
サイト改善におけるKARTEとGoogle Analyticsの使い分け
サイト改善やアクセス解析を行う際に、KARTEとGoogle Anylticsの使い分けについて聞かれることが多いので、出来ることの違いやオススメの使い分け方を紹介したいと思います。
KARTEとGoogle Analyticsは補完し合う存在
サイトにタグを埋め込んでユーザーをトラッキングするという意味では、どちらのサービスも雰囲気は似ていますが、全くの別物として考えてください。
■KARTE
・有償のCX(顧客体験)プラットフォーム
・主な用途はユーザー単体の分析とサイト施策の実施
・サイト全体での傾向分析は苦手
■Google Analytics
・無償のWEBサイトのアクセス解析サービス
・主な用途はサイト全体での傾向分析
・ユーザー単位の分析は苦手
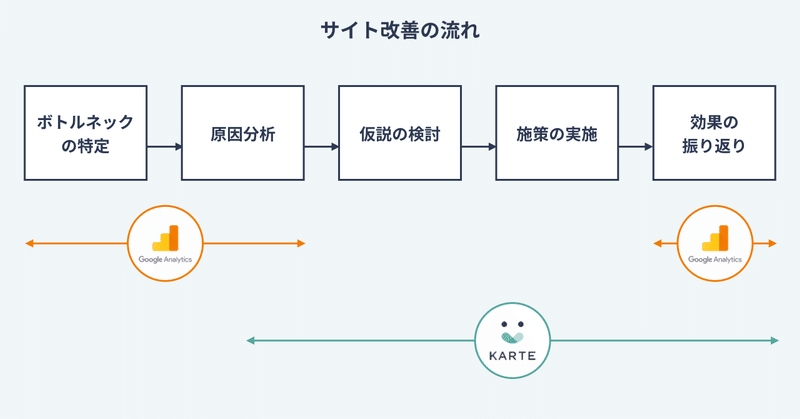
以下の図は一般的なサイト改善の流れと各サービスの守備範囲を示したものになります。

KARTEとGAはそれぞれ得意とする領域が異なっており、お互いに補完関係にあります。
両方のサービスを上手に使いこなすことで、サイト改善の質とスピードを飛躍的に向上することができます。
ボトルネックの特定〜原因分析(GA)
サイト改善で最初に実施すべきことはボトルネックの特定です。
流入元/ランディングページごとのCVR、ファネルの通過率、直帰率・離脱率などのKPIを確認して、CVR低下の要因を探っていきます。
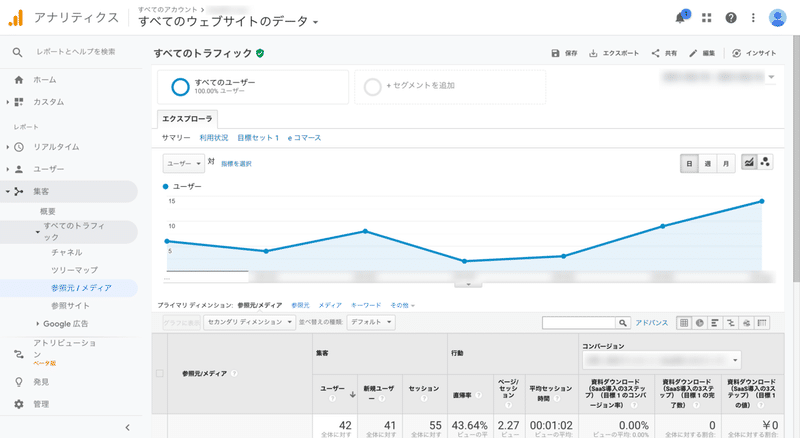
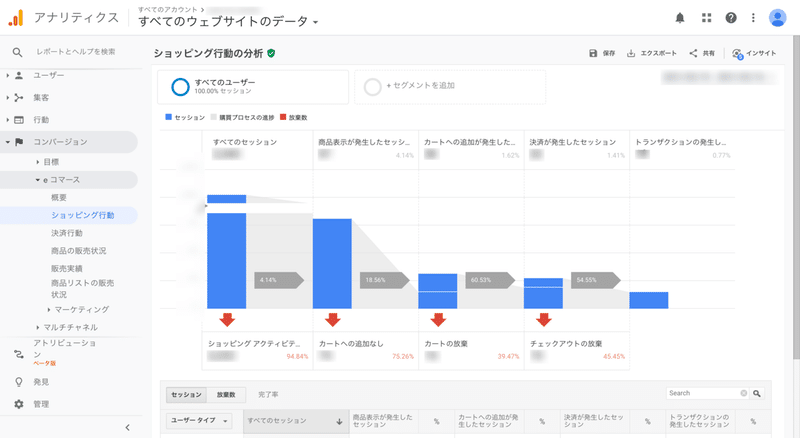
こういった分析はGAに標準で備わっている「集客 > すべてのトラフィック > 参照元/メディア」や「コンバージョン > eコマース > ショッピング行動」などのサイト全体の傾向が分析できるレポートが役に立ちます。


