクリップボードにコピーする。


コピーし終わった後、Dを#8e4209に着色する。
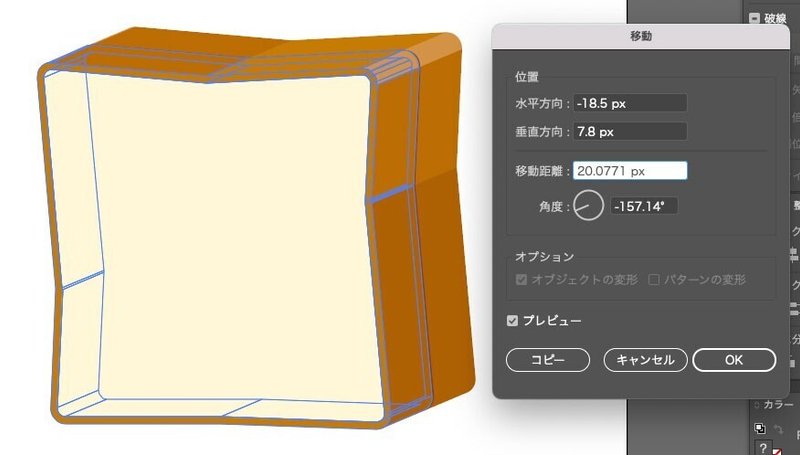
[1-7](Mac:command/Win:control)+Fでオブジェクトを真上に貼り付ける。
このオブジェクトが選択されている状態で、選択ツールをダブルクリック。
ダイアログが表示されるので、水平方向に-18.5px、垂直方向に7.8pxと入力し、OKをクリックする。
(オブジェクト→変形→移動でもこのダイアログが表示される。好きな方でOK)
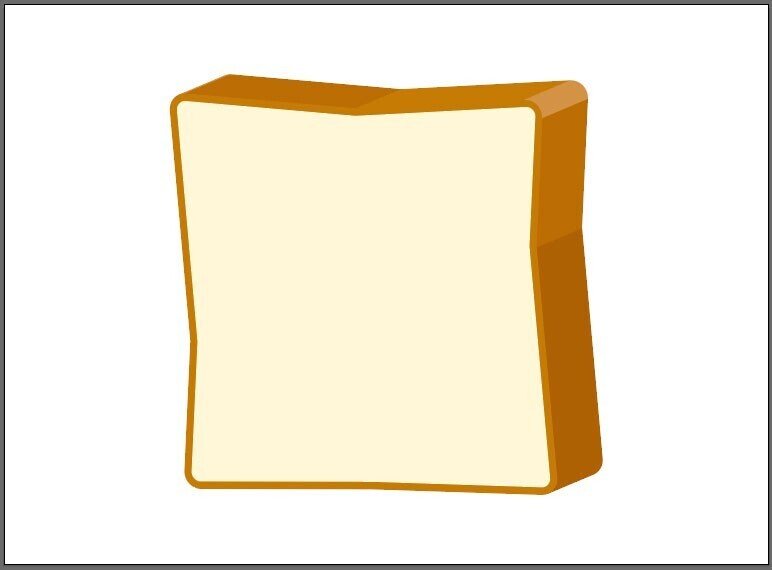
2枚重なった食パンが完成する。

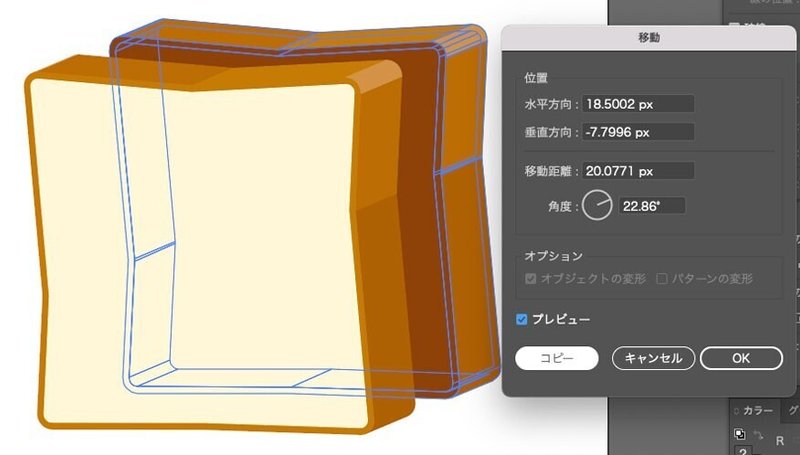
[1-8]奥の食パンを選択ツールで選択し、
選択ツールをクリックしてダイアログを表示させる。
角度に22.86°と入力し、コピーをクリックする。
この数値は180ー[1-7]で移動させた角度で割り出せる。
こうすると[1-7]と同じ移動距離で反対側に移動させることができる。
続けて、選択状態のままオブジェクト→重ね順→最背面をクリック。
コピーした食パンが奥に移動する。

これを繰り返して適当な枚数になったら完成。

2.食パンの応用
塗り#f9e2c0と多角形ツールで気泡を描き込んでみた

[1-4]で入力する数値を調整した

応用が効きそうなので、色々試してみたら投稿してみようと思います。
この記事が気に入ったらサポートをしてみませんか?
