
「デザインのミカタ」学べる序章を無料公開中
皆様あけましておめでとうございます。昨年2023年8月2日に「デザインのミカタ」を発売しました。 オリジナル理論による見方解説、見方を変える実践練習、見方を身につけるための知識。そんな今までになかった、ノンデザイナーの方にも役立つデザインの見方について書いた本です。おかげさまで発売後すぐに重版し、発売日(8/2)にはAmazon総合1位も獲得できました。そんな「デザインのミカタ」が2024年も多くの人に役立ってほしい!との思いで序章を無料公開いたします。
序章は、オリジナル理論による見方の解説になります。ですので、この序章だけでもかなり学べるのではないかと思います。もし序章で興味を持った方は本をお買い求めして頂けると大変嬉しいです。
↓ここから「デザインのミカタ」の公開になります。
はじめに
世界はデザインで溢れています。街にも部屋にもネット上にも。
それはつまり、デザインを見る目を養うことができれば、デザインに溢れているこの世界の見え方が変わるということです。本書では、デザインをどのように見ればいいのか、その見方を解説していきます。「デザインはセンス」というイメージを持つ人もいるかもしれませんが、実は、デザインほど学びやすいものはありません。
私は、美術大学や専門学校も行かず、制作会社への就職はおろかデザインのアルバイト経験もありません。ずっと独学でデザインの勉強を続けてきました。それでもフリーランスで3年間、法人にして6年間の合計9年間、デザインの仕事でご飯を食べています。
それが実現できたのは、日常に溢れるデザインに思考を巡らせ、目に見えるすべてのものをデザインのトレーニング対象として見てきたからです。
そして今では、デザインを解説するメディア「デザイン研究所」も多くの人に見てもらっています。Twitterのフォロワー数が日本のデザインメディアの中で1番になり、この本を出版するきっかけにもなりました。
一貫して伝えたいことは、「見る力」そしてそれを「言語化する力」が重要だということです。私自身、「見る力」と「言語化する力」は、誰からも教わることなく、日常に存在するデザインを教材として一つひとつ貪欲に吸収しようとしたからこそ習得できたものだと思っています。
本書では「見る力」と「言語化する力」を、短期間で効率的に身につけられるように本気で執筆しました。過去に2000人以上が参加したデザインの見方を習得するためのセミナーをもとに、より実践的かつ高密度な内容に大きくブラッシュアップしています。さらに、本書をパラパラとめくるだけでも楽しんでいただけるように、100種類以上のデザインサンプルを一つひとつ自作したものを掲載しています。
デザイナーにとっては、専門的な知識を身につけたり、スキルアップを図ったりと、実践的にご活用いただけるでしょう。またデザインに興味のある人、初心者デザイナー、デザイナーと関わることが多い人など、デザインの専門的な知識がない人も、理解ができるように考え方から分かりやすく解説しています。
デザインの見方を身につけると、世界が変わります。その目を手に入れることができれば、デザインに溢れているこの日常がワクワクで満ちた刺激的な世界に変わるのです。そしてそれは、あなたの人生までも豊かにする味方となってくれるでしょう。
著者プロフィール
◯デザイン研究所(所長)
19歳のバンドマン時代に、自主企画のライブで初めてフライヤー制作をプロに依頼。出来上がったデザインを見て感動したことが、デザインに興味をもったきっかけ。それから、バンド活動に必要なフライヤーやロゴを自分で手がけるようになる。
次第に先輩や後輩バンドのフライヤーやCDジャケット、グッズのデザインを手がけたり、フリーランスとなって個人向けにフライヤーや名刺などの制作をしたり、だんだんと店舗のロゴやポスターなども任せられるように。のちに法人化し、今では大企業を含む法人のWEBデザインや動画、ロゴなどの制作を請け負う会社を経営。
他にもコラージュでアートの賞を受賞したり、自分がデザインしたTシャツが1万枚以上売れたり、写真集を大手出版社から出したり、作品がテレビやラジオ、新聞で取り上げられたり。いろいろな仕事をこなしてきたからこそ、仕事の幅と経験が自分の財産となっている。
2020年2月に開設したデザインを学べるメディア「デザイン研究所」がSNSで人気アカウントに。Twitterは、日本のデザインメディアの中で1番のフォロワー数を誇る。
本書のミカタ
本書の読み方を解説します。3つのステップを踏んで、デザインの見方を身につけましょう。
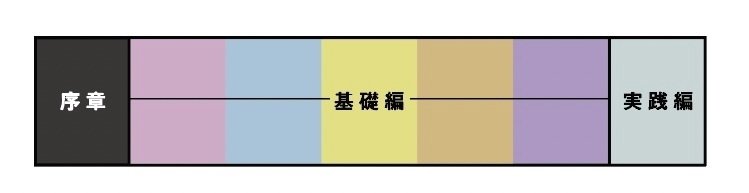
◯本書の構成

