
【やってみた】8世紀の写本装飾をイラレで真似してみた
株式会社マール社様の「カラー文庫 世界装飾図」にて、イラレで作ってみたくなるデザインがあったので挑戦してみました。
まとめてみたら中々のボリュームになりました_(:3 」∠)
※メニューバー→ウィンドウ→整列は頻繁に使うので、あらかじめ表示させておいてください。
1.土台を作る
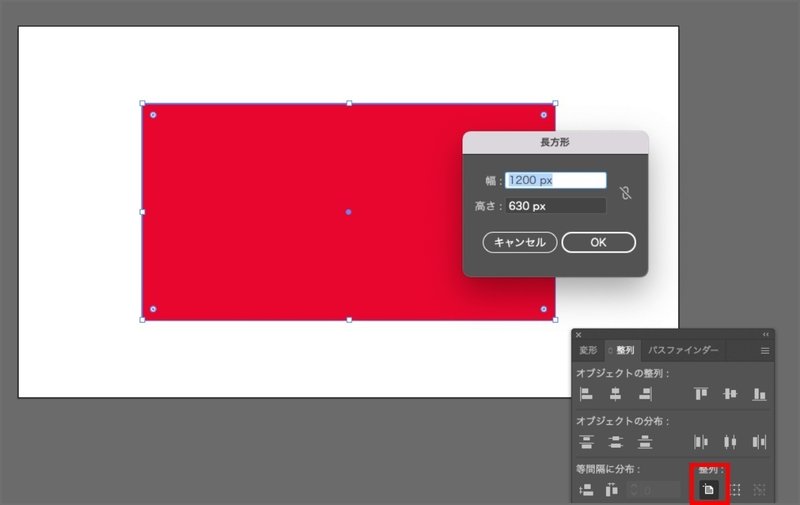
[1-1]アートボードを幅1200×高さ630px、カラーモードはRGBで設定する。
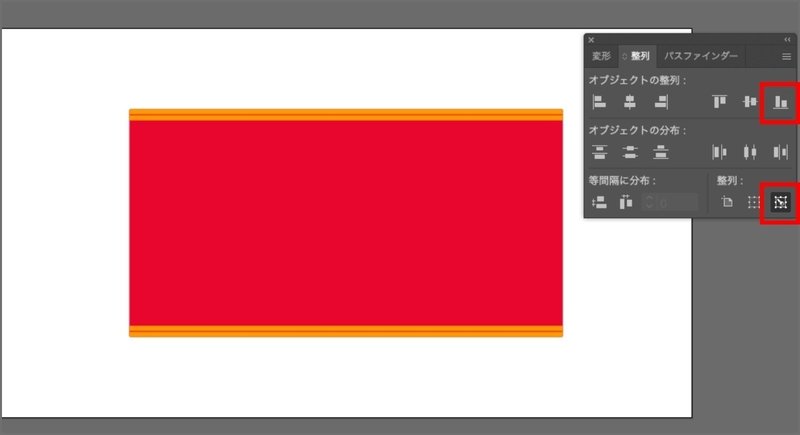
長方形ツールで幅1200×高さ630px、塗り#e8032eの長方形を描く。
適当なところをクリックするとダイアログが表示される。整列→「アートボードに整列」を選択して、水平方向と垂直方向の中央揃えを行い、アートボードの中心に配置する。

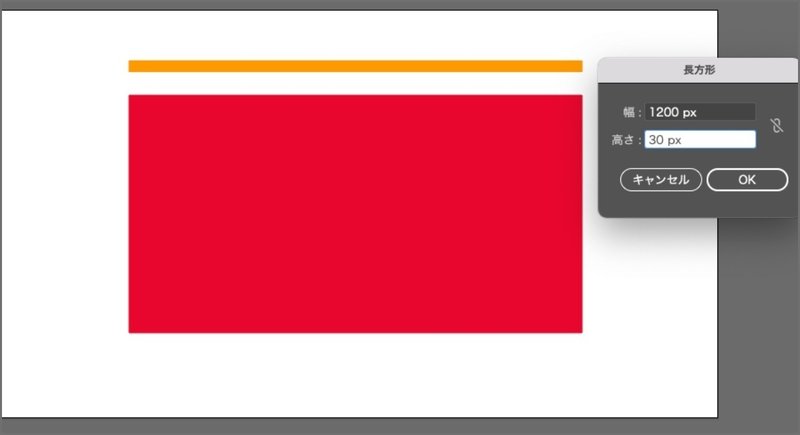
[1-2]幅1200×高さ30px、塗り#ff9900と幅1200×高さ1px、塗り#e8032eの長方形を描く。