GAでよく使うレポートはこちらの記事が参考になります。
仮説の検討〜施策の実施(KARTE)
GAでアクセス解析を行ったことがある方は分かると思いますが、原因が特定されても、その深掘りや仮説の検討で息詰まってしまうことがあります。
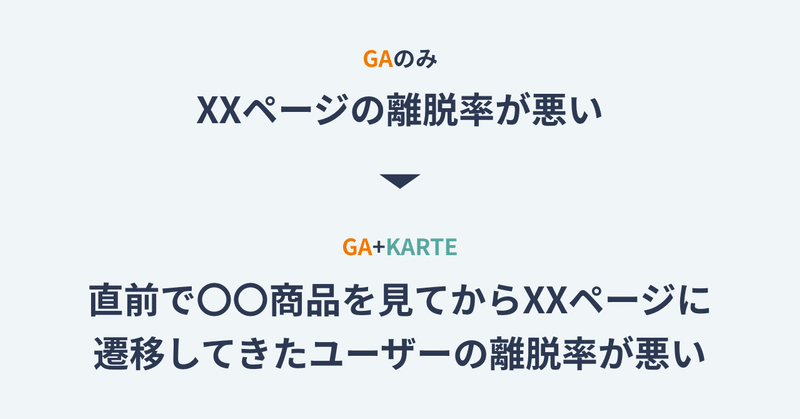
例:サイト内のあるページにおける離脱率が悪化していることが原因と特定できたが、なぜその離脱が起きてるかが分からない。
GAで分かるのはあくまで大数で見た時の傾向であり、その真因を探るためには、視点をN1に移して、ユーザー目線での仮説立てを行う必要があります。
この仮説の検討でKARTEが役に立ちます。
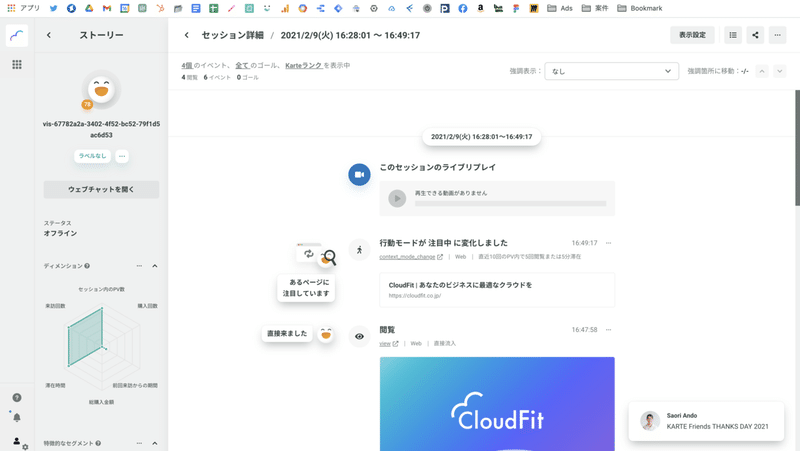
従来はデプス調査等で、実際にユーザーがサイトを操作している様子を見るといった方法でユーザー行動を把握する必要がありましたが、KARTEではリアルタイムにユーザー行動を可視化することができます。

この分析ができることによって、先ほどの離脱率の例でも以下のような深掘りが行えます。
・該当ページで離脱しているユーザーは何を見ているか
・直前でどんなページを見ていたか
・どこから訪問しているか
・何回目の来訪か
・その他に特徴的な行動がないか
この落とし込みがあると、サイト施策の精度が大幅に向上します。