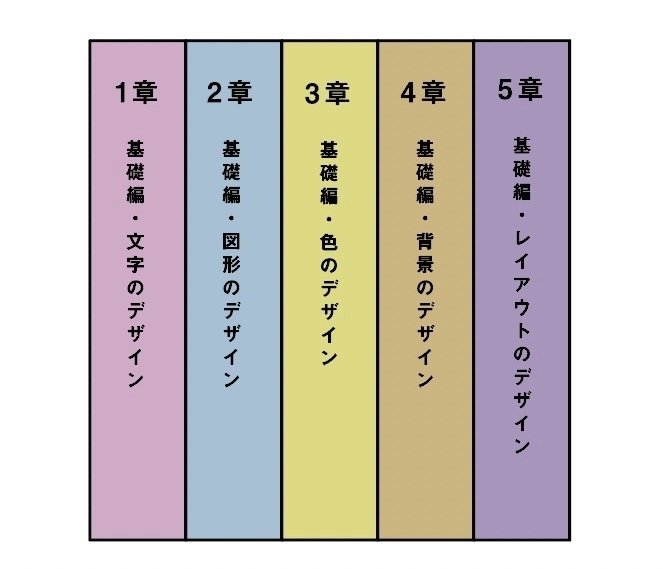
◯基礎編の構成

◯序章・基礎編・実践編の3ステップ
序章で見る力と言語化する力を解説しています。基礎編では、文字・図形・色・背景・レイアウトをジャンルごとに学んでいきます。実践編では最後の復習として、問題にチャレンジし、知識の定着を図っていきます。
Step 01
序章でミカタのスイッチを入れる(今回の無料部分)
デザインの見方を学ぶ最初のステップ。序章では見る力と言語化する力を解説しています。キーワードは「葉を見て木を見て森を見て」。この章を読むだけでも、世の中の見え方が大きく変わるでしょう。
Step 02
基礎編でミカタを変える訓練を
5つのカテゴリー(文字・図形・色・背景・レイアウト)ごとにデザインの見方を習得していきましょう。知識や見方のコツを体系的に学ぶことができます。
Step 03
実践編で学んだミカタを定着させる
基礎編で修得したデザインの見方を、ワーク形式でトライしていきます。自分の頭で考えて、基礎編で学んだ知識を定着させましょう。
コラム「この世界はデザインに溢れた実践の場」
絵画はかつて、画廊や美術館というハードルの高い閉鎖された空間にだけ設置されていました。それが印刷技術の発達によりポスター広告として大量に街に貼り出され、絵画の屋外化とも言われるようになりました。今となっては、ポスター広告だけでなく、交通広告やビル広告など、街のありとあらゆるところにデザインが溢れています。
また、大量生産・大量消費の時代に入り、世の中はモノに溢れるようになりました。商品パッケージやラベル、段ボールの伝票に至るまで、様々な印刷デザインが流通しています。
そして、インターネット時代の到来。技術の進歩によって、画像や動画はもちろん、インターネットにおけるUI(ユーザーインターフェイス)/ UX(ユーザーエクスペリエンス)という概念が登場し、高度な技術を有するグラフィックやリッチなWEBデザインが増加しています。
あらゆるものが発展した今、視界には大量のデザインが存在しています。それを意図せずスルーするか、煩わしいと思うか、あるいは見る目を養う実践の場とするか。
身の回りにある一つひとつのデザインには意図があり、それについて思考を巡らせるだけでトレーニングとなります。本書が、デザインに溢れた世界を読み解くコンパスのような役割を果たせたら、これほど嬉しいことはありません。
序章:「見る力」と「言語化する力」
意識すること。
まずは意識することが
「見る力」を育むスタートです。
すると、今まで見えていなかった
景色を見ることができるのです。
言葉にすること。
見たモノを自分の言葉で「言語化」する。
そうすることで、コミュニケーションを
とることが可能になり、
実践の場でも生かすことができるようになります。
◯見る力とは?
突然ですが、
一度本から目を離して、
自分の周りに存在する
赤色を見つけてみてください。
どうでしょうか?
あ、こんなとこに赤色があったんだと気づきませんか?
右の写真のように意識を1つ変えるだけで、
見える世界がまったく異なり、
日常に存在するデザインに気づくことができるのです。