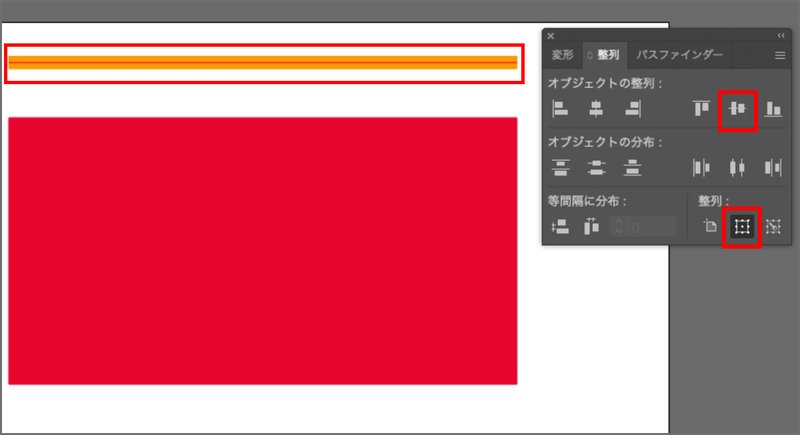
[1-3]1-2で描いた長方形を両方選択して、整列→「選択範囲に整列」を選択し、垂直方向中央に整列。
(Mac:command/Win:control)+Gでグループ化する。

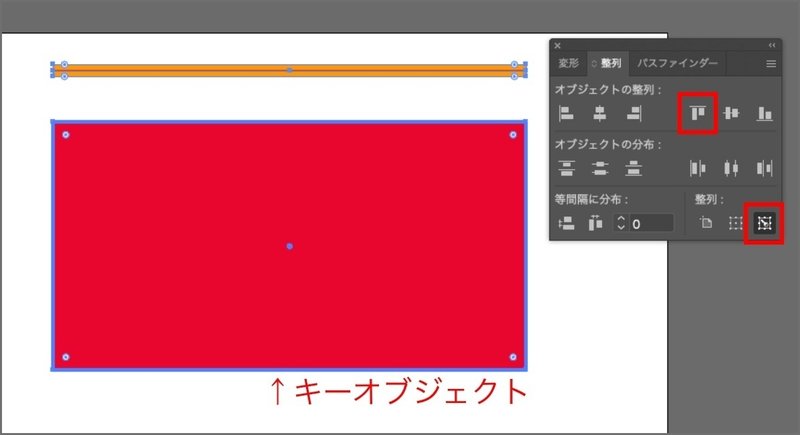
[1-4]画像を全て選択して、整列→「キーオブジェクトに整列」を選択し、基準とする1-1の画像(=キーオブジェクト)をクリック。
垂直方向上に整列させる。
※キーオブジェクトはパスが太く表示される。

[1-5]1-3を選択して(Mac:command/Win:control)+Cでコピーし、(Mac:command/Win:control)+Fで真上に配置する。
1-1と1-4を選択し、整列→「キーオブジェクトに整列」を選択し、基準となる1-1の画像(=キーオブジェクト)をクリック。
今度は垂直方向下に整列。
全体を選択して(Mac:command/Win:control)+2でオブジェクトにロックをかける。