さらに、KARTEではユーザーのセグメントを絞ってポップアップやバナー表示などのサイト施策を実施できるため、仮説をそのまま施策として実現することが可能です。
効果の振り返り(GA+KARTE)
遠足と同じ(?)で施策の効果を振り返るまでがアクセス解析です。
振り返る内容に応じてサービスを使い分けます。
GA:サイト全体のCVRやボトルネックとなっていたKPI
KRATE:施策ごとのクリック率やCVR
最大の目的であるサイト全体でのパフォーマンス改善が達成できたかはGAでCVRや関連指標を確認するのが適切です。
一方、施策ごとの効果や追加施策を考えるうえでは、KARTEで実施した施策単位で数値を見るのがオススメです。KARTEの場合、各施策がCVにどの程度寄与したかが表示されるため、そちらの数値も参考になります。

おまけ:よく使うKARTEの機能
最後に、私が仮説の検討や施策の実施でよく使うKARTEの機能をご紹介したいと思います。
KARTE Live
サイト上でのユーザー行動を動画で見れるというサイト改善の担当者が泣いて喜ぶ機能です。(しかも1,000件/月まで無料!!)
hotjarやClarityでも録画機能はありますが、KARTE Liveはユーザーセグメントと紐付けされているので、対象者を絞り込みできるのが大変使いやすいポイントです。
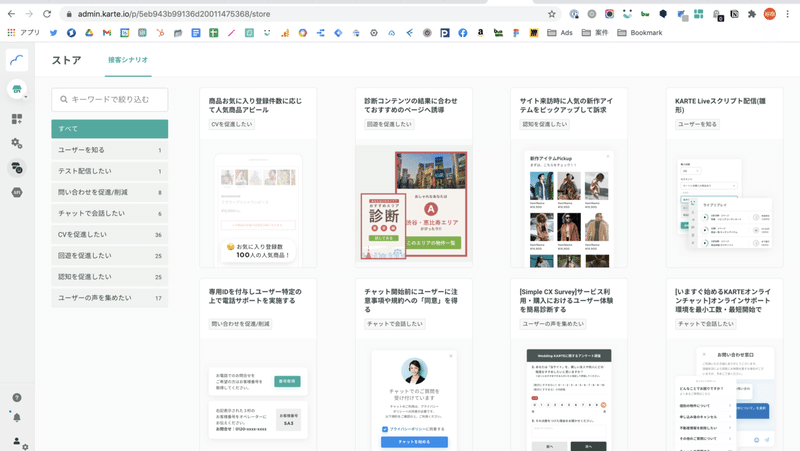
シナリオストア

KARTEを利用しているサイトで効果のあった施策がそのまま使えてしまう、これまたサイト改善の担当者が歓喜する最高な機能です。
施策をそのまま適用することはもちろん、施策を検討する際のアイデアとしても参考になります。
KARTE Datahub
最後は、KARTEの全てのデータにアクセス・集計できてしまうKARTE Datahubです。
SQLさえ書ければあらゆる観点でのアクセス解析を行うができるため、DatahubがあればGAなしでもサイト全体の傾向分析を実現できるという優れものです。
オプション機能であるものの、分析結果をKARTE側に連携して、施策に活かすこともできるため、一定規模以上のサイトでは非常に有効です。
ツールの向き・不向きを知る
今回はKARTEとGAをテーマに書きましたが、サイト改善やアクセス解析の領域では日々様々なサービスやツールが生まれています。
今後もより高度かつ優れたサービスやツールが登場する可能性は十分にあると思うので、引き続きキャッチアップしていきたいと思います。
長文にも関わらず、最後までお購読頂きありがとうございました!
===== ここからお知らせです =====
CloudFitはKARTEやGAを活用したサイト改善やデジタルマーケティング全般に関する支援を行なっています。
「サイトのCVRが伸び悩んでいて困っている」「データドリブンなマーケティング活動を実現したい」「社内にUI・UX改善の知見を溜めたい」と言ったお悩みを持ちの方はぜひお気軽にお問い合わせ下さい。
この記事が気に入ったらサポートをしてみませんか?