【実践ポイント】まずは意識してデザインを見ることから心がけよう!
◯言語化する力とは?
言語化する力は、
デザイン以外の世界でも重要です。
プロに近づくためには、知識を身につけ言語化し、
実践につなげていく必要があります。
デザイナーの場合、クライアントや、上司に説明することは多いですよね。その時に説得力のある言葉で説明ができないと、理不尽な修正が発生したり、フィードバックで言いなりになったりしてしまいます。
言語化する力があれば、一つひとつの制作意図を説明することができ、そんな悩みを解決することができます。

【実践ポイント】見るだけでなく言語化してみよう!
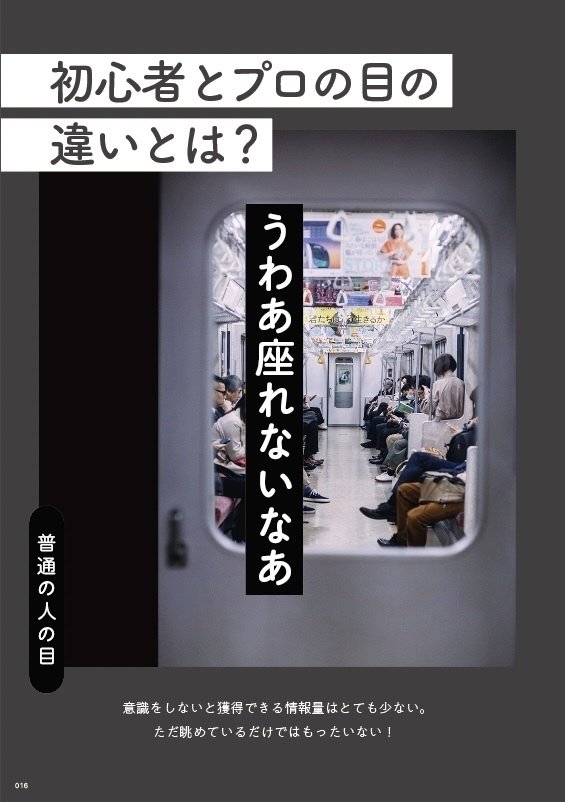
◯初心者とプロの目の違いとは?


デザインを見ても、「オシャレだなあ」とか「綺麗だなあ」とかで終わってしまうのはもったいない!
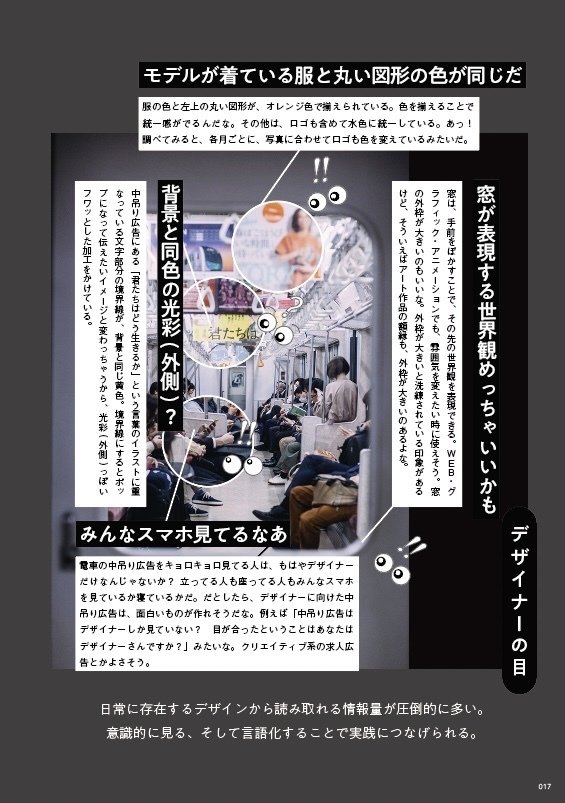
デザイナーは1つのデザインから、たくさんの情報を膨らませることができます。デザインの背景にある意図や、小さなこだわり、あるいはアイディアの部分などを言語化することが可能なのです。
プロは知識と経験が備わっているため、日常で獲得できるデザインについての情報量がまったく違います。前のページのように、プロが1つの視覚情報から読み取れる情報量は圧倒的に多いのです。