2.メインの画像を作る
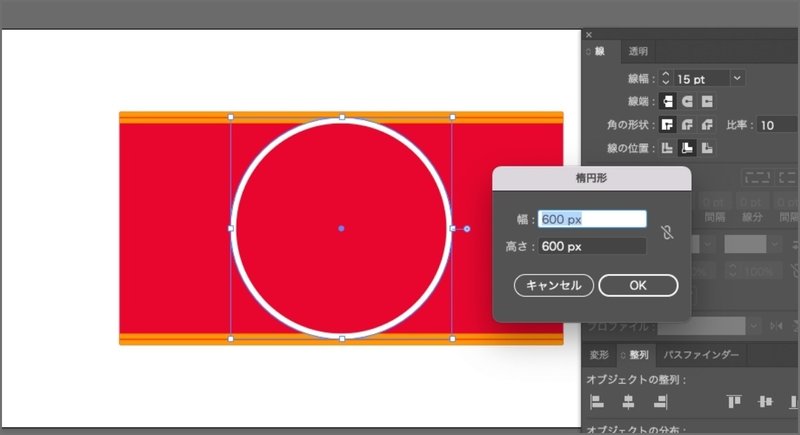
[2-1]楕円形ツールで幅600×高さ600px、塗り無し、線の色#ffffff、線15px、線の位置内側の円を描く。
整列→「アートボードに整列」を選択して、水平方向と垂直方向の中央揃えを行い、アートボードの中心に配置する。
(Mac:command/Win:control)+2でオブジェクトにロックをかける。

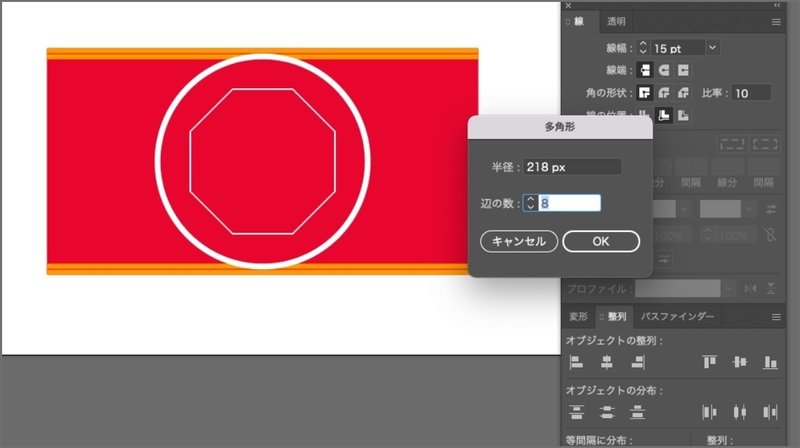
[2-2]多角形ツールで半径218、辺の数8の八角形を描く。
(線の太さと位置は最終的に塗りのみのオブジェクトに変換するので任意の数値でOK。今回は見やすくするために、塗り無し、線の色#ffffff、太さ3pxで進める)
整列→「アートボードに整列」を選択して、水平方向と垂直方向の中央揃えを行い、アートボードの中心に配置する。

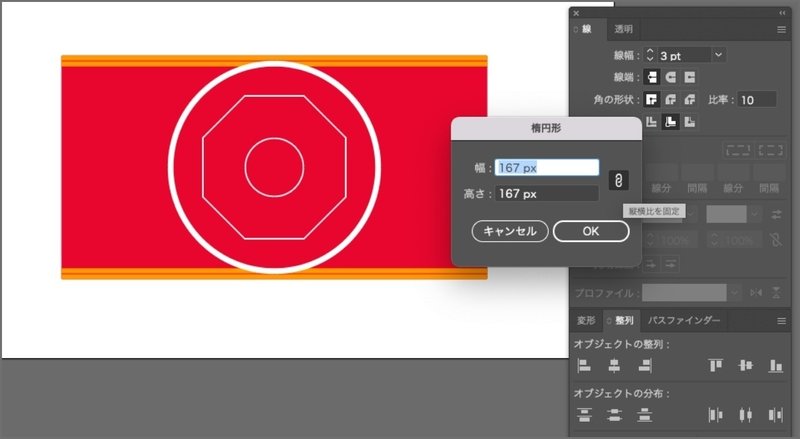
[2- 3]楕円形ツールで幅167×高さ167pxの円を描く。
整列→「アートボードに整列」を選択して、水平方向と垂直方向の中央揃えを行い、アートボードの中心に配置する。