【実践ポイント】1つの視覚情報から想像を含ませよう

序章2:葉を見て木を見て森を見て
◯「木を見て森を見ず」という言葉を知っていますか?
広辞苑によると「一部分や細部に気を取られ全体が見えていない」という意味で使われます。しかし、「見る力」「言語化する力」を修得するには細部を見る力も、全体を見る力も求められます。
つまり、必要なのは「木を見て森を見る」ことです。さらにデザインを見る上では、よりミクロな葉を見る目を持ち合わせた、「葉を見て、木を見て、森を見て」の力が重要になります。
・葉を見る
抽象度:低 情報量:少
KEYWORD:What How
葉を見るとは「何がどのようになっているのか」という、具体的な要素を見ることを指します。例えば、「文章の一部が緑色に変わっている」など、このような気づきがデザインを見る最初の一歩となります。また文字が太字になっている、丸めのフォントを使っているなど、小さな範囲の要素をどんどん発見することを指します。
・木を見る
抽象度:中 情報量:中
KEYWORD:Why
木を見るとは「なぜそうなのか」を考えながら見ることです。例えば、「文章の一部の色が緑色に変わっているのは、そこを強調したいから」などです。なぜを考えてみることで、葉を見るより深掘りして考えることができるようになります。なぜというデザインの根幹(根拠)に迫っているため、「木を見る」と表現しています。
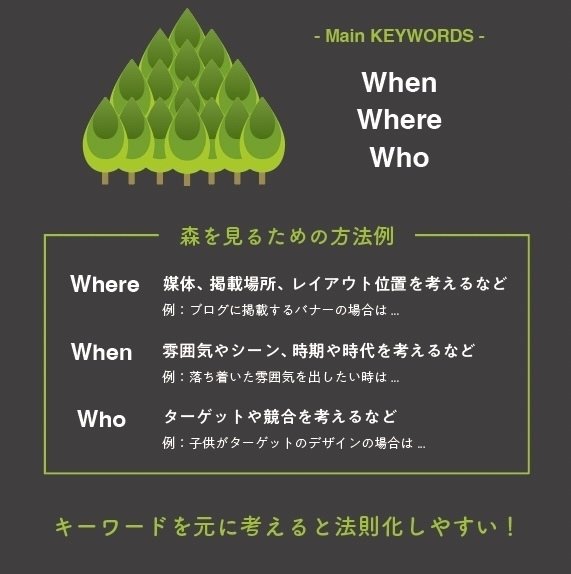
・森を見る
抽象度:高 情報量:高
KEYWORD:When Where Who
森を見るとは対象物を観察し、「どんな時(シーンなど)、どんな場所(媒体など)、どんな人物(ターゲットなど)」などを分析し法則化することです。例えば、「文章の中で強調したいところがある時、その箇所の文字色を変える」などです。全体を俯瞰し、多くの対象に当てはめられることから「森を見る」と表現しています。
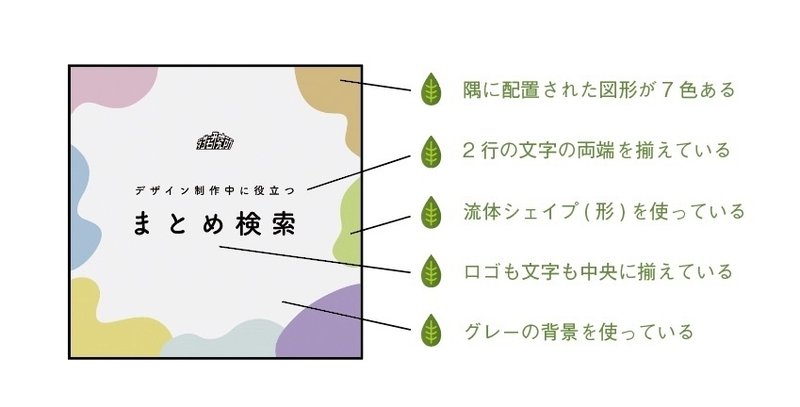
◯例題で「葉を見て木を見て森を見て」を解説
デザインの見方を知ることで、世の中の見え方が変わります。その方法が「葉を見て木を見て森を見て」です。「葉を見る」とは、対象物の具体的なデザインが、「何がどうなっているのか」の要素を発見すること。「木を見る」とは、具体的なデザインが「なぜそのように作られたのか」根拠を考えること。「森を見る」とは、「いつ・どこで・誰が」などを考えて法則化すること。
作り手ではない以上、解釈は多様にあり、葉を見る、木を見る、森を見るには複数の解答がありえます。着眼点の違いで個性も出ます。以下の例題では、私自身の「見え方」を言語化したもので、デザインを見る過程を学んでいただけると嬉しいです。