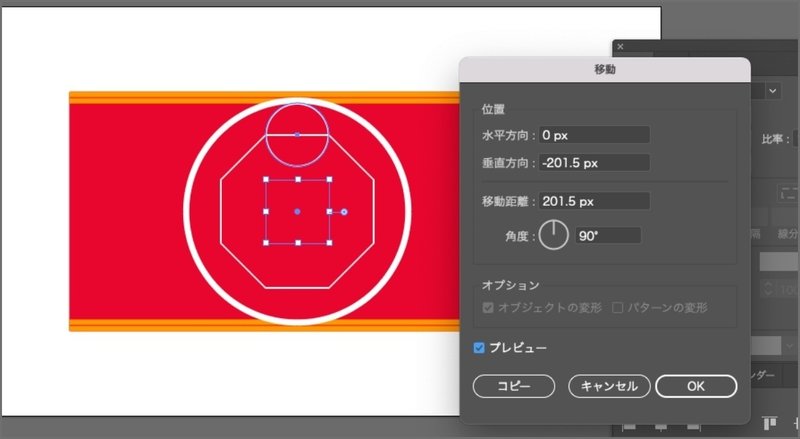
この円を選択ツールでクリックし、さらに選択ツールをダブルクリックする。
ダイアログが表示されるので、垂直方向に-201.5pxと入力し、OKをクリックする。
(オブジェクト→変形→移動でもこのダイアログが表示される。好きな方でOK)

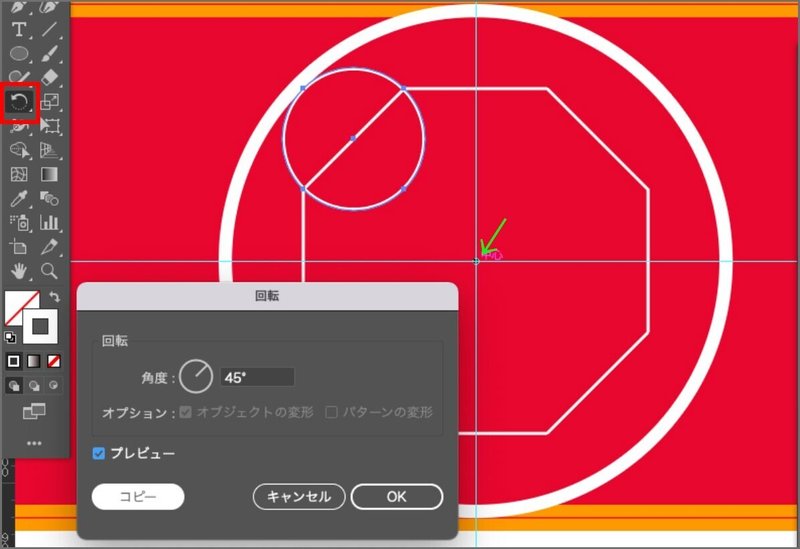
[2-4]表示→定規→定規を表示で定規を表示させ、八角形の中心が分かるようにガイドを引く。
※表示→スマートガイドにチェックを入れておくと作業しやすい。
回転ツールをクリックし、(Mac:option/Win:alt)を押した状態で八角形の中心をクリックする。ダイアログが表示されるので、45°と入力し、コピーをクリックする。

オブジェクトのコピーが完了したら、コピーしたオブジェクトが選択されているのを確認する。
(Mac:command/Win:control)+Dで同じ動作を繰り返し、全ての辺に円を配置する。
※以降、ガイドについては見やすさを重視し、表示→ガイド→ガイドを隠す、で非表示にしている。

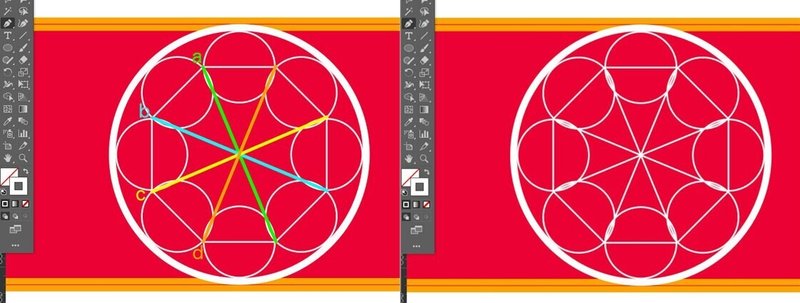
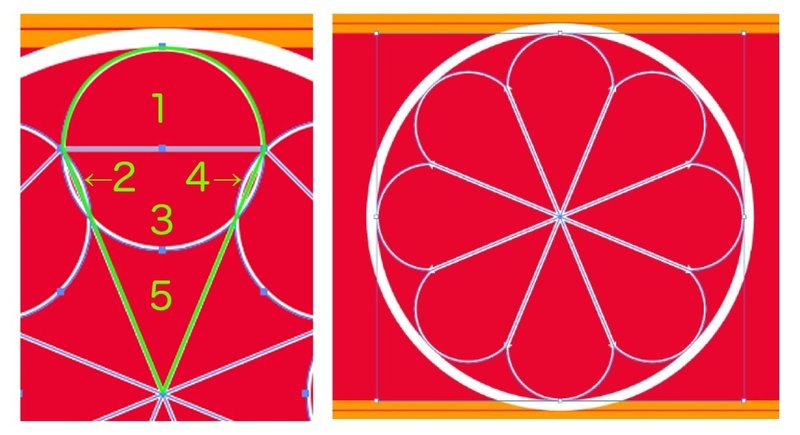
[2-5]ペンツールをクリックし、ペンツールを使って2-2で描いた八角形の対角線を引く。この時、八角形を選択状態にしていると、アンカーポイントの削除になってしまうので注意。

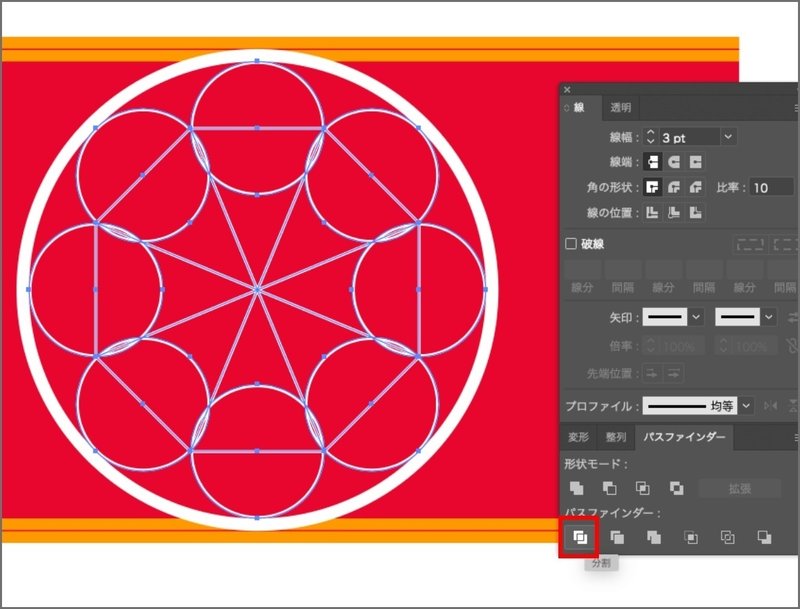
[2-6]パスで繋ぎ終わったら、ロックがかかっているオブジェクト以外を選択して、パスファインダー→分割を行う。

ダイレクト選択ツールで該当するオブジェクトを選択し、パスファインダー→形状モード→合体でオブジェクトを下図の様に繋げる。
(シェイプ形成ツールを使用し、手動で繋げても同じ結果になる。好きな方でOK)