【実践ポイント】「要素を発見」→「なぜを考える」→「法則化する」
◯1つのデザインに複数の「葉を見る」がある
例題Aのバナーは「隅に配置された図形(What)が7色ある(How)」というデザインに着目しましたが、「中央にある2行の文字の両端を揃えている」などまったく違う要素を発見(=葉を見る)することもできます。
このように1つのデザインから様々な要素を発見することができるので、個々人の着眼点ごとに様々な解答がありえます。次ページの例題B〜例題Eでも、理解を深めていきましょう。

【実践ポイント】1つのデザインから複数のテクニックを発見してみよう

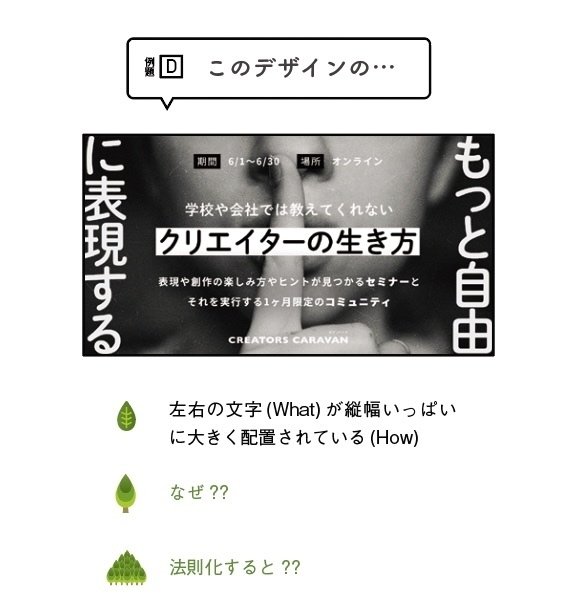
デザインを見る上では、小さな範囲で具体的な要素(葉)をとらえ、なぜを考える(木)、そこから他にも応用できるよう法則化する(森)ということが重要です。そのためには5W1Hの思考を取り入れ、葉を考える時はWhatとHow、木を考える時はWhy、森を考える時はWhen、Where、Whoがヒントになります。次のページでは、例題の空欄部分について、木を見ると森を見るを考えてみましょう。

例題Dでは縦幅いっぱいに縦文字を大きくしていますが、可読性を損なうことなく最大限に大きくし、迫力を出していることが読み取れます。また「迫力を出したい時は、幅いっぱいの文字を端に配置する」と法則化することで、縦文字だけでなく、横文字にも応用できるようになります。
【Answer Check!!】
木を見る:縦幅いっぱいに配置することでインパクトがでている(Why)
森を見る:迫力を出したい時(When)は、幅いっぱいの文字を端に配置する