[2-7]2-6で作成したオブジェクトを選択し、オブジェクト→変形→回転でダイアログを表示。
角度に22.5°と入力し、OKをクリック。

3.着色と装飾
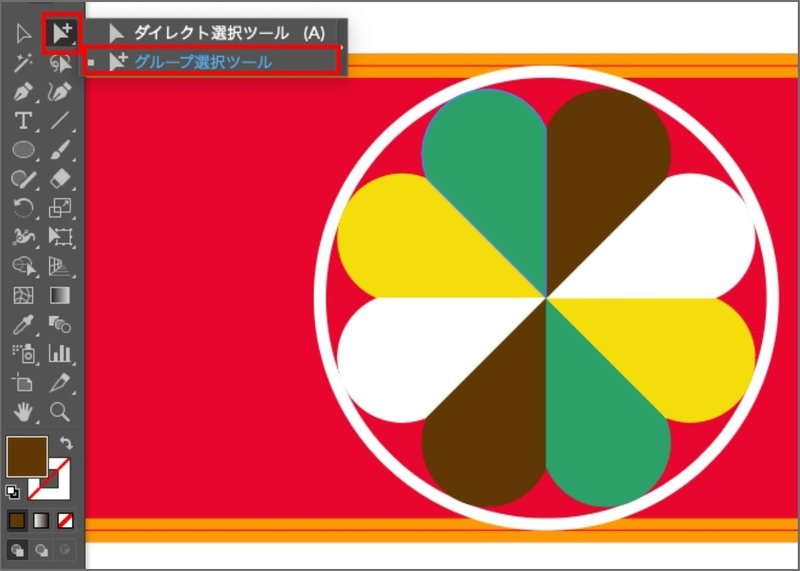
[3-1]線と塗りを入れ替えて、グループ選択ツールで個別にオブジェクトを選択し、#2ba068、#f4dd08、#ffffff、#603804で着色する。
※2-6の「パスファインダー→分割」で自動でグループ化されるため、グループ選択ツールを使用している。

[3-2]楕円形ツールで幅40×高さ40px、塗り#ffffffの円を描く。
整列→「アートボードに整列」を選択して、水平方向と垂直方向の中央揃えを行い、アートボードの中心に配置する。
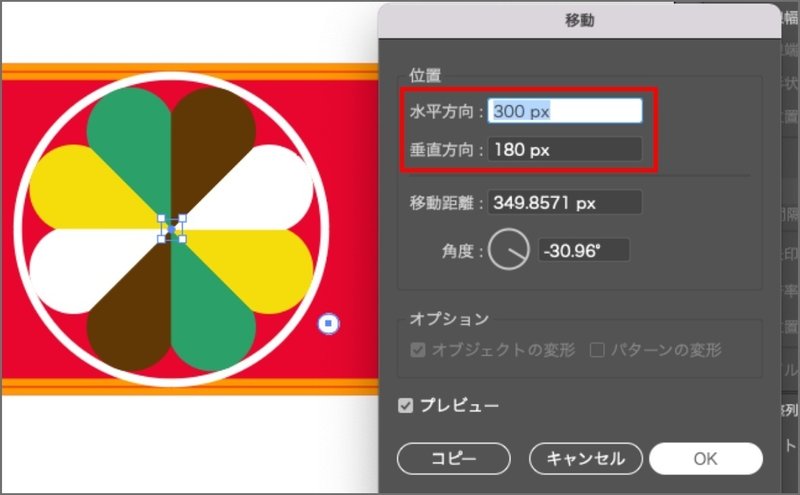
選択ツールをダブルクリックしてダイアログを表示させる。
水平方向に300px、垂直方向に180pxと入力してOKをクリック。

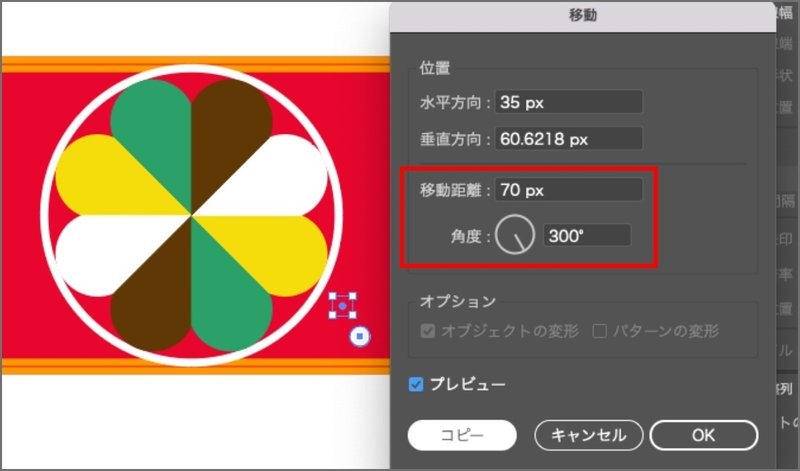
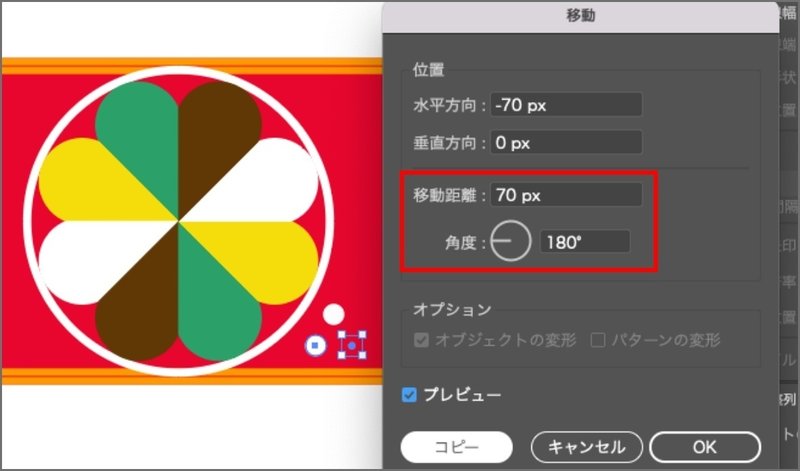
再び選択ツールをダブルクリック。
移動距離を70px、角度を300°と入力してコピーをクリックする。
コピーしたオブジェクトに対して、移動距離を70px、角度を180°と入力してコピーをクリックする。


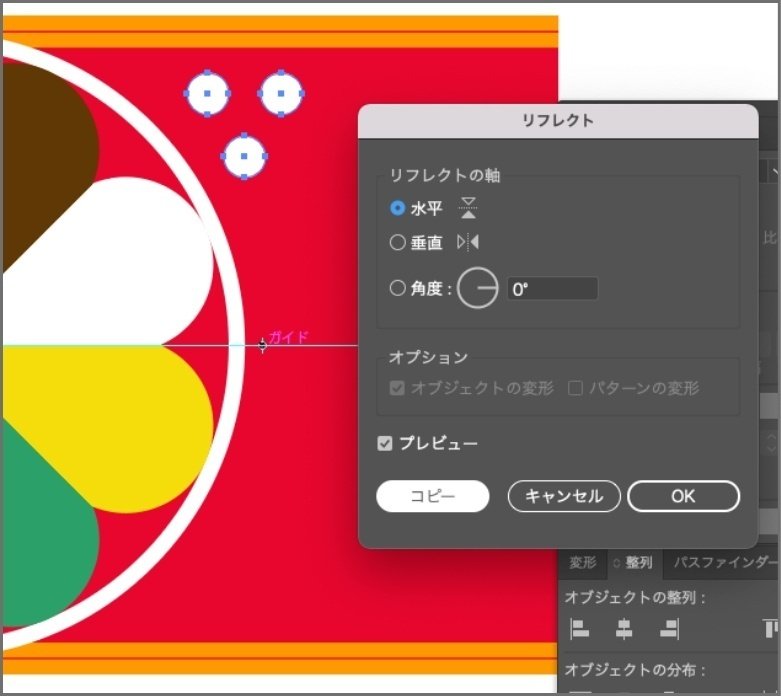
[3-3]3-2で作成した3つの円を選択し、(Mac:command/Win:control)+Gでグループ化する。
リフレクトツールをクリックし(Mac:option/Win:alt)を押した状態で、2-4で引いたガイドの内、水平方向の方をクリックする。
ダイアログが表示されるので、水平にチェックを入れコピーをクリックする。