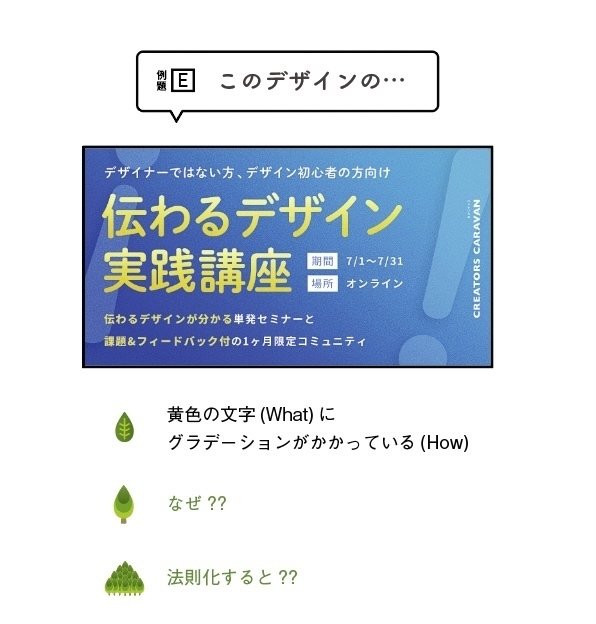
例題Eでは、黄色の文字にグラデーションがかかっています。ただの単色ではなく、グラデーションにしているのは、文字デザインを通してリッチな印象を作ろうとしていることが考えられます。グラデーションを使うと、安っぽい実践講座というイメージをなくし、高級感を出すことができます。これを法則化すると、「高級感を出したい時は、グラデーションを使ってリッチにする」ということが導き出せます。
【Answer Check!!】
木を見る:グラデーションを使った文字を通して、デザインをリッチにしている(Why)
森を見る:高級感を出したい時(When)は、グラデーションを使ってリッチにする

◯デザイン以外の葉を見て木を見て森を見て
「葉を見て木を見て森を見て」は、デザイン以外でも応用できます。私もデザインで学んだこのメソッドを、様々な場面で生かしています。今回は、デザイン以外のシーンを2つ例にあげてみましょう。


【実践ポイント】「葉&木&森を見て」をデザイン以外にも応用しよう
◯よく聞かれる「森を見る」をもっと詳しく教えて
「木を見る」は特定のデザインに対してですが、「森を見る」は他のデザインにも使えるように法則化すること。

◯そもそもだけど…森を見るためのヒントはありますか?

コラム「独学で良かったこと・良くなかったこと」
独学でデザインについて学び、デザイン会社にも未就職というかなり変わった経歴を歩んでしまいましたが、その経歴だからこそ良かったこと、そして良くなかったことがあります。
まず良かったことは、自分で考えるようになったこと。教えてくれる人はもちろん、周りにデザイナーも少なかったので「プロが作ったデザインと、自分のデザインは何が違うのだろう?」「なぜこのデザインはこうなっているのか?」など、自分で答えを見つける必要がありました。
毎日、自問自答してきたおかげで言語化する能力が身につき、意図を持ってデザインをすることができ、デザインに説得力が生まれるようになりました。そうしたノウハウを発信することで、本を出版することもできました。
しかし独学で良くなかったこともあります。それは成長するまでに時間がかかりすぎたこと。デザインの仕事だけで食べていけるようになるまで3年以上かかりました。3年といえば短くも感じるかもしれませんが、アルバイトをしながらそれ以外の時間をほぼすべてデザインに費やしてきたので相当な時間を使っています。
みなさんには、私が多くの時間を費やして修得したデザインの見方を、短時間で身につけてもらえたら嬉しいなと思います。
以上が「デザインのミカタ」の序章になります。ここから基礎編と応用編を通して、多くの作例を見ながら、実際にデザインの見る目を養っていく構成になります。ちなみに全ページフルカラーで272ページのボリュームだとデザイン本の中では最安級かと思います…。
実は、最初の半年は違うコンセプトの本を作っていたんですが、途中で「これブログ見ればいいし、他のデザイン本でいいじゃん」となり白紙に戻しました。そこから今までにない、自分が過去に読みたかった、そしてフォロワーの人に役立つデザイン本は何かを猛烈に考え、デザインの見方に関して書いた本書に至りました。
よくある、自社のサービスに誘導するための本でもないですし、ブログ記事を流したような本でも、片手間で作った本でもありません。全力で作りきった渾身の本になります。
フォロワーの皆さんがいてくれたおかげで出版依頼があって、こうやって出版することができました。本当にありがとうございます。この本が少しでも恩返しになれば嬉しいです。最後までご覧いただきありがとうございました!そして今年もよろしくお願いいたします。
デザイン研究所ブログ
https://desaken.com
デザイン研究所X(旧Twitter)
https://twitter.com/designkenkyujo
デザイン研究所Instagram
https://www.instagram.com/designkenkyujo/
この記事が気に入ったらサポートをしてみませんか?