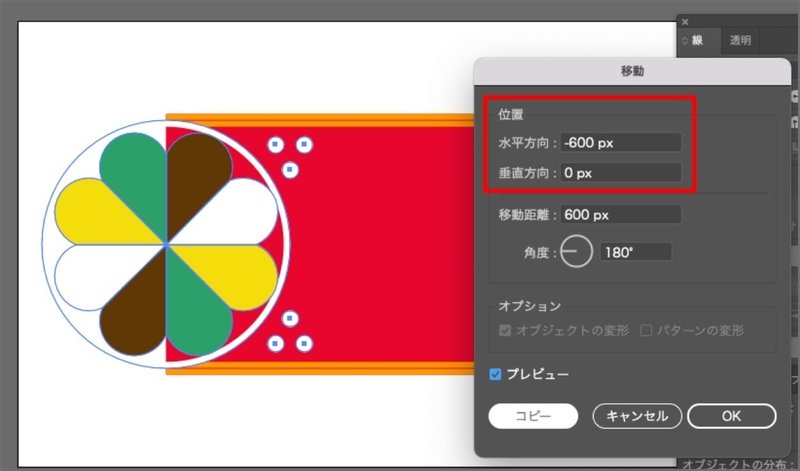
[3-4]オブジェクト→すべてのロックを解除、をクリック。
土台の1以外を選択ツールで選択し、選択ツールをダブルクリック。
ダイアログの水平方向に-600pxと入力し、コピーをクリックする。

[3-5](せっかくなので色を変えてみた)コピーしたオブジェクトを選択し、選択ツールをダブルクリック。
ダイアログの水平方向に1200pxと入力し、コピーをクリックする。

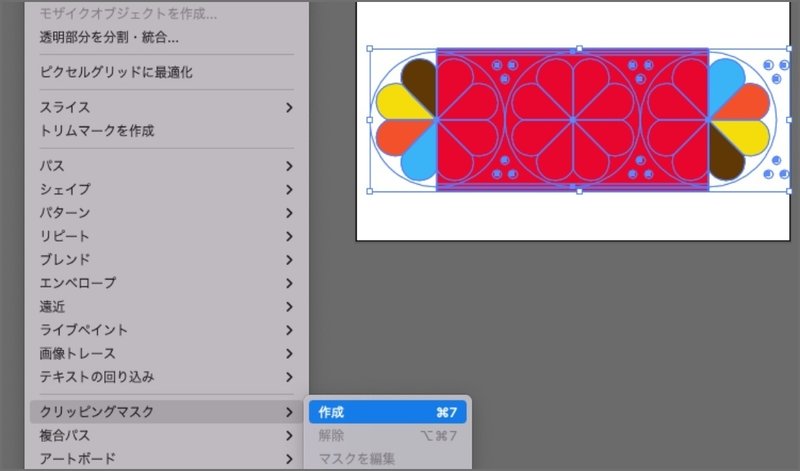
[3-6]1-1で描いた長方形のオブジェクトを(Mac:command/Win:control)+Cでコピーし、(Mac:command/Win:control)+Fで真上に配置する。
オブジェクトを全て選択して、オブジェクト→クリッピングマスク→作成で必要なところだけ表示させて完成。


4.覚え書き
・画像のサイズが1200×630pxと大きいので、Web用に保存する際に適宜サイズを調整する。
・メインとなるモチーフを増やす場合は都度600px足す。
・土台とメインとなる画像をレイヤーで分けても良いかもしれない(面倒でやらなかったけど)
5.参考資料
カラー文庫 世界装飾図
オーギュスト・ラシネ 原著/マール社編集部 編
この記事が気に入ったらサポートをしてみませんか?
